Jak by se vám líbilo pracovat v předních světových společnostech a zároveň mít vliv prostřednictvím krásného vývoje front-endu?
Po výjimečných umělcích moderního webu je vysoká poptávka a tento průvodce vám ukáže, jak začít.
A protože lidé, kteří pracují v softwaru, jsou jedni z nejlépe odměňovaných jednotlivců, stojí za to zvážit využití této nové dovednosti. Nikdy nevíte, nakonec se to pro vás může změnit v kariéru.
První část této příručky je věnována zodpovězení naléhavých otázek o vývoji front-endu. Pokud víte o povinnostech, platech a dalších aspektech práce front-end vývojáře, můžete 2. část přeskočit. Druhá část této příručky je věnována zdrojům, návodům a tipům.
Table of Contents
Co je front-endový vývoj?
Front-end webový vývoj je praxe využívající HTML, CSS a JavaScript k vytváření jedinečných webových aplikací. Aplikace, jako jsou webové stránky, mobilní webové stránky, ale také mobilní aplikace a Progresivní webové aplikace.
Můžete si to představit i takto, každý web, který si prohlížíte, včetně tohoto, byl nějakým způsobem postaven předním vývojářem. Alespoň na straně klienta.
To, co dříve vyžadovalo rozsáhlé nástroje a rámce, lze nyní provádět pomocí nativních specifikací.
Zatímco front-end je jednou z nejdostupnějších cest při vývoji webových stránek, může být také jednou z nejnáročnějších.
Technologie tvorby webových stránek se neustále mění, což znamená, že vývojáři musí své dovednosti pravidelně přizpůsobovat nejnovějším postupům. Pro začátečníka to může být únavné, ale po roce nebo dvou důkladné vývojové praxe se to zlepší.
Můžete se naučit vývoj front-end zdarma?
Absolutně můžeš!
Naučit se vývoj webu je mnohem snazší, hlavně díky obrovskému přílivu nových zdrojů, návodů a open-source projektů.
Projekty jako freeCodeCamp pomáhají milionům lidí napsat kód pro jejich první programy. A blog freeCodeCamp je plná zajímavých článků nejen o front-endu, ale také o dalších aspektech vývoje webu. Vyplatí se vytvořit záložku!
 Vypadá to složitě? S praxí to jde snadněji!
Vypadá to složitě? S praxí to jde snadněji!
I když je předpokladem této příručky pomoci vám učit se zdarma, nemůžeme přehlédnout výhody placených kurzů.
Existuje spousta startupů, které se starají o odhodlaný dav, a my vyzdvihneme některé úžasné platformy kurzů, které vám na konci toho všeho dokonce dají certifikát.
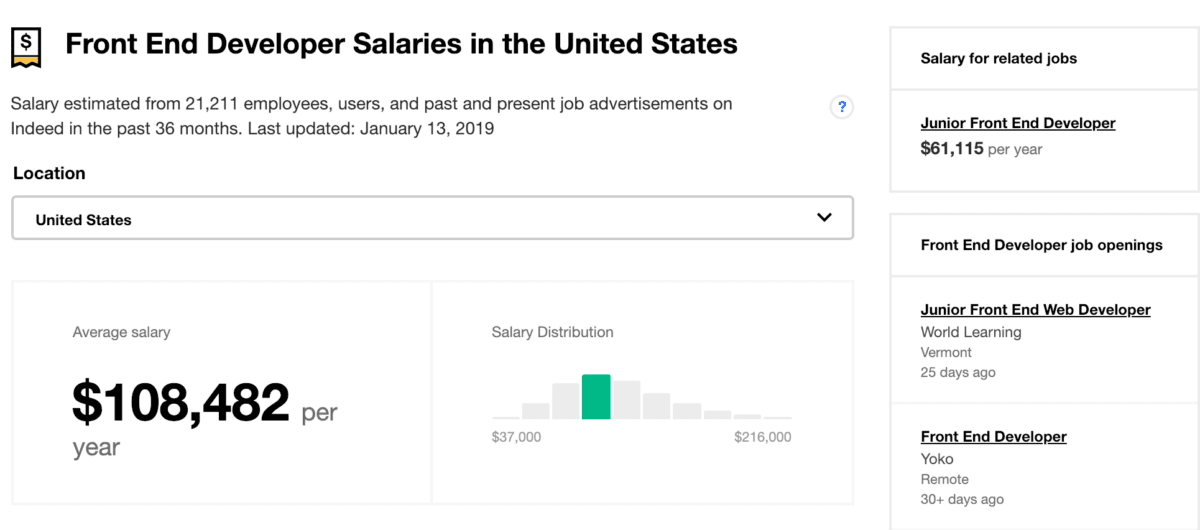
Jaká je průměrná mzda frontendového vývojáře?
Front-end vývojář s předchozími zkušenostmi může očekávat, že si domů odnese více než 100 000 $ ročně, pokud žije ve Spojených státech.
To není špatné číslo!
Vývojáři Juniors mohou očekávat, že si odnesou domů od 60 000 $ a více.

