HTML, JavaScript a CSS patří mezi pilíře vývoje front-endu. Angular je jedním z nejpoužívanějších frameworků JavaScriptu pro vytváření aplikací na straně klienta. Na druhou stranu, Bootstrap patří mezi nejoblíbenější frameworky uživatelského rozhraní (UI).
Frameworky jsou kolekcí předem sestavené sady kódu, nástrojů a knihoven, které nabízejí předdefinovaný způsob vytváření aplikací. Bootstrap a Angular jsou oba frameworky.
Tento článek definuje každý rámec a pojednává o výhodách kombinace těchto dvou technologií a o tom, jak je kombinovat, aby vytvořily vizuálně přitažlivé a výkonné aplikace.
Table of Contents
Co je Bootstrap?
Bootstrap je bezplatná front-endová sada nástrojů pro vytváření mobilních aplikací. Tento rámec HTML, CSS a JavaScript má velkou sbírku opakovaně použitelných částí kódu, které mohou vývojáři použít v různých částech svých projektů.
Tento rámec obsahuje šablony návrhu pro různé funkce, jako jsou tlačítka, modály, kolotoče obrázků, tabulky, navigace a mnoho dalšího. Bootstrap má rozsáhlou dokumentaci pro snadné použití.
Co je AngularJS?

AngularJS je rámec JavaScriptu, který rozšiřuje syntaxi HTML nad rámec běžného značkovacího jazyka. Tento rámec zavádí funkce, jako je datová vazba, která umožňuje vývojářům vyhnout se složitému procesu vytváření responzivních webových stránek při používání HTML.
AngularJS využívá framework model-view-controller (MVC), kde existuje jasné oddělení mezi logikou aplikace a uživatelským rozhraním. Vývojáři mohou pomocí AngularJS vytvářet jednostránkové webové aplikace, aplikace pro sociální sítě, platformy elektronického obchodu, systémy pro správu obsahu a další.
Výhody použití Bootstrapu v Angular
- Předem sestavené komponenty uživatelského rozhraní: Nemusíte vytvářet navigační panely, tlačítka, karusely a karty od začátku, protože Bootstrap má předem sestavené části kódu, které můžete použít. Vývojáři se tak mohou více soustředit na funkčnost, zatímco Bootstrap se stará o základní strukturu a styling.
- Přizpůsobitelné: Předem postavené komponenty poskytují standardní kód. Kód si však můžete přizpůsobit, když používáte aplikaci. Pokud například vezmete kartu z Bootstrapu, můžete změnit různé prvky, jako jsou obrázky a text, aby vyhovovaly vašim potřebám.
- Responzivní: Moderní uživatelé webu procházejí na různých zařízeních, od chytrých telefonů a tabletů až po počítače. Nemusíte vytvářet aplikaci pro každou velikost obrazovky, protože Bootstrap poskytuje citlivé webové aplikace.
- Přináší konzistentní styl: Dobrá webová aplikace by měla mít konzistentní dojem a vzhled na různých stránkách. K dosažení tohoto cíle vám může pomoci použití prvků a komponent Bootstrap.
- Silná komunita: Tento rámec je nabitý mnoha zdroji a silnou dokumentací a je podporován mnoha vývojáři.
Předpoklady
#1. Node.js
Toto je běhové prostředí JavaScriptu, které budete používat ke spouštění kódu JavaScript mimo prohlížeč. Spuštěním tohoto příkazu můžete zkontrolovat aktuální verzi svého Node.js;
uzel -v
Pokud není nainstalován, můžete jej nainstalovat z oficiálních stránek.
#2. Správce balíčků uzlů (NPM)
NPM bude spravovat všechny související balíčky, které potřebujete pro svou aplikaci Angular. NPM je standardně nainstalováno při instalaci Node.js. Pomocí tohoto příkazu můžete zkontrolovat aktuální verzi;
npm -v
#3. Úhlové CLI
Je to nástroj příkazového řádku, který použijeme k vytvoření základní struktury aplikace Angular. Pomocí tohoto příkazu můžete nainstalovat Angular CLI;
npm install -g @angular/cli
#4. Integrované vývojové prostředí (IDE)
Zde budete psát svůj kód. Můžete použít jakékoli IDE, které podporuje JavaScript, jako je Visual Studio Code nebo Webstorm.
