Rychlé Navigační Odkazy
Zásadní Informace
- CSS vlastnost mezera je flexibilní nástroj pro definování mezer mezi elementy.
- Mezera je zkrácená vlastnost, která umožňuje nastavit mezery mezi řádky a sloupci pomocí dvou hodnot.
- Mezera je kompatibilní s rozvrženími Flexbox, Grid a Multi-column.
CSS poskytuje rozmanité metody pro rozmístění elementů na webových stránkách, od absolutního umístění až po mřížkový systém. Stejně důležité je i rozestavení okolo elementů i mezi nimi, přičemž i zde máme mnoho možností. Vlastnost `gap` je praktický a univerzální způsob jak přidávat prázdný prostor, který je funkční s různými rozvrženími.
Co představuje vlastnost mezera?
CSS vlastnost `gap` je jednoduchá, ale zásadní vlastnost pro definování mezer v návrhovém rozvržení. Vytváření prostoru kolem elementů je jedním ze základních pravidel kompozice, které by se mělo dodržovat pro dosažení estetického a efektivního grafického designu.
Tuto vlastnost můžete použít k úpravě velikosti mezer mezi položkami v těchto třech rozvrženích:
Všechny současné prohlížeče podporují vlastnost `gap`, která vhodně doplňuje box-model vlastnosti, jako jsou `margin` a `padding`.
Jak zapsat CSS vlastnost mezera
Základní syntaxe pro vlastnost `gap` vypadá takto:
gap: <mezera-řádků> <mezera-sloupců>;
Každá hodnota může být vyjádřena v délkových jednotkách nebo v procentech. Mezera sloupců je volitelná; pokud chybí, jedna hodnota je použita pro řádky i sloupce. Například:
gap: 10em;
…znamená, že jak řádky, tak sloupce budou mít mezeru 10násobku aktuální velikosti písma, zatímco:
gap: 20px 10%;
…vytvoří mezeru v řádcích o 20 pixelů a mezeru ve sloupcích, která se rovná jedné desetině šířky nadřazeného elementu.
Vlastnost `gap` by se měla používat s elementy kontejneru, které definují rozvržení, a nikoli s elementy uvnitř kontejneru. Cílem této vlastnosti je vytvořit jednotný prostor mezi položkami, a ne složitější a variabilní rozestupy.
Využití mezery s Flexboxem
Vlastnost `gap` umožňuje řídit prostor mezi řádky a sloupci vytvořenými flexibilním rozvržením. Flexibilní směr, kterým se vaše rozvržení ubírá, určí, zda se aplikuje mezera mezi řádky nebo sloupci.
Ve výchozím stavu se položky v kontejneru Flex zobrazují vedle sebe v normálním směru řádku. Takže tento jednoduchý CSS kód:
.flex-layout {
display: flex;
}.flex-layout div {
padding: 1em;
margin: 10px;
outline: 1px solid black;
}
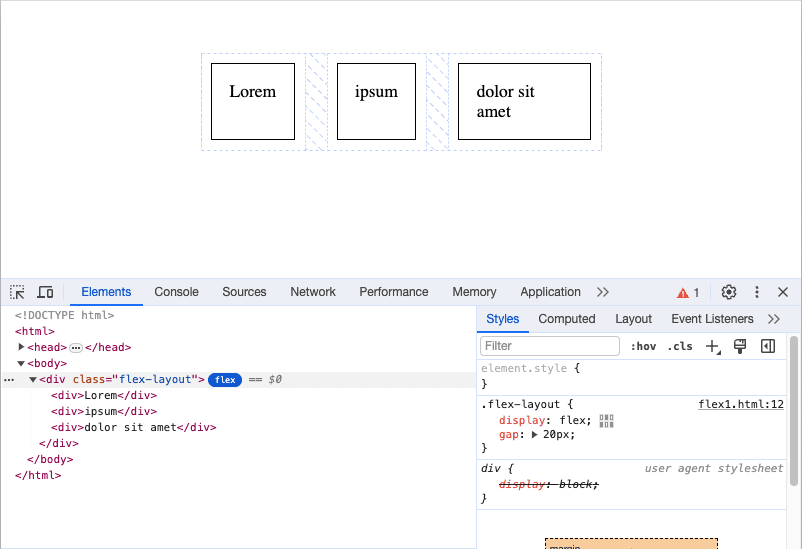
Vytvoří toto rozložení:
Je vidět, že každá položka v kontejneru využívá standardní vlastnosti box-model pro mezery: `padding` a `margin`. Přidáním vlastnosti `gap`:
.flex-layout { gap: 20px; }
Se zvětší prostor mezi flexibilními elementy, ale ne kolem nich:

