ReactJS je populární knihovna pro vývoj frontendu, usnadňující tvorbu interaktivních uživatelských rozhraní. Vytvořila ji společnost Meta (dříve Facebook) a nyní ji s oblibou používá mnoho velkých firem po celém světě.
Podle výzkumu StackOverflow z roku 2022 se jedná o druhou nejoblíbenější webovou technologii, kterou si vybralo 42,62 % respondentů. Společnosti jako Uber, Netflix nebo Airbnb využívají React pro pohon svých webových stránek. Jak je zřejmé z rozšíření knihovny, poptávka po vývojářích React je na trhu vysoká.
Při vývoji webových stránek s Reactem vám mohou chybět některé vývojářské funkce a nástroje pro zvýšení produktivity, pokud vaše IDE nemá patřičnou podporu pro React. V tomto článku se zaměříme na některá IDE, která jsou na trhu delší dobu, i na novější, která poskytují skvělý vývojářský zážitek.
Co je to IDE?
IDE, neboli integrované vývojové prostředí, je nástroj, který vývojářům softwaru umožňuje psát, testovat a ladit programy. IDE zvyšují produktivitu vývojářů tím, že spojují více nástrojů do jednoho softwaru. Nabízí například zvýrazňování syntaxe, automatické doplňování kódu s užitečnými návrhy a pomáhají ladit aplikaci pomocí debuggeru.
Vývojáři si vybírají IDE podle svých zkušeností a dalších faktorů. Například mnoho z nich rádo používá VS Code od Microsoftu, které je bezplatné, lehké a výkonné. Na druhou stranu, jiní preferují WebStorm pro jeho stabilitu a mnoho nástrojů, které podporují produktivitu vývojáře.
K čemu IDE slouží?
Vývojáři obvykle píší kód v textovém editoru nebo IDE. Teoreticky můžete kód psát i v nativním poznámkovém bloku vašeho počítače, ale ke kompilaci kódu budete potřebovat i kompilátor. Navíc vám neposkytne zvýraznění syntaxe, párování závorek ani jiné pokročilé funkce, protože je určen primárně pro psaní textu, nikoli kódu.
Specializovaný textový editor pro kód integruje funkce jako zvýrazňování syntaxe, odsazení atd. Nicméně stále mu chybí klíčové prvky, jako je integrace Gitu, debugger, kompilátor a podpora pro více jazyků. Populárním příkladem textového editoru může být Sublime Text. Oproti tomu IDE vám umožňuje psát lepší kód s dalšími funkcemi, jako je podpora refaktorování, IntelliSense a další.

IDE vám rovněž umožňuje rychlejší nastavení, abyste věnovali méně času konfiguraci aplikace a více času jejímu samotnému vývoji. Průběžně poskytuje zpětnou vazbu o syntaktických chybách a můžete používat nástroje příkazového řádku z integrovaného terminálu. Pokud vyvíjíte web pouze s HTML, CSS a JavaScriptem, textový editor vám může stačit. Nicméně při práci na rozsáhlejším projektu a použití nástrojů a frameworků, jako je React, může být IDE velkým pomocníkem díky funkcím jako úryvky kódu, automatické doplňování a IntelliSense.
Následují některá z nejlepších IDE pro React, která můžete vyzkoušet.
Visual Studio Code
Toto IDE, vyvíjené společností Microsoft, je na trhu od roku 2015. Poskytuje skvělý vývojářský zážitek a je dostupné zdarma. Je to bezplatný nástroj, který lze přizpůsobit pomocí pluginů a témat. Témata a pluginy obvykle vytváří komunita uživatelů.
Jednou z hlavních výhod Visual Studio Code je jeho extrémně rychlý editor zdrojového kódu. Pomáhá vám psát kód díky funkcím jako zvýrazňování syntaxe, automatické odsazení, párování závorek a dalším. Má také mnoho klávesových zkratek, které si můžete přizpůsobit. Získáte také podporu pro dokončování kódu pomocí IntelliSense a refaktorování kódu.
VS Code je velmi populární mezi webovými vývojáři a mnoho vývojářů React jej používá denně. Při vývoji webových stránek s Reactem vám poskytuje návrhy IntelliSense, které vám pomohou psát kód rychleji a efektivněji.

