Webové formuláře hrají klíčovou roli při vývoji webových aplikací, neboť umožňují interakci s uživateli. Slouží například ke sběru dat, ať už jde o přihlašování, registraci nebo odesílání různých dotazů.
V rámci Reactu lze sice formuláře vytvářet od samotného začátku, tento přístup však může být časově náročný. Naštěstí existuje možnost využít již hotové komponenty, které jsou dostupné v podobě knihoven.
Knihovny formulářů v Reactu představují kolekci předem navržených formulářů, které lze snadno importovat do aplikací. Tyto knihovny šetří čas a jsou navrženy tak, aby byly responzivní, tj. přizpůsobovaly se různým velikostem obrazovek.
Následuje několik důvodů, proč je vhodné používat knihovny formulářů v Reactu:
- Zjednodušená správa formulářů: Formuláře se typicky využívají pro sběr uživatelských dat. Během procesu odesílání formuláře se stav aplikace často mění. Například při přihlášení uživatele se stav mění z „nepřihlášený“ na „přihlášený“. Knihovny formulářů v Reactu poskytují efektivnější způsob, jak tyto stavy spravovat – od zpracování odeslání a ověřování až po celkovou správu stavu.
- Integrace s UI frameworky: Většina knihoven formulářů pro React je kompatibilní s oblíbenými UI frameworky jako Material UI nebo Bootstrap. Umožňuje tak využívat formuláře z těchto frameworků a zajistit jednotný vizuální styl.
- Snadné ověřování: Knihovny formulářů v Reactu většinou poskytují flexibilní možnosti ověřování. Validace může probíhat na úrovni jednotlivých polí formuláře i na úrovni celého formuláře.
- Zpracování chyb a zpětná vazba: Většina knihoven disponuje funkcemi pro zvýraznění chybových hlášení. Uživatel tak okamžitě ví, pokud dojde k chybě ve formuláři, a zároveň je mu sdělen důvod problému.
Následuje přehled několika nejlepších knihoven formulářů v Reactu, které můžete začít používat:
React Hook Form
React Hook Form je výkonná a rozšiřitelná knihovna formulářů s jednoduchým ověřováním. Tato knihovna s otevřeným zdrojovým kódem je k dispozici pro webové i mobilní aplikace prostřednictvím React Native.
Funkce:
- Výkonný: Formuláře vytvořené pomocí této knihovny jsou malé a rychlé. React Hook Form eliminuje zbytečné překreslování.
- Podpora ověřování: React Hook Form umožňuje přidávat validace do formulářů a zajistit tak, že uživatelé odesílají pouze platná data. Lze například nastavit minimální počet znaků hesla nebo definovat formát e-mailové adresy.
- Formulářový builder: Tato knihovna vám nabízí kontrolu nad vytvářením formulářů, namísto pouhé modifikace existujících komponent. Šablony jsou již předstylované, takže lze pole přidávat i mazat bez zbytečné námahy.
- Komplexní API: Podle vašich potřeb můžete využít různá API React Hook Forms. Například
useControllerAPI je vhodné pro kontrolované formuláře, zatímcouseFormStateslouží k povolení jednotlivých aktualizací stavu formuláře.
Formik
Formik je škálovatelná a robustní knihovna formulářů pro React, která je vhodná pro webové i mobilní aplikace. Lze ji nainstalovat pomocí správců balíčků jako NPM nebo Yarn. Formik umožňuje tvorbu vysoce výkonných formulářů s minimálním množstvím kódu díky svým ověřeným řešením.
Funkce:
- Nezávislý: Formik nespoléhá na externí knihovny jako MobX nebo Redux pro správu stavu. Stačí tedy pouze nainstalovat knihovnu a můžete začít vytvářet robustní formuláře.
- Deklarativní: Nemusíte se starat o nudné a opakující se úkoly, o ty se postará Formik. Tento přístup vám umožní zaměřit se na obchodní logiku aplikace, protože Formik se stará o zpracování odesílání formulářů i o validaci.
- Intuitivní: Knihovna se opírá o základní principy Reactu a stav. Ladění i testování formulářů je tak snadné, protože se nezaměřuje na vnější „kouzla“, ale na základní principy frameworku React.
