Hledáte nástroj, který vám usnadní transformaci hexadecimálních barevných kódů na RGBA? Vaše hledání je u konce! Představujeme vám výběr vynikajících a intuitivních nástrojů pro snadný převod barev z formátu Hex do RGBA.
Pokud jste v oblasti HTML kódování nováčky, některé syntaxe, jako například zápis barevných kódů, vám mohou připadat složité. HTML totiž používá hexadecimální kódy, které jsou kombinací čísel a písmen.
Pro lepší pochopení skutečného barevného kódu možná budete potřebovat převést hexadecimální kód na hodnotu RGBA. Jak ale tento úkol zvládnout bez zbytečné námahy?
Právě zde vstupují do hry převodníky hexadecimálních kódů na barevné hodnoty RGBA. Prošli jsme mnoho takových nástrojů a vybrali 12 nejlepších, které vám ulehčí práci.
Co je to hexadecimální barevný kód?
Hexadecimální barevná hodnota je systém, který se používá k reprezentaci různých barev v HTML dokumentech. Je také široce využíván v SVG a CSS, ale mimo webové stránky HTML se s ním setkáme zřídka.
Odstín barvy se v tomto systému vyjadřuje pomocí šesti znaků, využívajících následující hexadecimální číslice:
0, 1, 2, 3, 4, 5, 6, 7, 8, 9, A (A=10), B (B=11), C (C=12), D (D=13), E (E=14), F (F=15)
Například:
#ADD8E6 představuje světle modrou barvu
Kdy je vhodné používat hexadecimální barevné kódy?
Weboví vývojáři, kteří pracují s HTML, preferují pro barevné kódování hexadecimální konvenci, především z důvodu efektivního využití úložného prostoru. Používání hexadecimálních kódů namísto desítkových systémů jako RGB šetří místo, zejména pokud pracujete s velkým počtem barevných kódů.
V hexadecimálním systému můžete barvu reprezentovat pomocí pouhých šesti znaků, zatímco RGB kód vyžaduje devět. Použitím hexadecimálních kódů se tak celková velikost webového kódu zmenší.
Hexadecimální kódy najdou své uplatnění v šablonách stylů CSS vašeho webu. Při použití CSS pro definování prezentačních atributů HTML dokumentu, se hexadecimální kódy uvádí v blocích deklarace CSS, například #ADD8E6 pro světle modrou.
Co je to barevný kód RGBA?
V barevném systému RGBA se definuje množství červené, zelené a modré barvy pomocí desítkových čísel v rozsahu od 0 do 255. Tato čísla udávají intenzitu jednotlivých barevných složek R, G a B.
Čtvrtý znak ‚A‘ reprezentuje hodnotu alfa, tedy neprůhlednost. Můžete nastavit libovolnou hodnotu od 0 do 1 a regulovat tak průhlednost barvy vzhledem k pozadí webové stránky či aplikace.
Výše zmíněnou světle modrou barvu lze v systému RGBA vyjádřit jako RGB (173, 216, 230). V CSS se obvykle používá syntaxe ve formě:
rgba(173, 216, 230, 0.5)
Kdy je vhodné používat barevné kódy RGBA?
V moderních programovacích jazycích pro webové stránky a mobilní aplikace vývojáři často používají RGB a RGBA. Základním barevným kódem je RGB, ale pomocí RGBA lze specifikovat míru průhlednosti, kterou daný prvek webu potřebuje.
RGBA je také primárním systémem pro kódování barev v populárních grafických nástrojích, jako je Adobe Photoshop, Pixlr, Canva, Adobe Indesign, CorelDRAW a další. Grafičtí designéři, weboví návrháři a fotografové mají tedy lepší povědomí o systému RGBA než o hexadecimálních barevných kódech.
Význam převodu barevného kódu Hex na RGBA
#1. Spolupráce
Při společné práci na webu nebo mobilní aplikaci, kdy vývojář používá hexadecimální kódy a designéři pracují s RGBA, je převodník Hex na RGBA nepostradatelný.
Grafici, UX/UI designéři a tvůrci obsahu nemusí být vždy zběhlí v převodu hexadecimálních čísel na desítková. Proto je nástroj pro převod barev velmi užitečný.
#2. Úpravy průhlednosti
V hexadecimálním barevném systému měníte vlastnost průhlednosti pro celý prvek. Naproti tomu RGBA umožňuje nastavit průhlednost pro jednotlivé deklarace v rámci CSS.
Z důvodu větší flexibility si designéři i vývojáři vybírají RGBA ve svých CSS šablonách. K převodu stávajících hexadecimálních kódů na RGBA lze použít některý z nástrojů zmíněných v tomto článku.
#3. Použití barvy z webu v aplikaci pro úpravu fotek
Většina aplikací pro úpravu fotografií upřednostňuje používání RGB a RGBA pro reprezentaci barev vizuálních prvků, jako jsou obrázky nebo vektorové grafiky.
Pokud vás například na webových stránkách zaujaly určité barevné kombinace, pomocí nástroje „Prozkoumat prvek“ v prohlížeči Chrome můžete zjistit hexadecimální kódy těchto barev.
Následně můžete použít převodník Hex na RGBA a získat RGB hodnoty pro tyto barvy a pohodlně je tak aplikovat ve svém grafickém projektu.
#4. Vizualizace barev
Mnoho designérů používá převodníky Hex na RGBA k vizualizaci hexadecimálního kódu, který mohl být použit vývojářem v HTML dokumentu nebo v CSS šabloně.
