JavaScript patří k nejrozšířenějším programovacím jazykům, jelikož umožňuje vytvářet aplikace jak na straně klienta, tak i serveru.
JavaScript disponuje velkým množstvím frameworků a knihoven, které usnadňují vývoj webových aplikací a rozšiřují jejich možnosti.
Svelte a React jsou populární front-end frameworky, které vývojáři často používají. Jaký z nich si však vybrat? Tento článek porovná Svelte a React, objasní jejich rozdíly a ukáže, kde se který z nich nejlépe hodí.
Co je to Svelte?
Svelte je open-source JavaScriptový kompilátor. Narozdíl od většiny JavaScriptových frameworků, které provádějí většinu práce v prohlížeči, Svelte využívá kompilátor k optimalizaci kódu během procesu sestavování.
Svelte vznikl v roce 2016 pod vedením Riche Harrise a od té doby si získal širokou uživatelskou základnu. Dle průzkumu Stack Overflow z roku 2022 patří Svelte mezi nejoblíbenější JavaScriptové frameworky.
Pro vývoj v Svelte je potřeba mít na svém počítači nainstalované Node.js.
Po instalaci Node.js můžete začít s Svelte pomocí těchto příkazů:
npx degit sveltejs/template moz-todo-svelte cd moz-todo-svelte npm install npm run dev
Tímto se projekt zobrazí ve vašem prohlížeči.
Vlastnosti Svelte
- Reaktivní. Svelte aktualizuje DOM při sestavení. Vývojáři při práci s tímto frameworkem nepotřebují externí knihovny pro správu stavu.
- Využívá čistý JavaScript. Vývojáři, kteří ovládají HTML, CSS a čistý JavaScript, se Svelte rychle naučí.
- Je lehký a vyžaduje méně kódu. S pomocí několika řádků kódu můžete vytvořit jednoduchý „Ahoj světe“ v Svelte:
<script>
let name = "World"
</script>
<h1>Hello {name}!</h1>
Výhody Svelte
- Malá velikost: Aplikace vytvořené v Svelte mají malou velikost a rychle se načítají v porovnání s jinými frameworky.
- Jednoduchá syntaxe: Svelte se snadno učí díky své přehledné syntaxi.
- Nepoužívá virtuální DOM: Svelte na rozdíl od většiny frameworků nepoužívá virtuální DOM, což vede k rychlejšímu vykreslování.
- Vysoký výkon: Tento kompilátor překládá kód při sestavování, což umožňuje vytvářet rychlé a malé aplikace.
Co je to React?
React je známá JavaScriptová knihovna sloužící k tvorbě uživatelských rozhraní. Tato knihovna s otevřeným zdrojovým kódem je spravována společností Meta (dříve Facebook) a pohání uživatelská rozhraní populárních webových aplikací, jako jsou Airbnb, Facebook a Instagram.

Facebook byl první společností, která React začala používat, konkrétně na svém newsfeedu. Poté, co byla knihovna v roce 2013 uvolněna jako open source, se jí ujalo více firem a stala se jednou z nejrozšířenějších JavaScriptových knihoven v současném vývojářském prostředí.
React také běží na Node.js. Jakmile budete mít Node nainstalované na svém PC, spusťte tyto příkazy pro vytvoření aplikace React:
npx create-react-app my-app
cd my-app npm start
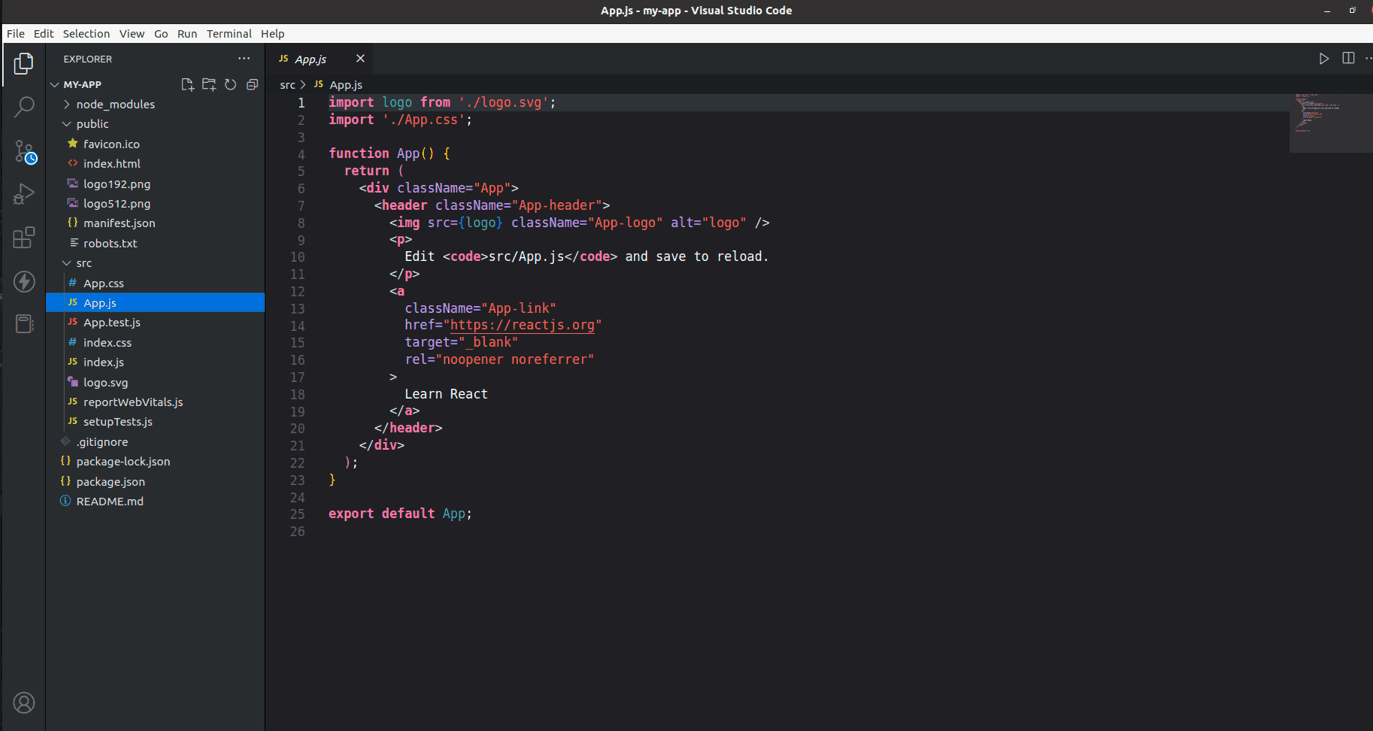
Níže je struktura souborů typické aplikace React.

