JavaScript si udržuje dominantní postavení mezi nejrozšířenějšími programovacími jazyky. Tato skutečnost vede k hojnosti knihoven a frameworků, které tento jazyk nabízí. React je jedním z nejoblíbenějších z nich.
React rovněž přichází s množstvím frameworků a knihoven, které jsou navrženy k plnění rozličných funkcí. Webový framework poskytuje strukturovaný způsob, jakým lze vytvářet webové aplikace. Místo vývoje všeho od nuly nabízejí frameworky opakovaně použitelný kód, který mohou vývojáři ve svých projektech využít.
Remix je relativně nový webový framework postavený na Reactu, který si v nedávné době získal velkou popularitu. Tento článek se zaměří na definici Remix frameworku, jeho funkcionality, způsob nastavení, oblasti jeho využití a existující omezení.
Co je to Remix Framework?
Remix představuje full-stack framework pro webový vývoj, jehož základem je React. Umožňuje vývoj backendu i frontendu jedné aplikace. Hlavním cílem Remixu je umožnit vývojářům soustředit se na uživatelské rozhraní a zajistit tak stabilní a rychlý uživatelský zážitek.
Tento framework lze charakterizovat čtyřmi hlavními aspekty: kompilátor, framework pro prohlížeče, serverový framework a HTTP handler.
Remix byl původně placenou službou, nicméně koncem roku 2021 se stal open-source. V roce 2022 jej akvizovala společnost Shopify.
Funkce Remix Frameworku
- Remix stacks: Tato funkce v Remix CLI umožňuje rychlé generování aplikací Remix. Některé z těchto zásobníků jsou již předdefinované, ale je možné vytvářet aplikace i zcela od začátku. Oficiální předdefinované zásobníky disponují funkcemi, jako jsou automatizované procesy nasazení, databáze, testování, autentizace a linting. Mezi populární stacky patří Blues Stack, Indie Stack a Grunge Stack.
- Server-Side Rendering (SSR): Tento framework umožňuje renderování React komponent na straně serveru. Počáteční vykreslení v Remixu probíhá na serveru, odkud je plně vykreslený HTML dokument odeslán klientovi. SSR přináší několik výhod, včetně zlepšené přístupnosti, možnosti indexování obsahu vyhledávači a vyšší rychlosti načítání.
- Směrování s vnořenými trasami: Remix využívá React Router 6. S tímto frameworkem stačí umístit soubory do složky s trasami a Remix modul trasy je převede na navigovatelné cesty. Vnořená trasa je trasa, která je obsažena v jiné trase.
- Podpora TypeScriptu a JavaScriptu: Remix lze používat bez ohledu na to, zda preferujete JavaScript nebo TypeScript. Výhodou TypeScriptu je možnost deklarovat proměnné a rychleji odhalovat chyby.
- Vestavěné načítání dat a ukládání do mezipaměti: Framework umožňuje definovat zavaděče, které načítají data z různých zdrojů. Remix se stará o načítání dat jak na straně klienta, tak na straně serveru. Mechanismus ukládání do mezipaměti omezuje zbytečné načítání dat a optimalizuje následné požadavky.
- Rozdělení kódu a předběžné načítání: Kód v aplikaci Remix lze rozdělit na menší, načítatelné části. To snižuje počáteční velikost balíčku a umožňuje předběžné načítání dat a kódu na pozadí.
Výhody Remix Frameworku

- Full-stack: Mnoho vývojářů používá různé jazyky nebo frameworky pro tvorbu klientských a serverových aplikací. Například pro frontend se používá React a pro backend framework Node.js, jako je ExpressJS, nebo framework Python, jako je Django. Remix je full-stack framework, což znamená, že frontend i backend fungují v rámci jedné aplikace.
- Vynikající zpracování dat: Remix se opírá o nativní funkce a konvence prohlížeče. Výjimečný tok dat zjednodušuje přenos dat mezi frontendem a backendem aplikace.
- Snadná správa stavu: Správa stavu v React aplikacích může být náročná, a proto se často používají externí knihovny, jako je Redux. Remix používá nakladače pro správu stavu na serveru. Atribut ‚useLoaderData‘ lze použít z libovolné komponenty v dané trase.
