Visual Studio Code Workspace je kolekce souborů otevřených v jednom okně. Pracovní prostor může být jedna složka, ale v některých případech bude zahrnovat více souborů ve vývojovém pracovním postupu známém jako vícekořenové pracovní prostory. Pokud pracujete na projektu a musíte na této platformě otevřít více souborů, může vám pomoci nová funkce Workspace. Budete moci otevřít několik souborů ve stejném okně, což usnadní přístup ke všem potřebným dokumentům. Soubor .code-Workspaces se používá k uložení konfigurace složky projektu. Po nakonfigurování automaticky otevře různé soubory ve stejném okně. Nastavení je také mnohem rychlejší a snazší než psaní shellového skriptu. Podívejte se, jak vytvořit pracovní prostor VS Code Workspace.

Table of Contents
Vytvoření nového pracovního prostoru ve VS Code
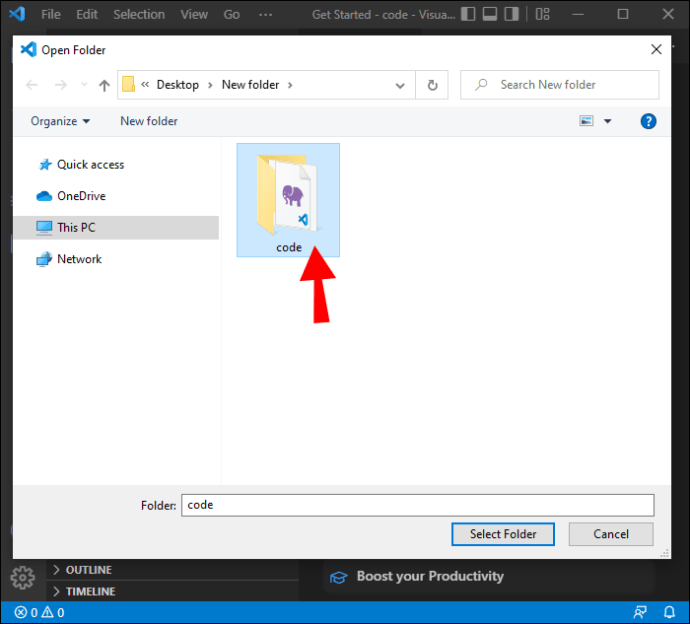
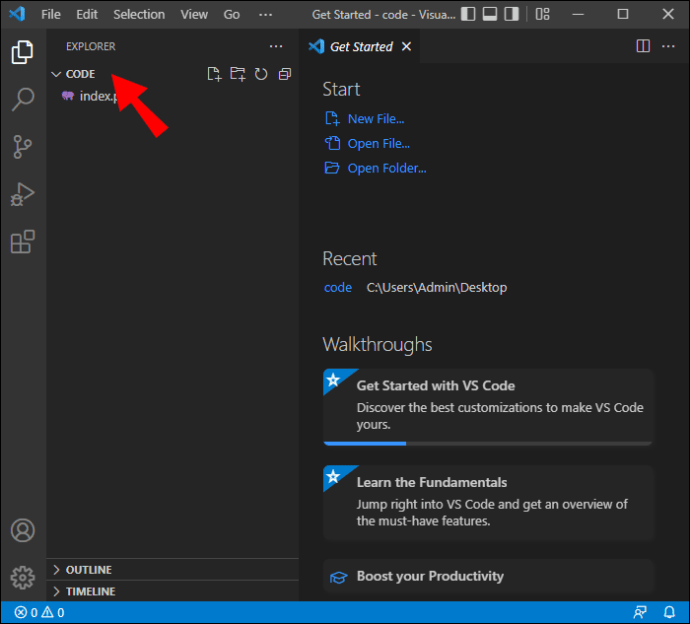
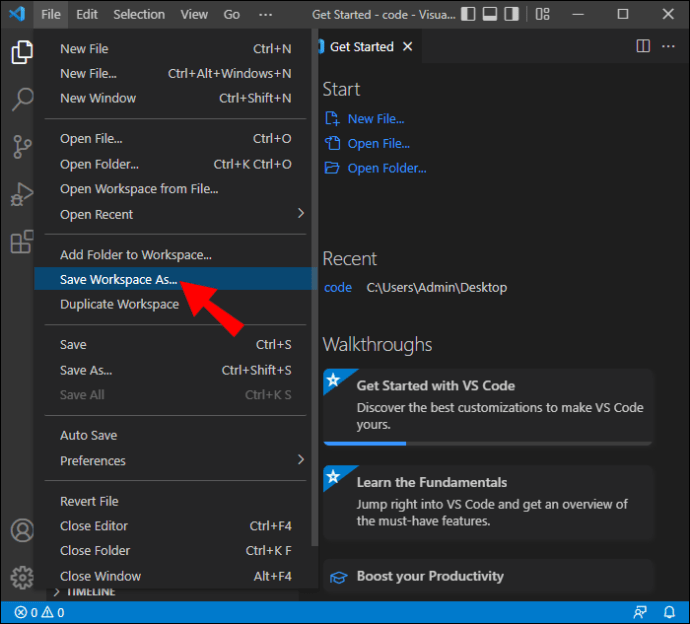
Váš pracovní prostor je často místní kopií kódové základny týmu, kterou můžete použít k testování a vývoji svého kódu. Ve většině případů se automaticky vytvoří při otevření složky VS. Možná však budete chtít vytvořit více souborů, abyste měli přehled o všech změnách, které provedete v různých větvích projektu. Zde je návod, jak tyto soubory konsolidovat do pracovního prostoru VS Code Workspace.



