Jestliže hledáte pohotový, výkonný a nenáročný textový editor, Notepad se vám jistě objevil jako populární volba. Řada uživatelů si cení jeho jednoduchosti a svižnosti. Co kdybychom vám ale představili ještě lepší alternativu, která spojuje všechny výhody Notepadu, navíc s řadou dalších užitečných funkcí? Seznamte se s Visual Studio Code (VS Code), sofistikovaným editorem od společnosti Microsoft, který vám nabídne mnohem víc než pouze základní nástroje. V tomto článku si probereme hlavní důvody, proč byste měli zvážit opuštění Notepadu ve prospěch VS Code.
1 VS Code se pyšní uživatelským rozhraním s možností úprav
Jedním z největších benefitů VS Code je jeho přizpůsobitelné uživatelské rozhraní, které si můžete uzpůsobit svým potřebám a pracovnímu postupu. Díky tomu můžete pracovat s větším komfortem a zvýšit svoji produktivitu. Pokud preferujete minimalistický design Notepadu, můžete rozvržení upravit tak, aby působilo méně rušivě.
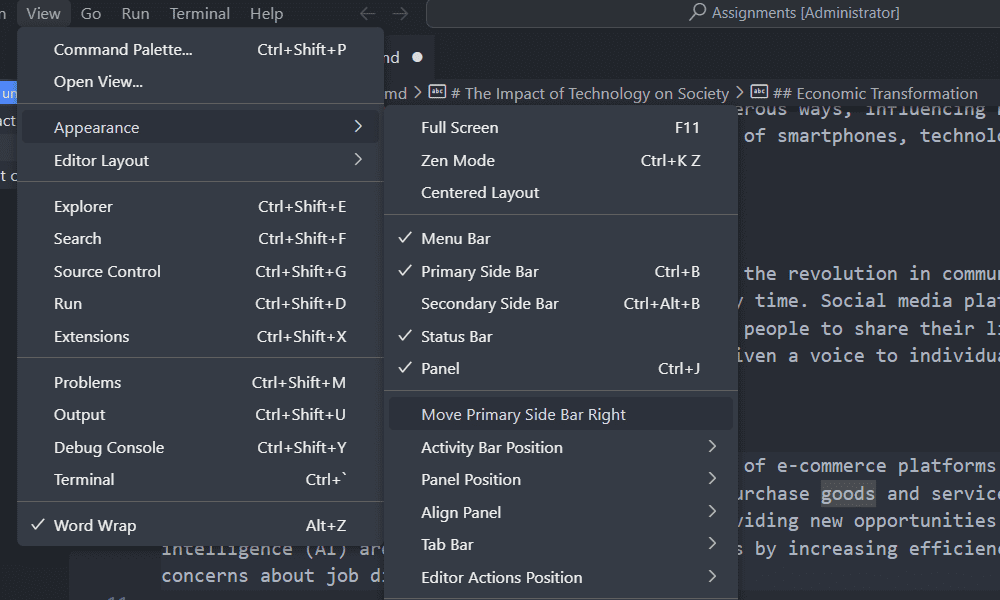
Můžete si posouvat pozice bočních panelů, panelů a panelu aktivit a vytvořit si tak vlastní rozvržení. Chcete-li to provést, klikněte na Zobrazit > Vzhled a následně začněte přepínat a přesouvat prvky uživatelského rozhraní v menu.
Můžete například umístit boční panel doprava kliknutím na Zobrazit > Vzhled > Přesunout hlavní postranní panel doprava.