VS Code využívá jazykovou službu TypeScript pro podporu inteligentního kódu JavaScript. Funkce ATA, neboli Automatic Type Acquisition, stahuje deklarace typů balíčků NPM a pomáhá vám doplňovat váš kód.
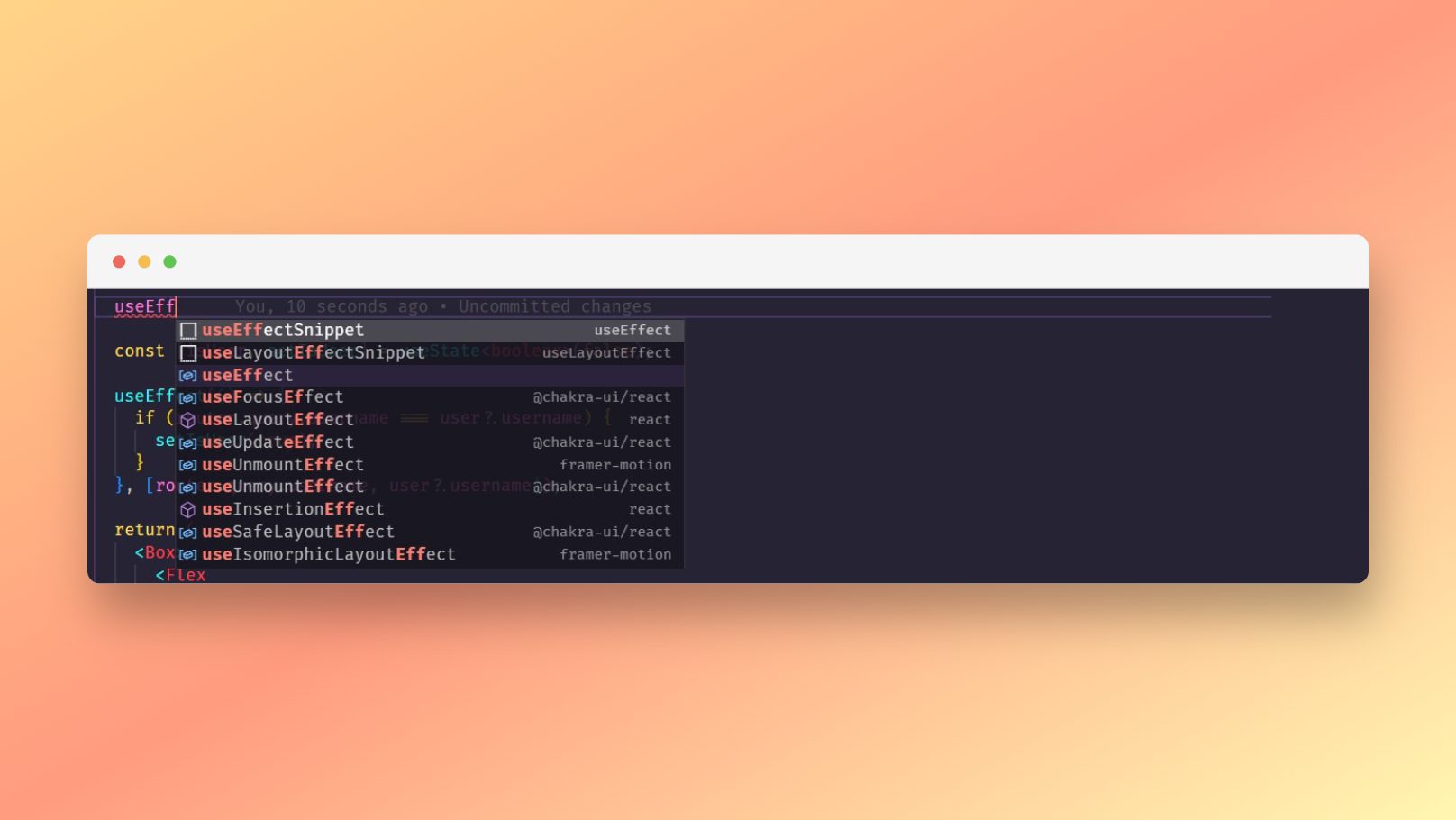
Možnosti psaní React kódu můžete rozšířit instalací rozšíření, jako jsou například ES7+ React/Redux/React-Native snippets. To vám nabídne řadu úryvků kódu, které snadno vložíte do aplikace zadáním zkratky. Například, pokud v souboru napíšete „rfc“ a stisknete tabulátor, vytvoří se vám šablona pro funkcionální komponentu. Pro refaktorování React kódu existuje skvělý plugin VSCode React Refactor, navržený speciálně pro vývojáře React. Můžete snadno rozdělit velké komponenty na funkční komponenty nebo komponenty založené na třídách.