Váš nový pracovní prostor byl nyní vytvořen na VS Code a název se zobrazí jako (Name).code-Workspace.
Nastavení pracovního prostoru
Tato nastavení přepíší výchozí nastavení a lze je použít k přizpůsobení pracovního prostoru podle vašich představ. Jsou uloženy v souborech JSON a jejich umístění bude určeno tím, jak složku otevřete.
Nastavení pracovního prostoru s jednou složkou

Pokud otevřete složku jako pracovní prostor, nastavení najdete v souboru .vscode/settings.json.
Nastavení vícerootového pracovního prostoru

Pokud je složka, kterou otevřete, soubor .code-workspace, všechna nastavení Workspace budou přidána do souboru .code-workspace.
Stále můžete přizpůsobit nastavení pro kořenovou složku, ale nastavení přepíše nastavení definovaná v pracovním prostoru .code.
Konfigurace a úkoly spouštění pracovního prostoru
Podobně jako se konfigurují nastavení pro pracovní prostor, lze úkoly a spouštění přizpůsobit tak, aby vyhovovaly pracovnímu prostoru. Pokud máte složku otevřenou jako soubor .code-workspace nebo Workspace, umístění konfigurací úlohy a spuštění jsou v souboru .vsh nebo .workspace. Tyto konfigurace lze také upravit ze složky.
Optimalizujte nový pracovní prostor VS Code
Díky vestavěné podpoře různých programovacích jazyků, včetně TypeScript, Javascript a Node JS, je Workspace ideálním nástrojem pro vývojáře. Díky těmto tipům bude platforma efektivnější a bude se v ní snadněji orientovat.
Terminály
Možná používáte výchozí terminál poskytovaný vaším operačním systémem. S VS Code to platforma chtěla udělat tak, abyste se nemuseli spoléhat na funkci OS. VS Code je dodáván s vestavěným terminálem, který má všechny vaše požadavky na jednom místě. Je to skvělý způsob, jak sledovat své vývojové projekty a zajistit jejich hladký průběh. Díky možnosti přejmenovat nebo změnit barvu ikony je také snazší rozlišovat mezi různými terminály pro váš projekt.
Zabalit záložky
Tato funkce je užitečná pro vývojáře, kteří pracují na velkých projektech, kde se používá více komponent. Při přesunu z jedné součásti do druhé může být obtížné sledovat všechny soubory. Ve VS Code se v prohlížeči zobrazují karty a když chcete zobrazit, co je uvnitř, budete muset přecházet z jedné na druhou.
Efektivnější metodou by bylo zalomit tyto karty kliknutím na Cmd + a vyhledáním „Wrap Tabs“. Tato funkce usnadní zobrazení toho, co je na různých kartách.
Připnout karty
Jako vývojáři je vhodné udržovat svůj pracovní prostor co nejlépe organizovaný. Můžete to provést připnutím karet, které často používáte, na přední část obrazovky. Vzhled a chování těchto karet můžete také přizpůsobit stisknutím tlačítka Cmd + nebo Ctrl + a vyhledáním výrazu „Pin Tab“.
Uživatelské rozhraní