- Podpora ověřování: Formik umožňuje validovat formuláře na různých úrovních. Lze implementovat ověřování na úrovni pole, celého formuláře, závislé validace i vlastní validace.
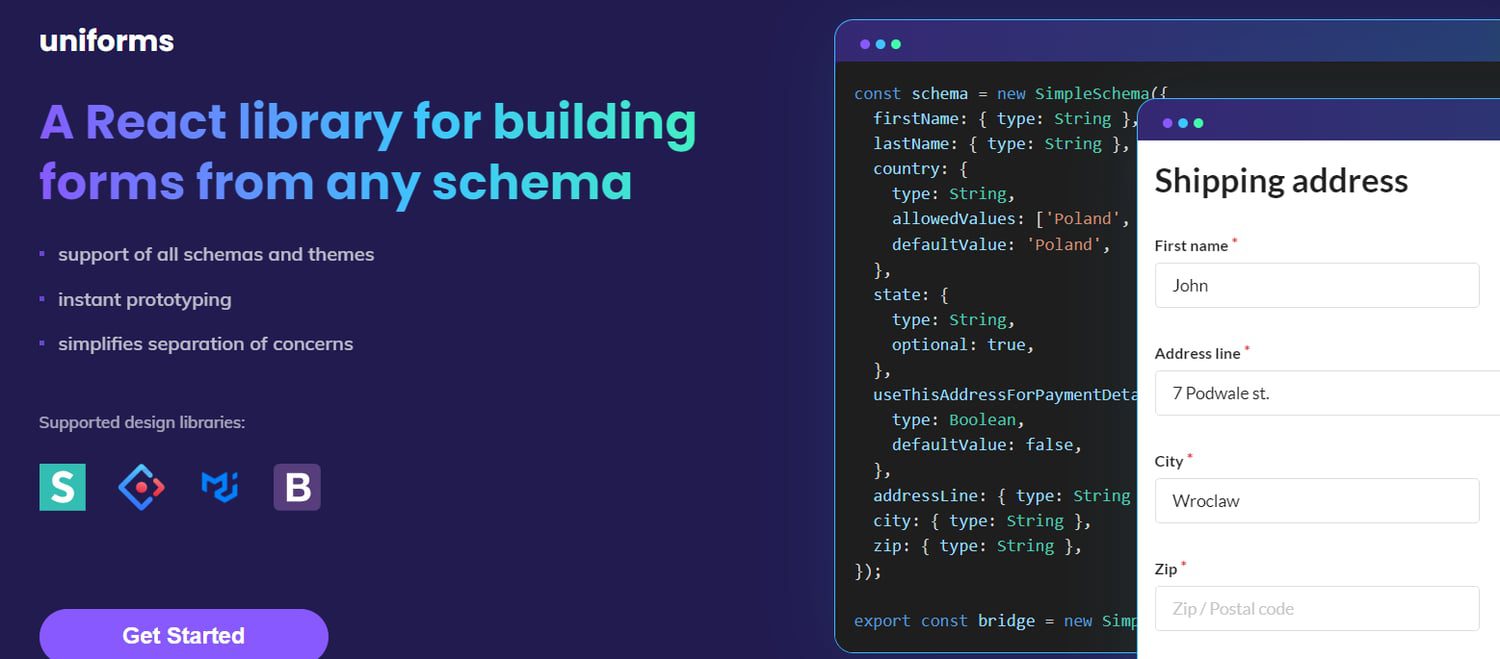
Uniforms

Uniforms je výkonná knihovna Reactu, kterou lze využít k tvorbě formulářů z libovolného schématu. Uživatelé mohou využít předdefinovaná pole, která usnadňují proces tvorby formulářů snížením množství kódu až o 51 %. Knihovna je známá svými dobře vypadajícími komponentami a zároveň podporuje oddělení zájmů.
Funkce:
- Integrace s různými schématy: Uniforms lze používat se schématy JSON, SimpleSchema, GraphQL a Zod.
- Široká škála témat: Uniforms je kompatibilní s většinou frameworků pro stylování UI, jako AntD, Bootstrap, MUI, Material UI, Semantic UI a čistý HTML.
- Přizpůsobitelnost: Pole poskytovaná komponentami této knihovny lze plně přizpůsobit. Lze definovat vlastní pole na základě témat nebo schémat.