Díky skvělým funkcím VS Code a síle pluginů pro React může být VS Code bezpochyby skvělou volbou, kterou můžete vyzkoušet.
CodeSandbox
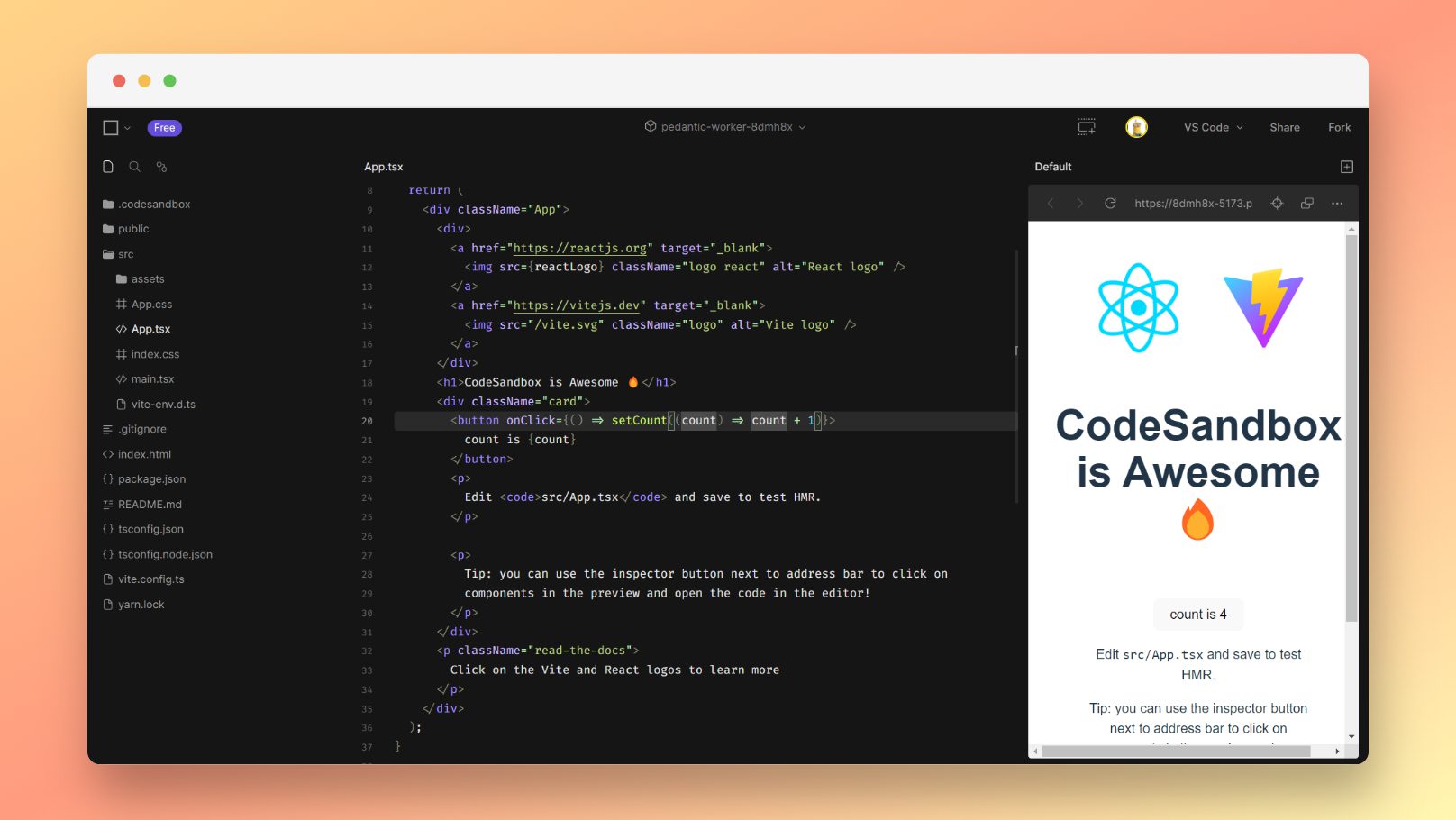
CodeSandbox je online IDE s bohatou sadou funkcí. Je to velmi populární online IDE, které podporuje mnoho frameworků. Kód pro React můžete začít psát okamžitě, bez nutnosti instalovat Node.js nebo jiný software do počítače. Má také mnoho vestavěných šablon, jako například React s TypeScriptem, Vite a React, které urychlí váš vývoj.
