Alternativy k tradičním editorům kódu: Online editory pro vývoj webu
Co je dalším nejdůležitějším nástrojem po samotném kódování? No přece editor kódu!
Editory kódu jsou zdrojem nekonečných vášnivých debat mezi programátory, hned po diskuzích o formátování kódu.
Pro některé je Vim jediný správný editor, pro jiné zase vše mimo nekonečný svět Emacsu je k smíchu. Chcete-li vyvolat rozruch, stačí v programátorské komunitě založit diskuzi typu „Proč si myslím, že X (vyberte libovolný editor) je špatný/nejlepší“, a užívat si bouřlivé reakce.
Hádky, protiargumenty a urážky budou probíhat celou noc a bude trvat měsíce, než diskuze utichne.
Proč to tak je?
Lidé si umí ze všeho udělat velkou věc, ale myslím, že editory kódu mají u programátorů zvláštní postavení. Typický programátor tráví téměř veškerý čas (odhaduji více než 98 %) ve svém preferovaném editoru. Znají jej do detailu – jeho silné i slabé stránky, omezení, zvláštnosti a skryté funkce.
Není nic horšího, než když musíte při psaní kódu bojovat s editorem (představte si, jak frustrující je psát důležitý e-mail na nové, neznámé klávesnici!). Editory kódu mají za úkol minimalizovat duševní zátěž a zvýšit produktivitu, proto jsou tak důležité a vyvolávají tak vášnivé diskuze.
Takže, který editor je nejlepší?
Upřímně, na tuhle otázku si netroufám odpovídat! 😀 😀

Pokud se ale věnujete vývoji webu, existuje alternativa, kterou byste měli zvážit – online editory kódu, někdy nazývané také cloudové editory.
Nezaměňujte editory kódu s integrovanými vývojovými prostředími (IDE). Jsou to dvě různé věci a jako vývojář byste měli být s IDE obeznámeni.
Zkrátka, online editory jsou umístěny na vzdáleném serveru a přístupné přes webový prohlížeč.
Zní to divně, že?
I já jsem se tak cítil, když jsem na ně narazil před lety. Proč by někdo chtěl svěřit veškerou práci prohlížeči?
Může online editor konkurovat nativně nainstalovanému editoru kódu?
Ukazuje se, že ve většině případů, a zejména pro vývoj webu, je odpověď ano. Ačkoli online editory nejsou mým hlavním pracovním nástrojem, stále častěji je používám v konkrétních situacích.
Než se podíváme na dostupné editory, zamysleme se nad tím, kdy mají online editory smysl.
Žádné počáteční nastavení
Nevím, jak to máte vy, ale nastavování mého oblíbeného editoru na novém systému není nic, na co bych se těšil. Pluginy, témata, fonty, klávesové zkratky, úryvky kódu, konfigurace. Existuje nekonečný seznam věcí, které je třeba nastavit, než se dá začít pracovat. Často něco přehlédnete, a později vás to rozčiluje, když vám to narušuje pracovní postup.
Na rozdíl od toho u online editoru po prvním přihlášení nic nastavovat nemusíte. Oficiální buildy, aktualizace, noční sestavení, podporované platformy, architektura systému, synchronizace FTP, CI/CD – nic z toho není důležité, pokud máte prohlížeč!

Spolupráce
Často musíte při řešení problémů nebo ladění kódu spolupracovat s dalšími vývojáři.
Tradiční editory kódu na to nejsou uzpůsobeny – chybí možnost současné úpravy kódu, komentování nebo zvýrazňování, a je těžké takové funkce přidat.

Bezpečnost dat
Dnes už je standardem, že každý projekt používá správu verzí. Kopie kódu tedy existuje v repozitáři. I tak ale existují situace, kdy správa verzí nestačí:
- Zapomenete odeslat nově vytvořené commity a váš notebook začne hořet.
- Máte další důležité soubory a datové výpisy, které se kódem pracují, ale nejsou součástí živé aplikace. Co se s nimi stane, když váš notebook začne hořet?
(Dobře, zdá se, že mám posedlost hořícími notebooky, ale chápete, co tím myslím?!)