Níže naleznete několik nástrojů, které vám umožní snadno převést hexadecimální kódy na RGBA pro potřeby návrhu, vývoje nebo jednoduše pro vizualizaci barev:
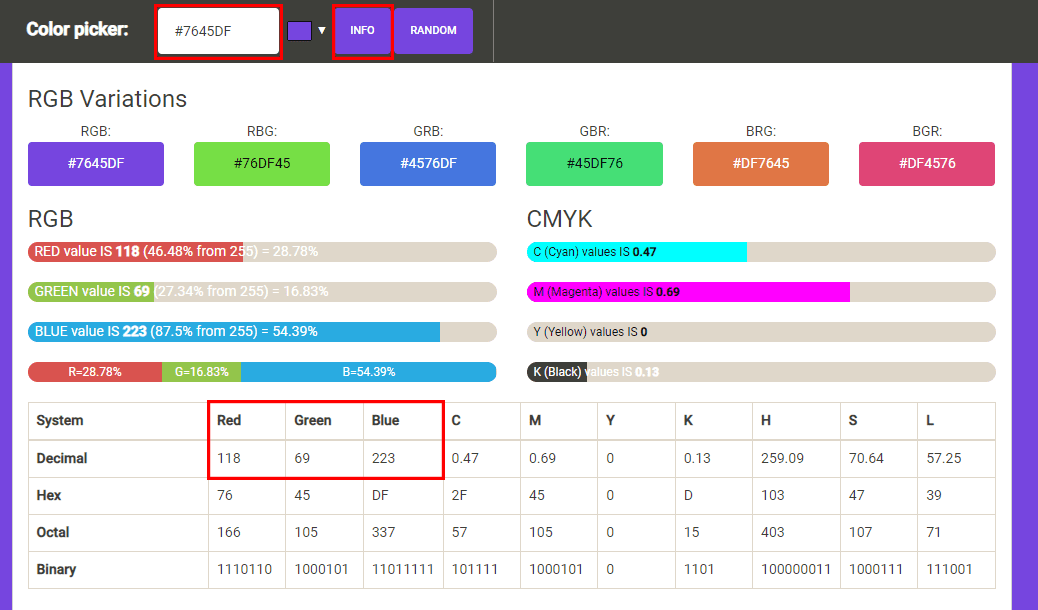
HTML CSS Color

HTML CSS Color Picker je užitečný nástroj pro designéry i vývojáře. Barvy, které potřebujete, si můžete vybrat pomocí interaktivního nástroje. Alternativně můžete nechat barvy vygenerovat náhodně. Tlačítko pro náhodné generování vám bude opakovaně zobrazovat různé oblíbené barvy v hexadecimálním kódu.
Pokud se vám nějaký odstín zalíbí, klikněte na tlačítko „Info“, abyste si mohli vizualizovat různé technické parametry barvy, včetně převodu Hex na RGBA.
Na informační stránce zvolené barvy se zobrazí ikona barvy v PNG, název barvy v CSS, odstíny a barevné variace a převodní tabulka v dolní části.
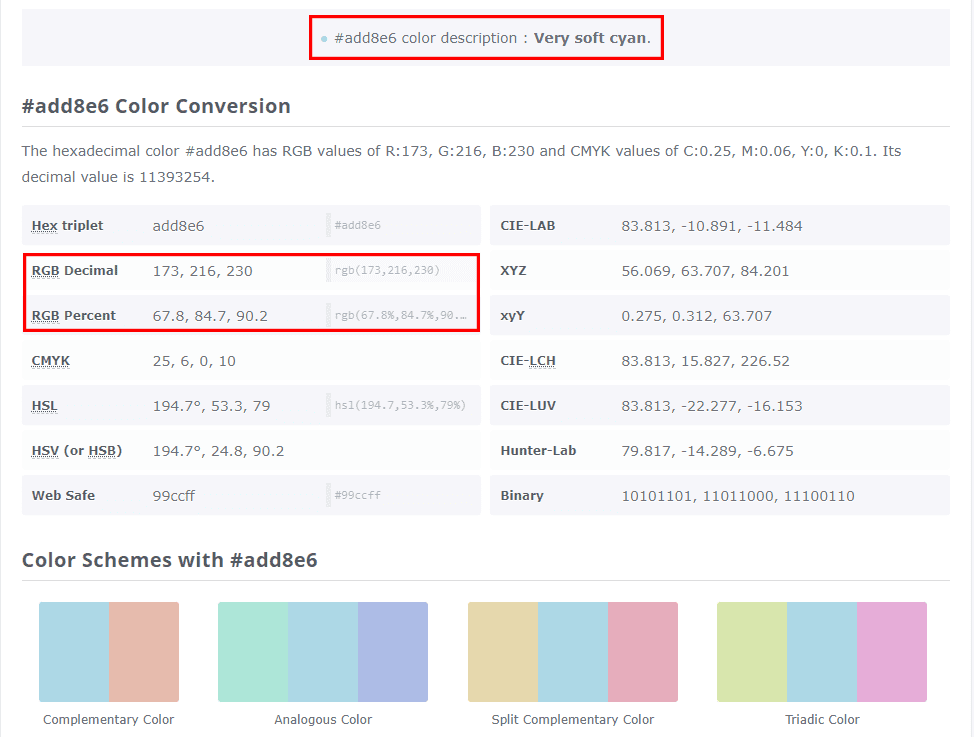
ColorHexa

ColorHexa je nástroj pro vyhledávání a vizualizaci barevných kódů s detailní převodní tabulkou. Stačí zadat hexadecimální kód do vyhledávacího pole. Nástroj otevře propracovaný panel s různými konvencemi kódování barev, jako je RGB desítkové, RGB procentuální, CMYK, HSL, Web Safe a další.
