Ať už jste webový designér, který ladí zdrojový kód svého webu, nebo vás jen zajímá, jak kód webu vypadá, můžete si zdroj HTML prohlédnout přímo v prohlížeči Google Chrome. Zdroj HTML lze zobrazit dvěma způsoby: Zobrazit zdroj a Prozkoumat pomocí nástrojů pro vývojáře.
Zobrazit zdroj pomocí Zobrazit zdroj stránky
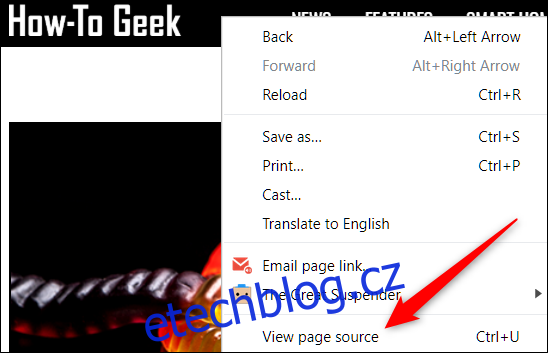
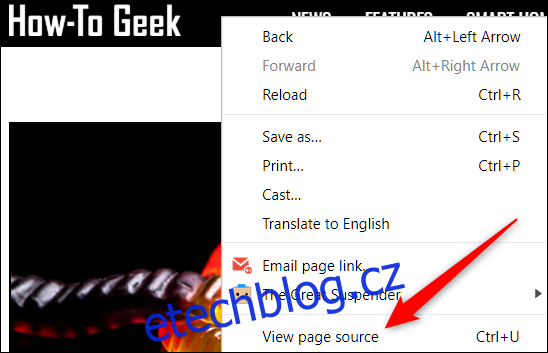
Spusťte Chrome a přejděte na webovou stránku, na které chcete zobrazit zdrojový kód HTML. Klikněte pravým tlačítkem na stránku a klikněte na „Zobrazit zdrojový kód stránky“ nebo stiskněte Ctrl + U, abyste viděli zdroj stránky na nové kartě.

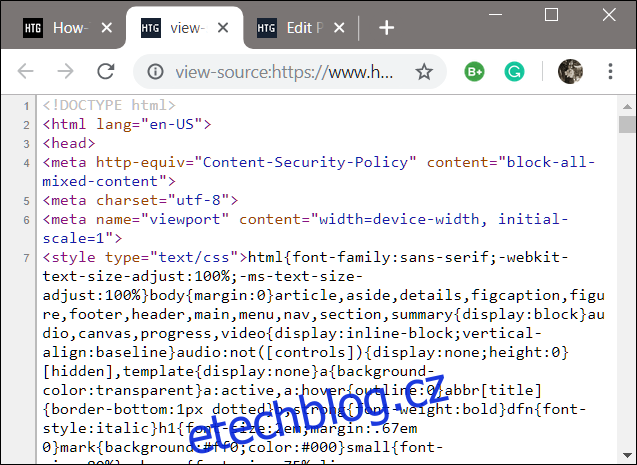
Otevře se nová karta spolu se všemi kódy HTML pro webovou stránku, zcela rozbalenou a nezformátovanou.

Pokud hledáte konkrétní prvek nebo část ve zdroji HTML, je použití View Source zdlouhavé a těžkopádné, zvláště pokud stránka používá hodně JavaScriptu a CSS.
Zkontrolujte zdroj pomocí nástrojů pro vývojáře
Tato metoda využívá panel Nástroje pro vývojáře v prohlížeči Chrome a představuje mnohem čistší přístup k zobrazení zdrojového kódu. HTML se zde lépe čte díky dodatečnému formátování a možnosti sbalit prvky, které vás nezajímají.
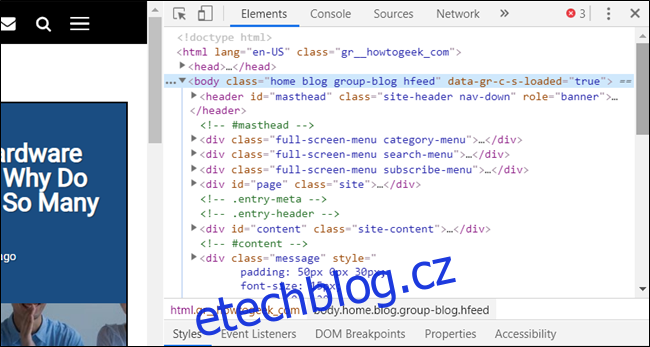
Otevřete Chrome a přejděte na stránku, kterou chcete zkontrolovat; poté stiskněte Ctrl + Shift + i. Vedle zobrazené webové stránky se otevře ukotvený panel.

Kliknutím na malou šedou šipku vedle prvku jej ještě více rozbalíte.

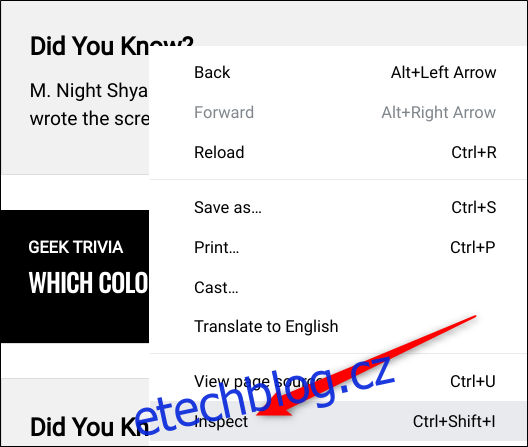
Pokud ve výchozím nastavení nechcete vidět celý kód stránky, ale místo toho zkontrolovat konkrétní prvek v HTML, klikněte pravým tlačítkem na místo na stránce a poté klikněte na „Prozkoumat“.

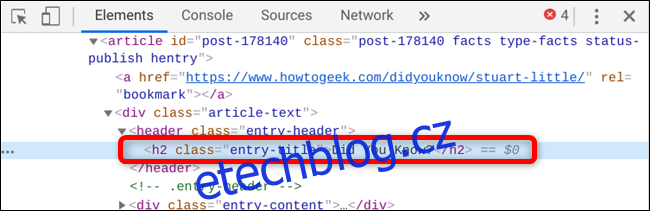
Když se podokno tentokrát otevře, přejde přímo k části kódu, která obsahuje prvek, na který jste klikli.

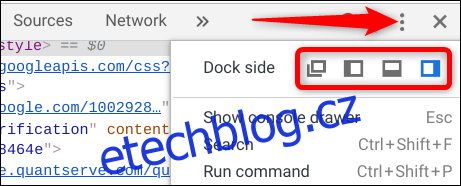
Pokud chcete změnit polohu doku, můžete jej přesunout dolů, doleva, doprava nebo dokonce odpojit do samostatného okna. Klikněte na ikonu nabídky (tři tečky) a poté vyberte buď odpojit do samostatného okna, ukotvit vlevo, ukotvit dole nebo ukotvit vpravo.

To je všechno. Až si kód prohlédnete, buď zavřete kartu Zobrazit zdrojový kód, nebo se kliknutím na „X“ v podokně nástrojů pro vývojáře vraťte na svou webovou stránku.