Vynucení jednotného stylu
O tom by se dalo diskutovat i u soudu pro vývojářská práva (pokud něco takového existuje), ale pravdou je, že vývojáři jen zřídka obětují své preference pro obecné blaho.
Například zapřísáhlý fanoušek Sublime Text bude neustále kritizovat kterýkoli z editorů JetBrains, vyzdvihovat jeho náročnost na paměť a pomalejší výkon.
Totéž platí pro tabulátory vs. mezery (nebo dokonce tabulátory se dvěma mezerami vs. tabulátory se čtyřmi mezerami) – buďte naivní, pokud si myslíte, že programátoři ve vašem týmu se o tom nebudou dohadovat.

V takových případech je online editor výhodou – vy rozhodujete o nastavení projektů (dokonce i o tom, jak se má kód formátovat), a editor odmítne přijmout práci, dokud nebude splňovat dané standardy. Možná to není ideální pro jednotlivce, ale pro projekt je to skvělé!
Už mi dochází nápady, pojďme se podívat na to, jaké možnosti máme v oblasti online editorů kódu, zejména pro vývoj webu.
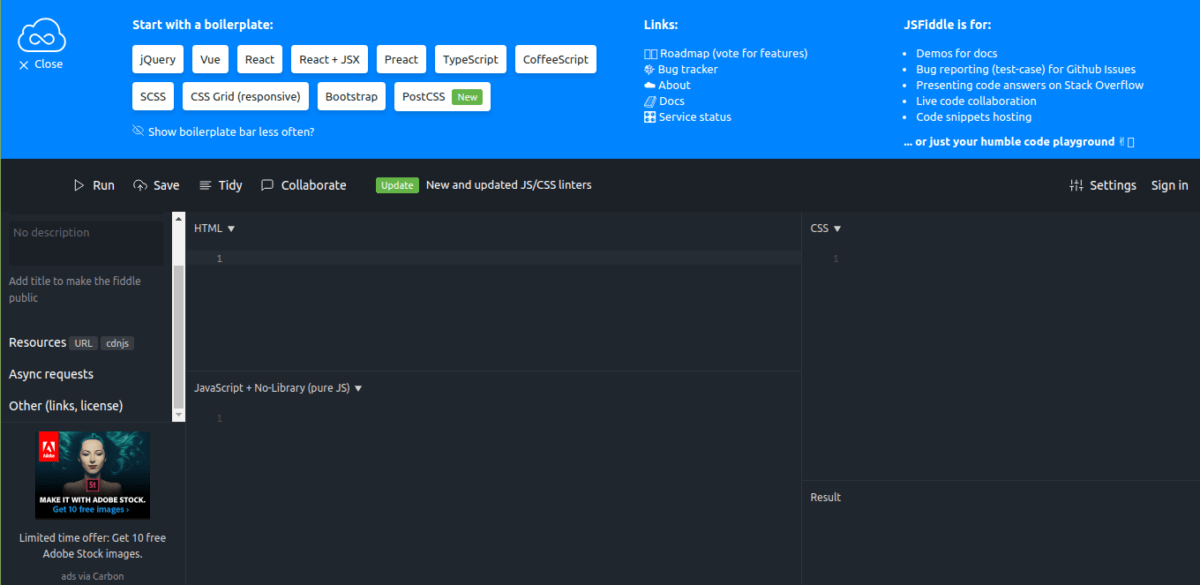
JSFiddle
Ačkoli JSFiddle nemůže nahradit plnohodnotný textový editor, velmi dobře poslouží pro jednorázové frontendové skripty.
Je tak populární, že stránky s otázkami a odpověďmi jako StackOverflow podporují vkládání odkazů JSFiddle přímo do své platformy.