Pro převod Hex na RGBA můžete zkopírovat jakoukoli z RGB hodnot, ať už v desítkové soustavě, nebo v procentech. Poté už jen stačí přidat hodnotu alfa v rozsahu 0 až 1, včetně desetin, a získáte standardní RGBA kód pro odpovídající hexadecimální barvu.
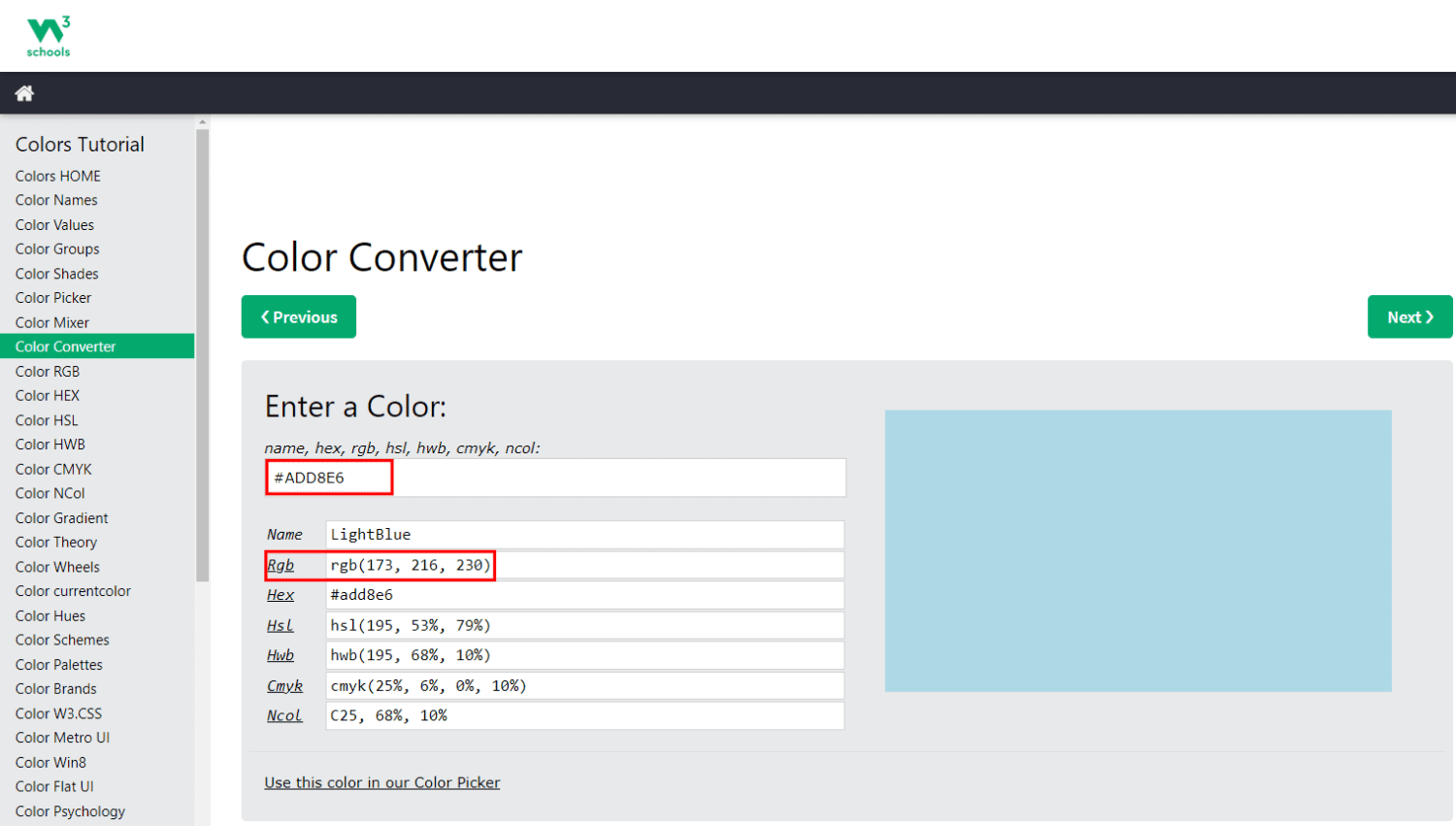
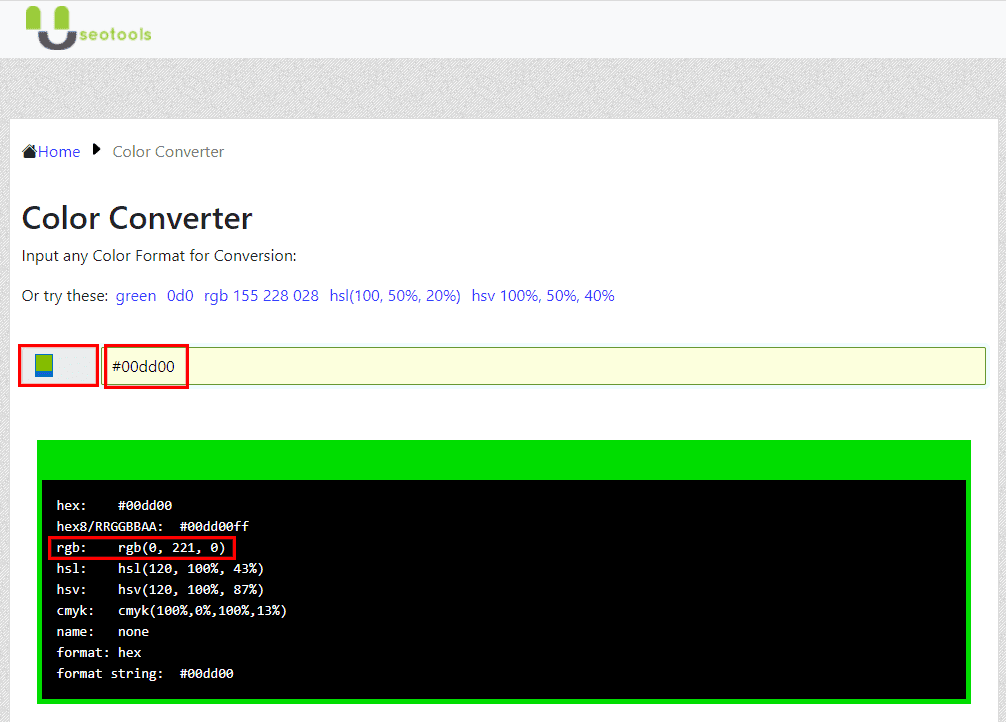
Převodník barev W3Schools

Color Converter od W3Schools je jednoduchá JavaScriptová knihovna. Barvu můžete zadat v textové formě nebo v standardních kódech jako Hex, CMYK a další. Po zadání hexadecimálního kódu zobrazí webová aplikace podrobnou tabulku s jeho hodnotami v různých konvencích, jako je RGB, HSL, Hwb a další.
Čísla RGB můžete zkopírovat a vložit do deklarace CSS rgba(). Nezapomeňte uvést potřebnou hodnotu alfa v rozmezí 0 až 1, oddělenou čárkou na konci kódu.
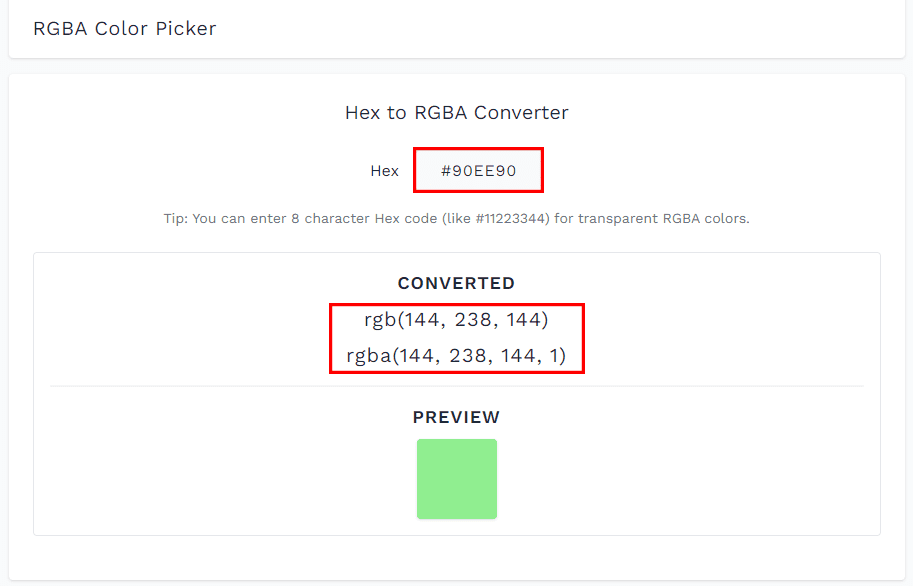
Převodník Hex na RGBA

Pomocí tohoto převodníku Hex na RGBA můžete zadat hexadecimální kódy a zjistit, jak vypadají v průhledných barvách RGBA. Zobrazuje také náhled zadané barvy, abyste se přesvědčili, že nedošlo k žádné chybě.
Pro zkopírování kódu RGBA z této platformy na něj stačí kliknout a bude vybrán. Následně jej můžete zkopírovat pomocí CTRL+C a použít tam, kde je potřeba.

Useotools je oblíbená platforma pro tvorbu obsahu, SEO, vývoj webu a další online nástroje. Mezi mnoha užitečnými funkcemi najdete také minimalistický a přehledný převodník Hex to RGBA.
Převodník nabízí:
- Barevné kolo pro výběr barev pro váš projekt
- Vyhledávací pole, do kterého můžete zadat hexadecimální a jiné barevné kódy
- Rozhraní příkazového řádku, které zobrazí převedené hodnoty, včetně RGB kódů
Vzhledem k tomu, že výstup je v RGB, je potřeba přidat hodnotu alfa pro získání úplného RGBA kódu pro vaši CSS šablonu.