I když běží v prohlížeči, nedělá kompromisy v rychlosti a svůj kód můžete ihned vidět v náhledovém okně. Můžete pracovat i v režimu spolupráce, podobně jako při práci s Dokumenty Google. Sdílení kódu React je s Codesandbox také velmi snadné – jednoduše vygenerujete odkaz ke sdílení.

I přes svůj výkon a funkčnost má svou cenu. Bezplatná verze nepodporuje ukládání soukromých projektů a osobní profesionální úroveň začíná na 9 dolarech měsíčně při roční platbě.
WebStorm
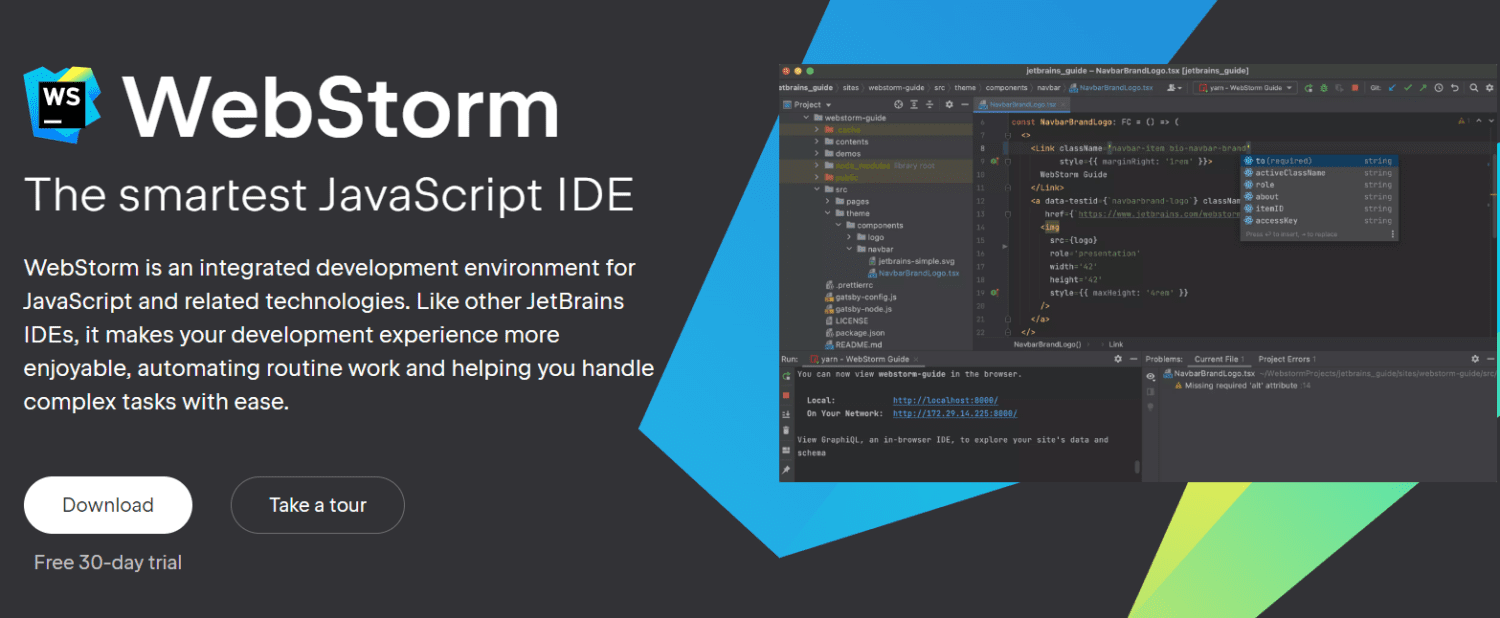
WebStorm je IDE zaměřené na JavaScript, vytvořené společností Jetbrains. Jetbrains má dlouholeté zkušenosti s vytvářením specializovaných IDE pro práci s různými jazyky. WebStorm je velmi oblíbený pro tvorbu webových aplikací s Reactem i jinými webovými technologiemi. Je na trhu již 10 let a za tu dobu si integroval mnoho skvělých funkcí.