Jak přidat Bootstrap do Angular
Nyní máme všechny nástroje potřebné k vytvoření naší aplikace Angular. Existují dva hlavní přístupy k přidání Bootstrap do Angular; 1. Instalace Bootstrap pomocí NPM. 2. Použití odkazů CDN
Přístup 1: Použití NPM
Můžeme nainstalovat celou knihovnu Bootstrap do našeho projektu pomocí NPM. Následuj tyto kroky;
Krok 1: Pomocí Angular CLI nastavte základní strukturu aplikace
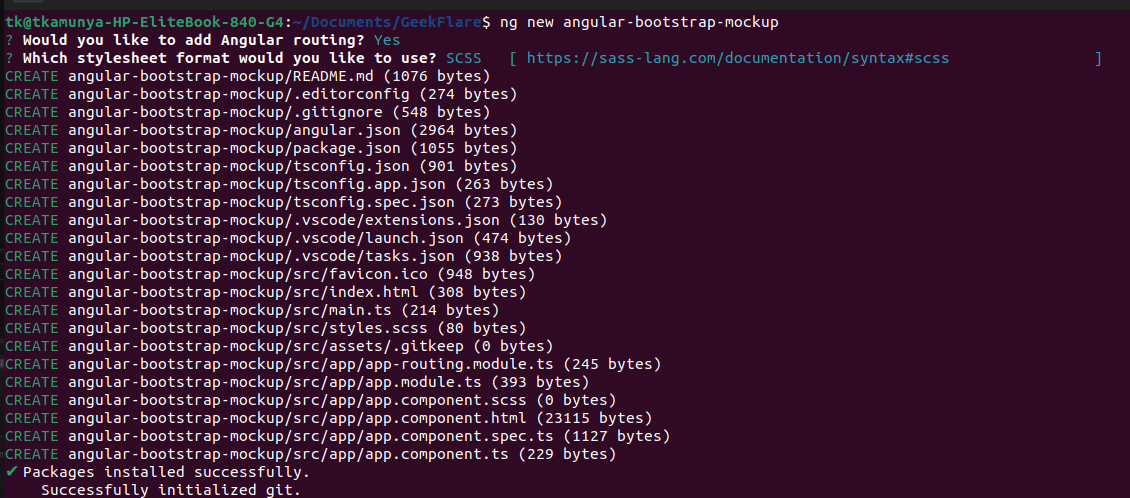
Typická aplikace Angular má mnoho souborů. Naší aplikaci pojmenujeme angular-bootstrap-mockup (aplikaci můžete pojmenovat libovolný název, který se vám líbí). Tento příkaz použijte k nastavení aplikace;
nová angular-bootstrap-mockup
Tyto otázky vás provedou;
- Chcete přidat Angular routing? (y/N) zadejte y
- Jaký formát šablony stylů byste chtěli použít? Vyberte CSS
Po dokončení nastavení budete mít na svém terminálu něco podobného.

Přejděte do vytvořeného projektu a přejděte ke kroku 2. Můžete použít tento příkaz;
cd angular-bootstrap-mockup
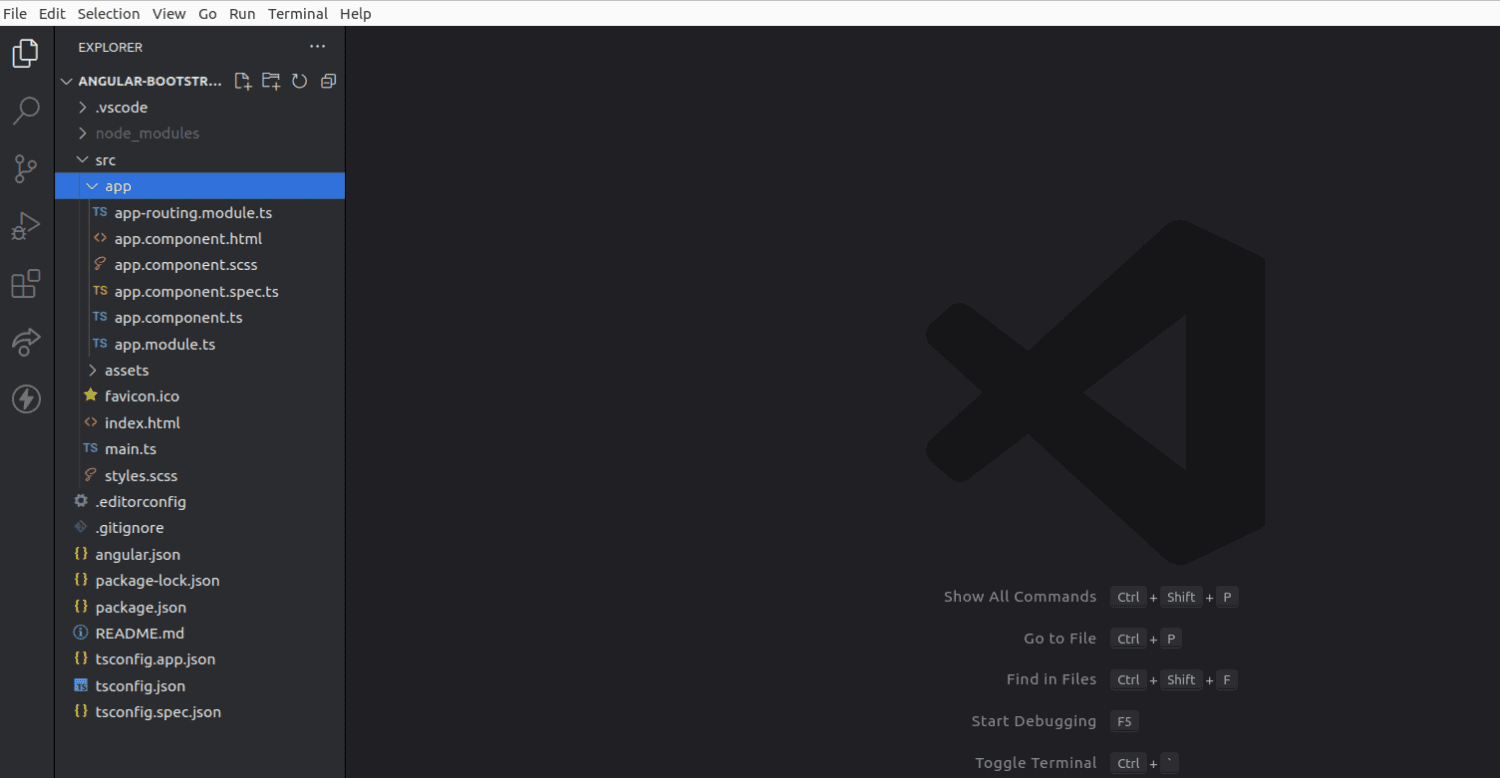
Otevřete projekt v editoru kódu. Struktura projektu bude následující;

Krok 2: nainstalujte ikony bootstrap a bootstrap.
Spusťte tento příkaz pro instalaci obou;
