Rychlost, s jakou se váš web či aplikace načte při prvním spuštění, je klíčová pro první dojem, který uživatelé získají. V tomto návodu si představíme osvědčené postupy, jak ušetřit drahocenné sekundy během počátečního načítání stránky.
Doba úvodního načítání
Časový úsek mezi okamžikem, kdy uživatel nebo klient zadá adresu vašeho webu, a momentem, kdy se mu zobrazí obsah, je několik nejdůležitějších sekund, během kterých musíte udělat skvělý první dojem.
Například společnost Amazon zjistila, že zpoždění o pouhých 100 milisekund je stojí 1 % zisku.
Přesto spousta vývojářů webů považuje tuto oblast za druhořadou. Postupně se přidávají další a další knihovny pro různé funkce, což v průběhu času vede ke snížení konverzí. Co je horší, tyto ztráty v konverzích je těžké zjistit, protože uživatelé opouštějí pomalu načítanou stránku dříve, než se stačí odeslat jakékoliv metriky.
Některé z optimalizačních technik se dají implementovat na front-endu, jiné na back-endu. Bez ohledu na to, webové aplikace musí být rychlé.
Zaveďte správná měření
Prvním krokem je zavedení měření. Proces načítání má mnoho fází a bez sledování relevantních segmentů nezjistíte, kde je kritické místo.
Níže naleznete nejdůležitější milníky procesu načítání:
Měření | Graf vytvořen Terrastruct
To znamená, že je nutné sledovat metriky pro každý segment grafu.
Pojďme se podívat, jak na to:
Odeslání požadavku prohlížeče až po obdržení odpovědi:
Měřte to na svém serveru. Chcete zjistit časový úsek od chvíle, kdy vaše API obdrží požadavek, až do momentu, kdy odešle odpověď. V závislosti na tom, zda probíhají externí volání například do databází, může to být velmi krátký, anebo naopak významný úsek.
Odeslání odpovědi až po její obdržení:
To se měří obtížněji, ale jedním ze způsobů je přidat časové razítko v momentě, kdy vaše odpověď opustí server, a porovnat ho s aktuálním časem na straně uživatele v nejranější možné chvíli (značka skriptu v hlavičce HTML stránky).
Obdržení odpovědi až po první obsahové vykreslení:
První obsahové vykreslení označuje, kdy se první prvek objeví v DOM. Může jít o něco jednoduchého jako text, pozadí nebo načítací indikátor. Můžete to měřit pomocí Lighthouse v nástrojích pro vývojáře v prohlížeči Chrome.
První obsahové vykreslení až po největší obsahové vykreslení:
Největší obsahové vykreslení označuje, kdy se největší prvek objeví v zorném poli prohlížeče uživatele. To obvykle signalizuje konec „vykreslovací“ části načítání a uživateli se zobrazí plná obrazovka. I toto se měří pomocí Lighthouse.
Největší obsahové vykreslení až po čas interaktivity:
A nakonec, čas interaktivity označuje, kdy uživatel může provádět akce, jako je posouvání, klikání a psaní. Pokud je tato doba dlouhá, může to být frustrující, protože uživatel vidí zobrazenou obrazovku, ale nemůže s ní nic dělat! Lighthouse vám pomůže změřit i tuto metriku.
Redukce kódu
Nyní, když máte k dispozici měření, můžete začít s optimalizací. Optimalizace má své kompromisy a měření vám ukáže, které z nich stojí za to.
Nejrychleji se načítá prázdná stránka, avšak do aplikace se dá přidat spousta kódu, než si uživatelé všimnou rozdílu v rychlosti načítání oproti prázdné stránce. Často jsou přírůstky tak malé, že si rozdílu mezi jednotlivými verzemi začnete všímat až tehdy, když je aplikace pomalá. Až si uvědomíte, že je vaše aplikace zbytečně velká, je na čase kód zredukovat.
Redukcí kódu docílíte dvojího zrychlení:
- Vaše aplikace se rychleji přenese po síti.
- Prohlížeč uživatele rychleji dokončí analýzu kódu.
První zrychlení je malé, protože požadavky jsou komprimovány během přenosu. Pokud ušetříte 1 MB zdrojového kódu, úspora na šířce pásma bude kolem 10 KB. Nicméně zrychlení díky rychlejší analýze kódu je výrazné. Uživatelé vaší aplikace ji pravděpodobně používají na různých typech prohlížečů a počítačů, z nichž mnoho nemá takový výpočetní výkon, aby analyzovalo kód tak rychle, jako vy.