- Podpora ověřování: V rámci komponent lze implementovat asynchronní i inline ověřování formulářů, nebo jejich kombinaci.
- Automatická správa stavu: Uniforms nespoléhají na externí knihovny pro správu stavu, jako Redux nebo MobX.
React Final Form

React Final Form je nástroj pro správu stavu formulářů založený na principu odběru (subscription) změn. Knihovna je ve výchozím nastavení „přihlášena“ k odběru všech změn, avšak je možné ji vyladit a označit pouze ta pole, která má React Final Form během správy stavu sledovat.
Funkce:
- Modulární: Komponenty z React Final Form jsou rozděleny na malé a znovupoužitelné části. Vývojáři si tak mohou do aplikace importovat pouze nezbytné prvky.
- Vysoký výkon: Výkon formulářů se může s růstem aplikace snižovat. Tato knihovna umožňuje specifikovat, která pole budou upozorněna na změnu stavu, což pomáhá optimalizovat výkon aplikace.
- Nulové závislosti: React Final Form je malý balíček, který nespoléhá na externí knihovny (např. Redux) pro správu stavu.
- Kompatibilní s hooky: Funkčnost formulářů lze flexibilně skládat pomocí API hooků.
- Přizpůsobitelný: Komponenty v React Final Form lze vyladit tak, aby splňovaly specifické požadavky.
- Podpora ověřování: Vstupy lze ověřovat na úrovni celého formuláře nebo na úrovni jednotlivých polí.
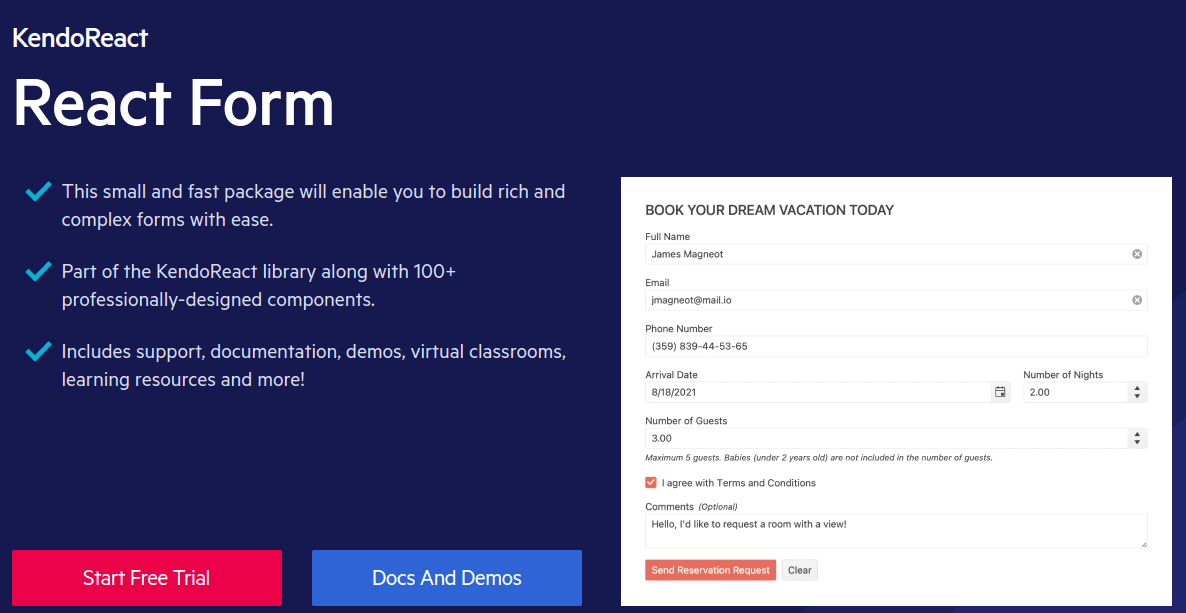
KendoReact Form

KendoReact Form je rychlý balíček, který vývojářům pomáhá spravovat stav v rámci jejich formulářů. Je kompatibilní s generickými i KendoReact komponentami. Tento balíček je součástí sady více než 100 profesionálně navržených komponent v KendoReact knihovně.
