CSS nabízí rozmanitou škálu vlastností, a jejich plné pochopení může být náročné. Jednou z klíčových vlastností, kterou by měl každý webový vývojář ovládat, je viditelnost (visibility) prvků.
V tomto článku si podrobně definujeme, co vlastnost `visibility` v CSS znamená, jaký je její význam, a probereme jednotlivé hodnoty, které může nabývat.
Co je to vlastnost `visibility` v CSS?
Vlastnost `visibility` v CSS umožňuje ovládat, zda je prvek na webové stránce zobrazen nebo skryt. Představte si, že máte na stránce čtyři kontejnery, a pomocí této vlastnosti můžete řídit, které z nich budou viditelné. Pokud nastavíte `visibility: visible`, všechny prvky se na stránce zobrazí.
Nicméně, i když prvek skryjete, stále bude zabírat vyhrazené místo na stránce, ale nebude vizuálně prezentován koncovému uživateli.
Vlastnost `visibility` je užitečná v různých situacích:
- Řízení viditelnosti: Můžete rozhodovat, co se má zobrazit na základě chování uživatele. Můžete například nastavit, aby byl prvek viditelný jen tehdy, když na něj uživatel najede myší nebo klikne na tlačítko.
- Zachování rozvržení: Kvalitní aplikace by měla zachovat konzistentní rozvržení bez ohledu na velikost obrazovky. Když prvek skryjete pomocí `visibility`, stále drží své místo, což zajišťuje stabilní uspořádání prvků na stránce.
- Optimalizace výkonu: Když použijete `visibility: hidden`, prohlížeč nemusí neustále přepočítávat rozvržení stránky. Naopak, vlastnost `display: none` způsobí, že prohlížeč musí rozvržení přepočítat pokaždé, když se prvek znovu objeví.
- Vytváření interaktivního uživatelského rozhraní: Vlastnost `visibility` lze kombinovat s dalšími efekty, jako je `opacity`, a vytvářet tak animace, efekty stmívání a plynulé přechody.
Různé hodnoty vlastnosti `visibility`
Vlastnost `visibility` může mít pět různých hodnot. Projdeme si je podrobně pomocí ukázek kódu a náhledů. Pokud si to chcete vyzkoušet:
- Vytvořte složku na svém počítači.
- Do této složky přidejte dva soubory: `index.html` a `styles.css`.
- Otevřete projekt ve svém oblíbeném editoru kódu (například VS Code).
Můžete použít tento příkaz:
mkdir -p CSS-visibility && cd CSS-visibility && touch index.html styles.css
Dále musíte propojit soubory `index.html` a `styles.css`. V sekci `
<link rel="stylesheet" href="styles.css">
V editoru kódu byste měli vidět něco podobného:
`visible`
Pokud nastavíte prvek na `visibility: visible`, stane se na stránce viditelným. Tato hodnota je implicitní. Pro lepší pochopení si představme tři obdélníky v HTML dokumentu. V sekci „ souboru `index.html` přidejte následující:
<div class="container">
<div class="box1"> Box 1 </div>
<div class="box2"> Box 2 </div>
<div class="box3"> Box 3 </div>
</div>
Nyní můžeme tyto obdélníky (boxy) ostylovat pomocí CSS:
.container {
padding: 15px;
width: max-content;
display: flex;
border: 1px solid black;
}
.box1,
.box2,
.box3 {
height: 30px;
width: 100px;
}
.box1 {
background-color: rgb(224, 49, 209);
margin-right: 15px;
}
.box2 {
background-color: rgb(95, 234, 77);
margin-right: 15px;
}
.box3 {
background-color: rgb(154, 43, 12);
}
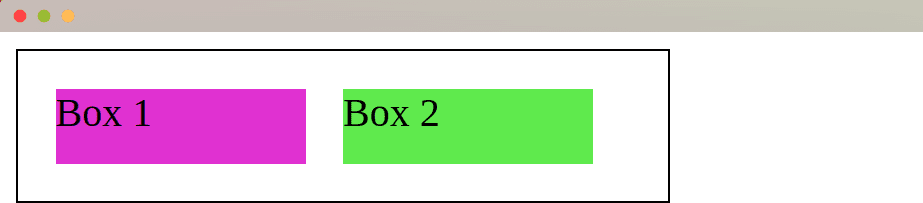
Po vykreslení stránky byste měli vidět něco takového:
Pokud nastavíte viditelnost boxů na `visibility: visible`, nebudete pozorovat žádný rozdíl, protože všechny boxy jsou viditelné ve výchozím stavu.
Můžeme ale demonstrovat, jak `visibility: visible` funguje, pomocí `display: none` na jednom z boxů, například na box3. Upravte CSS třídy `.box3` takto:
.box3 {
background-color: rgb(154, 43, 12);
display: none
}
Po opětovném vykreslení stránky uvidíte jen dva boxy, jedničku a dvojku.