Pro rychlý start nabízí JSFiddle několik základních šablon, takže pokud chcete vyzkoušet například React, stačí kliknout na příslušné tlačítko a začít psát kód. Po stisknutí tlačítka „Uložit“ se housle (fiddle) uloží a dostanete trvalou adresu URL (podívejte se na tuto jednoduchou hru, kterou jsem vytvořil: https://jsfiddle.net/tuqd76c4/ a všimněte si, že můžete provést změny a stisknutím tlačítka Uložit vytvořit novou verzi této adresy URL).
Zde je to, co dělá z JSFiddle životaschopnou platformu pro vývoj frontendových webových aplikací:
- Zdarma k použití (bez skrytých poplatků). JSFiddle se podporuje pomocí reklam a v levém dolním rohu výše uvedeného snímku obrazovky můžete vidět reklamu Adobe.
- Funkce pro spolupráci na kódu – ideální pro sdílení návrhů, diskuzi a podobně.
- Různá rozvržení, velikosti písma, světlé/tmavé motivy.
- Formátování kódu, připravovaná podpora pro linters (CSS a JS) a další.
A teď, pojďme se podívat na nevýhody:
- JSFiddle je čistě frontendový editor. Neexistuje možnost psát a spouštět kód pro backend.
- Neexistuje zde koncept souborů a složek (ani možnost nahrávat soubory). Máte jen jedno místo pro kód, ať už ho je kolik chce.
- JSFiddle nelze použít k hostování kódu na vašem serveru. Kód musí být na JSFiddle a je veřejný.
- Chybí možnost vytvářet CI/CD kanály, používat Git atd.
Nicméně JSFiddle má své využití a vyniká, když potřebujete rychle ověřit koncept a spolupracovat. Je a zůstane jedním z hlavních online editorů.
CodeSandbox
CodeSandbox je považován za mnohem pokročilejší a komplexnější verzi JSFiddle. Jak už jeho název napovídá, poskytuje CodeSandbox kompletní prostředí pro editor kódu a izolované prostředí pro vývoj frontendu.

CodeSandbox je skutečně výkonný produkt. Kdybych se pokusil vyjmenovat všechny jeho výhody, nedostačilo by mi místo, ale zde je několik klíčových funkcí:
- Podpora Npm: Ano, můžete přidat téměř jakýkoli balíček dostupný na npm.
- Soubory, složky, moduly: Kód můžete rozdělit do více souborů, přidávat a odebírat obrázky z veřejné složky a sestavovat a importovat moduly. Pracovní postup odpovídá moderním modulům, takže téměř nic nemusíte nastavovat.
- Podpora pro TypeScript, rychlé načítání, export na GitHub, hostování statických souborů.
- Je postaven na editoru Monaco, stejný, který pohání oblíbený VSCode editor. To přináší výkonné funkce jako „Přejít na“, „Najít reference“ a refaktorování.
- Podpora úryvků pro Emmet.
- Integrované DevTools, linting, chybové hlášky, testovací frameworky (Jest), klávesové zkratky.
- Výkonné CLI pro přímý import místních projektů do CodeSandbox.
I když bezplatná verze CodeSandbox nepodporuje soukromý kód, můžete tuto funkci získat (a celkově zvýšit limity), pokud přispějete na Patreon od 5 dolarů měsíčně.
CodeAnywhere
Jedním z problémů většiny online editorů na tomto seznamu (alespoň zatím) je, že se očekává, že kód budete ukládat na jejich serverech, nebo vyžadují pravidelnou synchronizaci kódu pomocí příkazového řádku.
To neplatí pro CodeAnywhere.

Mezi silné stránky CodeAnywhere patří dvě funkce, které pro mě vynikají:
- Předem připravené obrazy kontejnerů pro více než 72 programovacích jazyků a frameworků. To znamená, že můžete vytvořit nové vývojové prostředí přímo z editoru! Kód je automaticky hostován v nově vytvořeném kontejneru a soubory se obsluhují přímo odtud.
- Připojení k čemukoliv. Doslova. Nejste nuceni ukládat kód na servery CodeAnywhere. Ať už je váš kód uložen na FTP, platformách pro sdílení souborů jako Dropbox, Amazon S3 nebo na sofistikovaných platformách pro správu verzí jako GitHub, můžete snadno nastavit CodeAnywhere tak, aby kód četl a zapisoval přímo pomocí editoru.
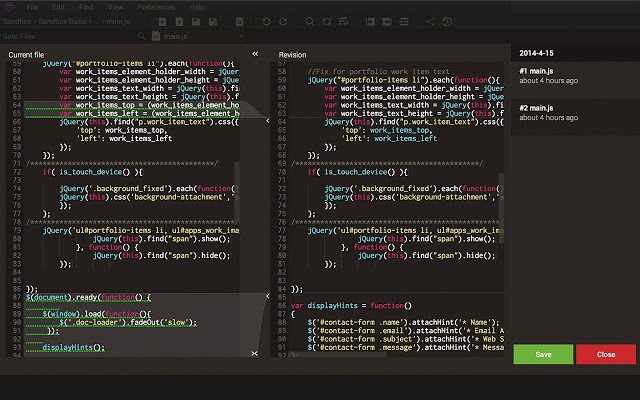
Ještě jedna věc stojí za zmínku: pokud vám Git nevyhovuje pro prohlížení historie a rozdílů, CodeAnywhere vám může usnadnit práci. Editor používá vlastní systém porovnávání souborů, který vám umožňuje porovnat dva soubory v libovolných dvou revizích (revize se vytvoří pokaždé, když soubor uložíte).