Rozhraní vašeho terminálu je nastaveno tak, že má různé možnosti, jako je průzkumník, vyhledávání, projektový manažer a výstup. Má také sekci podobnou zápatí, kde můžete snadno najít a upravit více detailů. Ve VS Code je možné tyto karty přetahovat a přeskupovat podle svých představ. Častěji používané možnosti můžete umístit blíže k horní části nebo je upravit tak, aby k nim byl snazší přístup. Přizpůsobení uživatelského rozhraní usnadňuje navigaci ve vašem pracovním prostoru.
Jazyk
Při vytváření nové stránky v kódu Visual Studio nemá soubor název a tyto podrobnosti budete muset vyplnit sami. Poté byste se museli přesunout na název souboru a zadat příponu. Tento proces může být únavný, zejména při práci s velkým počtem souborů.
Proces můžete optimalizovat tím, že umožníte IDE podívat se na soubory. Poté použije předchozí systém pojmenování k přiřazení jmen k novým souborům, které vytvoříte.
Náhled
VS Code má některé frustrující funkce. Pokud například otevřete soubor v náhledu a poté ihned otevřete další, aniž byste provedli změny v prvním, program zavře první soubor. Pokud to chcete změnit a ponechat oba soubory otevřené v náhledu, přejděte do Nastavení a vyhledejte „Povolit náhled“. Zaškrtnutím políčka proveďte potřebné změny.
Nové nastavení PC
Možná jste si svůj VS Code Workspace přizpůsobili a přizpůsobili podle svých představ, jen abyste získali nový počítač. I když je nový počítač skvělý, nutnost překonfigurovat pracovní prostor může být otravná.
Nastavení synchronizace vám umožní uložit všechny vaše konfigurace na jedno místo. Když si pořídíte další zařízení, automaticky použije nastavení starého na nový VS Code Workspace. Tímto způsobem nemusíte znovu konfigurovat Workspace na svém novém počítači.
Otevřete Replay

Začít s laděním webové aplikace v produkci může být náročné a časově náročné. S OpenReplay můžete sledovat a přehrávat vše, co vaši uživatelé dělají, což vám umožní vidět, jak se aplikace chová, a detekovat jakékoli problémy, které se mohou objevit. OpenReplay je vynikající volba, protože je to bezplatná alternativa s otevřeným zdrojovým kódem k jiným ladicím aplikacím, jako jsou LogRocket a FullStory. Použití ladícího programu vám ušetří spoustu času při používání Workspace.
GitHub

VS Code přichází s vestavěnou integrací GitHub. To vám umožní rychle odeslat soubory na GitHub. Připojení ke GitHubu z VS Code znamená, že nemusíte trávit čas psaním příkazů git. Integrace VS Code zjednodušuje údržbu vašich souborů.
Všechny vaše složky na jednom místě
Workspace usnadňuje vašemu týmu udržet si pořádek. Soubory a složky mohou být uloženy na jednom místě, což umožňuje jejich otevření a prohlížení kliknutím na tlačítko. Pracovní prostor lze také optimalizovat, aby se zvýšila efektivita a pomohly sledovat probíhající projekty. S tímto průvodcem jste nyní dobře vybaveni k vytvoření pracovního prostoru na VS Code a jeho přizpůsobení tak, aby vyhovoval vašim potřebám.
Nastavili jste nový pracovní prostor na VS Code? Dejte nám vědět, jak jste vytvořili a optimalizovali svůj pracovní prostor v komentářích níže.