Nebo ji používají na mobilních zařízeních s ještě menším výpočetním výkonem. Rozdíl může být v řádu sekund.
Čím méně kódu tedy máte, tím rychleji prohlížeč dokončí analýzu a spustí vaši aplikaci. I když chcete zobrazit načítací obrazovku řízenou JavaScriptem, předchází tomu analýza tohoto kódu.
Ale nechcete jen tak odstraňovat funkce nebo kód. Naštěstí existují osvědčené postupy, jak kód zredukovat, aniž byste to museli dělat.
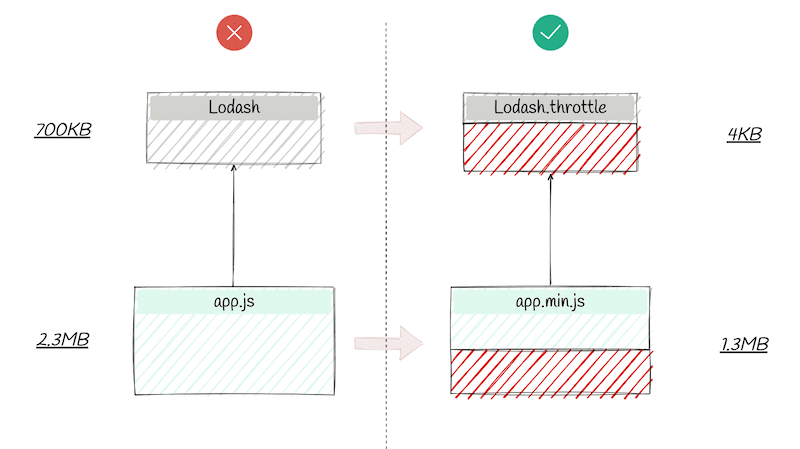
- Prožeňte kód minifikátorem. Minifikátory provádí optimalizace, jako je zkrácení dlouhých názvů na krátké (např. signUpDarkModeButton se změní na ss), odstranění prázdných znaků a další, aby byl kód co nejkompaktnější, aniž byste něco ztratili.
- Importujte pouze potřebné části. Knihovny často obsahují spoustu věcí, které nepotřebujete, ale jsou zabalené společně. Možná chcete jen konkrétní funkci z knihovny nástrojů, takže místo importování celé knihovny importujte pouze kód, který je potřeba.
- Použijte „tree-shaking“ pro odstranění nepotřebného kódu. Někdy v kódu necháte ladicí kód, nebo jste pořádně nepročistili zastaralou funkci. I když je tento kód ve zdrojovém kódu, nikdy se nespustí. V JavaScriptovém nástrojovém řetězci existují nástroje jako Webpack, které umí detekovat mrtvý kód nebo nepoužívané závislosti a automaticky je odstranit z produkčního build procesu.

Rozdělení kódu na menší části
Po redukci kódu celkové aplikace na minimum se můžete zamyslet nad tím, jak dále snížit objem kódu potřebný pro první načtení.
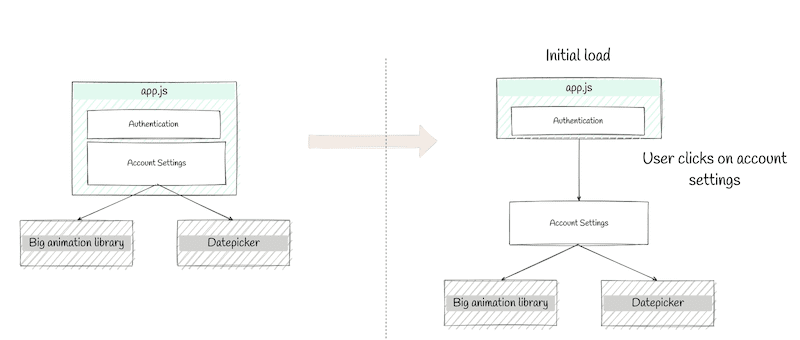
Řekněme, že 20 % kódu pohání nějakou funkci aplikace, ke které se uživatelé dostanou až po několika kliknutích. Pro prohlížeč je zbytečné analyzovat tento kód před zobrazením načítací obrazovky. Rozdělení kódu na menší části může významně zkrátit dobu, kterou potřebujete k interakci.
Namísto propleteného grafu závislostí importů všech souborů JavaScript, identifikujte oblasti, které lze oddělit. Například nějaká komponenta načítá velké knihovny. Tuto komponentu můžete izolovat do samostatného souboru a importovat ji až tehdy, když je uživatel připraven s touto komponentou pracovat.