S revizemi je však malý háček – bezplatná verze vám umožňuje ponechat si pouze jednu revizi, zatímco nejlevnější placený plán umožňuje maximálně 20 revizí. Obecně to není problém, protože se málokdy díváte za posledních 20 revizí, ale protože většina programátorů má ve zvyku stisknout tlačítko „Uložit“ několikrát za minutu, může to být otravné.
Celkově je CodeAnywhere solidní a příjemná nabídka pro ty, kteří chtějí přejít do cloudu a zůstat tam. Vzhledem k tomu, že jeho možnosti přesahují frontendový kód, je podle mě velmi doporučený!
StackBlitz
Pokud se věnujete převážně frontendu a nechcete se vzdát rozhraní VSCode, StackBlitz byl vytvořen právě pro vás.

Nevidíte nic zvláštního?
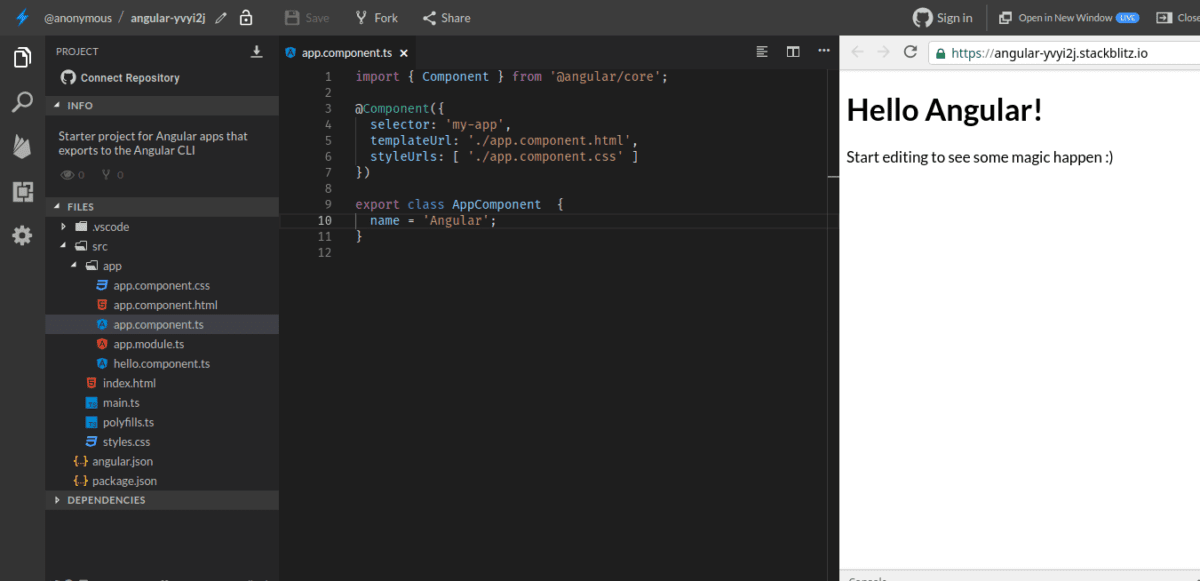
Ani já ne, dokud jsem se trochu nepodíval níž a nekliknul na tlačítko Angular. Bingo!