npm install bootstrap bootstrap-icons
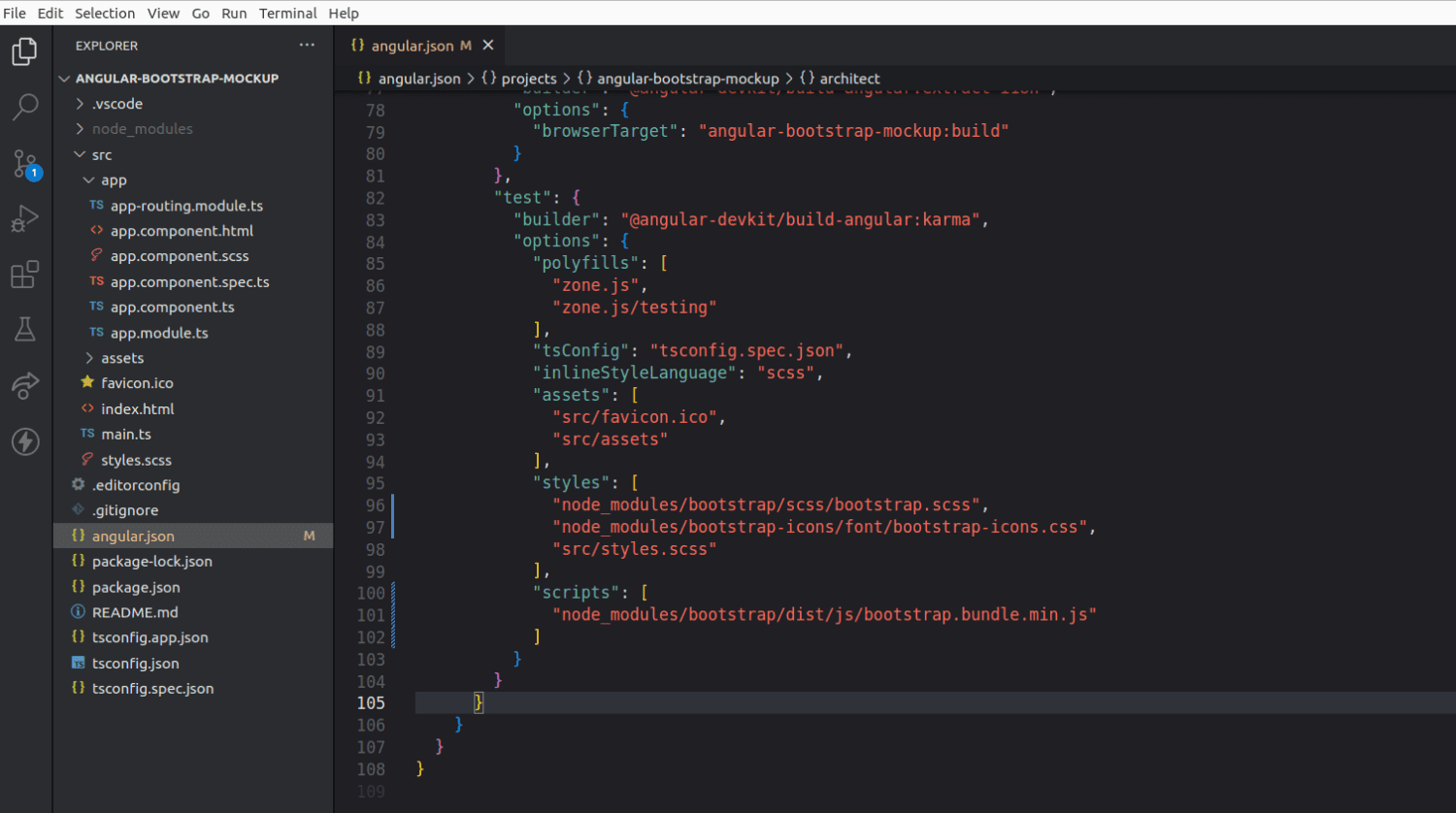
Krok 3: Zahrňte Bootstrap do souboru angular.json
Najděte soubor angular.json v kořenové složce vaší aplikace a změňte tyto řádky;
"styles": [ "node_modules/bootstrap/scss/bootstrap.scss", "node_modules/bootstrap-icons/font/bootstrap-icons.css", "src/styles.scss" ], "scripts": [ "node_modules/bootstrap/dist/js/bootstrap.bundle.min.js" ]

Krok 4: Nainstalujte ng-bootstrap
Ng-bootstrap je sbírka komponent Angular UI postavená nad rámcem Bootstrap. Různé komponenty v této knihovně jsou navrženy pro práci s AngularJS.
K instalaci použijte tento příkaz;
npm install @ng-bootstrap/ng-bootstrap
Krok 5: Upravte app.module.ts tak, aby zahrnoval NgbModule.
Tímto změňte obsah souboru app.module.ts;
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { NgbModule } from '@ng-bootstrap/ng-bootstrap';
import { AppRoutingModule } from './app-routing.module';
import { AppComponent } from './app.component';
@NgModule({
declarations: [
AppComponent,
],
imports: [
BrowserModule,
NgbModule,
AppRoutingModule,
],
providers: [
],
bootstrap: [
AppComponent,
],
})
export class AppModule {
}
Krok 5: Upravte app.component.ts
