V dobách mých začátků ve světě front-end vývoje jsem se často setkával s pojmy jako JavaScript, React, HTML a CSS. Zatímco HTML a CSS mi připadaly poměrně jasné, pochopení JavaScriptu a Reactu se zdálo být o něco náročnější.
Diskuze o tom, zda je lepší React nebo JavaScript, ve světě uživatelských rozhraní nikdy nekončí. Jaký je tedy vlastně rozdíl mezi Reactem a JavaScriptem? Kdy bychom měli sáhnout po Reactu a kdy naopak po JavaScriptu? Možná se vám právě teď honí hlavou podobné otázky.
V tomto článku se zaměřím na React a JavaScript jakožto klíčové technologie pro tvorbu webových aplikací. Porovnám jejich specifické vlastnosti a poradím, kdy je nejvhodnější je použít při vývoji aplikací.
Co je to JavaScript?
JavaScript je skriptovací jazyk, jehož hlavním cílem je oživit webové stránky a učinit je interaktivními. Často se setkáte s označením Vanilla JavaScript nebo Plain JavaScript. Většina front-end vývojářů využívá pro tvorbu uživatelských rozhraní právě JavaScript, společně s HTML (Hypertext Markup Language) a kaskádovými styly (CSS).
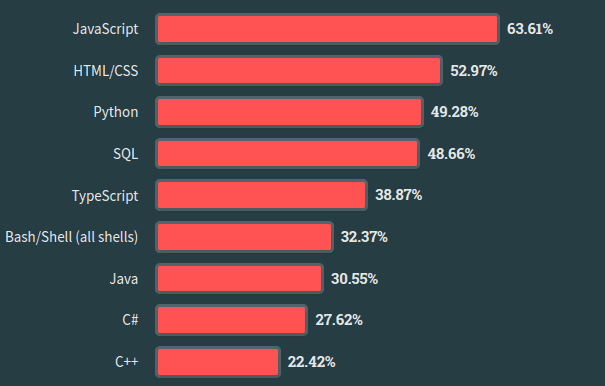
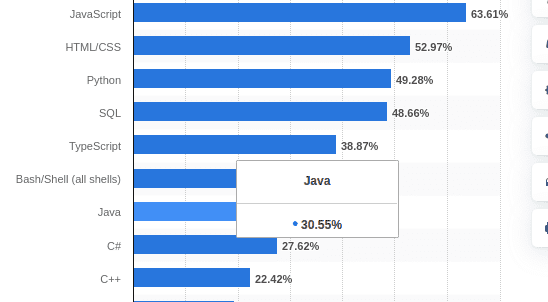
JavaScript je velmi flexibilní. Můžete s ním vytvářet webové stránky, hry i mobilní aplikace. Jeho jednoduchost a flexibilita ho vynesly na pozici jednoho z nejoblíbenějších programovacích jazyků, jak vyplývá z průzkumu StackOverflow 2023.
 Zdroj obrázku: stackoverflow.co
Zdroj obrázku: stackoverflow.co
Vlastnosti JavaScriptu
JavaScript si vydobyl své pevné místo jako jeden z nejpoužívanějších programovacích jazyků na mnoho let dopředu. Následující vlastnosti vysvětlují jeho dominanci a široké použití:
Skriptovací jazyk s asynchronním programováním
JavaScript umožňuje psát skripty, které lze spouštět v běhovém prostředí. Skriptovací jazyky, jako je JavaScript, jsou ideální pro rychlé vytváření prototypů, vývoj webových aplikací a automatizaci opakujících se úkolů.
JavaScript je neblokující a využívá pro podporu asynchronního programování funkce jako callbacks, Promises a async/await. Díky tomu je možné načítat data ze serveru, aniž by došlo k zablokování hlavního vlákna.
Podívejte se na následující kód:
function fetchData() {
return new Promise((resolve, reject) => {
setTimeout(() => {
resolve("Data načtena úspěšně!");
}, 2000);
});
}
fetchData().then(data => {
console.log(data); // Výstup: Data načtena úspěšně!
});
Funkce fetchData vrací Promise. Parametry „resolve“ a „reject“ indikují úspěšné, respektive neúspěšné dokončení asynchronní operace.
Manipulace s DOM
Manipulace s Document Object Model (DOM) umožňuje snadno pracovat se strukturou HTML dokumentu na základě interakce uživatele.