Pokud vaše flexibilní rozvržení zobrazuje položky ve sloupcích i řádcích – například zalomením položek:
.flex-layout {
gap: 20px 40px;
flex-wrap: wrap;
}
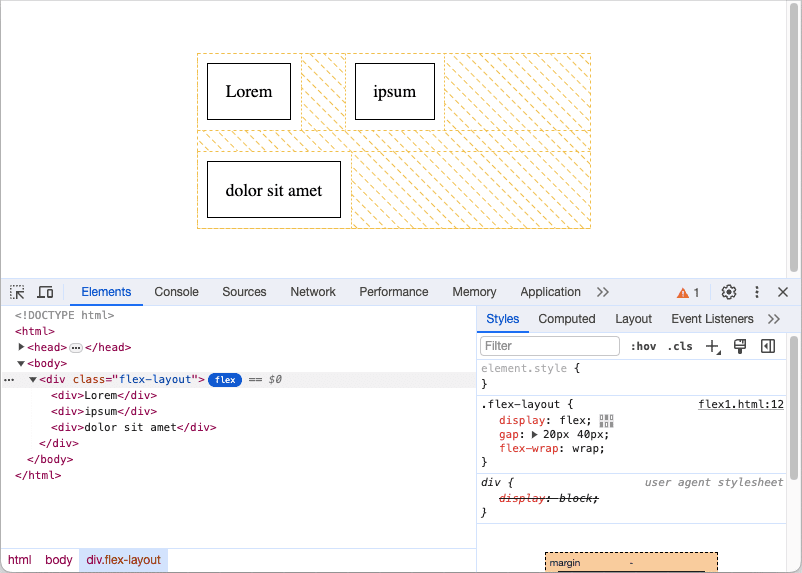
Bude vidět efekt obou mezer:

Je třeba mít na paměti, že mezery mezi položkami mohou ovlivnit jiné vlastnosti, například okraje a zarovnání obsahu. Berte vlastnost `gap` jako minimální hodnotu, pokud explicitně neřídíte všechny ostatní vlastnosti, které mohou mezery ovlivnit.
Využití mezery s mřížkou
Vlastnost `gap` lze také používat s rozložením mřížky. Hlavní rozdíl je v tom, že budete typicky chtít zadat mezery mezi řádky a sloupci, protože mřížka je obvykle vhodná pro dvourozměrná rozložení.
Stejně jako v rozvržení Flex, mřížka ve výchozím stavu zobrazuje položky těsně vedle sebe, i když je možné regulovat mezery okolo každé položky pomocí odsazení a okraje:
.grid-layout {
display: grid;
grid-template-columns: 100px 80px 100px;
}.grid-layout div {
padding: 1em;
margin: 10px;
outline: 1px solid black;
}
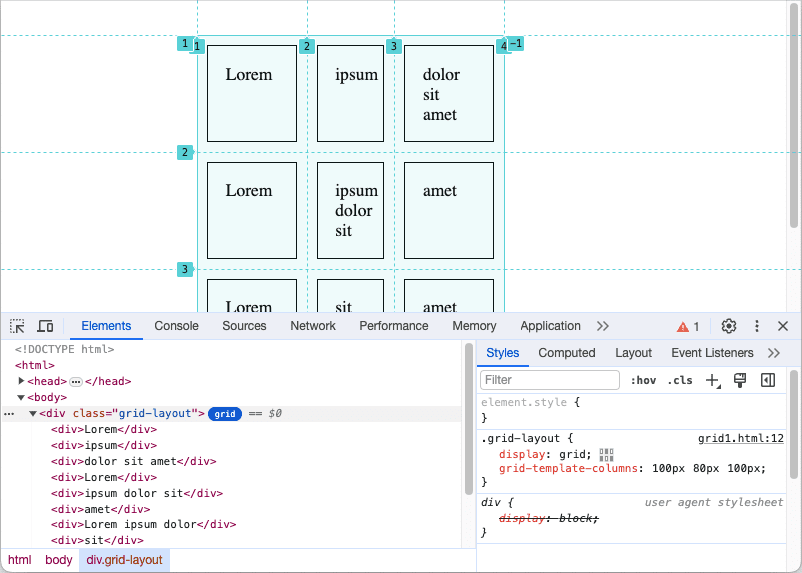
Výsledkem je standardní rozložení mřížky:

Přidání mezery:
.grid-layout {
gap: 80px 40px;
}
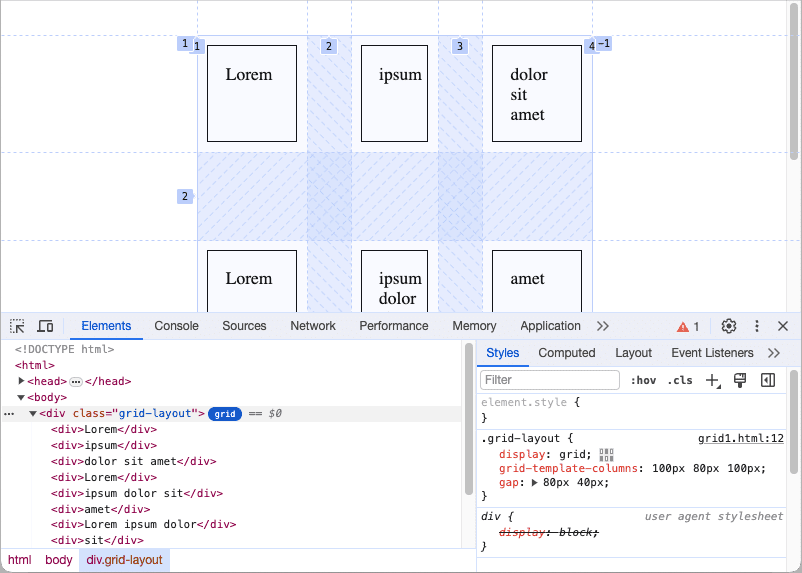
Vloží mezeru mezi každou položku:

Všimněte si, jak jsou zde aplikovány jednotlivé hodnoty pro mezery mezi řádky a sloupci, a výsledkem je, že mezera mezi řádky je dvakrát větší (80px) než mezera mezi sloupci (40px). Mějte na paměti, že použití jedné hodnoty definuje stejnou mezeru pro řádky i sloupce.
Využití mezery s rozložením s více sloupci
Vlastnost `gap` lze používat i u rozvržení sloupců, ale v tomto případě je relevantní pouze jedna hodnota, protože se zde nenacházejí řádky. Rozvržení s více sloupci mají výchozí mezeru:
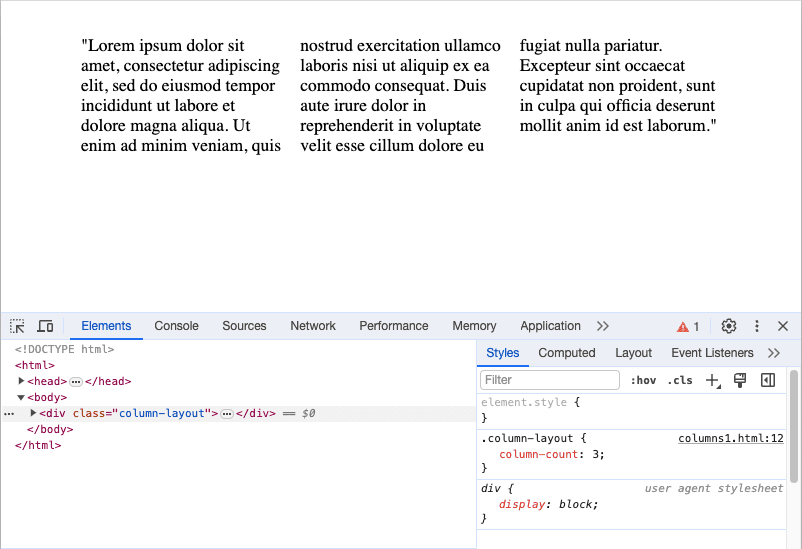
.column-layout {
column-count: 3;
}
Ale ta je velmi malá, o velikosti 1 em:

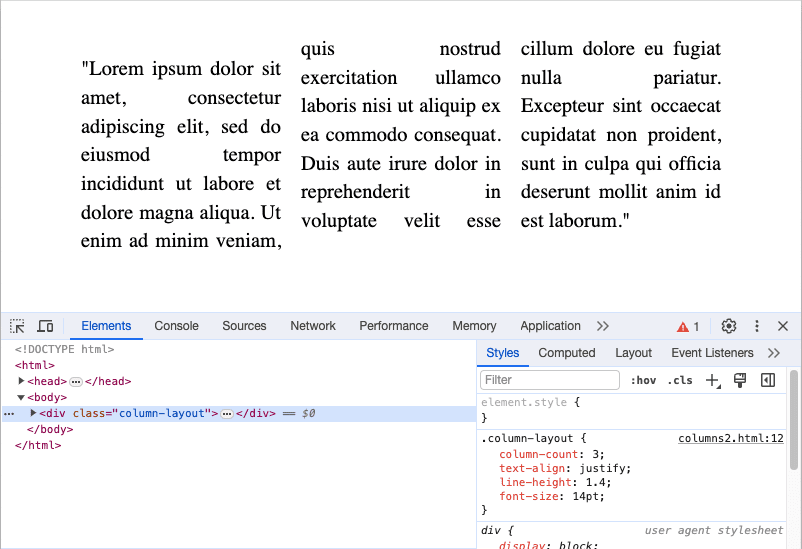
To je obzvláště znatelné při změně písma, a hlavně, když zarovnáváte text:
.column-layout {
font-size: 14pt;
line-height: 1.4;
text-align: justify;
}
Výsledné řádky textu do sebe narážejí a čtení je nepříjemné:

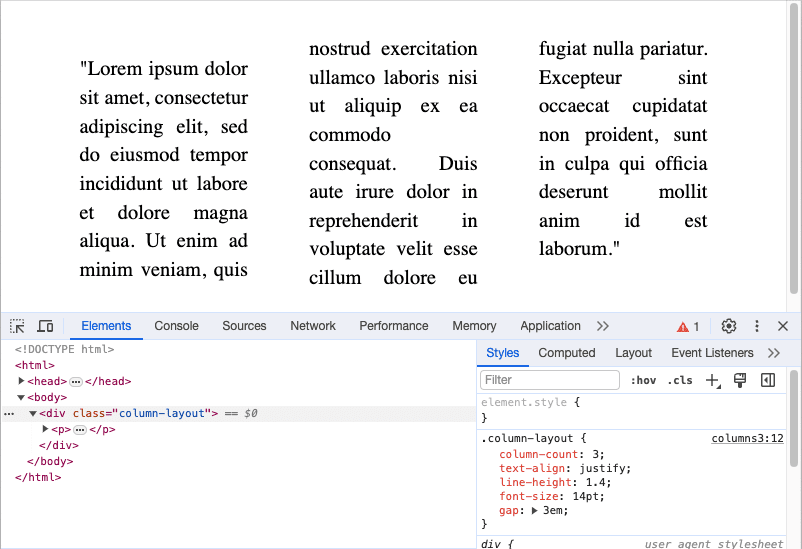
Zadáním vlastnosti `gap` můžete zvětšit mezeru mezi sloupci a dát jim více prostoru.
.column-layout {
gap: 2em;
}
Můžete zjistit, že 2em nebo i 3em zajistí čitelnější výsledek, a to v závislosti na dalších faktorech, jako je šířka vašich sloupců:

Nezapomeňte, že pro kontrolu rozvržení můžete využít nástroje prohlížeče, jako je Google Chrome Dev Tools, a zjistit tak, jak vlastnosti jako `gap` a `margin` ovlivňují rozvržení.
Pokud používáte pro `gap` dvě hodnoty, zkontrolujte, zda jste je zadali ve správném pořadí. Pořadí „řádek, sloupec“ může být neintuitivní, ale odpovídá pořadí jiných zkratkových vlastností, jako je `padding` a `margin`.
Přesný způsob, jakým se `gap` použije, se bude lišit v závislosti na schématu rozvržení, na které ho aplikujete. Obecně byste ale měli sáhnout po `gap`, když potřebujete pravidelný prostor mezi elementy, ale ne kolem nich.