V roli webového vývojáře je klíčové, aby vaše webové aplikace reagovaly rychle a interaktivně. Pro zlepšení uživatelského zážitku je nezbytné implementovat dynamické chování a mít kontrolu nad tím, kdy se konkrétní části kódu spouštějí.
Metoda setTimeout() představuje skvělý nástroj pro tento účel. Umožňuje plánovat provedení kódu, organizovat animace, vytvářet časovače a spravovat asynchronní operace.
Z toho důvodu je důležité porozumět syntaxi a způsobům využití setTimeout(). Tento článek se zaměří právě na to, poskytne vám potřebné znalosti a umožní vám efektivně využívat tuto metodu ve vašich projektech.
Funkce setTimeout v JavaScriptu
setTimeout() je globální metoda, která je součástí objektu okna. Slouží k provedení funkce nebo bloku kódu po určitém časovém úseku. Například pokud potřebujete provést funkci po čtyřech sekundách, setTimeout() je ideální volba.
Při použití setTimeout() se nastaví časovač, který odpočítává do zadaného času a poté provede zadanou funkci nebo kód.
Jelikož se jedná o globální metodu, setTimeout() je dostupný v globálním objektu bez nutnosti importu. Globální objekt, který poskytuje Document Object Model (DOM) v prohlížeči, je reprezentován objektem okna.
Proto můžeme používat window.setTimeout() nebo jednoduše setTimeout(). Mezi window.setTimeout() a setTimeout() není žádný rozdíl.
Obecná syntaxe setTimeout() vypadá takto:
setTimeout(function, delay)function– funkce, která se má provést po uplynutí času.delay– čas v milisekundách, po kterém se má funkce spustit. Jedna sekunda odpovídá 1000 milisekundám.
Při používání setTimeout() by hodnota zpoždění měla být číselná, aby se předešlo neočekávaným výsledkům. Argument zpoždění je volitelný. Pokud není zadán, jeho výchozí hodnota je 0 a předaná funkce se provede okamžitě.
setTimeout() vrací jedinečný identifikátor nazývaný timeoutID, což je kladné celé číslo, které jednoznačně identifikuje časovač vytvořený voláním metody setTimeout().
Důležité je si také uvědomit, že setTimeout() je asynchronní. Jeho časovač nezastaví provádění ostatních funkcí v zásobníku volání.
Jak používat setTimeout()
Podívejme se na příklady, které demonstrují použití metody setTimeout():
// setTimeout() s deklarací funkce
setTimeout(function () {
console.log("Ahoj světe po 3 sekundách");
}, 3000)
// setTimeout() s arrow funkcí
setTimeout(() => {
console.log("Ahoj světe s arrow funkcí - 1 sekunda")
}, 1000)Výstup:
Ahoj světe s arrow funkcí - 1 sekunda
Ahoj světe po 3 sekundáchV uvedeném výstupu se nejdříve vypíše výstup druhé setTimeout(), protože má kratší zpoždění (1 sekunda) ve srovnání s prvním (3 sekundy). Jak již bylo řečeno, setTimeout() je asynchronní. Když se zavolá první setTimeout() se zpožděním 3 sekund, spustí se 3sekundový časovač, ale nezastaví se provádění dalšího kódu v programu.
Zatímco metoda odpočítává 3 sekundy, zbytek kódu v zásobníku volání se vykoná. V tomto případě je dalším kusem kódu druhá setTimeout() s 1sekundovým zpožděním. Protože má kratší zpoždění, její kód se spustí dříve než první setTimeout().
Při používání setTimeout() nemusíte funkci definovat přímo v metodě setTimeout().
// deklarace funkce
function greet() {
console.log("Ahoj!")
}
// uložení funkce do proměnné - funkční výraz
const speak = function () {
console.log("Jak se máš?")
}
// použití arrow funkce
const signOff = () => {
console.log("S pozdravem: etechblog.cz:)")
}
// předání odkazu na funkci do setTimeout()
setTimeout(greet, 1000)
setTimeout(speak, 2000)
setTimeout(signOff, 3000)Výstup:
Ahoj!