Zvažte tento kód jako příklad:
var nadpis = document.getElementById('myNadpis');
document.getElementById('zmenitTextButton').addEventListener('click', function() {
nadpis.textContent="Text byl změněn!";
});
document.getElementById('zvýraznitButton').addEventListener('click', function() {
nadpis.classList.add('zvýraznit');
});
Máme event listener, který reaguje na změny na základě akcí uživatele. Po kliknutí na tlačítko se změní barva nadpisu.
Dynamické typování
Typy proměnných v JavaScriptu jsou určovány až za běhu programu. Tato vlastnost umožňuje vývojářům psát kód rychleji, protože není nutné explicitně definovat typy proměnných.
Podívejte se na následující příklad:
let promenna1 = 42; // promenna1 je typu number console.log(promenna1); // Výstup: 42 promenna1 = "Vítejte na etechblog.cz!"; // Nyní je promenna1 typu string console.log(promenna1); // Výstup: Vítejte na etechblog.cz!
V prvním příkladu jsme proměnné1 přiřadili hodnotu 42. V druhém příkladu můžeme ovšem proměnné1 přiřadit hodnotu „Vítejte na etechblog.cz!“.
Rozšiřitelnost
Funkcionalitu JavaScriptu lze rozšířit pomocí různých knihoven a frameworků třetích stran. Angular je příkladem JavaScript frameworku, zatímco React je JavaScript knihovna.
Co je React?

React je populární JavaScriptová knihovna pro vytváření uživatelských rozhraní webových a mobilních aplikací. Vyvinula ji společnost Meta (dříve Facebook) pro interní účely a později ji uvolnila jako open-source projekt. React byl navržen tak, aby eliminoval chyby, se kterými se vývojáři potýkali při vytváření uživatelských rozhraní. Tato knihovna umožňuje tvorbu opakovaně použitelných komponent, což jsou malé části kódu.
React je známý díky své syntaxi JSX, která kombinuje HTML a JavaScript. Tato syntaxe umožňuje vývojářům psát HTML a JavaScript v jednom souboru. React můžete také kombinovat s front-end frameworky, jako je Bootstrap, pro stylování vašich aplikací.
Vlastnosti Reactu
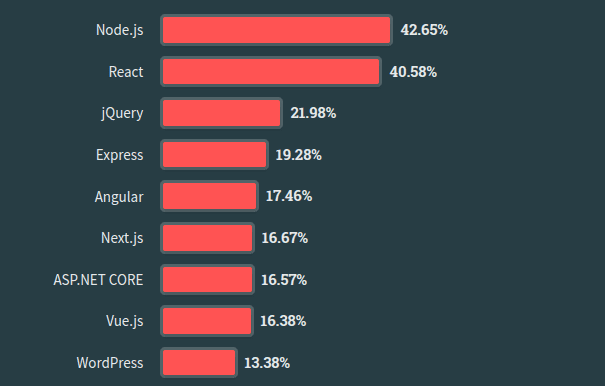
React patří mezi nejrozšířenější webové technologie, jak dokazuje průzkum StackOverflow 2023.
 Zdroj obrázku: stackoverflow.co
Zdroj obrázku: stackoverflow.co
Následuje několik vlastností, které vysvětlují jeho popularitu:
Založený na komponentách
React využívá modulární architekturu, která usnadňuje tvorbu malých a opakovaně použitelných fragmentů kódu. Komponenty lze snadno měnit, upravovat, přidávat nebo odebírat bez nutnosti přepisovat celý kód.
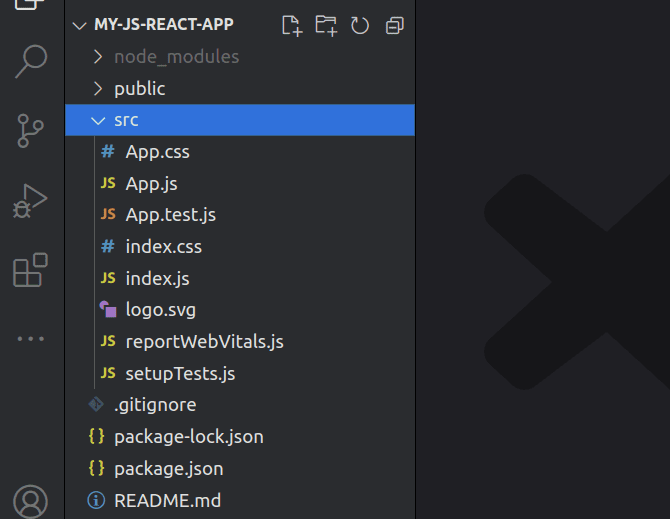
Tato knihovna má složku ‚src‘, kde se nacházejí všechny komponenty. Níže vidíte typickou strukturu složek v React aplikaci.