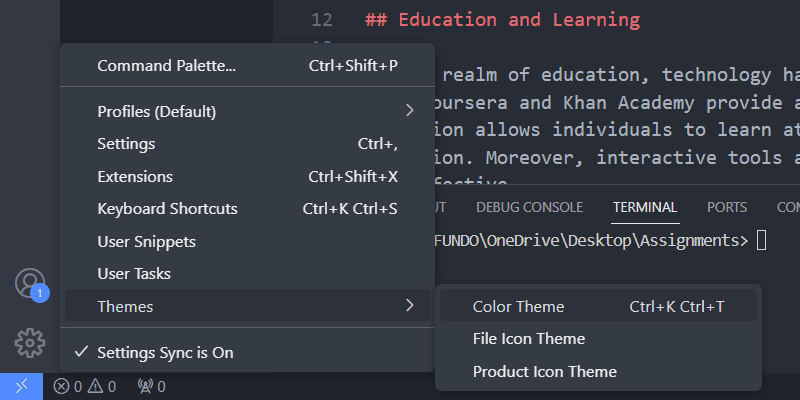
Rovněž můžete změnit motiv, aby uživatelské rozhraní vypadalo atraktivněji, nebo přepnout na tmavé téma pro snížení namáhání očí. To provedete kliknutím na Nastavení > Motivy > Barevná témata.

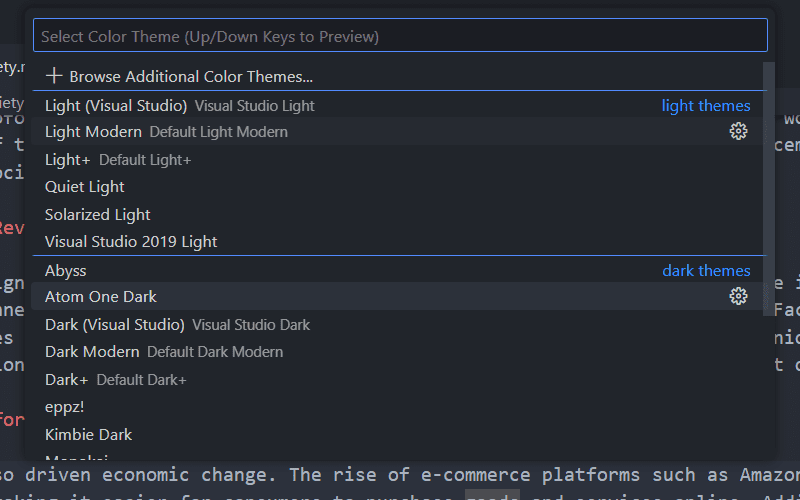
Pomocí šipek nahoru nebo dolů si můžete prohlížet motivy. Až najdete ten, který se vám líbí, klikněte na něj a přepněte na něj.

Dále si můžete stáhnout další motivy pro VS Code z tržiště. K tomu znovu otevřete nabídku pro výběr motivu a klikněte na Prozkoumat další barevná témata. Poté klikněte na motiv ze seznamu a v okně pro instalaci klikněte na OK.
V nastavení můžete také upravit téma pro ikony souborů a produktů.
2 VS Code má integrovaný správce souborů
Pokud pracujete s větším množstvím textových souborů v rámci složky, správce souborů VS Code vám umožní je organizovat a přistupovat k nim bez nutnosti přepínat mezi různými aplikacemi. Složku ve VS Code otevřete kliknutím na Soubor > Otevřít složku a vyberte ji.
Soubory a složky se vám zobrazí v navigačním panelu na levé straně. Můžete kliknout na soubory a otevřít je, nebo je přetáhnout do editoru. Každý otevřený soubor bude mít svoji vlastní kartu v editoru, místo aby se otevíralo zbrusu nové okno VS Code.