S WebStorm můžete snadno refaktorovat svůj kód React a JavaScript. Metody, atributy a události React mají také podporu pro dokončování kódu. WebStorm také automaticky převede váš HTML kód na JSX při vložení. Nabízí více než 50 vestavěných úryvků kódu pro zvýšení vaší produktivity. Ve WebStormu můžete Emmet používat i pro JSX.
Jedná se o placený software a osobní plán začíná na 69 USD za první rok.
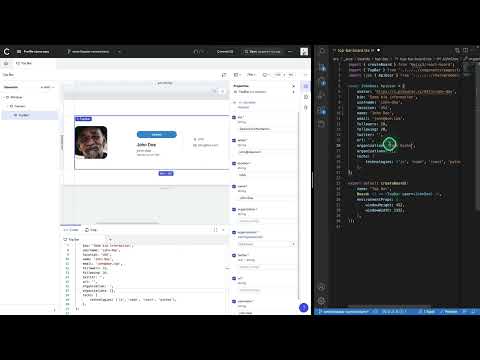
Codux
Codux je poměrně nové IDE na trhu. Je vytvořeno společností Wix a je navrženo speciálně pro vývojáře React. Nabízí vizuální rozhraní pro vytváření komponent React a umožňuje je testovat, aniž byste opustili IDE. Komponenty můžete vytvářet izolovaně a následně je integrovat do vašeho projektu. Získáte také náhled vykreslování komponent v reálném čase.

Codux je plně kompatibilní s Gitem. Můžete vizuálně upravovat kód CSS. Pokud jste primárně designér a pracujete s nástroji jako Figma, ale také trochu kódujete, Codux je pro vás výbornou volbou. Pomocí Codux „desek“ můžete také vizuálně simulovat různé stavy komponent a podpory.
Codux je zatím zdarma a aktuálně ve verzi beta. Plánují ho v budoucnu zpoplatnit. Je stále v aktivním vývoji a momentálně nepodporuje CSS v JS.
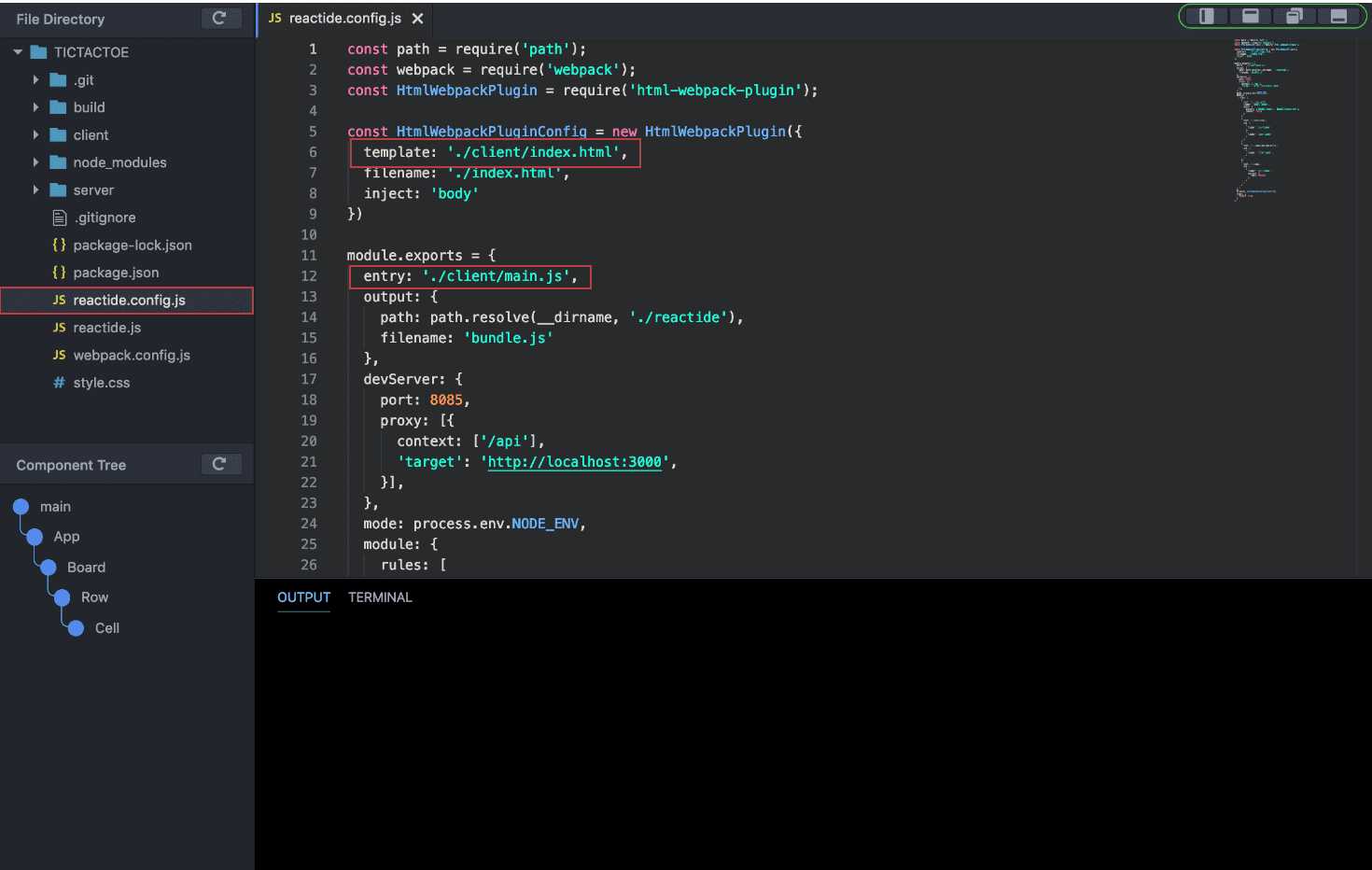
Reactide
