Mnoho programátorů, zejména ti, kteří s kódováním teprve začínají, upřednostňuje pro tvorbu webového kódu vizuální HTML editory, často označované jako WYSIWYG. Důvodem je jejich jednoduchost a snadná integrace do webových stránek a aplikací.
I když pro menší úpravy webu stačí textový HTML editor, pro složitější zásahy je nutné kód psát ručně.
Pro zkušené kodéry to nepředstavuje velký problém, ale pro začátečníky či amatéry to může být obtížné a zdlouhavé.
V dnešním konkurenčním prostředí je navíc potřeba používat pokročilé a efektivnější nástroje.
Z tohoto důvodu popularita WYSIWYG editorů strmě roste.
Pojďme si objasnit, co to WYSIWYG editory jsou a podívat se na ty nejlepší, které můžete integrovat do svých projektů.
Co jsou HTML editory?
Než se zaměříme na WYSIWYG editory, je důležité pochopit, co jsou HTML editory obecně.
HTML editory jsou speciální programy určené pro psaní kódu v jazycích HTML, CSS a dalších programovacích jazycích. Mezi jejich funkce patří například:
- Zvýrazňování syntaxe
- Ladění
- Ověřování kódu
- Automatické dokončování
- Funkce najít a nahradit
- Vkládání HTML elementů
a mnoho dalších.
HTML editory zjednodušují proces kódování a šetří čas i námahu. V zásadě se dělí na dvě hlavní kategorie: textové HTML editory a vizuální WYSIWYG editory.
Co je WYSIWYG editor?
Zkratka WYSIWYG, neboli „What You See Is What You Get“ (Co vidíš, to dostaneš), označuje vizuální HTML editor, který umožňuje vývojářům a kodérům vidět výsledný vzhled projektu již během jeho tvorby.
WYSIWYG editory umožňují okamžitě sledovat dopad prováděných změn na webovou stránku nebo aplikaci v reálném čase. Největší výhodou těchto vizuálních editorů je, že pro jejich používání není nutná znalost programovacích jazyků.
Například, pokud vyvíjíte aplikaci a používáte WYSIWYG editor k úpravě kódu, můžete si ihned prohlédnout, jak se provedené změny projeví na uživatelském rozhraní, ještě před jeho samotným nasazením.
To programátorům pomáhá vytvářet webové stránky a aplikace přesně podle představ klientů.
Proč potřebujete WYSIWYG editor?
WYSIWYG editory jsou skvělým pomocníkem, pokud potřebujete rychle vygenerovat HTML kód bez nutnosti přímého zásahu do samotného kódu. Jsou vhodné zejména pro front-end vývoj.
Zde jsou hlavní důvody, proč vývojáři s oblibou používají WYSIWYG editory:
Snadné použití
WYSIWYG editory jsou velmi intuitivní a snadno se používají. Proto jsou ideální pro začátečníky, kteří se učí kódovat v HTML. Díky nim je úprava HTML a CSS méně frustrující a příjemnější.
Jsou také vhodné pro ty, kteří neradi používají základní textové editory a chtějí okamžitě vidět, jak se jejich změny projeví v reálném čase. Jsou také mnohem rychlejší, což šetří spoustu času a úsilí.
Snížení počtu chyb
Používání vizuálního HTML editoru, jako je WYSIWYG, výrazně snižuje pravděpodobnost chyb. Díky náhledu v reálném čase můžete ihned vidět dopad vašich akcí na web nebo aplikaci.
Pokud tedy něco není v pořádku nebo neodpovídá představám, můžete to okamžitě upravit. Nemusíte tedy čekat na dokončení všech změn a jejich následné zobrazení, jako je tomu u textových HTML editorů.
Snadná integrace