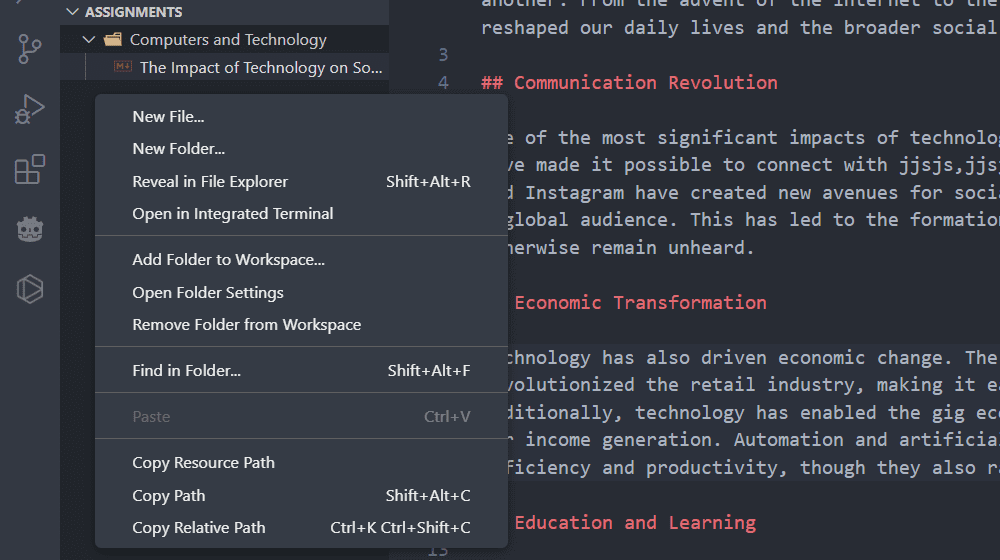
V navigačním panelu můžete rovněž vytvářet nové soubory a složky kliknutím pravým tlačítkem na prázdné místo a výběrem Nový soubor nebo Nová složka.

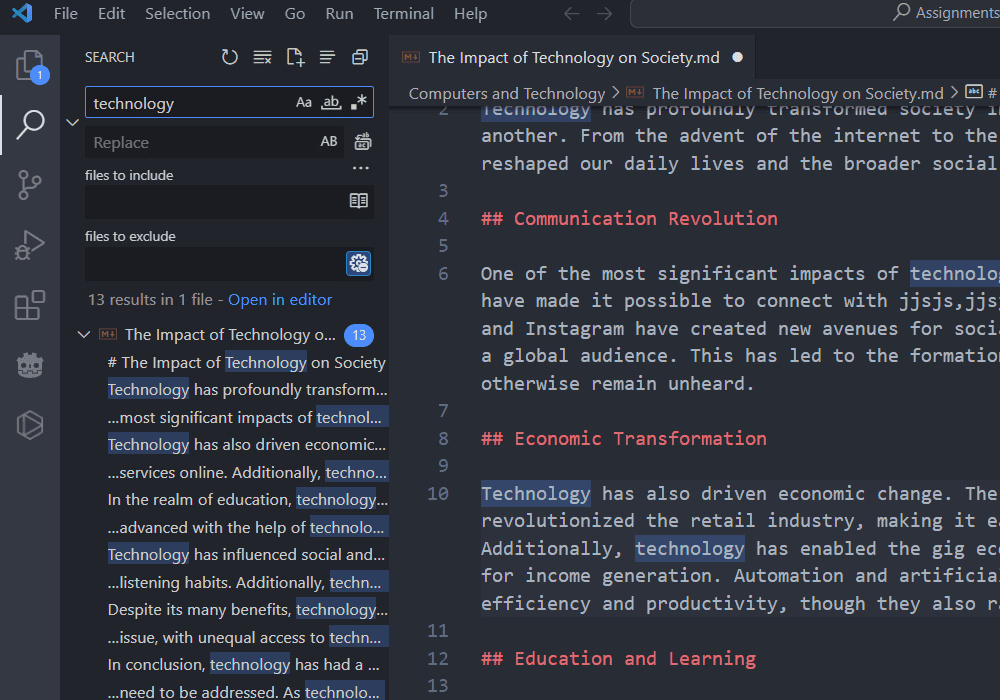
Správce souborů vám navíc umožňuje vyhledávat různé soubory a obsah v nich. Za tímto účelem klikněte na Hledat – ikonu lupy v postranním panelu a zadejte svůj dotaz.

