Věděli jste, že své projekty vývoje webových aplikací můžete rychle posouvat vpřed pomocí šablon React? Nemluvě o částce, kterou ušetříte za pracovní dobu vývojářů, ladění, pokusy a omyly atd.
React je nejoblíbenější knihovna uživatelského rozhraní pro jakýkoli projekt vývoje webových aplikací. Navíc můžete vytvořit sadu uživatelských rozhraní pro webovou aplikaci a znovu ji použít pro další aplikace, jako jsou aplikace na straně serveru nebo mobilní aplikace (pomocí React Native).
Najít důvěryhodné a spolehlivé šablony React pro vývoj webových aplikací na podnikové úrovni je však poměrně náročné. Mohlo by existovat mnoho bezplatných a placených možností, ale možná nebudete chtít slepě věřit každé platformě.
Provedli jsme důkladný průzkum portálů šablon React a uvedených níže v tomto článku. Přečtěte si článek až do konce a najděte konečný seznam nejlepších šablon React, které lze za peníze koupit.
Table of Contents
Proč je React populární mezi vývojáři?
#1. Flexibilita ve vývoji
React UI má ve srovnání se svými konkurenty flexibilní a modulární vývojovou strukturu. Můžete tak bez námahy aktualizovat různé části vaší webové aplikace založené na Reactu rychleji než ostatní. Webovou aplikaci můžete také okamžitě rozšířit, když se návštěvnost náhle zvýší.
#2. Rychlé vytváření webových aplikací
ReactJS umožňuje vývojářům využívat různé komponenty na straně serveru a na straně klienta. A to nezpůsobuje vlnící se úpravy v kódové základně webové aplikace. V důsledku toho se tempo procesu vývoje drasticky zvyšuje.
#3. Opakovaně použitelné komponenty uživatelského rozhraní

Protože vývoj uživatelského rozhraní na ReactJs je modulární přístup, můžete exportovat a importovat komponenty uživatelského rozhraní do az jiného projektu.
Agentury zabývající se vývojem webových aplikací mohou téměř okamžitě použít kódovou základnu předchozího projektu webové aplikace k vytvoření stejné aplikace s jinou značkou společnosti.
Ať už používáte React ve své agentuře nebo podnikání, ušetříte peníze, úsilí na vývoj a čas na vývoj.
#4. Výkon webové aplikace
Jednou z hlavních výhod používání ReactJS je to, že vaše webová aplikace je vysoce výkonná a odolává obrovskému zatížení.
Jádro vývojového rámce React UI nabízí vykreslování na straně serveru a virtuální program DOM. Tyto pokročilé funkce umožňují rychlejší běh složitých webových aplikací ve většině ekosystémů webových prohlížečů.
#5. Sada nástrojů pro vývojáře
Vývojový rámec uživatelského rozhraní ReactJS nabízí špičkové nástroje pro navrhování a ladění. Dodává se s předinstalovaným rozšířením prohlížeče pro Mozilla Firefox a Google Chrome. Webový doplněk je známý jako React Developer Tools.
Vy a váš tým pro vývoj webových aplikací můžete použít toto rozšíření React ke sledování reaktivních komponent v pravém postranním panelu vašeho preferovaného webového prohlížeče. S rozšířením můžete dělat následující věci:
- Monitorujte hierarchie reaktivních komponent
- Objevte nadřazené a podřízené komponenty
- Zkontrolujte aktuální vlastnosti a stavy nadřazených/podřízených komponent
#6. Stabilní kódová základna

Proces vývoje uživatelského rozhraní na Reactu probíhá na jednosměrném toku dat. Provádění drobných úprav podřízených struktur uživatelského rozhraní tedy nenaruší nadřazené komponenty struktury uživatelského rozhraní.
Stručně řečeno, získáte vysoce stabilní základnu kódu pro vaši webovou aplikaci, která vydrží úpravy a aktualizace, i když je aplikace aktivní.
#7. React Native kompatibilní
Vzhledem k tomu, že podniky přecházejí na mobilní zařízení rychlejším tempem, než si dokážete představit, budete pravděpodobně také muset vyvinout verzi své webové aplikace pro chytré telefony, abyste zůstali v konkurenci.