Editor kódu, který si vyberete, by měl být snadno integrovatelný do vašeho webu nebo aplikace.
WYSIWYG editory to splňují. Navíc podporují různé front-end platformy a frameworky. Tím se vyhnete nutnosti opakovaně přecházet do zdrojového kódu a opravovat chyby způsobené špatnou integrací.
Přizpůsobení
Nejlepší WYSIWYG editory umožňují upravit vzhled a chování editoru. Můžete si vybrat z různých ikon, motivů, barev a dalších možností, aby váš projekt vypadal přesně podle vašich představ.
Vylepšené možnosti úprav
Díky možnosti sledovat změny v reálném čase se práce s úpravami v WYSIWYG editoru výrazně zlepší oproti textovým editorům.
Tyto nástroje také nabízejí různé funkce, jako jsou editační režimy, možnosti formátování, klávesové zkratky, ikony a další užitečné funkce, které vám zpříjemní práci.
Pokud tedy hledáte nejlepší WYSIWYG editor pro váš další projekt, podívejte se na následující možnosti.
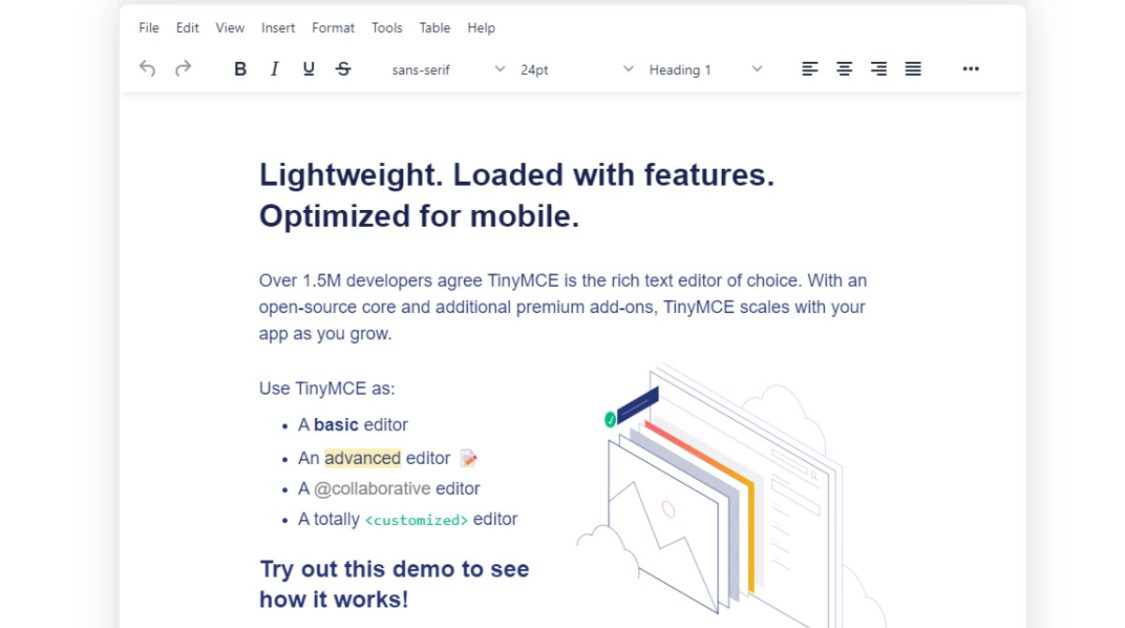
TinyMCE
Vyzkoušejte spolehlivý open-source a výkonný textový editor TinyMCE pro váš vývojářský tým. Nabízí plnou kontrolu nad úpravou textu a umožňuje vám:
- Vytvořit vlastní prostředí pomocí API
- Využít editor na podnikové úrovni pro vytvoření webové aplikace nové generace
TinyMCE se dokáže škálovat podle růstu vaší aplikace díky prémiovým doplňkům a open-source jádru. Můžete jej použít jako základní, pokročilý, přizpůsobený editor nebo editor pro spolupráci. Nabízí více než 12 integrací a 400 flexibilních API.

TinyMCE lze integrovat s libovolným technologickým stackem a vylepšit tak celkový zážitek z úprav. Díky funkcím produktivity můžete rychleji vytvářet obsah, včetně kopírování a vkládání z Dokumentů Google, Wordu, Excelu atd.
Navíc získáte kontrolu nad odkazy, pravopisem a přístupností pomocí vlastních slovníků. Posuňte své úpravy na profesionální úroveň díky spolupráci v reálném čase, komentářům a zmínkám.
Spravujte své obrázky a soubory v cloudu a distribuujte je pomocí Tiny Drive. Nabízí rozsáhlou knihovnu, volitelnou podporu, aktuální dokumentaci a komunitu na StackOverflow. Získejte pomoc kdykoli a kdekoli ji potřebujete.
Kromě toho získáte zdarma licenci LGPL, základní editor, spolupráci v reálném čase a podporu komunity. Využijte další výhody, jako je 1500 načtení editoru za minutu, funkce pro produktivitu a další s plány začínajícími na 29 USD měsíčně.
Froala
Vyzkoušejte novou generaci WYSIWYG editoru s Froala – skvělým JavaScriptovým editorem. Jeho používání a integrace je pro vývojáře jednoduchá. Dopřejte svým uživatelům, aby si zamilovali jeho elegantní a čistý design.
Froala je elegantní a výkonný WYSIWYG HTML editor s jednoduchým designem a vysokým výkonem. Jedná se o lehký editor s robustními možnostmi úprav textu pro všechny vaše weby a aplikace.
Froala je bezplatný a open-source editor, který můžete používat pro mobilní i webové projekty. Jeho inteligentní editor zvládne více než 100 funkcí v jednoduchém rozhraní. Už nikdy se nebudete muset trápit s hromadami tlačítek.