- Hranice chyb: Pokud dojde k chybě vnořené trase nebo komponentě v aplikaci Remix, chyba se omezí pouze na tuto komponentu. Nezhroutí se celá aplikace jako u jiných frameworků. I když je možné implementovat hranice chyb v některých React frameworkech, jako je Next.js, v Remixu je tato funkce již vestavěna.
Předpoklady pro nastavení aplikace Remix
Pro nastavení aplikace Remix budete potřebovat:
- Node.js verze 14.17.0 nebo novější
- Správce balíčků jako npm (verze 7 nebo novější)
- Textový editor
- Základní znalost principů fungování React aplikací
Jak nastavit „Ahoj, světe!“ v Remixu
Vytvoříme jednoduchý projekt s názvem „Remix-app“. Postupujte následovně:
- Otevřete terminál v umístění, kde chcete vytvořit aplikaci, a spusťte tento příkaz:
npx [email protected] remix-app
Terminál vás vyzve k zodpovězení několika otázek pro nastavení aplikace. Můžete si ponechat základní nastavení a zvolit TypeScript jako preferovaný jazyk.
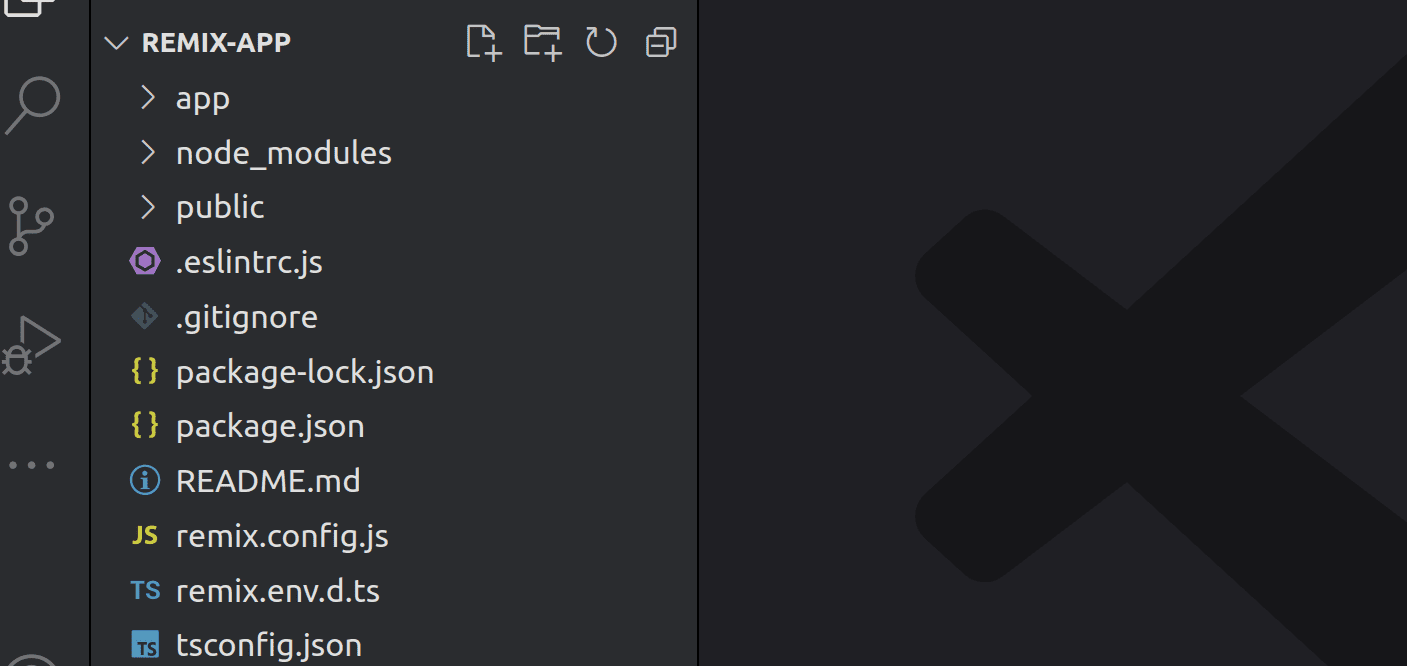
- Přejděte do vytvořené složky aplikace (Remix-app) a otevřete ji v preferovaném textovém editoru. Struktura složek bude vypadat následovně:

- Sestavte aplikaci pomocí tohoto příkazu:
npm run build
- Spusťte vývojový server pomocí tohoto příkazu:
npm start
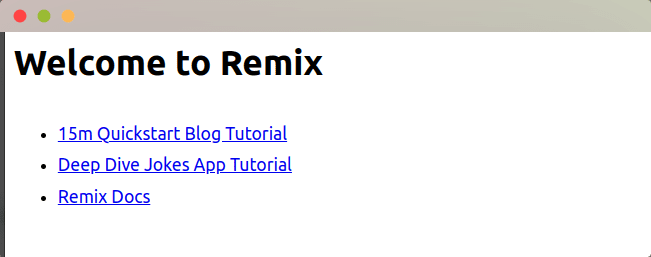
Nyní můžete otevřít prohlížeč a přejít na adresu http://localhost:3000, kde by se měl zobrazit výchozí obsah.