Jak se máš?
S pozdravem: etechblog.cz:)
Když definujeme metodu jinde a pak ji předáme setTimeout(), předáváme odkaz na funkci, kterou chceme po daném čase spustit.
setTimeout() s dalšími parametry
setTimeout() má alternativní syntaxi, která umožňuje předávat další parametry do metody. Tyto parametry se použijí ve funkci, kterou spustíte po zpoždění.
Syntaxe vypadá takto:
setTimeout(functionRef, delay, param1, param2, /* …, */ paramN)Můžete předat libovolný počet dalších parametrů v závislosti na tom, kolik argumentů daná funkce vyžaduje.
Uvažujme následující funkci:
function greet (name, message) {
console.log(`Ahoj ${name}, ${message}`)
}Pokud chcete provést tuto funkci po určitém čase pomocí setTimeout(), můžete to udělat takto:
// setTimeOut() s dalšími parametry
function greet (name, message) {
console.log(`Ahoj ${name}, ${message}`)
}
setTimeout(greet, 2000, "John", "příjemné kódování!");Výstup:
Ahoj John, příjemné kódování!
Pamatujte, že pokud definujeme funkci jinde a pak ji předáme do setTimeout(), předáváme pouze odkaz na funkci. V uvedeném příkladu předáváme odkaz greet a ne greet(), které by funkci vyvolalo. Chceme, aby setTimeout() volalo funkci pomocí jejího odkazu.
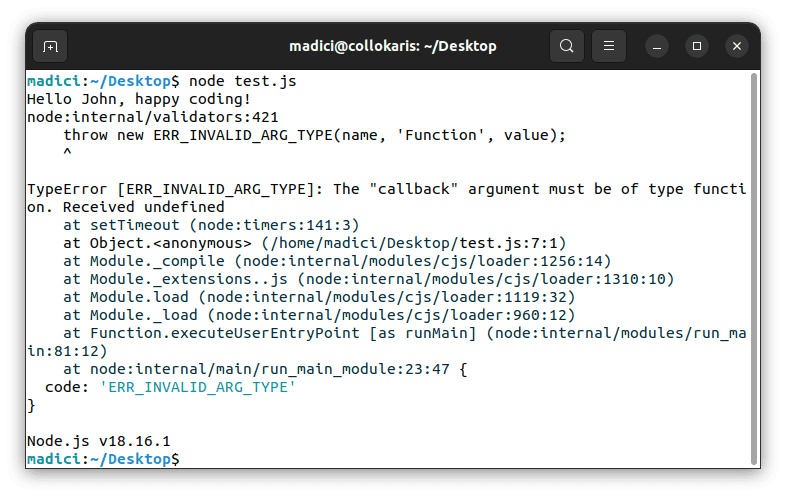
Proto nemůžeme přímo předávat další parametry takto:
// Tohle způsobí chybu ERR_INVALID_ARG_TYPE
setTimeout(greet("John", "příjemné kódování!"), 2000);V uvedeném kódu se funkce greet provede okamžitě bez čekání na uplynutí 2 sekund. Poté se vyvolá chyba. Níže je výsledek spuštění kódu:

Zrušení setTimeout()
Spuštění funkce naplánované pomocí setTimeout() můžeme zabránit pomocí metody clearTimeout(). To může být nutné, pokud jsme nastavili funkci, aby se spustila po určité době, ale nechceme, aby se provedla po splnění určitých podmínek.
Syntaxe metody clearTimeout() je následující:
clearTimeout(timeoutID)clearTimeout() přijímá jeden argument, timeoutID, což je unikátní identifikátor vrácený metodou setTimeout().