Chytrý panel nástrojů seskupuje akce do čtyř kategorií podle rozsahu. Textový editor Froala obsahuje širokou škálu jednoduchých i komplexních funkcí pro všechny možné situace. Začněte během pár minut pomocí výkonného API.
Editor vám umožní dělat, co chcete. Strukturovaný a dobře napsaný kód můžete snadno rozšířit. Froala přichází s více než 30 hotovými pluginy, které můžete použít ve svém projektu. Navíc přeměňuje základní JavaScriptový nástroj na zásadní technologii pro různá odvětví.
Se všemi tarify, které si vyberete, můžete využít neomezený počet vývojářů a uživatelů. Začněte se základním tarifem za 199 $ ročně, ideálním pro osobní aplikaci nebo blog, který nabízí neomezené funkce.
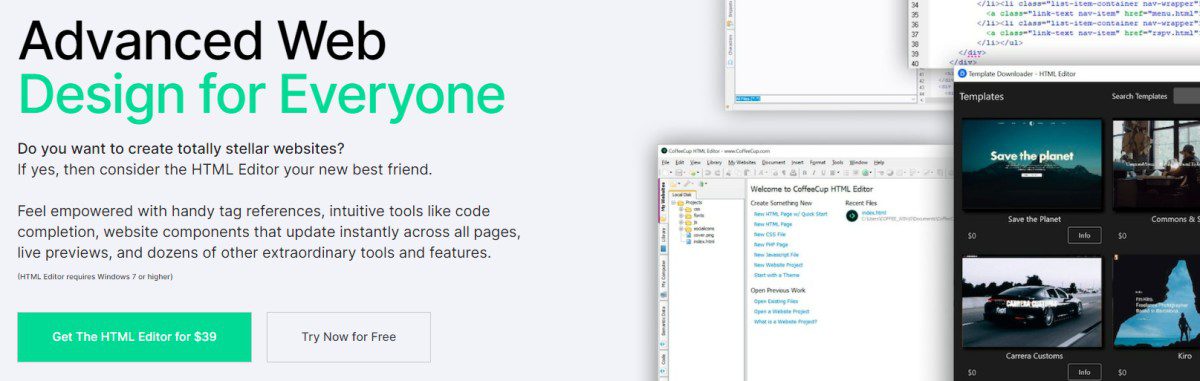
CoffeeCup
CoffeeCup nabízí intuitivní nástroje, komponenty webových stránek, praktické odkazy na značky, desítky mimořádných funkcí a živé náhledy.
Funkce zvýraznění značek vám pomůže rychle najít všechny otevřené nebo zavřené značky. CoffeeCup navíc nabízí různé bezplatné a plně responzivní šablony. Šablony můžete importovat do HTML editoru pomocí instalátoru šablon, stačí dvakrát kliknout.
Posuňte vývoj webu na další úroveň díky nové uvítací obrazovce. Jedním kliknutím na vytvoření nové HTML stránky rychle vytvoříte statickou stránku. CoffeeCup vám umožní začít s komplexním projektem, pokud chcete použít elegantní šablonu.
Získejte veškerou zábavu pro vývoj webu z nové úvodní obrazovky. Široká škála možností vám pomůže rychle dokončit práci. Můžete také vytvářet nové CSS nebo HTML soubory od začátku a ušetřit si čas pomocí šablon připravených k použití nebo existujícího motivu.