A platy v Evropě se zdají být také docela rozumné; Německo má v průměru 50 000 $ ročně.
Stojí za zmínku, že popularita práce na dálku v posledních letech explodovala, což znamená, že vývojáři se snaží plošně vyrovnat své platy podle mezinárodních standardů. To je spíše důvod, proč zvážit stát se front-end vývojářem!
Jak najít práci front-end vývojáře?
Technicky by práce měla být to poslední, o čem se mluví. Nejprve musíte nashromáždit dovednosti a poté přemýšlet o potenciálních příležitostech. Ale protože je tento příspěvek strukturován jako průvodce, můžete se kdykoli vrátit a zkontrolovat tuto sekci.
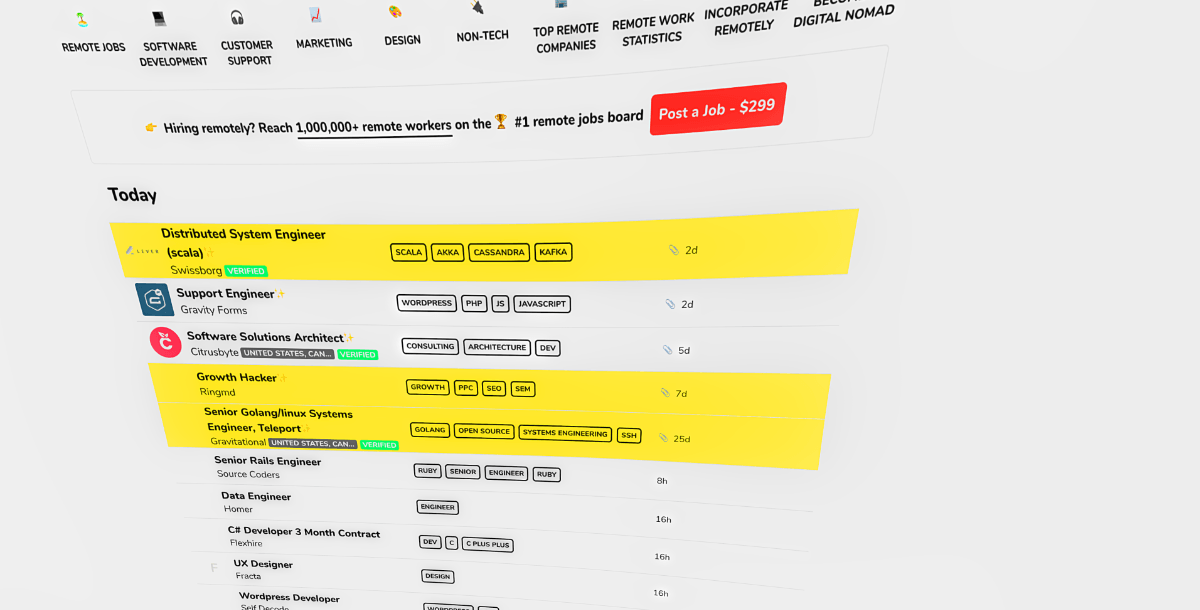
 Vzdálená pracovní místa rostou nebývalým tempem. Koneckonců, komu se nelíbí představa práce z domova, nebo ještě lépe přímo z pláže?
Vzdálená pracovní místa rostou nebývalým tempem. Koneckonců, komu se nelíbí představa práce z domova, nebo ještě lépe přímo z pláže?
Zde je seznam nejoblíbenějších pracovních desek pro front-end vývojáře:
Toto je poněkud zhuštěný seznam webů, které poskytují doporučení pro nalezení vaší další front-endové práce. Další alternativou, kterou máte, je pracovat na osobním projektu v naději, že bude ziskový, nebo trávit čas koncertováním na volné noze.
Zdroje: Kde začít.
Následující zdroje jsou o tom, jak začít. V tomto ohledu volíme přiměřeně lineární přístup. A to z prostého důvodu, že existuje obrovské množství zdrojů.
Abychom mohli rychle začít, zaměřujeme se na platformy a front-endové nástroje, které jsou součástí moderního pracovního postupu. Výsledkem je, že se můžete naučit základní až střední syntaxi kódování a zároveň porozumět nástrojům, které řídí pracovní postup moderních vývojářů.
Důrazně doporučujeme, abyste si s těmito zdroji nedělali čas, protože vás připraví na kurzy a výukové programy uvedené v druhé části této příručky.
Codecademy