Deklarativní
Tato knihovna umožňuje vývojářům popisovat stav aplikace a uživatelského rozhraní. React následně zpracovává aktualizace na základě tohoto popisu. Vývojář tedy popisuje požadovaný výsledek a React se postará o implementaci.
Podívejte se na následující příklad:
const cisla = [1, 2, 3, 4];
const SeznamZdvojnasobenychCisel = () => {
return (
-
{cisla.map(cislo => (
- {cislo * 2} ))}
Máme pole ‚cisla‘ a komponentu ‚SeznamZdvojnasobenychCisel‘. Prohlašujeme, že každé číslo má být zdvojnásobeno a vykresleno jako seznam. Tímto způsobem jsme popsali, jak má uživatelské rozhraní vypadat.
Jednosměrný tok dat
React využívá jednosměrný tok dat. To znamená, že data proudí od rodičovských ke dceřiným komponentám. Jakmile je provedena změna v rodičovské komponentě, dceřiné komponenty tuto změnu automaticky zohlední.
Nicméně, změny v dceřiné komponentě se neprojeví v rodičovské komponentě. Tato vlastnost jednosměrného toku dat umožňuje přehlednější a předvídatelnější správu stavu aplikace.
import React, { useState } from 'react';
// Dceřiná komponenta
const DcerinaKomponenta = ({ data }) => {
return (
Data přijatá od rodiče: {data}
);
};
// Rodičovská komponenta
const RodicovskaKomponenta = () => {
const [dataRodice, setdataRodice] = useState('Původní data');
const handleZmenaDat = () => {
// Úprava stavu v rodičovské komponentě
setdataRodice('Aktualizovaná data');
};
return (
{/* Předání dat dceřiné komponentě jako prop */}
Příklad jednosměrného toku dat v Reactu
{/* Vykreslení rodičovské komponenty */}
Rodičovská komponenta používá useState ke správě stavu dataRodice. Funkce handleZmenaDat modifikuje tento stav.
DcerinaKomponenta je funkční komponenta, která zobrazuje data přijatá jako prop.
Virtuální DOM
React vytváří virtuální DOM při každé změně stavu komponenty. Knihovna následně porovnává změny ve virtuálním DOM a skutečném DOM, a aktualizuje pouze nezbytné části.
Podívejte se na tento kód:
import React, { useState } from 'react';
const App = () => {
// Stav pro sledování počítadla
const [pocitadlo, setPocitadlo] = useState(0);
// Event handler pro aktualizaci počítadla
const zvysPocitadlo = () => {
setPocitadlo(pocitadlo + 1);
};
return (
Počitadlo: {pocitadlo}
);
};
export default App;
Deklarovali jsme proměnnou s tlačítkem, které se zvyšuje pokaždé, když uživatel klikne na tlačítko. React nezmění celý DOM pokaždé, když uživatel klikne na tlačítko, ale zkontroluje pouze změny, porovná je se skutečným DOM a poté jej aktualizuje.