Hádejte co, nevypadá to jako VSCode náhodou – je postaven na VSCode editoru! Můžete instalovat rozšíření, procházet složky a organizovat soubory přesně tak, jak byste očekávali od běžné instance VSCode.
Ale počkejte, to není všechno!
Možná jste si všimli, nebo ne, že:
- Všechny aplikace vytvořené na StackBlitz jsou také automaticky nasazeny na jejich servery! Takže tato jednoduchá aplikace Angular, kterou jsem právě vytvořil, je automaticky hostována na https://angular-yvyi2j.stackblitz.io/. S největší pravděpodobností adresa URL stále funguje (i když se bude načítat pomalu, protože je hostována zdarma)!
- Projekt můžete forkovat a sdílet. Při sdílení máte větší kontrolu nad tím, co mohou ostatní dělat.
- Můžete se připojit k repozitáři GitHub a také stahovat a odesílat kód přímo odtamtud. Nebo si můžete projekt jednoduše stáhnout jako ZIP soubor.
Ale počkejte, je toho ještě víc!
Vážně! 😀
Zde je seznam oficiálních funkcí nabízených StackBlitz:
- Nativní podpora pro Firebase (což osobně nepoužívám, ale je to plus pro ty, kteří se nechtějí ponořit do hlubin backendu)
- Intellisense, vyhledávání v projektu
- Hot reloading při psaní
- Import npm balíčků
- Úpravy offline, když nejste připojeni k internetu!
StackBlitz je plný (příjemných) překvapení, pokud jde o zjednodušení vývoje a nasazování webu. Vložit VSCode do webového prohlížeče už není jen sen!
AWS Cloud9
Cloud9 bylo pravděpodobně první IDE založené na prohlížeči, které nabízelo seriózní funkce a prosadilo myšlenku používat prohlížeč jako editor. Není divu, že ho později koupil Amazon a dnes je Cloud9 součástí nabídky AWS.

Pokud máte alespoň trochu vztah k platformě AWS (nebo o ni máte zájem), Cloud9 je místo, kde vaše hledání dokonalého (dobře, téměř dokonalého) editoru končí.
Podívejme se proč:
- Za používání Cloud9 se neplatí žádné další poplatky. Cloud9 můžete připojit ke stávající/nové výpočetní instanci AWS a platíte pouze za tuto instanci. Je také možné se připojit k serveru třetí strany přes SSH – zcela zdarma! 🙂
- Prvotřídní podpora pro AWS serverless aplikace (ladění atd.)
- Přímý terminálový přístup k AWS z editoru (upřímně, terminál s kartami je to, co mi ve VSCode stále chybí)
- Více než 40 podporovaných programovacích jazyků (Go, C++, Ruby, Node, Python, PHP, Java… vyberte si)
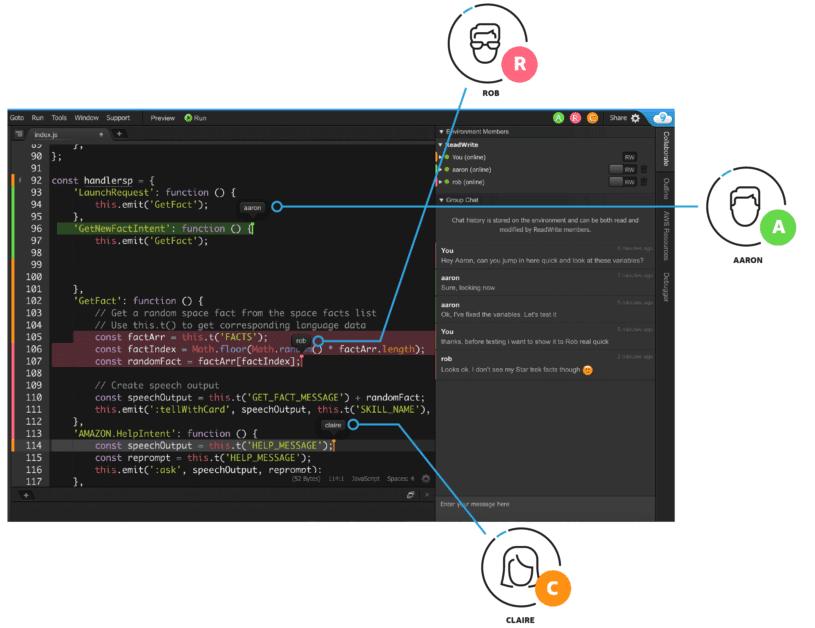
Důležité jsou i funkce pro spolupráci v Cloud9, které umožňují bezproblémové provádění code review a pohovorů.