import { Component } from '@angular/core';
import { NgbModal } from '@ng-bootstrap/ng-bootstrap';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.scss'],
})
export class AppComponent {
constructor(private modalService: NgbModal) {
}
public open(modal: any): void {
this.modalService.open(modal);
}
}
Krok 6: Přidejte prvky Bootstrap do souboru app.component.html
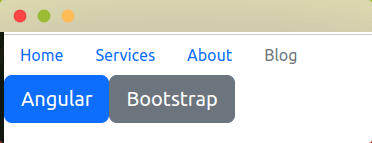
Na webu Bootstrap je na výběr spousta komponent. Vytvoříme jednoduchý navigační panel a přidáme dvě tlačítka.
Změňte obsah souboru app.component.html následovně;
<ul class="nav"> <li class="nav-item"> <a class="nav-link active" aria-current="page" href="#">Home</a> </li> <li class="nav-item"> <a class="nav-link" href="#">Services</a> </li> <li class="nav-item"> <a class="nav-link" href="#">About</a> </li> <li class="nav-item"> <a class="nav-link disabled">Blog</a> </li> </ul> <button type="button" class="btn btn-primary btn-lg">Angular</button> <button type="button" class="btn btn-secondary btn-lg">Bootstrap</button>
Krok 7: Spusťte aplikaci
Použijte tento příkaz;
ng sloužit
Když běží vývoj Angular, můžete ve svém prohlížeči otevřít http://localhost:4200/.