Existuje několik knihoven, které dokážou odložit načítání v závislosti na frameworku, který používáte. Není třeba to přehánět a rozdělovat každou komponentu, protože by uživatel měl sice rychlé počáteční načtení, ale musel by čekat na každou interakci. Najděte největší části, které se dají segmentovat, a tam rozdělte zdrojový kód.
Vykreslování na straně serveru
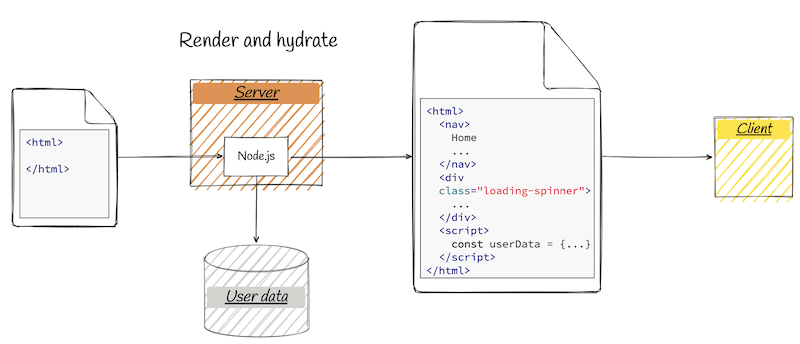
Vzhledem k tomu, že prohlížeče musí provádět rozsáhlou analýzu a kompilaci, a to i na Chromeboocích a mobilních zařízeních, jedním z běžných postupů, jak zkrátit dobu načítání, je přesunout část této zátěže na server. Namísto odeslání prázdné stránky a následného použití JavaScriptu k vyplnění veškerého obsahu, jak to dnes dělá většina jednostránkových aplikací, můžete na serveru spustit JavaScript (obvykle Node.js) a vyplnit co nejvíce dat a obsahu.

Vaše servery budou mnohem rychlejší a předvídatelnější než prohlížeče uživatelů. Samozřejmě, že budou muset ještě analyzovat JavaScript, aby byla aplikace interaktivní. Nicméně, vykreslování na straně serveru dokáže vyplnit velkou část počátečního obsahu, takže když uživatel stránku dostane, uvidí už minimálně načítací obrazovku nebo ukazatel průběhu.
A pokud jsou pro počáteční zobrazení potřebná data, klient nemusí pro jejich získání posílat další požadavek, protože budou již hydratovaná v aplikaci, aby je klient mohl použít.
Komprimujte zdroje
Zdroje oživí stránku a ta se nezdá zcela načtená, dokud se tyto prvky nevykreslí. Může to být pozadí, ikony uživatelského rozhraní, obrázek uživatelského profilu, nebo i načítací ukazatel. Zdroje mohou také měnit rozvržení, takže pokud se uživatel pokusí interagovat se stránkou, může se ta během načítání zdrojů posouvat. Někdy jsou tyto zdroje tím největším obsahem.
Aktiva jsou ale také jednou z nejtěžších částí aplikace. Obrázek může mít několik megabajtů a načítání mnoha ikon může překročit maximální limit souběžných síťových požadavků prohlížeče, čímž se vytvoří ohromná načítací fronta.
Téměř nikdy nechcete stáhnout obrázek z internetu a pak na něj odkazovat v aplikaci. Obrázky by měly být zmenšeny na nejmenší možné rozměry, ve kterých se zobrazují. Pokud se profil uživatele zobrazuje v malém prvku 50 x 50 pixelů, bez změny velikosti si aplikace bude muset nejdřív stáhnout celý obrázek ostrý jako tapeta a pak ho zmenšit.
Za druhé, obrázky lze komprimovat v závislosti na formátu. V dnešní době je preferovaný formát webm, ale oblast komprese se neustále zlepšuje a na obzoru je spousta nových formátů. S měnící se povahou formátů nemusí některé prohlížeče podporovat novější. Naštěstí technologie prohlížeče umožňuje prohlížeči uživatele načíst libovolný formát, který podporuje.
Komprimujte tedy do nejnovějšího a nejlepšího formátu, ale zachovejte si i méně moderní verzi a používejte elementy obrázků a videa, které podporují „fallback“ formáty.
Závěr
Toto je pět nejúčinnějších metod, jak uživatelům poskytnout bleskově rychlé načtení aplikace. Zlepšíte tak míru konverze, spokojenost uživatelů a dokonce i hodnocení ve vyhledávání, protože SEO odměňuje rychlé načítání. V Terrastruct používáme tyto a další techniky, aby si uživatelé mohli vytvářet a zobrazovat diagramy, které vidíte v tomto článku, co nejrychleji.