Pokud strávíte byť jen pár minut hledáním zdrojů, abyste se naučili kódovat, pak Codecademy bude bezpochyby jedním z vašich prvních hitů. Tato platforma pro učení kódování je dobře známá a během sedmi let sloužila více než 100 milionům lidí.
Ve své době byla Codecademy docela revoluční se svým dynamickým a interaktivním kódovacím rozhraním. A zatímco mnozí šli stejnou cestou, Codecademy si udržela konzistentní výsledky.
V dnešní době můžete získat certifikát po dokončení a mnozí jej využili k tomu, aby získali práci ve špičkovém startupu; jako junior dev, ne méně.
Po celou dobu existuje argument, že Codecademy nestačí.
Z pohledu zkušeného vývojáře – jistě, možná je tato platforma příliš jednoduchá. Pokud se však pouze učíte o vývoji front-endu, pak není nic uspokojivějšího, než následovat instrukce krok za krokem s výsledky v reálném čase.
Codecademy nabízí kurzy HTML5, CSS3, SASS, Python, JavaScript, Ruby, SQL a Java.
Naučte se rozložení CSS

Jako front-end vývojář strávíte práci s rozložením přiměřené množství času. Rozvržení je plátno, na kterém vytváříte strukturu webu. Tento text blogu je umístěn uvnitř řádku, který je součástí většího kontejneru.
A to platí pro všechny návrhy webových stránek. Pomocí Learn CSS Layout můžete získat základní pochopení toho, jak fungují kontejnery a řádky, a také jak můžete umístit obsah přesně tam, kam chcete.
Další nástroje, které můžete prozkoumat, jsou Flexbox Froggy pro Flexbox základy a Grid Garden pro Mřížka základy, resp.
Rozvržení je poměrně důležité téma, které je třeba pochopit, takže věnujte několik hodin ponoření se hluboko do svého zážitku s rozvržením. Nejlepší způsob, jak se učit, je praxe.
Bootstrap

Jakmile pochopíte, jak rozložení fungují, je čas udělat nějaké konkrétní experimenty. Jistě, můžete pokračovat a pokusit se vyvinout vlastní uživatelské rozhraní jako svůj první projekt, ale to by vás mohlo více vyděsit, než povzbudit k pokračování.
Takže se musíte naučit o jednom nebo dvou rámcích. Framework je jednoduchý způsob, jak začít s jakýmkoli druhem vývoje webu. Dostanete nástroje a dokumentaci, abyste mohli začít s vytvářením interaktivních webových stránek v první den. A jeden z nejlepších, který to kdy udělal, je Bootstrap.
 Vytvářejte responzivní, mobilní projekty na webu s celosvětově nejoblíbenější knihovnou front-end komponent. Bootstrap je open-source sada nástrojů pro vývoj pomocí HTML, CSS a JS.
Vytvářejte responzivní, mobilní projekty na webu s celosvětově nejoblíbenější knihovnou front-end komponent. Bootstrap je open-source sada nástrojů pro vývoj pomocí HTML, CSS a JS.
Bootstrap se hojně používá na celém webu a je bezpochyby jedním z nejpopulárnějších front-end frameworků na světě.
Sakra, velké procento webů, které denně navštěvujete, používá nějakou funkci Bootstrap.
Jedna z fantastických věcí na Bootstrapu je jak rychle můžete začít. Stránky dokumentace jsou plné příkladů a případů použití. A nejlepší ze všeho je, že systém rozložení Bootstraps je navržen s ohledem na citlivý design. Vaše stránky založené na Bootstrapu jsou tedy automaticky vhodné pro mobily.
A pokud se vám líbí, co Bootstrap nabízí, zde jsou další zdroje o populárních front-end frameworkech:
Front-end kontrolní seznam