Přístup 2: Přidejte Bootstrap do Angular pomocí odkazů CDN
Tento přístup vám umožňuje připojit se přímo k Content Delivery Network (CDN), kde jsou uloženy soubory Bootstrap.
Pomocí tohoto přístupu můžeme v novém projektu vytvořit několik tlačítek. Následuj tyto kroky;
Krok 1: Vytvořte nový projekt Angular
Naší aplikaci pojmenujeme angular-bootstrap-cdn. (Můžete si vybrat libovolné jméno).
Spusťte tento příkaz;
ng nový angular-bootstrap-cdn
Po dokončení instalace změňte adresář a otevřete svůj projekt v editoru kódu. Tento příkaz můžete použít pro vstup do adresáře projektu;
cd angular-bootstrap-cdn
Krok 2: Zahrňte odkaz CDN do souboru index.html
Vyhledejte soubor src/index.html a odkaz CDN v sekci head.
<head> ……. href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css"> ……… </head>
Krok 3: Přidejte kód Bootstrap do souboru app.component.html
Vyhledejte soubor src/app/app.component.html.
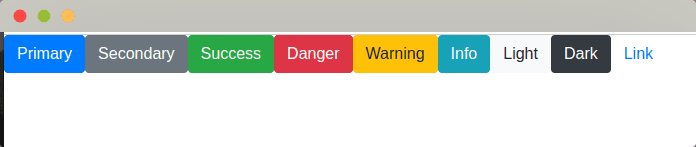
Tento kód můžete přidat do souboru;
<button type="button" class="btn btn-primary">Primary</button> <button type="button" class="btn btn-secondary">Secondary</button> <button type="button" class="btn btn-success">Success</button> <button type="button" class="btn btn-danger">Danger</button> <button type="button" class="btn btn-warning">Warning</button> <button type="button" class="btn btn-info">Info</button> <button type="button" class="btn btn-light">Light</button> <button type="button" class="btn btn-dark">Dark</button> <button type="button" class="btn btn-link">Link</button>
Krok 4: Spusťte aplikaci
ng sloužit

Často kladené otázky
Můžete použít Bootstrap a Angular Material společně ve stejném projektu?
Ano. Bootstrap a Angular Material jsou knihovny uživatelského rozhraní vytvořené ke stejnému účelu. Při práci se stejnou komponentou byste však neměli používat obě knihovny, protože je pravděpodobné, že se zhroutí. Chcete-li například vytvořit přihlašovací stránku, vyberte si buď na základě dostupných komponent.
Jaká verze Bootstrapu je kompatibilní s Angular?
Aktuální verze Bootstrapu v době psaní tohoto článku je v5.3.0-alpha2. Na druhou stranu, aktuální verze Angularu je Angular 15. Cokoli z Bootstrapu 4 je kompatibilní s různými verzemi Angular. Při kombinaci obou technologií si však vždy zkontrolujte dokumentaci na oficiálních stránkách Bootstrap i Angular
Které projekty můžete stavět pomocí Bootstrap a Angular?
Neexistují žádná omezení ohledně povahy aplikací, které můžete vytvářet pomocí Bootstrap a Angular. Tyto dva můžete použít k vytváření jednostránkových aplikací, webových stránek elektronického obchodu, sociálních platforem, řídicích panelů a panelů pro správu. Angular můžete také použít s frameworkem Ionic k vytváření mobilních aplikací.
Je Angular framework JavaScript nebo TypeScript?
Angular je framework pro JavaScript. Angular je však napsán v TypeScriptu, což je nadmnožina JavaScriptu. TypeScript zavádí nové funkce, které nejsou v JavaScriptu dostupné. Angular tak můžete používat s aplikacemi TypeScript i Angular.
Závěr
Nyní můžete pohodlně používat dva z nejpopulárnějších front-end frameworků, Angular a Bootstrap, k vytváření různých aplikací.
Výběr přístupu bude záviset na případu použití a typu aplikace, kterou chcete vytvořit.
Přestože přístup CDN vypadá jednoduše, má také různé nevýhody. Hlavním problémem je zabezpečení vaší aplikace, protože hackeři mohou pomocí CDN poslat škodlivé skripty na váš web.
Instalace Bootstrap pomocí NPM vám dává kontrolu nad kódem, který zahrnete do vaší aplikace. Tento přístup však může být časově náročný, protože musíte stáhnout všechny závislosti.
Podívejte se, jak přidat Bootstrap do aplikace React.