- Upravte obsah souboru app/root.tsx následujícím způsobem:
import { LiveReload } from "@remix-run/react";
export default function App() {
return (
<html lang="en">
<head>
<meta charSet="utf-8" />
<meta
name="viewport"
content="width=device-width,initial-scale=1"
/>
<title>Remix Demo</title>
</head>
<body>
Hello world
<LiveReload />
</body>
</html>
);
}
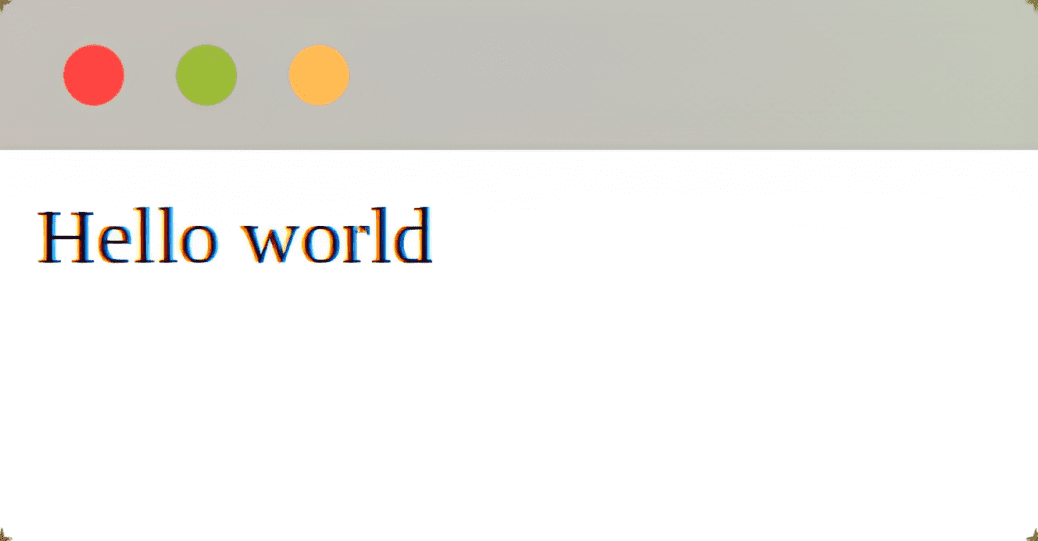
Po této úpravě by se měla zobrazit upravená stránka:

Kde se Remix Framework používá

Stejně jako Next.js a React, lze Remix použít k vytváření různých typů aplikací. Mezi nejčastější případy použití patří:
- Jednostránkové aplikace: Všechny části kódu v aplikaci Remix se načítají najednou. Serverové vykreslování umožňuje rychlé počáteční načtení, zatímco klient plynule zpracovává další požadavky.
- SEO-friendly weby: Remix generuje statické HTML stránky pomocí funkce předběžného vykreslování. Díky tomu lze webové stránky indexovat i s dynamickým obsahem.
- Dynamické webové stránky: Remix používá serverové vykreslování v aplikacích. SSR načte stránky na serveru před odesláním HTML klientovi. Díky tomu je Remix ideální pro weby s dynamicky generovaným obsahem.