Nabízí také pokročilé funkce vyhledávání, například vyhledávání podle typu souboru, vyloučení konkrétních složek, regulární výrazy a rozlišování velikosti písmen nebo celých slov.
3 VS Code má podporu Markdown
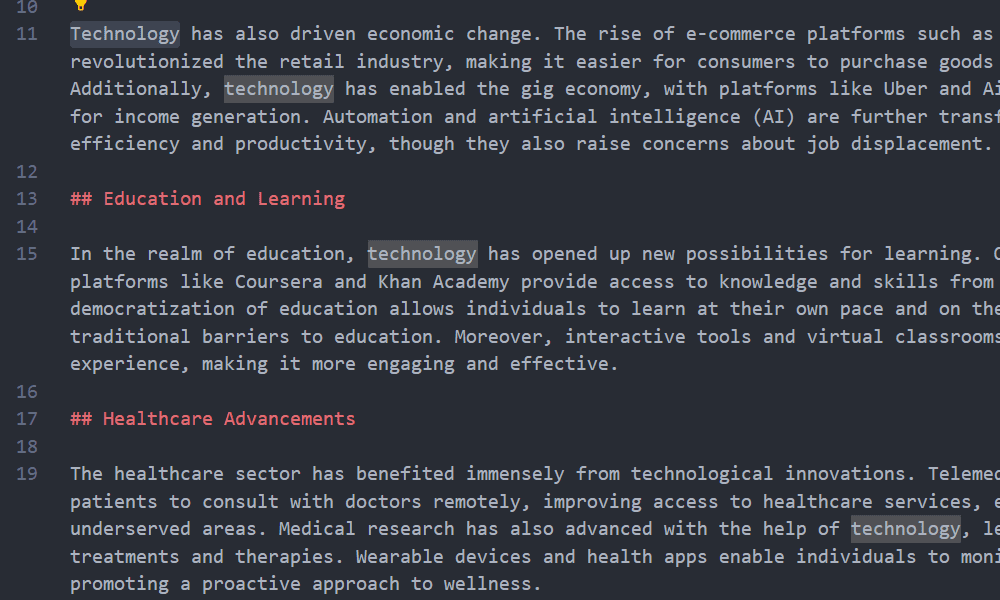
Na rozdíl od Notepadu má VS Code robustní podporu Markdown, díky které je psaní radost. Disponuje například zvýrazněním syntaxe, kdy jsou prvky Markdown (jako jsou nadpisy, citace a bloky kódu) automaticky barevně odlišeny pro snadnější identifikaci. Také obsahuje šablony Markdown, což jsou předdefinované šablony, které vkládají běžné prvky Markdown. To vám šetří čas a snižuje pravděpodobnost chyb.
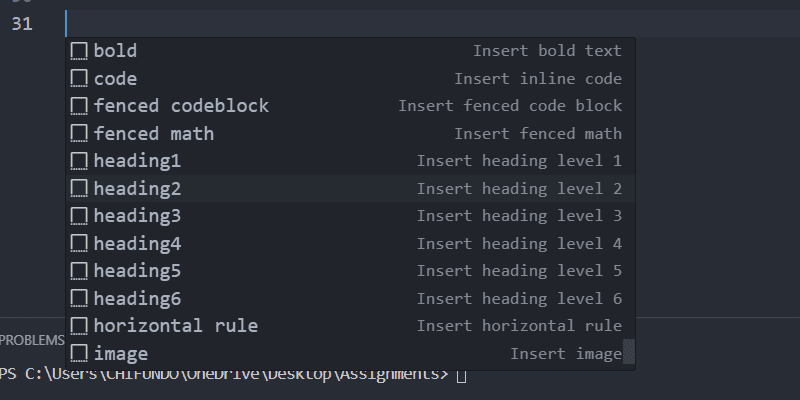
Zvýraznění syntaxe probíhá automaticky, ale pro otevření nabídky šablon je nutné stisknout Ctrl + Mezerník. Poté klikněte na šablonu, kterou chcete vložit do textu.