Nemusíte začínat od začátku, abyste vytvořili komponenty uživatelského rozhraní pro vaši mobilní aplikaci, protože ReactJS snadno podporuje React Native.
Co je šablona reakce?

React je velmi populární pro vývoj dynamických uživatelských rozhraní s dashboardy, grafy, číselnými údaji atd. Mnoho vývojářů ReactJS vytváří šablony uživatelského rozhraní React nebo React Dashboards připravené k použití pro masovou spotřebu.
Tyto šablony jsou primárně založeny na ReactJS, takže řídicí panely můžete okamžitě začlenit do svých probíhajících projektů vývoje webových stránek nebo webových aplikací.
Šablona React se může skládat z některého nebo všech níže uvedených:
- Různé motivy palubní desky
- Různé řídicí panely nebo stránky dynamických grafů
- Několik grafů, jako jsou sloupcové grafy, koláčové grafy, Ganttovy diagramy, kontingenční tabulky atd.
- Samostatné komponenty uživatelského rozhraní
- Předpřipravené návrhy uživatelského rozhraní
- Motivy a styly pozadí
- Písma a druhy písma
- Ikony a loga
- Barevné palety
- Datové knihovny
- Pluginy
- Widgety
Šablona React může být web s kompletními službami, samostatná webová aplikace nebo sada přizpůsobitelných prvků uživatelského rozhraní.
To vše závisí na zvolené šabloně. Většina portálů šablon uvádí všechny funkce, komponenty a podrobnosti o vývoji.
Nyní, když jste prošli základy vývojových šablon ReactJS, je čas dozvědět se o některých populárních platformách, které hostují vysoce kvalitní šablony React.
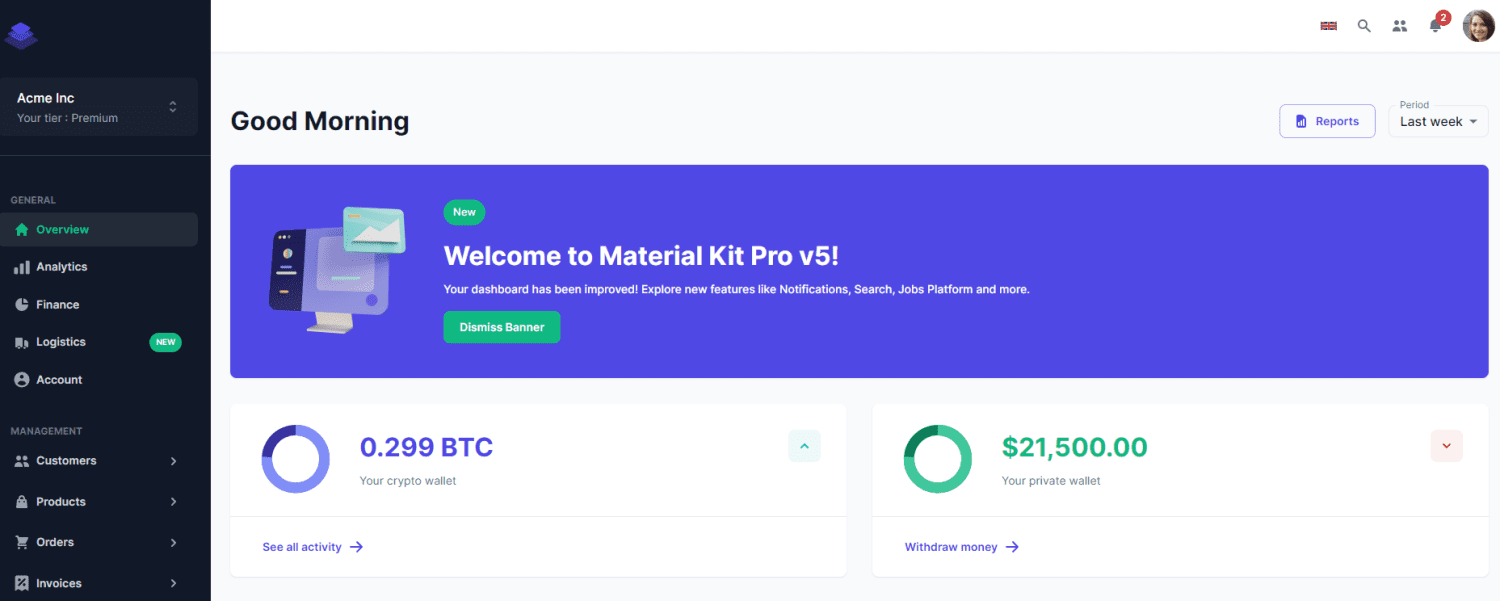
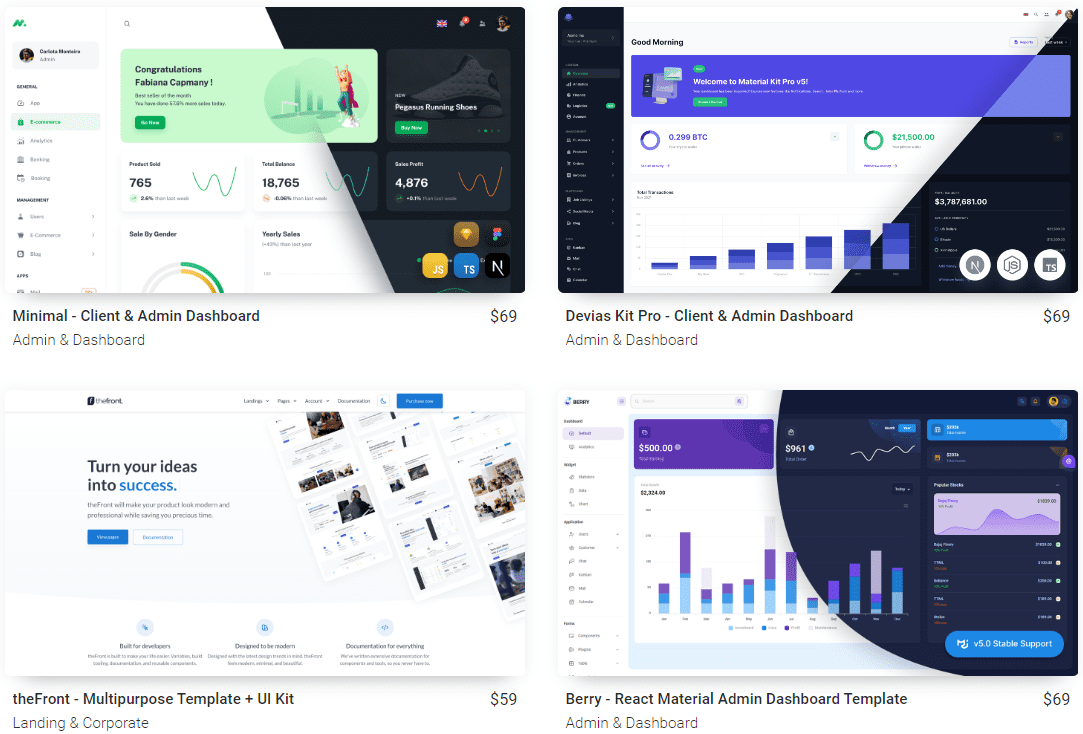
Obchod MUI

MUI Store je místo, kde najdete všechny šablony reakcí a nástroje potřebné pro váš další vývojový projekt. Má sbírku nejlepších šablon React kurátorů tvůrců této platformy. Licenční poplatky za šablony se liší cenou, takže si můžete vybrat ty v rámci svého rozpočtu.
Admin a dashboard, landing a corporate a eCommerce jsou některé kategorie šablon dostupných zde. Otevřením každé položky šablony uvidíte její funkce, recenze, protokol změn, verzi a datum vydání. Před nákupem je také možné si prohlédnout živý náhled šablony.