React vs. JavaScript
| Funkce | React | JavaScript |
| Použití/typ | React je knihovna pro vytváření uživatelských rozhraní. | JavaScript je programovací jazyk používaný pro vývoj webu, nejčastěji pro front-end, ale i pro server-side s Node.js. |
| Křivka učení | React má strmou křivku učení díky zavedení JSX syntaxe a architektury založené na komponentách. Znalost JavaScriptu je nutná pro rychlé pochopení konceptů Reactu. | Vanilla JavaScript je snadnější se naučit. Pro efektivní použití je nutná znalost HTML a CSS. |
| Popularita | React byl vydán v roce 2013. Je populární, ale jeho ekosystém je menší ve srovnání s JavaScriptem. | JavaScript byl spuštěn v roce 1995. Popularita rostla a stal se nejpreferovanějším programovacím jazykem. |
| Údržba | React umožňuje tvorbu opakovaně použitelných komponent, což usnadňuje údržbu. Není nutné přepisovat celý kód při přidávání funkcí nebo aktualizací. | Údržba rozsáhlých aplikací může být nákladná. Velké množství JavaScriptu v jednom souboru ovlivňuje čitelnost. |
| UI/UX výkon | React používá virtuální DOM, což usnadňuje tvorbu a správu složitých rozhraní a zrychluje aktualizace DOM. | Plain JavaScript vyžaduje více manuálních zásahů pro dosažení požadované úrovně výkonu. |
| Zabezpečení | React je vytvořen s interoperabilitou v mysli, což jej činí zranitelným vůči útokům. Bezpečnost lze posílit aplikacemi třetích stran. | JavaScript má vestavěné bezpečnostní funkce. API neposkytují dočasné bezpečnostní tokeny, což zvyšuje bezpečnost. |
| Ekosystém | React má velkou sbírku knihoven a frameworků třetích stran, ale je menší než JavaScript. | JavaScript má tisíce knihoven jako React a frameworky jako Vue a Angular. |
Omezení Reactu
I přes mnoho funkcí a výhod má React určitá omezení:
- Nepodporuje starší prohlížeče: React je optimalizován pro moderní prohlížeče jako Google Chrome, Opera, Mozilla Firefox, Apple Safari a Microsoft Edge. Starší prohlížeče mohou mít problémy s jeho spouštěním.
- Zaměření na front-end: Primárním účelem Reactu je pomoc vývojářům s tvorbou uživatelských rozhraní. Můžete ho však použít s Node.js frameworky, jako je ExpressJS, pro tvorbu full-stack aplikací.
- Strmá křivka učení: Osvojení si Reactu může být náročné, pokud jste v programování nováčci.
Omezení JavaScriptu
JavaScript je velmi silný nástroj. Podle Statista, používá JavaScript více než 63% respondentů.

Tento programovací jazyk má však i určité nedostatky:
- Časově náročné: Vývojáři musí psát kód od začátku, když pro svou aplikaci používají Vanilla JavaScript.
- Nevhodné pro velké aplikace: Údržba rozsáhlých aplikací v JavaScriptu může být náročná.
- Jednovláknové: JavaScript zpracovává pouze jednu operaci v daný okamžik, což může být omezující pro úlohy náročné na CPU.
React vs. JavaScript: Který si vybrat?

Chci zdůraznit, že React a JavaScript nejsou přímí konkurenti. React je pouze jednou z mnoha JavaScriptových knihoven pro tvorbu uživatelských rozhraní.
Nicméně existují situace, kdy se můžete rozhodovat mezi JavaScriptem a Reactem. V některých případech se může React jevit jako lepší volba, jindy zase JavaScript. Z mého pohledu můžete použít oba, když:
Kdy zvolit React místo JavaScriptu
- Chcete rychle vytvářet aplikace: React poskytuje standardizovaný kód, což urychluje vývoj. Lze ho také kombinovat s různými frameworky a knihovnami pro zjednodušení práce.
- Tvorba rozsáhlých aplikací: Modulární architektura Reactu usnadňuje vývoj i údržbu velkých aplikací. Pro škálování aplikace je možné aktualizovat, odebírat nebo přidávat nové komponenty bez nutnosti měnit celý zdrojový kód.
- Vývoj aplikací s dynamickým obsahem: React můžete kombinovat s knihovnami třetích stran, např. Redux, pro správu stavu aplikace. Virtuální DOM navíc aktualizuje pouze relevantní části uživatelského rozhraní při interakci uživatele.
Kdy zvolit JavaScript místo Reactu
- Malé aplikace: JavaScript je vhodný pro malé aplikace, které nevyžadují mnoho uživatelských interakcí.
- Když se chcete naučit, jak funguje JavaScript: Vanilla JavaScript vám umožní naučit se většinu věcí od začátku. Pokud tedy chcete hlouběji proniknout do tajů JavaScriptu, bude lepší volbou použít plain JavaScript.
Závěr
Doufám, že nyní lépe rozumíte rozdílům mezi Reactem a JavaScriptem, jejich funkcím a možnostem použití. Z naší analýzy vyplývá, že JavaScript je ideální pro menší projekty, pokud se chcete naučit, jak JavaScript funguje „pod kapotou“.
Naopak React je vhodný pro rozsáhlé projekty, kde je hlavním cílem tvorba kvalitního uživatelského rozhraní. Oba nástroje – React i JavaScript vám umožňují využívat různé frameworky a knihovny.
Pokud hledáte technologii, která je přímým konkurentem Reactu, podívejte se na náš článek o srovnání React vs. Angular.