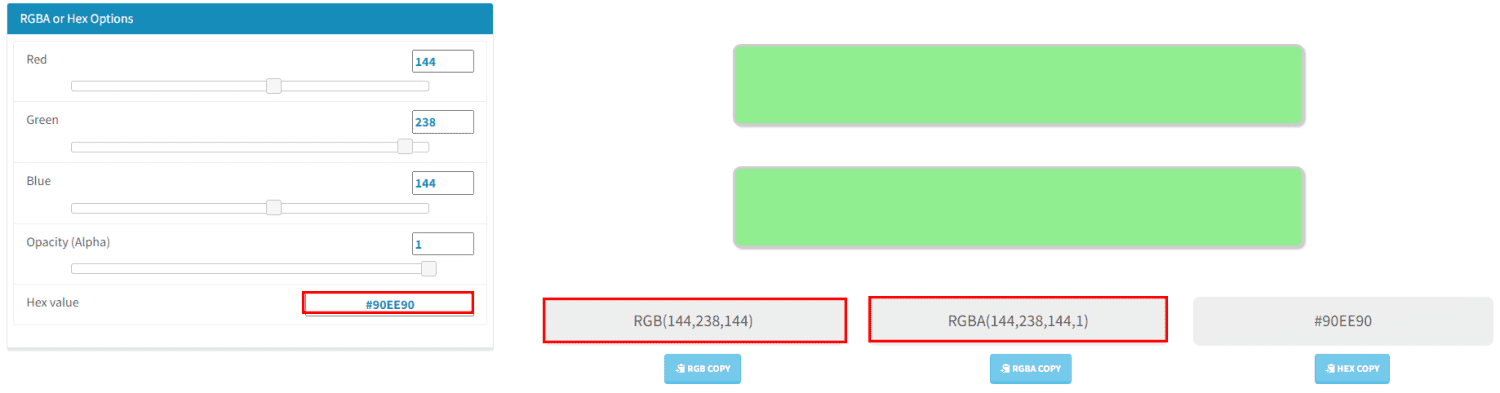
CSS Generátor Hex na RGBA

CSS Generátor Hex to RGBA nabízí standardní platformu, kam můžete vložit hexadecimální kód a získat ekvivalentní RGBA. Pro vaše pohodlí se také na obrazovce zobrazí zvolená barva a je k dispozici tlačítko pro kopírování RGBA kódu jedním kliknutím.
Uživatelé mají možnost upravit průhlednost odstínu a sledovat, jak barva vypadá vedle původního odstínu. K dispozici jsou také posuvníky pro červenou, zelenou a modrou, díky kterým můžete kontrolovat variace odstínu.

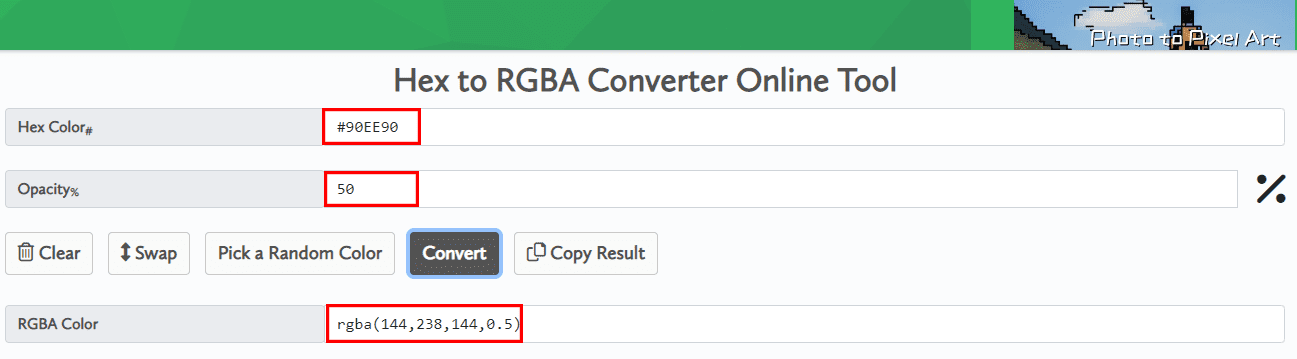
Coding.Tools je uživatelsky přívětivá platforma, která vám umožní snadno převést hexadecimální barevné kódy na RGBA. Stačí vložit váš Hex kód a zobrazí se jeho ekvivalent v RGBA. Nástroj také zobrazuje průhlednost barvy, což vám pomůže při výběru barvy pro váš projekt.
Podporuje také přepínání, takže ho můžete jedním kliknutím změnit na převodník z RGBA na Hex. Pokud máte více dotazů, použijte tlačítko „Vymazat“ pro odstranění předchozích dat a zadejte nový dotaz.
Navíc, Coding.Tools uživatelům umožňuje kopírovat výsledky jediným kliknutím a používat je kdekoli je potřeba.