Reactide tvrdí, že je prvním IDE zaměřeným výhradně na vývoj aplikací React. S integrovaným serverem Node.js a vlastním simulátorem prohlížeče můžete vizualizovat komponenty přímo v IDE, s podporou opětovného načítání modulů. To vám pomůže zvýšit produktivitu vývojáře, aniž byste museli neustále přepínat mezi prohlížečem a IDE.

Reactide vám také pomáhá vizualizovat tok stavu mezi komponentami. Vytváří vizuální strom komponent a mění ho podle aktuálního adresáře. Nabízí vám také informace o rekvizitách a stavu každé komponenty.
Jedná se o bezplatný open-source projekt, ale pro nové uživatele může být náročné ho instalovat. Je vytvořen pomocí ElectronJS, což je framework pro vytváření desktopových aplikací s JavaScriptem, HTML a CSS. Je potřeba navštívit jejich GitHub a podle pokynů ho nainstalovat. I když má na GitHubu více než deset tisíc hvězdiček, momentálně není v aktivním vývoji.
Závěr
Tento seznam představuje nejlepší IDE pro React, která si můžete vyzkoušet. Jsou to nejčastěji používaná IDE pro vývoj v Reactu. V závislosti na vašem konkrétním případě použití můžete upřednostnit jedno před druhým. Pokud preferujete online editor kódu, CodeSandbox je pro vás skvělou volbou. Pokud vám při kódování pomáhá vizuální zobrazení, Codux nebo Reactide by pro vás mohly být ty pravé. Nicméně, pokud chcete mít plnou kontrolu nad vzhledem a chováním IDE, využívat klávesové zkratky a nechcete za to nic platit, Visual Studio Code je bezpochyby nejlepší volbou.
Můžete se také podívat na tyto IDE pro vývoj mobilních aplikací.