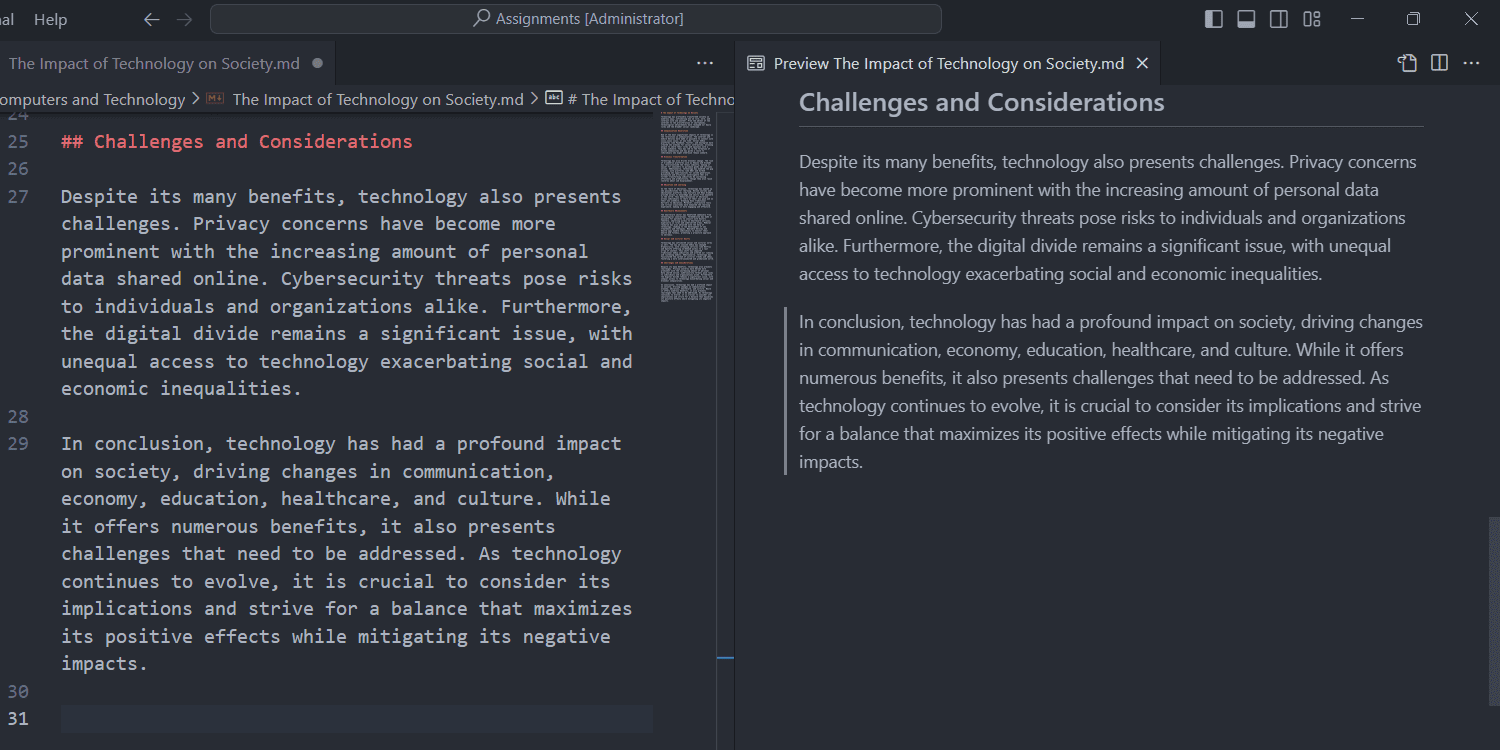
Můžete si také prohlédnout, jak bude Markdown vypadat, když kliknete na tlačítko Otevřít náhled vedle (ikona připomíná rozdělený čtverec s lupou) v pravém horním rohu. Případně můžete stisknout Ctrl + K a poté V.