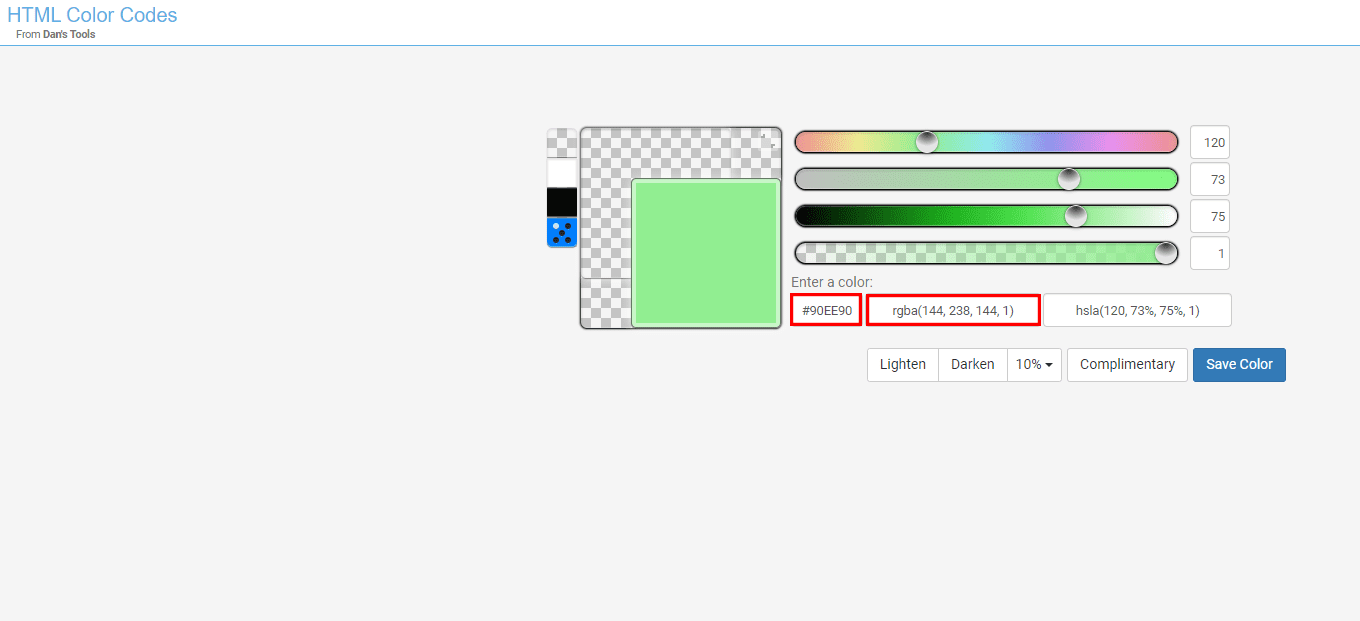
Máte problémy s převodem hexadecimálních kódů? Pokud ano, Dan’s Tools HTML Color Codes je pro vás ideální volbou. Kromě zadání hexadecimálního kódu barvy si můžete vybrat barvu pomocí čtyř posuvníků a najít tak barvu, kterou hledáte.
V obou případech získáte RGBA kód barvy. Můžete si také zobrazit světlejší a tmavší odstíny barvy a zvolit procento odstínu od 1 do 20. Uživatelé si navíc mohou uložit konkrétní barvy a zobrazit doplňkovou barvu libovolného odstínu.
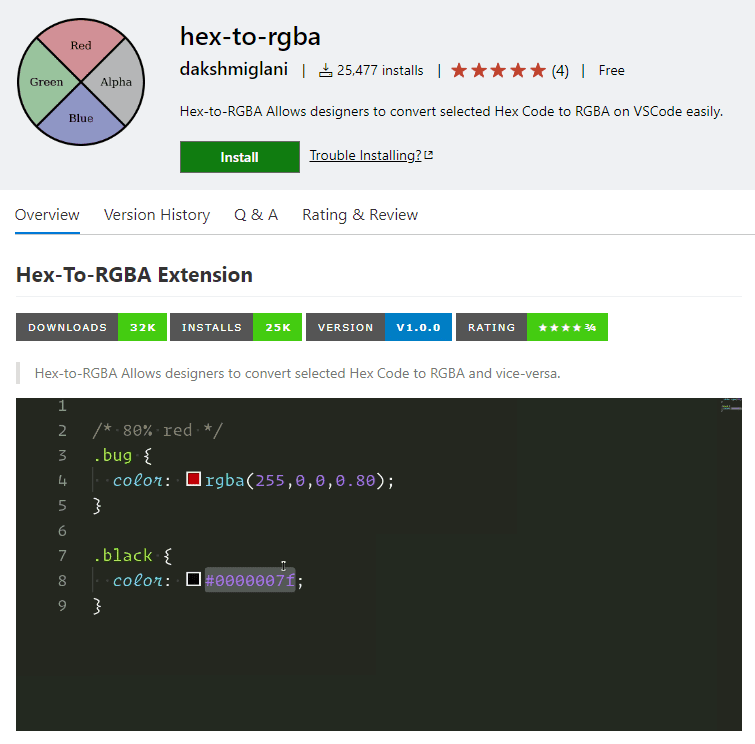
Hex na RGBA ve Visual Studiu

Hex na RGBA ve Visual Studiu vám umožňuje převádět hexadecimální kódy na RGBA a naopak pouhým výběrem kódu pomocí kurzoru. Pokud hodně pracujete ve Visual Studio Code pro ladění nebo úpravu zdrojových kódů, tento plugin se vám bude hodit. K převodu barevných kódů tak nemusíte používat žádnou aplikaci třetí strany.
Při zadávání hexadecimálního kódu pro převod stačí přidat požadovanou průhlednost ke kódu a podtržítko. Převodník ji automaticky přidá jako hodnotu alfa pro RGBA kód.