Všimněte si, že náš kontejner `.container` má nyní menší velikost. Když použijete `display: none`, box 3 se nevykreslí a jeho místo v prohlížeči se uvolní pro ostatní boxy.
`hidden`
Když na prvek aplikujete `visibility: hidden`, bude pro koncového uživatele skrytý, ale stále bude zabírat své místo. Můžeme tak například skrýt box 2.
Upravte CSS třídy `.box2` takto:
.box2 {
background-color: rgb(95, 234, 77);
margin-right: 15px;
visibility: hidden
}
Jediná změna, kterou jsme provedli, je přidání řádku:
visibility: hidden
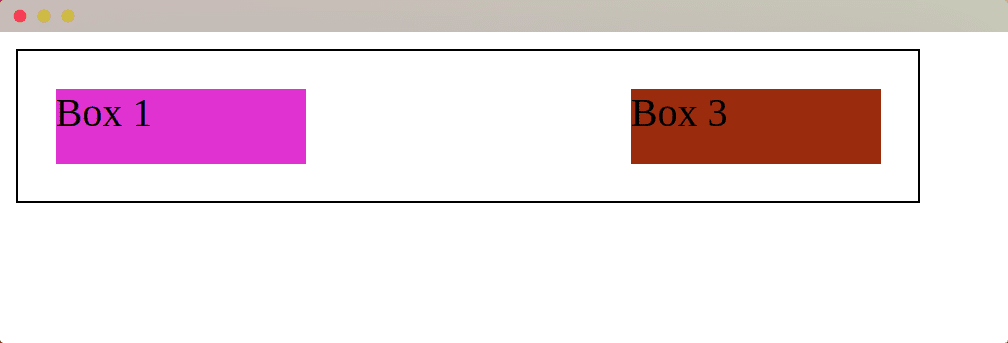
Výsledná stránka bude vypadat takto:

Můžeme vidět mezeru mezi boxem 1 a boxem 3, protože box 2 je pouze skrytý.
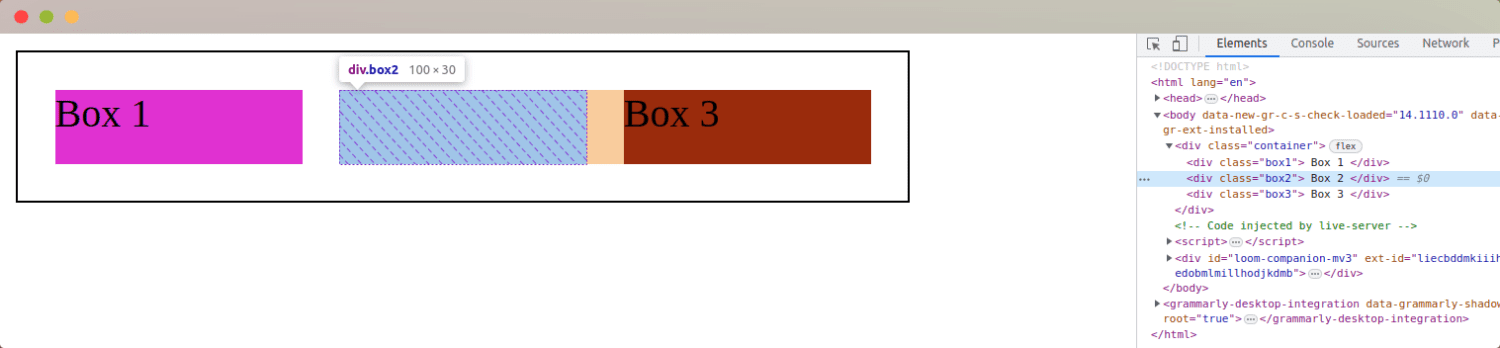
Když zkontrolujeme vykreslenou stránku, uvidíme, že box 2 je stále v DOM.