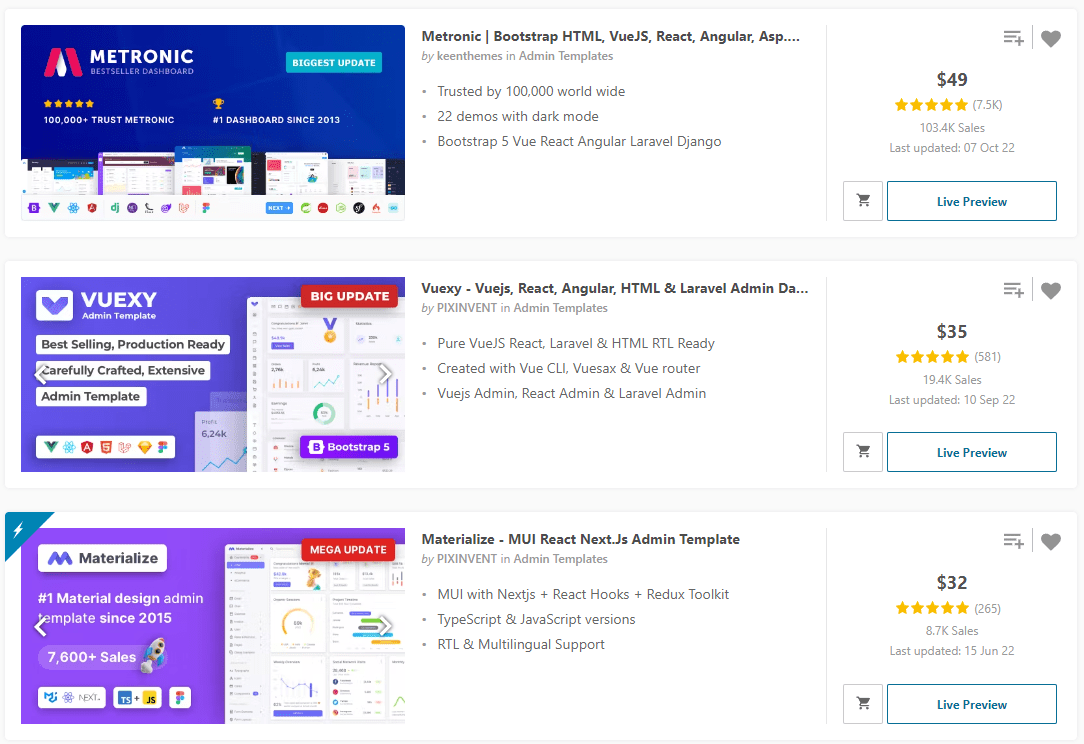
ThemeForest

ThemeForest je další skvělá platforma, kde můžete získat více než 400 šablon reakcí vytvořených nezávislými webovými designéry a vývojáři. Šablony můžete třídit podle nejprodávanějších, nejnovějších, trendů, nejlépe hodnocených atd.
Při procházení mohou uživatelé kliknout na Přidat do sbírky, Přidat do košíku, Živý náhled a Přepnout mezi oblíbené. Můžete se také podívat na cenu šablony, počet prodejů a čas poslední aktualizace.
V sekcích s recenzemi a komentáři se můžete dozvědět, co o šabloně říkají uživatelé. Můžete si vybrat mezi běžnými a rozsáhlými licencemi každé šablony na základě vašich požadavků a rozpočtu.
Na kartě Podpora získáte informace o podpoře položky, která je součástí položky a která není součástí položky.