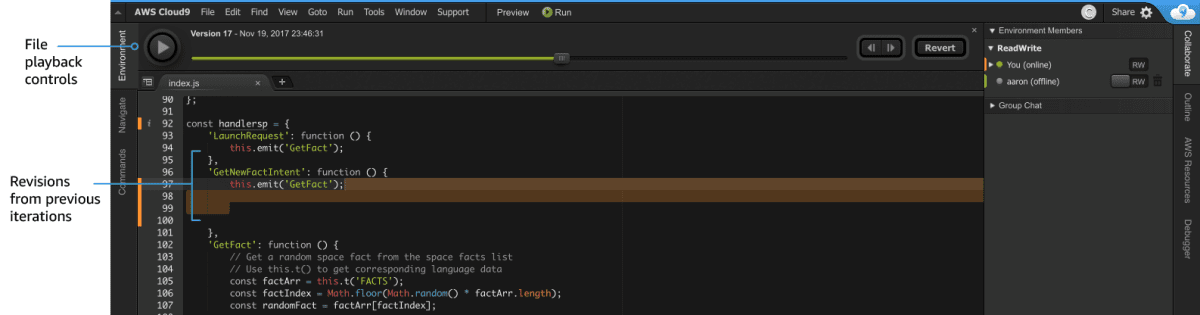
Další skvělou funkcí je přehrávání změn provedených v souboru ve formě videa, díky čemuž je code review radostí:

Moje rada?
Pokud máte rádi AWS, neváhejte a vyzkoušejte Cloud9. A pokud ještě nejste v cloudu, ale uvažujete o tom, přijměte AWS a integrujte Cloud9 do svého pracovního postupu. Určitě neuděláte špatné rozhodnutí!
Gitpod
Gitpod je osvěžující pohled na cloudové editory kódu (nebo IDE), jehož cílem je udržovat váš kód vždy otestovaný a aktuální. Je hluboce integrován s GitHubem a pokaždé, když přidáte kód, spustí se testy a CI/CD kanály, aby se zajistilo, že kód je vždy v pořádku.
Stojí za vyzkoušení, pokud máte rádi VSCode a chcete něco, co podporuje všechny hlavní backendové/frontendové jazyky a frameworky (Django, Rails, Revel).

Theia
Pokud jste fanouškem SOLID principů a puntičkářským softwarovým architektem, Theia IDE vás zaujme. Je to IDE napsané v TypeScriptu (za to má u mě plusové body!), které má dokonale oddělený frontend a backend. Frontend běží v prohlížeči, zatímco backend může být kdekoli – na lokálním počítači nebo v cloudu!
Ale to není všechno – frontend lze spustit jako aplikaci Electron s plně funkčním izolovaným prostředím prohlížeče, které vám poskytne vzhled a dojem nativní desktopové aplikace, pokud o to stojíte.

Kódové prostory GitHub
Kódové prostory GitHub poskytují vysoce výkonné virtuální stroje pro spouštění kódu pro vývoj webových aplikací. Díky editoru Visual Studio Code a kompletnímu ekosystému je práce v prohlížeči jednodušší.
Vyzkoušejte si nejnovější vývojové prostředí pro projekty spolu s předem připravenými obrazy. Díky škálování virtuálních strojů až na 64 GB RAM a 32 jader zažijete nízkou latenci v různých regionech. Začněte kódovat se standardizovanými prostředími, hardwarovými specifikacemi, nastavením editoru, rozšířeními a požadavky na běh.