Pokračujte v editaci Markdown v editoru a změny se budou v náhledovém panelu průběžně zobrazovat v reálném čase.

Další funkcí, kterou stojí za zmínku, je, že správce souborů usnadňuje vkládání obrázků. Můžete přetáhnout obrázek do editoru. Stejným způsobem můžete vkládat obrázky do svého Markdown i zvenčí VS Code (například z Průzkumníka souborů Windows).
Markdown bude automaticky doplněn, takže si nemusíte lámat hlavu s pamatováním syntaxe a cest souborů.
4 VS Code podporuje rozšíření
VS Code je rozšiřitelný, což znamená, že jeho funkčnost můžete dále rozšířit pomocí rozšíření z Visual Studio Marketplace. Můžete si nainstalovat libovolný počet rozšíření VS Code, abyste si usnadnili úpravy textu, například kontrolu pravopisu, vytváření záložek pro rychlou navigaci a automatické formátování textu dle specifického stylu.
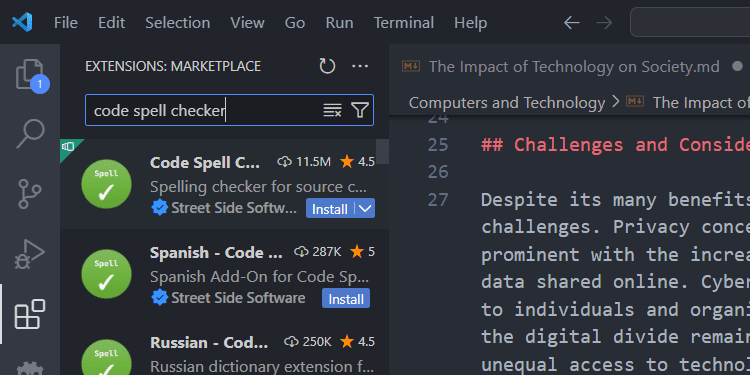
Pro instalaci rozšíření klikněte na Rozšíření – ikonu puzzle – v postranním panelu, vyhledejte požadované rozšíření a klikněte na Instalovat.

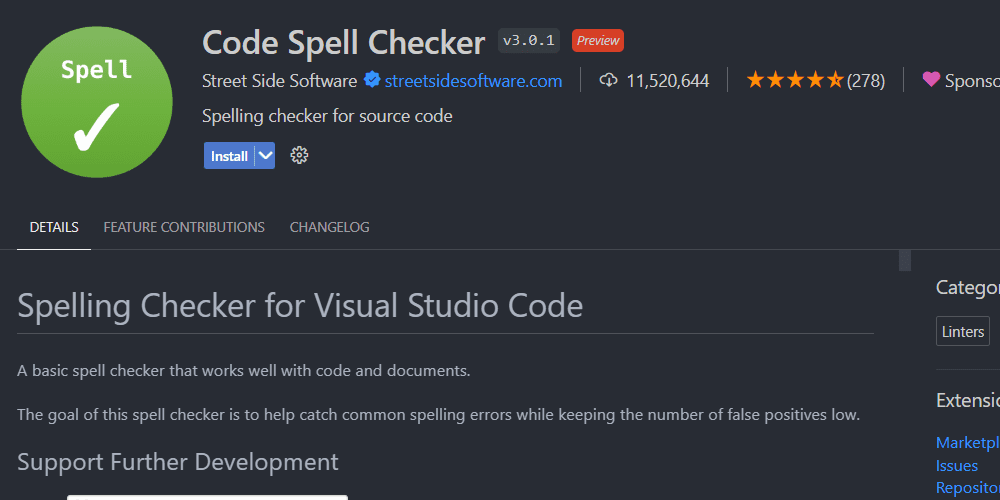
Před instalací rozšíření si můžete kliknutím na něj prohlédnout jeho popis (můžete ho nainstalovat i odtud). To vám pomůže zjistit, zda nabízí funkce, které potřebujete, a jak jej používat.