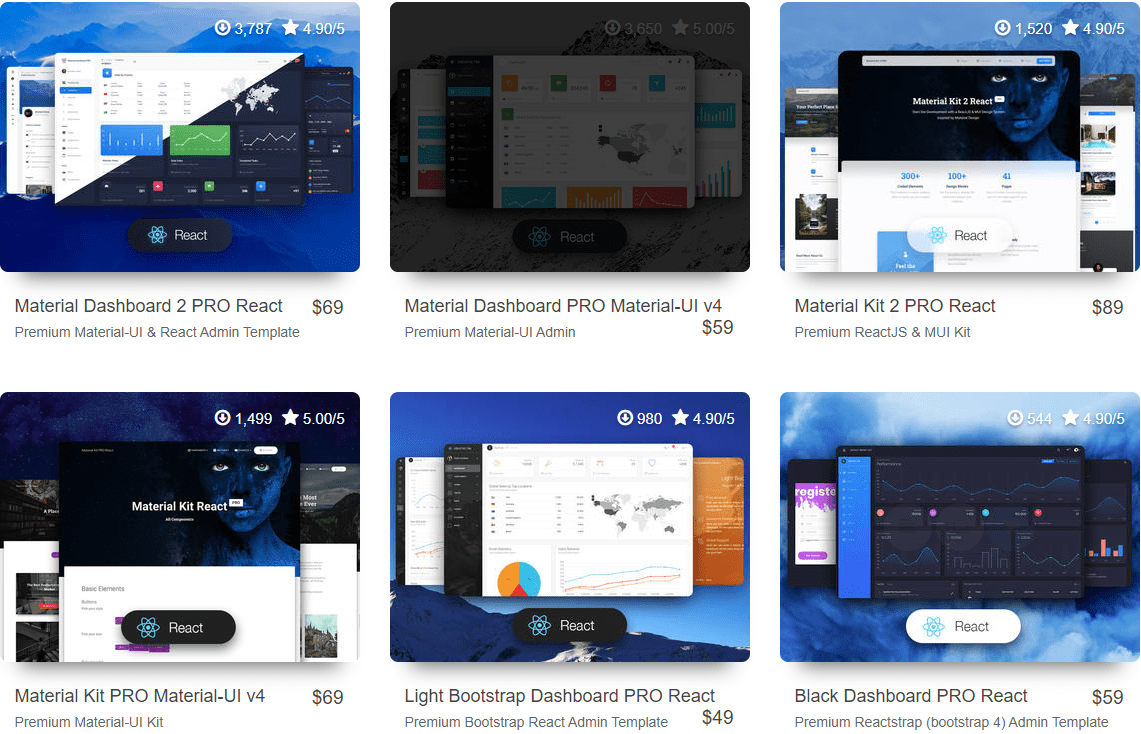
Kreativní Tim

Creative Tim hostí širokou škálu šablon a motivů React – všechny vyvinuté společností Creative Tim. Motivy lze seřadit podle nejnovější položky, nejvyšší ceny, nejnižší ceny a nejvíce stahovaných. Umístěním kurzoru na šablonu můžete zkontrolovat podrobnosti o ceně, živý náhled nebo další podrobnosti.
Mezi další podrobnosti patří hodnocení šablon, recenze, dokumenty, bezplatná možnost živé ukázky a popisy produktů. Navíc verze produktu, datum vydání, datum aktualizace, changelog a počet stažení jsou některé základní informace, které můžete o své šabloně získat.
Zde většinou najdete šablony administračních panelů, které lze použít k sestavení různých podobných aplikací.
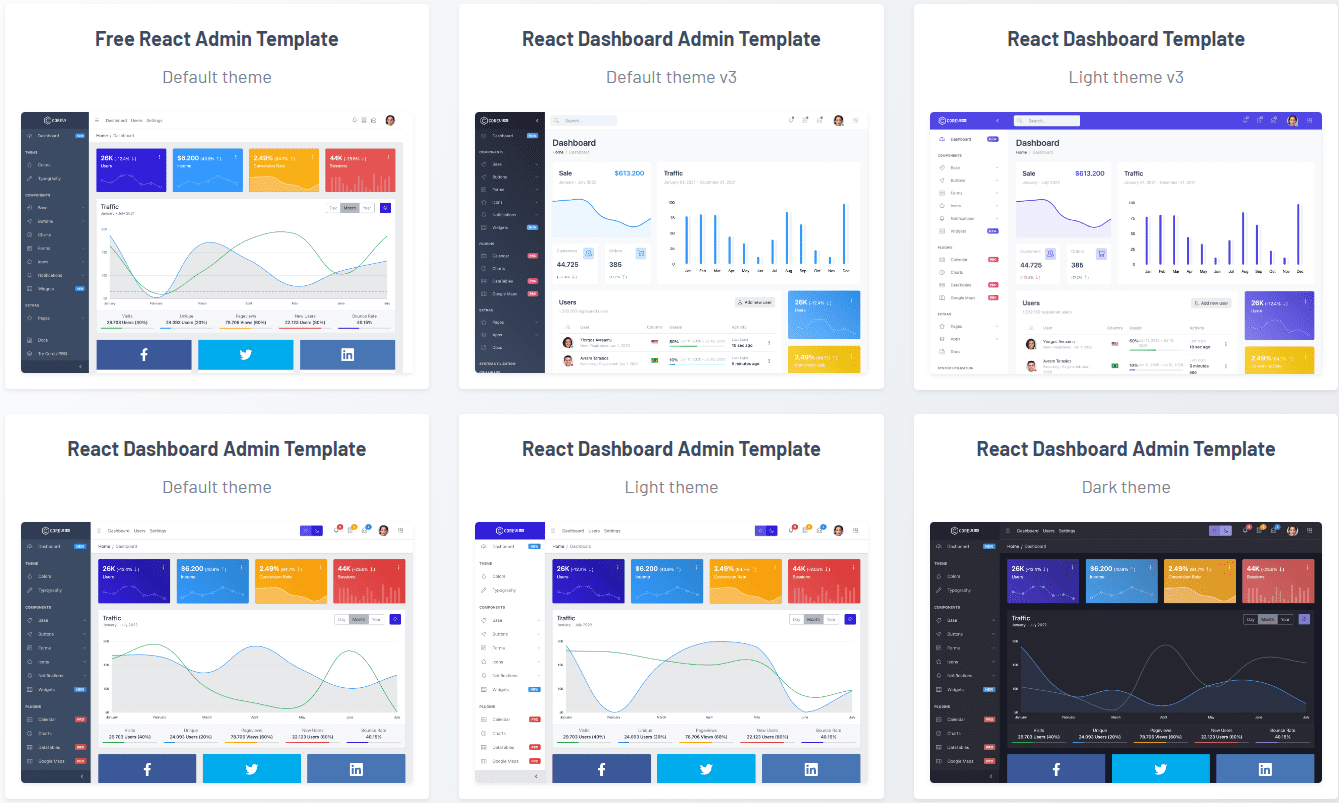
CoreUI

Chcete-li snížit čas a úsilí na vývoj aplikace, navštivte CoreUI a získejte bezplatnou šablonu React. Tento web může objevit řadu jednoduchých, ale přizpůsobitelných šablon React. S jejich pomocí se vývoj moderní, chytlavé a citlivé aplikace React stává snadným procesem.
Tato platforma nabízí open-source šablony administračních panelů pro reakce, které využívají podnikové knihovny komponent uživatelského rozhraní. Výsledkem je, že můžete vyvíjet spolehlivé webové aplikace rychleji než dříve. Tyto šablony jsou kompatibilní s populárními frameworky, včetně frameworku Angular, Bootstrap a Vue.