`collapse`
Hodnota `collapse` se používá hlavně u prvků v tabulkách. Tabulky HTML jsou ideálním příkladem, kde můžeme použít `visibility: collapse`.
Pro vytvoření tabulky v HTML souboru přidejte tento kód:
<table>
<tr>
<th>Programming Language</th>
<th>Framework</th>
</tr>
<tr>
<td>JavaScript </td>
<td>Angular </td>
</tr>
<tr class="hidden-row">
<td>Ruby </td>
<td>Ruby on Rails</td>
</tr>
<tr>
<td>Python </td>
<td>Django </td>
</tr>
</table>
Nyní můžeme tabulku ostylovat, aby měla 1px okraj u všech buněk. Přidejte tento kód do svého CSS souboru:
table {
border-collapse: collapse;
width: 50%;
}
th, td {
border: 1px solid black;
padding: 8px;
}
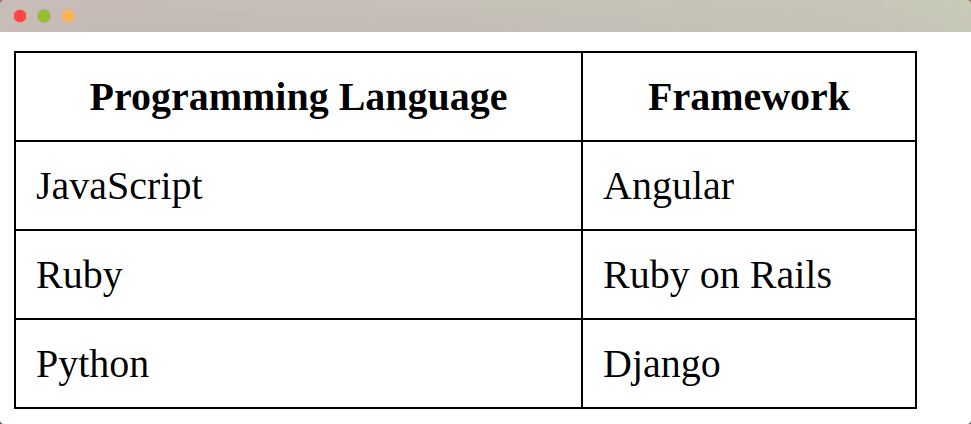
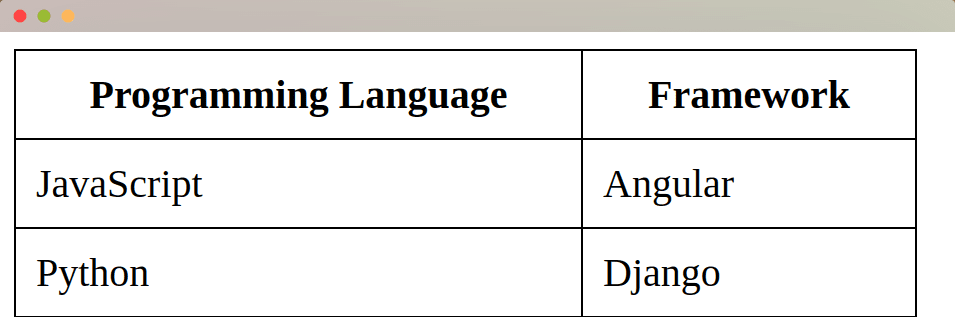
Když tabulku zobrazíme, budeme mít následující výsledek:

Nyní skryjeme druhý řádek, abychom ukázali, jak `visibility: collapse` funguje. Přidejte tento kód do vašeho CSS:
.hidden-row {
visibility: collapse;
}
Po vykreslení stránky bude řádek s Ruby a Ruby on Rails skrytý.