Jak Remix framework funguje na serveru a na straně klienta

Vykreslování na straně serveru
Remix vykresluje váš kód do formátu obyčejného HTML na serveru. Tento přístup snižuje množství JavaScriptu, a tím urychluje načítání stránky. Remix využívá nativní funkce ‚action‘ a ‚loader‘. Server provede všechny požadované akce na serveru, vykreslí React kód do HTML a poté jej odešle do prohlížeče klienta.
Vykreslování na straně klienta
Remix, stejně jako Next.js, nabízí funkci „prefetching“ pro plynulou navigaci uživatelů.
V Next.js komponenta <link> umožňuje webu předem načíst stránku, na kterou <link> odkazuje. To ale dobře funguje jen u statických webů.
Remix používá funkci <link rel="prefetch">, která usnadňuje načítání <links> a dalších stránek. Tím Remix urychluje načítání stránek, kde se obsah mění na základě uživatelských vstupů.
Omezení Remixu
- Malá komunita: Remix byl původně placený framework, ale od roku 2021 je open-source. To znamená, že má méně zdrojů a nástrojů, což může zkomplikovat vývoj aplikací.
- Strmější křivka učení: Remix zavádí koncept vnořených tras, který může být matoucí pro ty, kteří přecházejí z Reactu nebo jeho frameworků, jako je Next.js. Jakmile však pochopíte principy, práce s frameworkem se stává snadnější.
Jaká je budoucnost Remixu?
- Pravděpodobné zvýšení popularity: Remix je stále relativně nový. Je možné, že jeho potenciál ještě nebyl plně objeven a více společností a vývojářů jej bude v budoucnu využívat.
- Pravděpodobný růst ekosystému: Remix má v současnosti omezené množství nástrojů a knihoven pro svůj ekosystém. Očekává se, že s rostoucí popularitou frameworku se objeví nové nástroje a knihovny.
- Rostoucí komunita: Komunita je klíčová pro růst frameworku/programovacího jazyka. Předpokládá se, že komunita poroste s tím, jak vývojáři objeví výhody Remixu.
Je Remix lepší než Next.js?
Odpověď na tuto otázku závisí na povaze aplikace, kterou vyvíjíte. Pokud chcete vytvořit full-stack aplikaci pomocí jednoho frameworku, Remix může být lepší volbou než Next.js. Pokud však upřednostňujete zavedený framework s mnoha zdroji a silnou komunitou, Next.js bude vhodnější.
Je Remix dobrý framework?
Ano. Je to vhodný framework pro vytvoření celé aplikace pomocí jediného nástroje. Je také vynikající, pokud hledáte technologii s vestavěnou funkcí hranic chyb. Remix ovšem nemusí být ideální, pokud upřednostňujete framework s velkou komunitou a množstvím zdrojů.
Je Remix JS připraven pro produkční prostředí?
Ano. Pokud máte zkušenosti s nasazováním Node.js aplikací, práce s Remix aplikacemi a jejich nasazení pro vás bude snadné.
Mám se učit Remix nebo React?
Remix je framework postavený na Reactu. Předtím, než se začnete učit Remix, byste měli pochopit, jak React funguje. Pokud ale nemáte dostatek času a chcete se naučit jen jeden framework, výběr bude záviset na vašich cílech. Remix vám umožňuje vytvářet kompletní aplikace, můžete se ho ale naučit i bez znalostí Reactu, avšak křivka učení bude strmější. Na druhou stranu, pokud používáte React, budete potřebovat backendový framework jako Django nebo Ruby on Rails pro vytvoření full-stack aplikace. Pokud se rozhodnete učit React, můžete se spolehnout na jeho četné zdroje a silnou komunitu.
Závěr
Je ještě brzy s jistotou říci, zda se Remix stane budoucností webového vývoje. Jeho skvělé vlastnosti, jako je flexibilní směrování, serverové vykreslování, rozdělování kódu a zaměření na vývojářský zážitek z něj dělají velmi slibný webový framework.
Remix je ovšem stále v počáteční fázi vývoje a zdroje pro něj jsou omezené, stejně tak jako komunita. Počet nástrojů a knihoven Remix JS je malý, protože většina open-source frameworků se spoléhá na podporu komunity a nástroje třetích stran.
Jako vývojář můžete prozkoumat různé frameworky a knihovny, abyste se stali komplexními odborníky.