Využijte možnost „Otevřít z webu“ a otevřete soubory přímo z webového prohlížeče nebo z počítače. Můžete tak použít svůj stávající web jako základ. Udržujte si přehled o struktuře a eliminujte problémy s obrázky a odkazy.
Uložte si prvky, jako jsou zápatí, záhlaví nebo menu, na jedno místo a vkládejte je na libovolnou stránku pomocí knihovny komponent. Nyní je úkol jednoduchý; místo aktualizace každé instance prvku upravte položku knihovny a ta se automaticky aktualizuje na všech místech.
Pomocí různých nástrojů můžete vytvořit platný kód a zajistit, aby se vaše stránky zobrazovaly správně a konzistentně. Udělejte je dostupnější pro vyhledávače i handicapované uživatele. Můžete také rozdělit obrazovku, abyste viděli náhled webu pod kódem. Živý náhled vám pomůže vidět, na čem pracujete a jak to vypadá.
CoffeeCup je ideální pro SEO specialisty, organizátory a perfekcionisty. Kódování webových stránek v editoru CoffeeCup vám ušetří práci a přinese lepší výsledky. Získejte CoffeeCup za 39 $ nebo si jej vyzkoušejte zdarma.
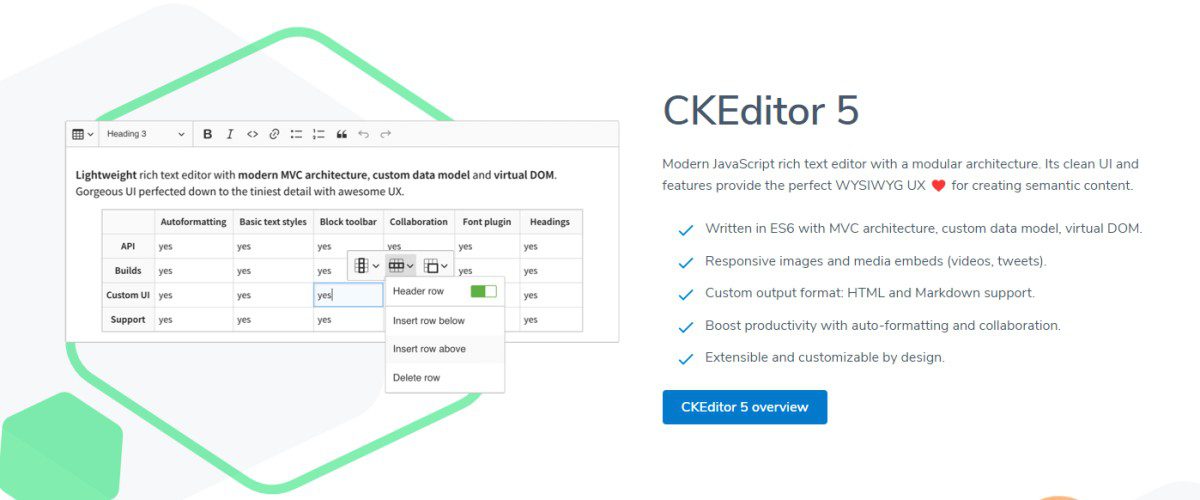
CKEditor
Vyzkoušejte možnost spolupráce na úpravách s CKEditor – WYSIWYG editorem a využijte jeho četné výhody. Jeho dokonalé funkce a čisté uživatelské rozhraní poskytují správné WYSIWYG UX pro tvorbu sémantického obsahu.
CKEditor je napsaný v ES6 s vlastním datovým modelem, architekturou MVC a virtuálním DOM. Vkládá za vás responzivní média a obrázky. A podporuje Markdown i HTML. Kromě toho je CKEditor přizpůsobitelný a rozšiřitelný.
Navíc zvyšte svou produktivitu díky spolupráci, automatickému formátování, sledování změn, režimu pouze pro komentáře pro textové návrhy, diskuzi a uživatelskému panelu s avatary. Podporuje všechny funkce formátovaného textu, jako jsou média a tabulky.

Můžete vytvářet a prohlížet verze dokumentů a efektivně řídit celý proces tvorby obsahu. Ukládejte verze ručně nebo povolte automatické ukládání. Lze jej použít jak s funkcemi spolupráce, tak i samostatně.
Vygenerujte ze svého obsahu soubor Word nebo PDF a zajistěte zachování stylů v exportovaném souboru. CKEditor podporuje zalomení stránek a komentáře i návrhy jsou viditelné v souboru aplikace Word.
Přidejte do obsahu responzivní videa, soubory PDF nebo obrázky pomocí flexibilních nástrojů pro nahrávání a správu souborů. Získejte špičkové zabezpečení spolu s podrobnými uživatelskými oprávněními. Navíc získáte možnost změny velikosti a oříznutí obrázku pomocí vestavěného editoru obrázků.
Vyberte si flexibilní plán podle svých potřeb nebo standardní balíček za 37 $ měsíčně pro středně velké projekty. CKEditor můžete zdarma používat až pro 5 uživatelů a dva vývojáře.
Editor.js
Vyzkoušejte novou generaci bezplatného editoru založeného na blocích – Editor.js, který je navržen tak, aby byl modulární a rozšiřitelný pomocí jednoduchého API.
Editor.js vrací čistý datový výstup ve formátu JSON, který je zásadní pro kontrolu, zpracování a ověření na backendu. Můžete jej použít na webech, v mobilních aplikacích, článcích, AMP, čtečkách řeči atd.