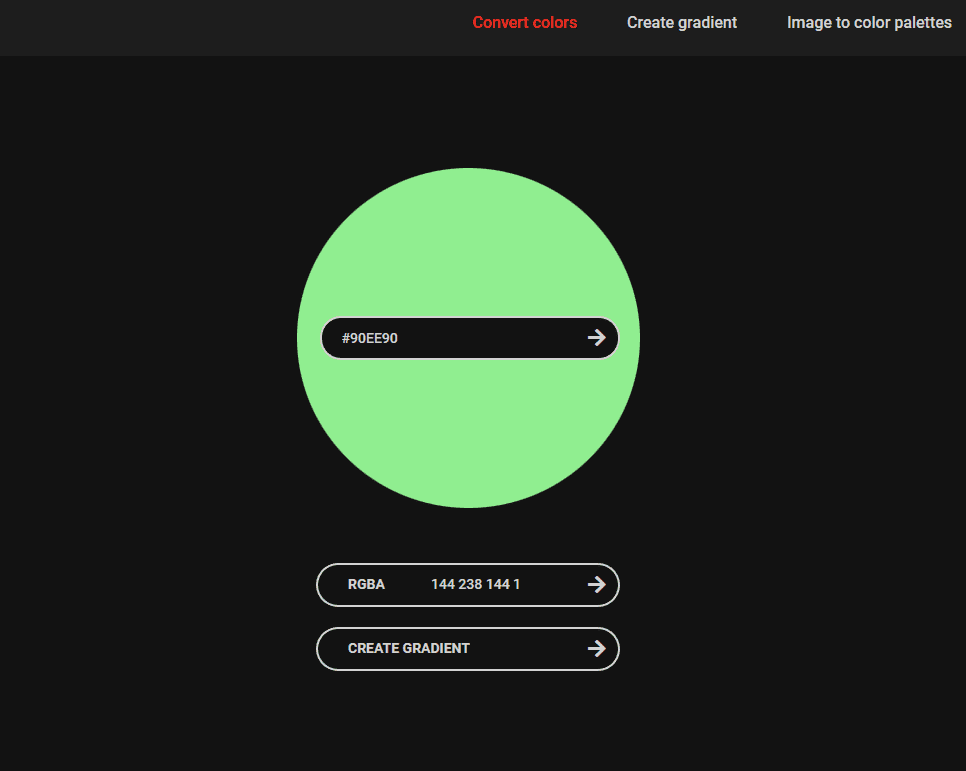
QConv

Hledáte nástroj pro převod hexadecimálních kódů, který by vám zpříjemnil a oživil vaše pracovní dny? Vyzkoušejte QConv – nástroj s intuitivním rozhraním, které si zamiluje každý.
Uživatelské rozhraní je minimalistické. Zadejte nebo vložte hexadecimální kód, sledujte animaci kroužku kolem tohoto pole a zobrazí se zvolená barva. Následně se také zobrazí RGBA kód, a to opět v animované formě.
Kliknutím na šipku vedle RGBA kódu si můžete zobrazit světlejší a tmavší odstíny a doplňkové barvy. Tyto informace jsou pro designéry velmi užitečné.
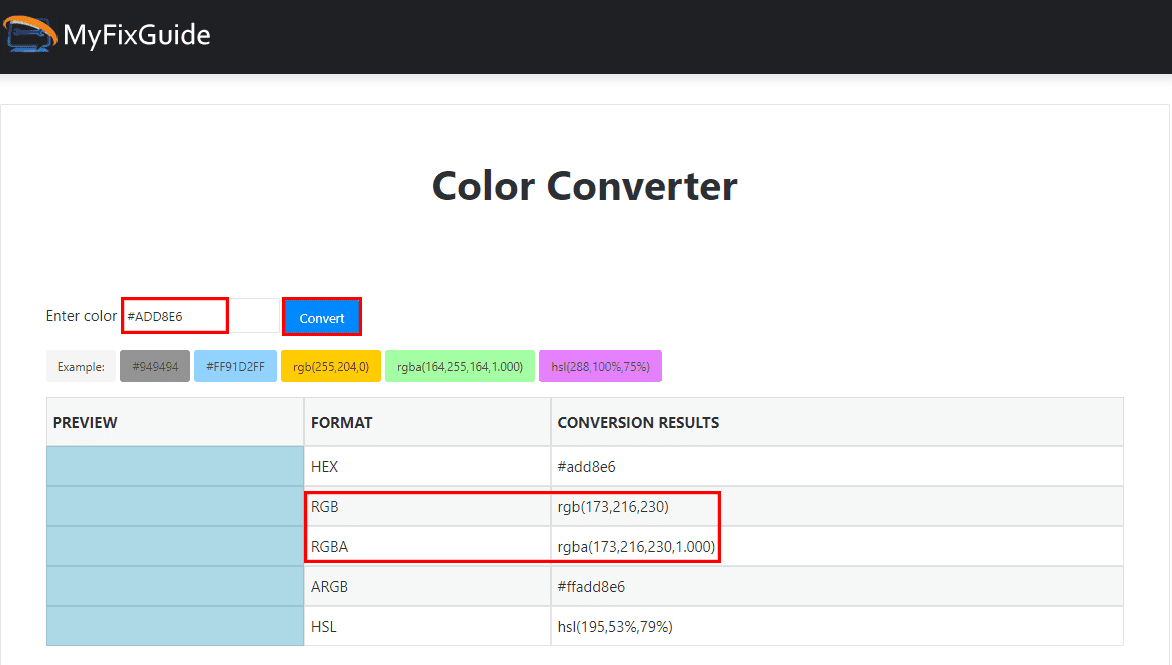
MyFixGuide

MyFixGuide Color Converter je všestranné řešení pro převod různých barevných kódů, včetně hexadecimálního. Zadejte barevný kód a převeďte jej do několika oblíbených formátů, jako je RGBA, HSL a ARGB.