Navzdory technologii, kterou používáte k vytváření svých webových stránek, musíte stále dodržovat určitá pravidla a předpisy. Samozřejmě se lze rozhodnout takové požadavky ignorovat, ale za cenu uživatelské zkušenosti a digitální kompatibility.
Kontrolní seznam front-endu je vynikající nástroj, kde můžete zadat adresu URL svého webu a platforma na vašem webu provede audit osvědčených postupů při vývoji front-endu. To zahrnuje kontrolu, zda jste optimalizovali své obrázky nebo zda dodržujete osvědčené postupy SEO.
Tuto aplikaci byste měli zkoušet používat tak dlouho, jak vám bude trvat, než pochopíte, jaké jsou moderní požadavky na profesionální webové stránky a aplikace. Kromě toho je nerušivé a plynulé uživatelské rozhraní naprostou radostí pracovat.
Vue.js

Vue.js je skvělý příklad, který ukazuje, jak může malý nápad/koncept vyrůst v jednu z nejuznávanějších věcí na světě. Vue.js skutečně vzal front-endovou komunitu bouří.
Tento progresivní rámec pomáhá vývojářům vytvářet úžasná uživatelská rozhraní pomocí HTML a JavaScriptu.
Rámec je plně podporován komunitou – jak na finanční, tak na rozvojové stránce.
Je to dokonalý příklad toho, jak se může open-source spojit a dělat skvělé věci. A jako front-end vývojář byste měli více studovat open-source a proč je to důležité.
Zde jsou některé vysoce doporučené čtení na Vue.js:
A v neposlední řadě se podívejte na různé projekty vytvořené pomocí Vue.js na Ukázka Vue.js webová stránka.
Základy front-endu

Vše, na co jsme se dosud podívali, bylo z velké části zdarma a s otevřeným zdrojovým kódem. Vše, co potřebujete, je chytit se Vznešený text, a můžete být na dobré cestě k front-end experimentování, a to byste rozhodně měli být! Čtení tutoriálů a rámcové dokumentace je jen polovina úspěchu.
Skutečné učení se děje ve vašem textovém editoru a prohlížeči. Jedinou nevýhodou tohoto přístupu je, že není zcela systematický. Pracujete v režimu zdarma pro všechny a výsledky se mohou lišit podle vaší schopnosti disciplíny.
Pokud se nerozhodnete investovat, a investováním myslím utratit symbolickou částku za nákup některé z předních knih od A Book Apart. Tito lidé jsou jedni z nejlepších v oboru a zkušení vývojáři front-endu opakovaně doporučují jejich knihy.
Sekce Základy front-endu obsahuje knihu o SVG, CSS, HTML, JavaScript a Sass, což je perfektní výchozí místo pro moderní front-endové pracovní postupy.
GitHub

GitHub je vaše digitální kancelář pro kódování a vývoj všeho možného. Je to největší platforma s otevřeným zdrojovým kódem na světě, která je domovem většiny celosvětově nejpopulárnějších frameworků a nástrojů.
Pomocí GitHubu můžete hostit své projekty a přivítat další lidi, aby zasílali své příspěvky. A sami můžete vkládat příspěvky do jiných projektů.
Můžete také prozkoumat GitHub a vše, co nabízí. Například GitHub je domovem slavných seznamů Awesome, což jsou rozsáhlé sbírky výukových programů, zdrojů, nástrojů a dalších věcí pro konkrétní rámce a technologie.
Např, Úžasný seznam front-endů který obsahuje aktuální informace o nejnovějších věcech, které je třeba vědět o front-endu a kam směřuje.
Přetečení zásobníku