Vlastnosti React
- Rozšíření syntaxe JavaScriptu (JSX): JSX umožňuje vývojářům psát HTML kód přímo do JavaScriptových souborů. JSX se od HTML liší i v tom, jak se nazývají divize (DIV). Místo třídy používá ‚className‘ (camelCase).
- Virtuální Document Object Model (VDOM): React má odlehčenou reprezentaci skutečného DOM prostřednictvím svého virtuálního DOM. Když se změní stav nějakého objektu, VDOM aktualizuje pouze tento objekt ve skutečném DOM namísto aktualizace celého projektu.
- Modulární architektura: React umožňuje vývojářům psát malé a opakovaně použitelné komponenty. Aktualizace a správa těchto komponent je také snadná.
Výhody React
- Komponentní přístup: React umožňuje vývojářům rozdělit svůj kód do malých, znovu použitelných komponent.
- Podpora různých knihoven: Funkčnost aplikace React lze rozšířit pomocí rozličných knihoven a frameworků pro podporu funkcí jako je autentizace.
- Deklarativní: Vytváření interaktivních uživatelských rozhraní je při používání React snadné. Deklarativní přístup Reactu usnadňuje čtení a ladění kódu.
- Flexibilní: React lze použít k tvorbě různých webových aplikací, od sociálních sítí a zábavních platforem až po vzdělávací weby.
Svelte vs. React: Podobnosti
Ačkoliv se Svelte a React liší, sdílí i několik podobností:
- Komponentní přístup: Jak Svelte tak i React se řídí architekturou založenou na komponentách. Tento přístup umožňuje vývojářům rozdělit kód do menších celků.
- Reaktivní: Oba frameworky eliminují ruční zásahy, protože jejich aplikace se automaticky aktualizují při změně dat.
Svelte vs. React: Rozdíly
#1. Velikost
.gzip verze Svelte má pouhých 1,6 kilobajtů. Díky tomu se aplikace rychle načítá a je zajištěn vysoký výkon.
.gzip verze Reactu má 42,2 kilobajtů. Aplikace je o něco větší, protože přichází s ReactDOM.
#2. Výkon
React využívá virtuální DOM, dočasné úložiště paměti pro změny v uživatelském rozhraní. Proto je React rychlejší než tradiční Document Object Model (DOM) používaný v čistém JavaScriptu, protože virtuální DOM odkládá aktualizace až do momentu, kdy je možné provést efektivní vykreslení a aktualizaci.
Svelte nepoužívá virtuální DOM. Tento framework interpretuje kód během sestavování. Svelte je framework bez serveru, jehož DOM se aktualizuje vždy, když dojde ke změně ve stavu komponenty.
Absence virtuálního DOM dělá aplikaci v Svelte rychlejší než v Reactu.
#3. Údržba
Svelte je relativně nový framework, který vznikl v roce 2016. Nicméně, i tak má skvělý tým pro vývoj a údržbu.
React spravuje Meta, různé společnosti a jednotliví vývojáři. Tato knihovna má specializovaný tým, který pravidelně zavádí nové funkce.
V oblasti údržby je React v lepší pozici.
#4. Testování
Svelte využívá @testing-library/svelte jako testovací framework. Knihovna je navržena tak, aby testovala aplikace způsobem, který odráží interakci uživatelů s aplikací.