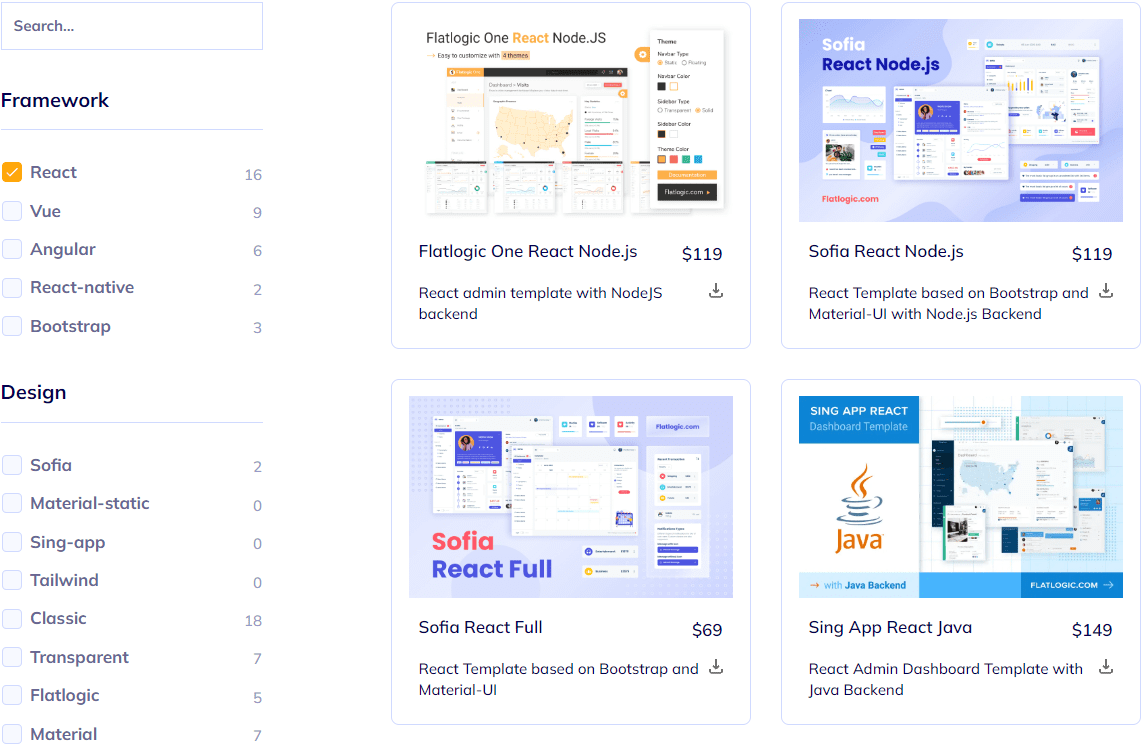
Flatlogic

Na Flatlogic si můžete zakoupit své oblíbené šablony a motivy React. Zde získáte sbírku oblíbených a osvědčených šablon React s podporou komponent a témat. Všechny zde dostupné šablony jsou navíc vytvořeny na platformě Flatlogic.
Umožňuje vám třídit šablony podle cen, nejčastěji stahovaných, trendů a novinek. Po otevření šablony můžete zkontrolovat její živý náhled a přečíst si dokumentaci.
Šablony obsahují uživatelské recenze a reakce, takže se můžete před nákupem informovaně rozhodnout. Funkce šablony a protokol změn jsou také dostupné na Flatlogic.
Prvky Envato

Envato Elements se může pochlubit více než 170 reakčními webovými šablonami, které si můžete snadno zakoupit pro svou aplikaci. Znamená to, že vyzvednutí šablony z této všestranné kolekce je snadné. Můžete si ji přímo stáhnout jedním kliknutím nebo ji přidat do sbírky pro pozdější vyzkoušení.
Zde najdete šablony pro eCommerce, vstupní stránky, nemovitosti, stavebnictví, víceúčelové správce, hry, rezervace, architekturu, interiérový design, portfolio NFT, kreativní podnikání atd.