Závislosti mezi projekty můžete izolovat pomocí docker-compose a kontejnerů. Kromě toho si v prohlížeči snadno prohlédněte provedené změny a sdílejte veřejné i soukromé porty se spoluhráči. Můžete také upravit i drobnosti jako mezery, tabulátory, světlé, tmavé, zkrášlování kódu a mnoho dalších.
Začátečníci, kteří si to chtějí vyzkoušet, mohou používat kódové prostory GitHub zdarma s omezenými výhodami, ale i tak budou mít k dispozici dostatek funkcí pro začátek. Pokud jste tým nebo firma, můžete začít používat kódové prostory GitHub za 40 dolarů na uživatele ročně.
JetBrains Space
Získejte nová, reprodukovatelná, připravená k použití a automatizovaná cloudová vývojová prostředí během několika sekund a začněte kódovat s JetBrains IDE – Space. Jedná se o komplexní řešení pro softwarové projekty a týmy, které se stará o celý životní cyklus vývoje, od CI/CD kanálu a hostování repozitářů Git až po publikování balíčků.
Space je vyhrazený virtuální stroj s Docker kontejnerem. Můžete nainstalovat všechny knihovny a nástroje, které v projektu potřebujete. Zjednodušte a urychlete integraci sdílením a reprodukováním pracovních prostorů kdykoli budete chtít.

Umožněte nováčkům začít okamžitě vyvíjet kód bez zbytečné konfigurace lokálního počítače. Získáte kompletní IDE připravené k použití, kdykoli budete potřebovat začít psát kód, ladit a spouštět ho během několika sekund, abyste si otestovali výstup. JetBrains nabízí centralizovanou platformu pro správu vývojových prostředí.
Vše, co děláte, a každý zdroj, který používáte, je sledován na jednom místě. Zdroje můžete také poměrně snadno integrovat do vývojového kanálu. Podle svého projektu si můžete vybrat preferovaný typ virtuálního počítače, aby odpovídal velikosti projektu. Space šetří vaše prostředky tím, že uspí pracovní prostor, takže na něm můžete pokračovat v práci po pauze.
Vyzkoušejte si tento nástroj zdarma.
CodeTasty
CodeTasty je rozšiřitelné, chytré a moderní cloudové IDE s mnoha funkcemi, které si oblíbíte. Pomáhá vám psát čistý a čitelný kód chytřeji v reálném čase ve vašem preferovaném jazyce.
Získejte editor kódu a užívejte si plynulou práci s vestavěnou kompilací, doplňováním kódu, nástroji pro detekci chyb a mnoha dalšími funkcemi. Nemusíte se starat o nastavení; stačí začít pracovat na projektech.

Při úpravě kódu v cloudu získáte stejný pocit jako při práci na desktopu a zároveň si budete užívat stejný výkon a rychlost. CodeTasty chápe potřeby každého vývojáře; proto vám umožňuje instalovat tolik rozšíření, kolik chcete, abyste zvýšili svou produktivitu. Navíc podporuje více než 40 jazyků a 100 řádků kódu v jednom souboru.
Vyzkoušejte CodeTasty zdarma a získejte jeden sandbox, 2 FTP/SSH pracovní prostory, možnost spolupráce, terminál a 2 spolupracovníky. Můžete také začít s placeným plánem od 4 dolarů měsíčně a získat možnost revidovat svůj kód před spuštěním.
Replit
Učte se, pište a vytvářejte kód pomocí Replit – bezplatného, v prohlížeči a pro spolupráci IDE, které podporuje více než 50 jazyků bez zdlouhavého nastavování. Můžete začít kódovat ve svém jazyce na libovolném zařízení, operačním systému a platformě.
Pozvěte své spoluhráče, kolegy nebo přátele, aby upravovali kód současně. Můžete importovat kód na GitHub a spouštět a spolupracovat s repozitáři GitHub bez jakéhokoli nastavování. Ať už používáte C++, Python, CSS nebo HTML, můžete psát a upravovat kód na jediné platformě.

Navíc v okamžiku, kdy máte hotový kód, se okamžitě spustí. Pokud se chcete učit, Replit má komunitu více než tří milionů technologů, kreativců a nadšených programátorů. Spolupráce s vašimi týmy v reálném čase zvýší produktivitu vašeho týmu. Kromě toho můžete vytvářet aplikace, roboty a další pomocí pluginů. Tento nástroj vám také pomá