React používá React Testing Library, která testuje komponenty z pohledu uživatele. Pokud chcete podrobnější kontrolu nad procesem testování, můžete využít i knihovnu Enzyme.
Svelte i React mají specializované testovací knihovny, které vývojářům pomáhají vytvářet funkční aplikace. K testování aplikací Svelte i React můžete využít i externí testovací frameworky, například Mocha.
#5. Podpora komunity
Svelte je poměrně mladý framework a jeho komunita není tak velká jako u Reactu. Počet vývojářů a společností, které používají Svelte, je také nižší.
React má silnou komunitní podporu, která vytváří tutoriály, návody, aktualizace a komponenty. Patří mezi nejpoužívanější JavaScriptové knihovny a spravuje ji společnost Meta. Získat pomoc od komunity React je snadné, protože je rozsáhlá a aktivní.
React je lepší v podpoře komunity. Vývojáři React jsou také velmi žádaní na trhu práce ve srovnání se Svelte.
#6. Knihovny
Svelte má open-source komunitu, která nabízí další funkce pro Svelte. Například k navigaci ve své aplikaci Svelte můžete využít SvelteNavigator. Svelte má i výkonné knihovny uživatelského rozhraní, jako jsou Sveltestrap a Svelte Material UI.
React je podporován rozsáhlou open-source komunitou, která vytváří nástroje a knihovny pro rozšíření jeho funkcionality. Tato knihovna má například Material UI a React Bootstrap, knihovny pro tvorbu uživatelských rozhraní. Používá i React Router pro směrování a Next.js a Gatsby pro vykreslování na straně serveru.
Ačkoliv komunita Svelte usilovně pracuje na přidávání nových nástrojů, frameworků a knihoven, React má stále náskok.
#7. Syntax a jednoduchost použití
Svelte má jednoduchou syntaxi, používá čisté HTML, JavaScript a CSS. Kdokoliv se základními znalostmi HTML, CSS a JavaScriptu se Svelte snadno naučí.
React má strmější křivku učení, protože uživatelé se musí naučit nové koncepty, jako jsou JSX a CSS-in-JS. Při pojmenování tříd v div, React používá className (camelCase), což může být pro někoho zvyklého na HTML a CSS matoucí.
Svelte má jednodušší syntax a je snadnější pro ty, kteří rozumí čistému HTML, CSS a JavaScriptu.
| Vlastnost | React | Svelte |
| Velikost | 42,2 kilobajtů | 1,6 kilobajtů |
| Výkon | Využívá virtuální DOM | Nepoužívá virtuální DOM |
| Údržba | Meta, jednotliví vývojáři a společnosti | Základní tým vývojářů vedený Richem Harrisem |
| Testování | Používá React Testing Library | Používá @testing-library/svelte |
| Komunita a růst | Velká, stabilní | Rostoucí, ale menší |
Který je nejlepší? Svelte nebo React?
Svelte i React jsou skvělé JavaScriptové knihovny pro vytváření široké škály aplikací. Obě mají své silné a slabé stránky a rozhodování o tom, kterou použít, může být obtížné. Na základě analýzy vlastností a výkonu můžete tyto frameworky používat následovně:
Kdy použít Svelte?

- Tvorba malých projektů: Svelte je vhodný, pokud chcete vytvořit jednoduchý web, jako je například portfolio s několika funkcemi.
- Důraz na výkon a optimalizovaný kód: Svelte nepoužívá virtuální DOM, díky čemuž je rychlejší než aplikace React.
- Potřeba dynamických uživatelských rozhraní: Tento kompilátor překládá kód do vysoce optimalizovaného JavaScriptu, což ho činí ideálním pro uživatelská rozhraní, která se často mění.
Kdy použít React?
- Při vytváření složitých uživatelských rozhraní: Funkce opakovaně použitelných komponent v Reactu z něj činí perfektní volbu, pokud chcete vytvářet aplikace, které mají komplexní rozhraní.
- Při tvorbě velkých aplikací: React má množství funkcí, které usnadňují vytváření velkých aplikací.
- Pokud hledáte knihovnu s mnoha knihovnami, nástroji a skvělou podporou: React má velkou komunitu, takže je pravděpodobné, že rychle získáte pomoc.
Závěr
Doufáme, že se nyní můžete zapojit do diskuse o Svelte vs. React, znát jejich podobnosti, rozdíly a nejlepší způsoby použití. Vždy se ujistěte, že při výběru frameworku zohledňujete povahu aplikace, kterou chcete vytvořit.
Svelte je vhodný, pokud kladete důraz na rychlost, vytváříte menší aplikace a budujete dynamická rozhraní. Na druhou stranu, React by měl být vaší oblíbenou knihovnou, pokud chcete vytvářet složitá uživatelská rozhraní, požadujete knihovnu s velkou podporou a vytváříte rozsáhlé aplikace.
Můžete se také podívat na rozdíly mezi React a React Native.