`initial`
Vlastnost `visibility: initial` resetuje HTML element do jeho původní hodnoty. Například:
- Začali jsme zobrazením všech řádků v naší tabulce.
- Sbalili jsme hodnotu druhého řádku, čímž jsme ho skryli.
- Nyní se můžeme vrátit k původní hodnotě (zobrazení).
Abychom to demonstrovali, přidáme tlačítko, které přepíná mezi zobrazením a sbalením hodnot.
Přidejte toto klikací tlačítko do HTML kódu:
<button onclick="toggleVisibility()">Click Me!!</button>
Poté můžeme přidat JavaScriptovou funkci, která vyhledá třídu `.hidden-row` a po kliknutí na tlačítko k ní přidá/odebere třídu `.visible-row`:
<script>
function toggleVisibility() {
const hiddenRow = document.querySelector('.hidden-row');
hiddenRow.classList.toggle('visible-row');
}
</script>
Přidejte tento kód do CSS:
.visible-row {
visibility: initial;
}
Hodnota viditelnosti se bude přepínat tam a zpět, když kliknete na zobrazené tlačítko.
`inherit`
Vlastnost `visibility: inherit` umožňuje, aby podřízený prvek zdědil vlastnost `display` od svého rodiče.
Pro demonstraci, jak tato vlastnost funguje, můžeme použít tento jednoduchý kód:
<h2>Inherit Demo</h2>
<div style="visibility: hidden">
<h3 style="visibility: inherit"> Hidden</h3>
</div>
<p>Visible (not inside a hidden element) </p>
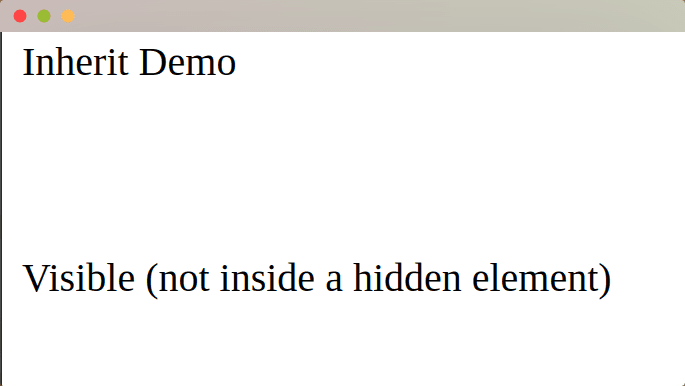
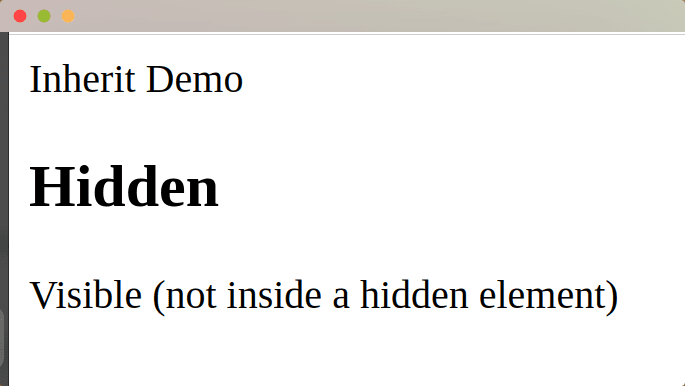
Pokud stránku vykreslíte, zobrazí se pouze obsah uvnitř značek `
` a odstavce. Mezi značkami `
` a `
` však bude mezera představující skryté prvky.
Máme jeden `div`, jehož viditelnost jsme nastavili na skrytou. Uvnitř `div` máme tag `
`. Viditelnost `
` jsme nastavili na `inherit`, což znamená, že dědí od svého rodiče, `div`.

Pokud však nastavíme vlastnost `div` jako viditelnou, `
` (její potomek) to také zdědí.
<h2>Inherit Demo</h2>
<div style="visibility: visible">
<h3 style="visibility: inherit"> Hidden</h3>
</div>
<p>Visible (not inside a hidden element) </p>