Podívejte se na následující příklad:
function text() {
console.log("Tohle se nevypíše")
}
function greet() {
console.log("Ahoj po 5 sekundách")
}
// Naplánuje funkci text() na provedení po 3 sekundách
const timeOutID = setTimeout(text, 3000);
// zrušení časového limitu text() pomocí clearTimeout()
clearTimeout(timeOutID)
console.log(`${timeOutID} zrušeno`)
// Naplánuje funkci greet() na provedení po 5 sekundách
setTimeout(greet, 5000)Výstup:
2 zrušeno
Ahoj po 5 sekundách
Funkce text() se neprovede, protože clearTimeout() se použije k zrušení jejího časového limitu, a tím se zabrání jejímu spuštění.
Výhody použití setTimeout()

Mezi výhody použití metody setTimeout() patří:
- Zpoždění spuštění kódu – primární funkcí
setTimeout()je umožnit vývojářům zpozdit spuštění kódu. To je klíčové při vytváření animací, správě časovaných událostí a také při řízení toku asynchronního kódu.setTimeout()také uvolní hlavní vlákno pro spuštění jiného kódu. - Implementace časovače –
setTimeout()poskytuje jednoduchý způsob, jak implementovat časovače v aplikaci bez nutnosti použití externích knihoven nebo provádění složitých operací s datem. - Omezování a debouncing –
setTimeout()lze použít k omezení počtu volání určitých funkcí nebo provádění akcí, zejména během událostí, jako je posouvání nebo psaní. Při debouncingu vaše aplikace čeká určitou dobu, než zavolá funkci. Omezování omezuje počet volání funkcí uskutečněných v daném časovém období.setTimeout()lze použít k dosažení obojího. - Vylepšení uživatelského zážitku –
setTimeout()vám umožňuje zlepšit uživatelský dojem z vaší aplikace řízením, kdy dojde k určitým akcím, například kdy se zobrazí oznámení, výstrahy, vyskakovací zprávy a animace. To je užitečné při předcházení přetížení uživatelů informacemi, a tím se zlepšuje uživatelská zkušenost. - Zlepšení výkonu webu –
setTimeout()lze použít ke zlepšení výkonu a celkové odezvy webových aplikací rozdělením složitých úkolů na menší a jednodušší. Tyto menší úkoly lze řešit v rámcisetTimeout(), které umožňuje ostatním částem kódu pokračovat ve vykonávání, čímž neovlivňuje výkon nebo odezvu aplikace.
Je zřejmé, že setTimeout() je výkonná a velmi užitečná při vytváření aplikací v JavaScriptu.
Nevýhody použití setTimeout()

Mezi některé nevýhody použití setTimeout() patří:
- Nepřesné načasování –
setTimeout()nemůže zaručit přesný čas, kdy bude funkce zavolána nebo operace provedena. Někdy jiný špatně napsaný kód vede k situacím, které ovlivní činnostsetTimeout(). Když použijete více překrývajících sesetTimeout(), nemůžete si být vždy jisti pořadím provádění, zvláště pokud se jedná o jiné asynchronní operace. - Callback Hell – Pokud máte příliš mnoho vnořených volání
setTimeout(), váš kód může být obtížně čitelný a laditelný. Bude také velmi obtížné sledovat tok logiky ve vaší aplikaci. Použití příliš velkého množstvísetTimeout()může také vést k problémům s pamětí, pokud nejsou volánísetTimeout()zpracována správně.
Přestože setTimeout() může přinést určité problémy, dodržováním osvědčených postupů a správných programátorských technik můžete minimalizovat nebo úplně předejít nevýhodám ve vaší aplikaci.
Závěr
Metoda setTimeout() se používá ke zpoždění provedení funkcí. setTimeout() se běžně používá pro animace, zpožděné načítání obsahu a zpracování časových limitů pro požadavky.
Můžete například použít setTimeout() k zobrazení upozornění na vašich webových stránkách. I když setTimeout() nezaručuje přesný čas provedení funkce, zaručuje její provedení po nastavené prodlevě.
Pro efektivnější kódování můžete prozkoumat platformy ORM v JavaScriptu.