Stack Overflow má notoricky známou pověst nejpřísnějšího programovacího webu pro otázky a odpovědi na světě. A je tomu skutečně tak.
Uživatelé na Stack Overflow neberou na lehkou váhu otázky, které nebyly prozkoumány nebo řádně analyzovány. A i když to může působit odpudivě, pomáhá to vytvořit silný smysl pro účel.
Vidíte, že kdykoli uživatel odešle odpověď na otázku, ostatní uživatelé se mohou přihlásit a hlasovat pro tuto odpověď. Nakonec získáte několik „ověřených“ odpovědí, které důkladně zodpoví dotazy uživatelů. Díky tomu zůstává hierarchie webu jasná a konzistentní.
Jako začínající front-end vývojář budete chtít používat Stack Overflow k pochopení určitých témat, ale také k pokládání otázek, pokud budete muset. Na většinu věcí pro začátečníky byste však měli být schopni najít stručné odpovědi během několika sekund.
Návody a kurzy: Získání znalosti o ekosystému.
První část byla věnována výhradně zdrojům a platformám, které vám pomohou začít. Každému zdroji, který jsme uvedli, byste měli věnovat přiměřené množství času, abyste získali skutečný přehled o tom, co lze od vývoje front-endu očekávat.
Jakmile to vše uděláte, můžete obrátit svou pozornost na tutoriály a kurzy. Jedná se o přísněji organizované zdroje se silným důrazem na učení.
 Front-end vývoj je soubor nástrojů, rámců, knihoven, testovacího softwaru a ještě mnohem více. Nenechte se však vyděsit samotným rozsahem!
Front-end vývoj je soubor nástrojů, rámců, knihoven, testovacího softwaru a ještě mnohem více. Nenechte se však vyděsit samotným rozsahem!
Stojí za zmínku, že některé z následujících kurzů nejsou k dispozici zdarma. Ujišťujeme vás však, že následující doporučení jsou naprosto špičková.
Platformy jako Frontend Masters vám navíc umožní seznámit se se všemi technologiemi používanými v nejúspěšnějších světových startupech.
Cílem tohoto příspěvku není propagovat vývoj front-endu jako koníčka, ale poskytnout vám hmatatelné zdroje, abyste se ze všech svých učení mohli vydat na cestu k založení kariéry.
Webové dokumenty MDN

MDN (Mozilla Developer Network) vás tak či onak seznámí. Tato platforma webové dokumentace je určena výhradně k propagaci toho, jak web funguje. Zde se můžete dozvědět o vývojářských nástrojích, webových technologiích a samotném vývoji webu.
Když hledáte nějaká specifika v CSS nebo HTML, je to často MDN, které se objeví jako první výsledek na Google a dalších vyhledávačích. Příručky, specifikace a celkové přehledy jsou strukturovány způsobem, který dává smysl vývojářům front-endu.
edX front-end kurzy

Jak bylo uvedeno dříve v této příručce, dodržování přísných osnov je velmi lineární způsob, jak se učit a přizpůsobovat. A abyste mohli začít s kurzy, musíte se podívat, co edX nabízí. Nejen, že po dokončení můžete získat certifikáty, ale můžete se také učit svým preferovaným tempem.
Kurzy edX jsou důkladně strukturované s jasným důrazem na to, aby studentům pomohly pochopit základy každého tématu kurzu. V tuto chvíli se můžete naučit technologie jako JavaScript, HTML5, CSS3 a další.
Pokud si přejete získat úplný front-end certifikát, budete muset investovat skromně 500 $ – ale také získáte přímý přístup k instruktorům kurzu a dalším. Mnoho společností využilo edX k přihlášení svých zaměstnanců do tohoto specifického programu.
Frontend Masters

Frontend Masters je podobný zážitku z bootcampu. Kurzy, které na této platformě najdete, jsou mimořádně důkladné, s důrazem na dlouhodobý obsah a projektově orientované učení.
Zde se můžete dozvědět o technologiích jako React, Vue, Angular, Node.js a mnoho dalších. Kvalita výroby je extrémně vysoká, takže si můžete užít zážitek podobný tomu na skutečném kurzu Bootcamp.
Jako registrovaný uživatel můžete sledovat svůj pokrok na Učit se strana. Tato stránka sleduje váš pokrok v učení, zobrazuje procenta pro každou technologii jednotlivě, ale také procenta pro celé sady. Je to zábavný způsob, jak si udržet motivaci.
V neposlední řadě, když máte ve svém životopisu absolvování kurzu Frontend Masters, váš zaměstnavatel si nevšimne.
Egghead