`visibility:hidden` vs. `display:none`
Hlavní rozdíl mezi `display:none` a `visibility:hidden` spočívá v tom, že první z nich prvek zcela odstraní z rozvržení, zatímco druhý ho skryje, ale ponechá jeho místo.
Pro demonstraci tohoto rozdílu můžeme použít tento kód:
<style>
.box {
display: inline-block;
width: 100px;
height: 100px;
background-color: lightgray;
margin-right: 20px;
}
.box1 {
background-color: lightblue;
}
.box2 {
background-color: black;
}
.container {
padding: 10px;
border :2px solid black;
padding-left: 20px;
width: 250px;
}
</style>
<body>
<div class="container">
<div class="box box1"></div>
<div class="box box2"></div>
</div>
</body>
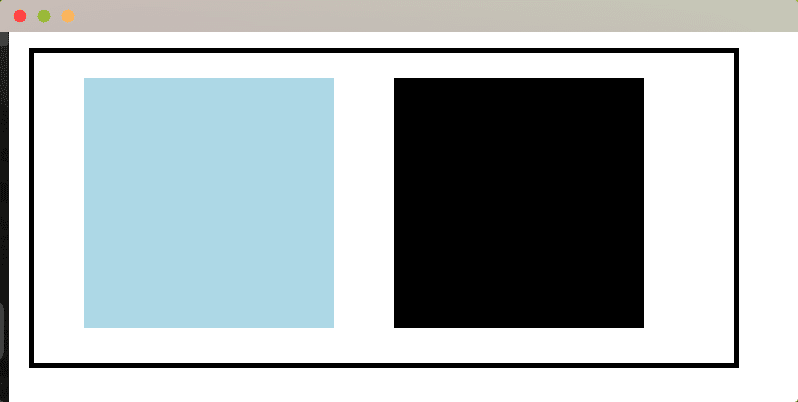
Pokud stránku vykreslíme, zobrazí se dva boxy vedle sebe:

Ukázka `display: none`
Přidejte `display: none` do třídy `.box1`:
display: none;
Po vykreslení stránky si všimnete, že `.box1` se již nezobrazuje. Druhý box (černý) se také posune doleva a zabere místo dříve obsazené světle modrým boxem.

Ukázka `visibility: hidden`
Místo `display: none` přidejte `visibility: hidden` do třídy `.box1`:
visibility: hidden
Tato vlastnost ponechává prostor pro `box1`, ale nezobrazuje ho. Na druhou stranu, `box2` zůstává na svém místě.

| `display:none` | `visibility:hidden` | |
| Chování | Zcela odstraní prvek z webové stránky | Skryje prvek HTML, ale stále zabírá místo |
| Styling | Nelze upravit styl prvku, jehož zobrazení je nastaveno na none | Můžete umístit a upravit styl prvku, jehož viditelnost je skryta |
| Přístupnost | Není přístupné pro čtečky obrazovky | Můžete přistupovat prvek, jehož viditelnost je pomocí programů pro čtení z obrazovky nastavena jako skrytá |
Zlepšení přístupnosti pomocí `visibility`
Vlastnost `visibility` v CSS můžete použít k tomu, abyste skryli prvky, které nejsou důležité pro všechny uživatele. Můžete ji například použít ke skrytí přihlašovacího formuláře, který je dostupný pouze pro nepřihlášené uživatele, nebo ke skrytí informací o autorských právech v zápatí stránky.
Tento kód ukazuje, jak můžete zlepšit viditelnost:
<style>
.login-form {
display: none;
}
.login-text:hover + .login-form {
display: block;
}
.login-form label {
display: block;
margin-bottom: 5px;
}
.login-form input {
width: 30%;
margin-bottom: 10px;
}
</style>
<body>
<p class="login-text">Login</p>
<form class="login-form">
<label for="username">Username:</label>
<input type="text" id="username" name="username" required />
<label for="password">Password:</label>
<input type="password" id="password" name="password" required />
<button type="submit">Submit</button>
</form>
</body>
Přihlašovací formulář se zobrazí pouze tehdy, když na text „Login“ najedete myší.
Závěr
Věříme, že nyní můžete s jistotou používat vlastnost `visibility` ve svém kódu k vytvoření plynulých přechodů a zlepšení přístupnosti vašich webových stránek. Musíte ale vědět, kde použít jednotlivé hodnoty, abyste se vyhnuli nepřehledným stránkám. Stejně tak se vyhněte zneužití této vlastnosti pro skrytí důležitých dat před koncovými uživateli.
Podívejte se na naše další CSS průvodce a zdroje, kde se dozvíte více o vlastnostech, které můžete s `visibility` kombinovat.