5 VS Code umožňuje výběr více kurzorů
Kromě funkce hledání a nahrazení (Notepad má pouze funkci hledání) nabízí VS Code výběr více kurzorů. To vám umožňuje vybrat více slov a frází v editoru a upravit je současně.
Chcete-li použít výběr více kurzorů, stiskněte Alt a zvýrazněte text. Poté napište, co chcete, a VS Code nahradí zvýrazněný text najednou. Můžete to dokonce použít i pro smazání textu.

Tuto funkci můžete využít také pro vložení nového textu na více místech současně. Stačí podržet Alt, kliknout na místo, kam jej chcete vložit (tím se vytvoří více kurzorů) a začít psát.
6 VS Code umožňuje editaci v rozděleném zobrazení
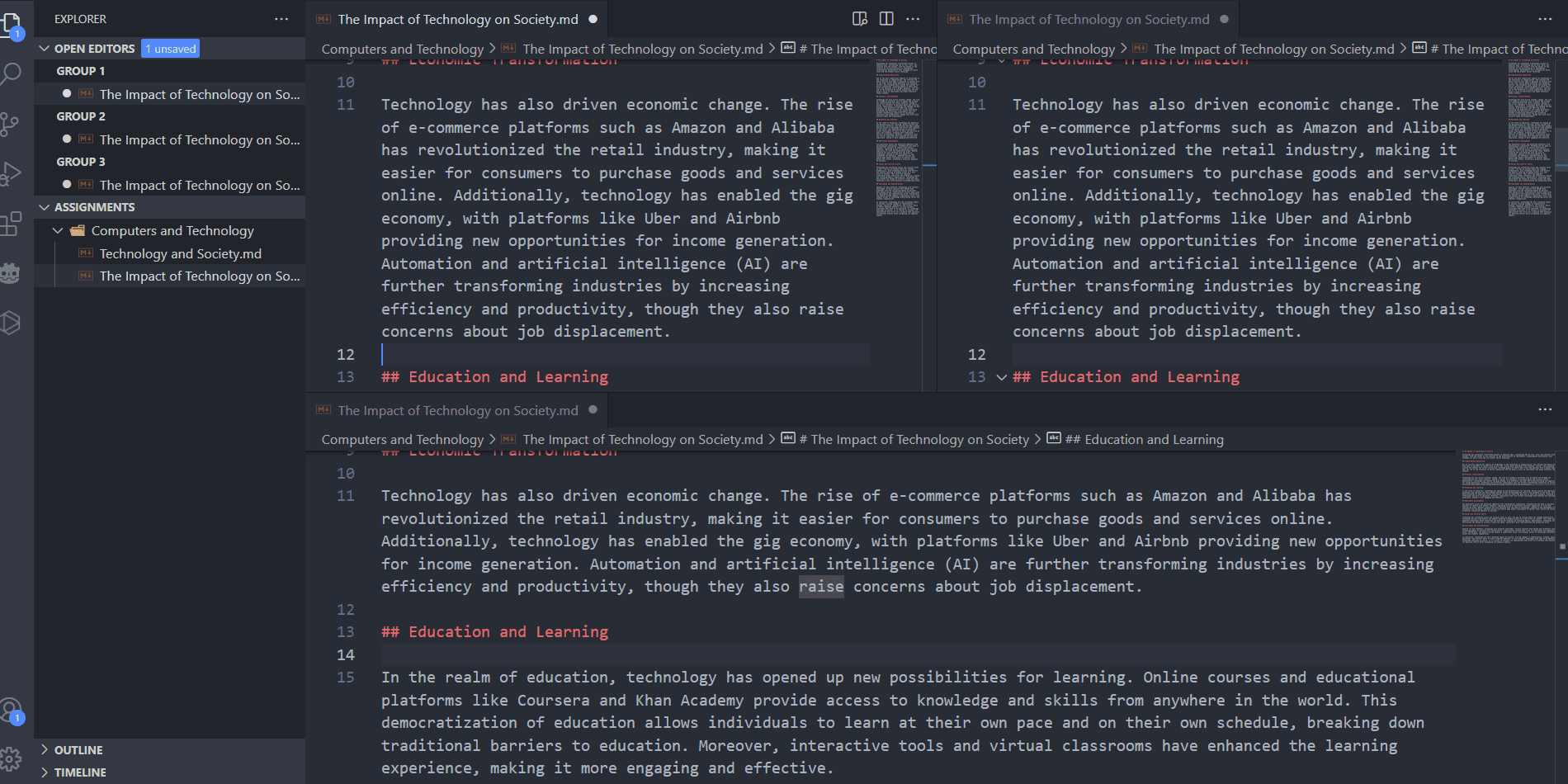
Ve VS Code můžete rozdělit editor na různé panely, čímž získáte více pohledů v jednom okně. To přináší několik výhod pro produktivitu. Můžete to například použít pro porovnání dokumentů, úpravu souvisejících sekcí nebo ponechání otevřených referenčních materiálů při psaní vašeho textu.