Egghead je velmi podobný platformě uvedené výše, ale vyniká pevnějšími a zhuštěnějšími lekcemi. Například lekce „Building Dynamic Lists in Flutter with ListViews“ trvá pouhé 2 minuty, i když vám poskytne dostatek učebního materiálu, abyste koncept skutečně pochopili.
Egghead poskytuje výukové programy a kurzy o rámcích, knihovnách, jazycích, nástrojích a platformách. Chcete se dozvědět o vývoji mobilních zařízení? Není problém, Egghead má učební materiály pro iOS, Android a další platformy.
Roční cena je skromných 250 $, ale to vám poskytuje přístup ke každému jednotlivému kurzu a výukovému programu, který najdete na webu. O každé lekci můžete také diskutovat s ostatními členy komunity. Dobře stojí za investici!
CSS triky

Chris Coyier je absolutní legendou v komunitě CSS. Nejenže drží krok s CSS-Tricks více než deset let, ale je také spoluzakladatelem CodePen — oblíbená platforma pro sdílení kódu pro webové vývojáře.
Jedna věc, na kterou se u CSS-Tricks můžete spolehnout, je to, že zůstává neustále aktualizován a příběhy jsou publikovány na základě aktuálních trendů a technologií. Díky tomu můžete rychle rozšířit své dovednosti pomocí výukových programů poskytovaných mnoha autory webu.
Stručně řečeno, je to užitečná stránka, kterou si můžete ukládat do záložek a kontrolovat jednou denně. Získáte nesmírnou hodnotu ze samotných tutoriálů, ale také z doporučení, která s nimi přicházejí.
skotská

Scotch je stejně tak vzdělávacím zdrojem jako místem pro nejnovější události ve vývoji webu. Tato stránka existuje od roku 2014 – vedle tisíců bezplatných výukových programů pro vývoj webu nashromáždila obrovské množství fanoušků.
Skotští autoři se výrazně zaměřují na technologie jako Vue, React, Laravel, Angular, JavaScript, Node.js a podobně. A nemyslete si, že se jedná o nějaké odklepávací tutoriály.
Z velké části budete vytvářet skutečné a hmatatelné aplikace. Např. Chtěli byste se naučit, jak vytvořit Twitter klon Vue a Adonis? Není problém, stačí se přihlásit do bezplatného kurzu a budete mít hotovo.
Úžasné stránky a nelze je dostatečně doporučit pro žádné nové a stávající front-end vývojáře!
Tipy: Není-li žádný boj, není žádný pokrok.
Vzhledem k tomu, že jste to dotáhli až sem, můžete si také dopřát některé z následujících tipů. I když je front-end lukrativní kariérní volba, zahrnuje poměrně strmou křivku učení a docela dost bolení hlavy, když se otáčíte kolem aktuální časové osy.
Nicméně vzhledem k úrovni příležitostí můžete zaujmout – stojí to za to!
Učte se s rozumem.
Proč se učíš programovat? Chcete získat lepší práci? Chtěli byste vytvářet kreativní webové stránky? Zjistěte svůj důvod, protože se vám bude hodit. Bude se to hodit v těch dnech, dokonce týdnech, kdy budete mlátit hlavou o zeď a ptát se, zda něco z toho stojí za to.
Najděte svůj kmen.
Budete chtít navázat alespoň pár spojení s podobně smýšlejícími jedinci, a pokud možno i s mentory. Když jsem si šel půjčit Pascalovu knihu od učitele CS na mé staré škole, byl super přátelský a otevřený myšlence pomoci s jakýmikoli problémy, které bych mohl mít. Zvažte podobnou cestu, buď vyhledáním místní komunity nebo hledáním dalších vývojářů v online komunitách. Je mnohem snazší se naučit, když někdo ukáže prstem na místo, kam se potřebujete podívat.
Vyhněte se učení všeho.
Nedávejte na sebe břímě toho, že musíte všechno vědět. Pokud jde o front-end, začít s HTML5 a CSS3 je více než dost. JavaScript je jako třešnička na dortu, takže buďte opatrní, kolik polevy dostanete, protože byste se mohli nadýmat! Až se seznámíte se základy, prozkoumejte nové oblasti, témata a rámce. Malá a kompaktní kousátka jsou zde klíčem.
Pokud se chcete dozvědět více, čtěte tento příspěvek od Ali Spittel kde sdílí více než 25 tipů pro nové vývojáře.
Vypadni tam
Na co čekáš? Jděte ven a začněte se učit! Ujistěte se, že se každých pár měsíců vracíte do tohoto průvodce vývojem front-endu, kde najdete nové aktualizace a tipy.
Hodně štěstí!