Funkce:
- Podpora vlastních komponent: Můžete vytvářet vlastní React formuláře a nechat KendoReact Form se starat o správu stavu.
- Flexibilní ověřování: Ověřováním na úrovni pole nebo celého formuláře zajistíte, že vaše formuláře zachytí správné informace.
- Přizpůsobitelnost: KendoReact Form nabízí mnoho komponent pro import do vaší aplikace. Lze přidávat nová pole, odstraňovat stávající, či měnit obsah dle potřeb a stylu vaší značky.
- Flexibilní rozvržení: Při strukturování formulářů lze využít vestavěné komponenty. Lze si vybrat z horizontálního a vertikálního rozvržení dle potřeb.
- Integrace komponent: Nástroj nabízí funkce pro úpravu formulářů. Zajišťuje tak konzistentní přístup k formulářům v rámci celé KendoReact Suite.
Formsy-react

Formsy-react je nástroj pro tvorbu formulářů v Reactu. Umožňuje vývojářům vytvářet a ověřovat různé formy komponent. Instalace knihovny probíhá skrze Yarn a můžete ji okamžitě začít používat.
Funkce:
- Podpora vlastních prvků: Formsy-react umožňuje vytvářet libovolné prvky formuláře a využívat ověřování.
- Zpracování chyb a ověřování: Formsy-react má vestavěné funkce, které zobrazují chybové zprávy a nabízí zpětnou vazbu na základě výsledků ověření.
- Podpora ověřování: Komponenty lze ověřovat na úrovni formuláře nebo jednotlivých polí.
- Obslužné nástroje: Nástroje jako „onSubmit“ nebo „onValid“ lze využít pro různé stavy formulářů.
HouseForm

HouseForm je knihovna pro validaci formulářů v Reactu. Je poháněna Zodem, což umožňuje analyzovat téměř všechny operace, které různé datové typy vyžadují. HouseForm umožňuje, aby kód UI a validace žily v harmonii.
Funkce:
- Headless: HouseForm neobsahuje komponenty uživatelského rozhraní, umožňuje tak přenést stávající komponenty a využít jeho validační možnosti.
- Priorita polí: Nástroj umožňuje konsolidovat UI a logiku ověřování v rámci polí.
- Flexibilní API: HouseForm nenutí používat pouze jeden způsob ověřování. Je možné kombinovat metody ověřování dle potřeby.
- Agonist za běhu: HouseForm lze použít v jakémkoli prostředí, které provozuje React aplikaci.
- Lehký a rychlý: Celý balíček má pouze 4 kB GZIP. HouseForm byl také testován a bylo zjištěno, že je rychlejší než konkurenční knihovny.
React-reactive-form
React-reactive-form je knihovna, která umožňuje sestavit strom objektů formuláře ve třídě komponenty a poté jej svázat s nativními ovládacími prvky formuláře. Nainstalujte knihovnu pomocí NPM a začněte okamžitě importovat její komponenty do React aplikace.
- Nulové závislosti: Formuláře mohou s růstem aplikace značně nabývat na velikosti. React-reactive-form nemá žádné závislosti, takže se o výkon nemusíte příliš obávat.
- Odběratelé (subscribers): Tato funkce umožňuje sledovat stav a změny hodnot ovládacích prvků ve formulářích.
- Validace: React-reactive-form má různé validátory, které lze použít ve formulářích. Lze také implementovat vlastní synchronní a asynchronní validátory.
- Výběr API: V závislosti na daném úkolu existuje několik API, ze kterých lze vybírat. Například pro tvorbu velkých formulářů lze využít API „FormGenerator“. Pro lepší správu formulářů pak API ‚FormArray‘ a ‚FormGroup‘.
- Vnořené formuláře: React-reactive-form umožňuje vytvářet formuláře v rámci jiných formulářů. Tento přístup je ideální pro práci se složitými nebo hierarchickými daty.
Závěr
Nyní máte přehled o různých knihovnách formulářů v Reactu. Volba konkrétní knihovny bude záviset na funkcích, které hledáte a na jednoduchosti použití. Je možné v rámci různých komponent aplikace využívat i několik různých knihoven.
Doporučujeme také článek o nejlepších knihovnách grafů v Reactu, které lze použít v aplikacích.