Envato Elements vám také umožňuje třídit šablony podle oblíbenosti, relevance a novosti. Kromě toho můžete každou šablonu otevřít a najít o ní další informace, jako je typ souboru, komerční licence a doplňky.
Codester

Codester je nejlépe hodnocená platforma pro různé šablony React a zdrojové kódy. Zde dostupné šablony zahrnují úplné aplikace, které můžete přímo použít k vytvoření své další aplikace.
Od marketingu po hudební přehrávač, od realit po kancelářskou HR aplikaci – bez ohledu na to, kterou aplikaci chcete vytvořit, tato platforma vám pomůže.
Šablony dostupné na Codester můžete seřadit podle nejvyšší ceny, nejnižší ceny, nejlepších hodnocení a dalších kritérií. Šablony si můžete lajkovat nebo si je uložit do záložek a zkontrolovat je později. Výběrem každé šablony můžete najít její požadovanou specifikaci, podporovaný operační systém, datum vydání a další.
Závěrečné myšlenky
Výše zmíněné portály šablon React nabízejí placené a bezplatné šablony pro vaše připravované projekty. Chcete-li zahájit fázi vývoje, vyberte tu, která splňuje požadavky vaší webové aplikace a kritéria návrhu.
Také by vás mohlo zajímat dozvědět se více o React vs. React Native.