Jeho pracovní plocha má samostatné bloky pro obrázky, nadpisy, odstavce, citace, seznamy, ankety, galerie, tabulky a další. Tyto bloky lze nezávisle upravovat a mají pluginy pro usnadnění práce.
Pluginy navíc mohou implementovat vložené prvky, jako jsou tagy, komentáře, výrazy atd. Editor.js lze snadno integrovat a rozšířit o vlastní kód.
Quill
Quill je výkonný a bohatý WYSIWYG editor určený pro moderní webové projekty. Jedná se o open-source a bezplatný nástroj, kterému důvěřují společnosti jako LinkedIn a Airtable.
Quill má expresivní API a modulární architekturu, díky čemuž je editace zábavná. Navíc jej lze přizpůsobit vašim potřebám.

Získejte podrobný přístup k veškerému obsahu i kódu a snadno provádějte změny díky jednoduchému API. Pro vstupy i výstupy konzistentně používá formát JSON.
Quill je multiplatformní nástroj, který podporuje různé prohlížeče a zařízení, včetně stolních počítačů, chytrých telefonů a tabletů. Tento WYSIWYG editor je vhodný pro projekty všech velikostí, od velkých korporací až po malé podniky.
Začněte se základním jádrem Quill a postupně přidávejte nebo upravujte rozšíření s tím, jak vaše projekty porostou.
Summernote
Summernote je jednoduchý a elegantní WYSIWYG editor, který podporuje Bootstrap 3.xx až 5.xx. Tento open-source nástroj je licencován pod MIT a je spravován rozsáhlou komunitou.
Jedná se o lehký nástroj o velikosti přibližně 100 kb, který nabízí chytrou interakci s uživatelem. Snadno ho nainstalujete stažením a připojením svého CSS a JS pomocí Bootstrapu.

Summernote si můžete přizpůsobit inicializací různých modulů a možností. Můžete jej rychle integrovat s backendem a nástroji třetích stran, jako jsou Django, Angular a Rails.
Získáte mnoho funkcí, jako je režim Air, který poskytuje rozhraní bez panelu nástrojů, motivy s bootswatch, více editorů pro provádění změn na cestách, vlastní ikony SVG a další.
Nástroj navíc podporuje funkci automatického doplňování, která vám pomůže rychleji upravovat text. Můžete si také přizpůsobit tipy pomocí různých možností. Funguje ve všech hlavních prohlížečích, jako je Chrome, Safari, Firefox, Edge, Internet Explorer 9+, Opera a operačních systémech, jako jsou macOS, Linux a Windows.
ContentTools
Získejte kompaktní a krásný WYSIWYG editor – ContentTools, který můžete rychle přidat na HTML stránky.

Jedná se o bezplatný a open-source nástroj, jehož knihovny jsou vyvíjeny, udržovány a hostovány na GitHubu.
TipTap
TipTap je bezhlavý WYSIWYG editor pro vaše projekty. Nabízí úplnou kontrolu nad editorem a umožňuje vám přizpůsobit různé aspekty editoru. Používají ho společnosti jako GitLab, Twill CMS, Nextcloud a další.
TipTap je open-source nástroj s velkým množstvím rozšíření. Jeho komunita řídí jeho vývoj a údržbu a poskytuje rozsáhlou dokumentaci.

Má licenci MIT a můžete ho používat i pro komerční účely, pokud se stanete sponzorem a budete finančně podporovat jeho vývoj, údržbu a podporu.
Vzhledem k tomu, že se jedná o bezhlavý nástroj, nemá žádné CSS a nabízí plnou kontrolu nad styly, značkami a chováním. TipTap funguje ihned po vybalení s Vue.js a Vanilla JavaScript a dalšími jako React, Svelte atd.
Pomocí TypeScript můžete odhalit chyby včas a využít funkci automatického doplňování pro API. TipTap navíc nabízí synchronizaci spolupráce v reálném čase mezi více zařízeními a umožňuje vám pracovat offline. Můžete tedy pracovat odkudkoli a kdykoli.
Závěr
Použití vizuálního HTML editoru, jako je WYSIWYG editor, je vynikající způsob, jak provádět změny a psát kód v jazycích HTML, CSS a dalších.
Pokud tedy hledáte snadno použitelný a funkčně bohatý HTML editor, výše uvedené WYSIWYG editory jsou skvělou volbou. Všechny jsou uživatelsky přívětivé a přizpůsobitelné, snižují pravděpodobnost chyb a vylepšují váš pracovní postup.