Výsledky lze použít přímo v CSS. Tento nástroj také zobrazuje náhled barvy, takže si můžete být jistí, že kód odpovídá vaší preferované barvě.
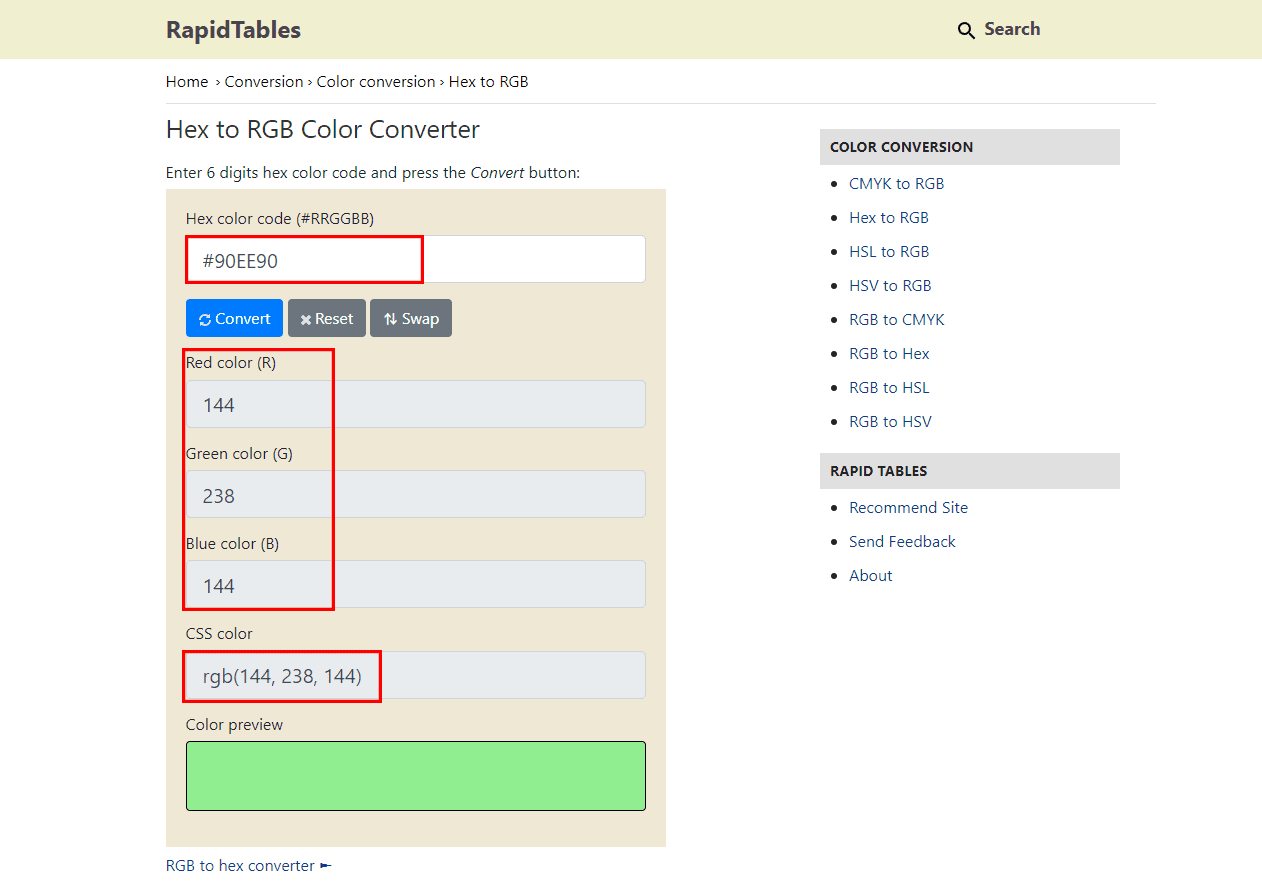
RapidTables

RapidTables nabízí snadný a bezproblémový převod barevných kódů z Hex na RGBA. Stačí zadat 6místný hexadecimální kód do určeného pole a kliknout na tlačítko „Převést“.
Tato platforma vám kromě převedeného kódu ukáže také náhled barvy. Navíc samostatně zobrazí červenou, zelenou a modrou složku dané barvy.
Pokud chcete převést jiný barevný kód, klikněte na „Reset“ pro odstranění stávajících výsledků. Uživatelé mohou také použít možnost „Prohodit“ a změnit nástroj na převodník z RGBA na Hex.
Závěrem
V programovacím světě neexistuje univerzální barevný kód. Většina softwaru, mobilních aplikací a moderních webových aplikací používá barevné kódy RGBA. Na druhou stranu, tradiční webové stránky a vývojáři HTML často používají hexadecimální kódy.
Pokud váš aktuální projekt vyžaduje pouze hodnoty RGBA, můžete využít některý z převodníků Hex na RGBA uvedených v tomto článku. Tyto nástroje jsou uživatelsky přívětivé a převod velkého množství hexadecimálních barevných kódů vám tak nezabere mnoho času.
Pro designéry webových stránek a vývojáře je užitečný také nástroj pro výběr barev Google Chrome, který řeší problémy s barevnou paletou webových stránek.