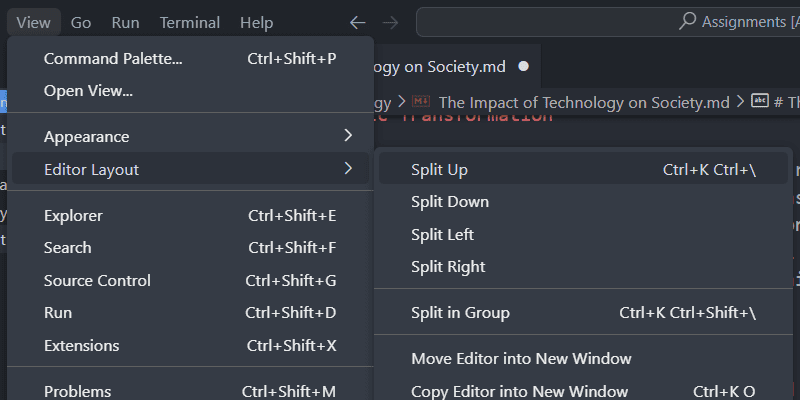
Pro rozdělení editoru klikněte na Zobrazit > Rozložení editoru a vyberte Rozdělit nahoru, Rozdělit dolů, Rozdělit vlevo nebo Rozdělit vpravo. Kterákoli z těchto možností vytvoří další editor v určeném směru.

Editory můžete dále rozdělovat a vytvořit takové rozložení, které vám vyhovuje pro vaši práci. Můžete vytvořit mřížku 1×2, 4×4 nebo jakékoli rozložení, které vám vyhovuje.

Je třeba si uvědomit, že každý rozdělený editor patří do své vlastní skupiny editoru. Jakékoli další soubory, které otevřete, se zobrazí v rámci dané skupiny jako karty.
Nesmíme zapomenout, že VS Code je často považován spíše za editor kódu než za textový editor. Díky funkcím, jako je zvýraznění syntaxe, automatické doplňování kódu, nástroje pro odstraňování chyb, správa verzí a rozšíření, můžete VS Code také nastavit tak, aby fungoval jako integrované vývojové prostředí.
Pokud tedy chcete kódovat (HTML, Python, JavaScript, C#, GDScript a další) nebo upravovat například dávkové soubory nebo registry, VS Code je jasnou volbou.
Shrnutí: Visual Studio Code nabízí celou řadu funkcí, které Notepad postrádá, včetně přizpůsobitelného uživatelského rozhraní, integrovaného správce souborů, podpory Markdown a mnoha dalších. To vše dělá z VS Code ideální nástroj pro všechny, kteří chtějí zlepšit svoji efektivitu a zážitek z psaní. Jestliže hledáte spolehlivý a výkonný textový editor, přechod na VS Code pro vás bude přínosem.