Webpack je mocný nástroj pro správu a balení JavaScriptových modulů. Nicméně, během procesu sestavování se občas můžete setkat s chybou, která hlásí, že „prohlížeč polí neobsahuje platnou konfiguraci aliasu“. Tato chyba se může objevit zejména při použití Webpacku a může vést k nefunkčnosti webové aplikace. Nebojte se, v tomto článku se podíváme na to, jak tuto nepříjemnost efektivně vyřešit.

Jak efektivně opravit chybu „prohlížeč polí neobsahuje platnou konfiguraci aliasu“ ve Webpacku
Moderní vývoj webových aplikací je značně ulehčen díky různým knihovnám a nástrojům. Dříve jsme se museli spoléhat na ruční psaní kódu v HTML, CSS a JavaScriptu. Dnes máme k dispozici frameworky jako React JS, Node JS a nástroje pro balení modulů jako Webpack, které zjednodušují proces. Nicméně, i s těmito nástroji se občas setkáme s chybami, zvláště pokud s nimi nemáme dostatečné zkušenosti. Jednou z takových chyb je právě „Module not found: Field ‚browser‘ doesn’t contain a valid alias configuration“. V následujících krocích vám ukážeme, jak se s touto chybou vypořádat a zajistit, aby vaše aplikace běžela hladce.
Krok 1: Důkladná kontrola cest importu
Prvním krokem je kontrola cest importu. Často se stává, že při importu modulu zapomeneme přidat „./“ na začátek cesty. To může způsobit, že Webpack nenajde požadovaný modul a vyhodí chybu. Zde je konkrétní příklad, jak upravit cestu importu:
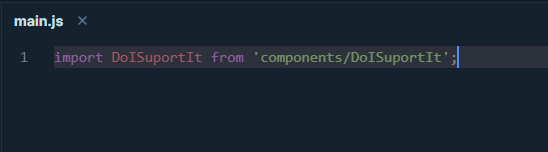
1. Vyhledejte v kódu řádek podobný následujícímu:
import DoISuportIt from 'components/DoISuportIt';
2. Změňte tento řádek na:
import DoISuportIt from './components/DoISuportIt';

3. Po provedení této úpravy restartujte NPM a zkuste znovu provést sestavení.
Krok 2: Správné nastavení vstupní hodnoty
Dalším důležitým krokem je kontrola vstupní hodnoty v konfiguraci Webpacku. Chcete-li opravit chybu „prohlížeč polí neobsahuje platnou konfiguraci aliasu“, postupujte takto:
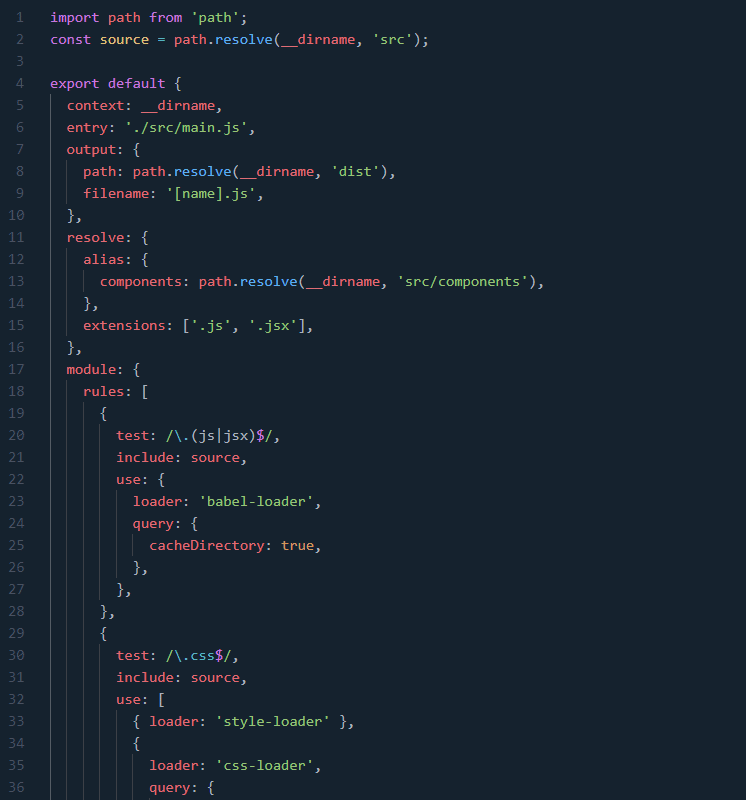
1. Otevřete konfigurační soubor Webpacku (webpack.config.js).

2. Najděte v konfiguraci definici vstupní hodnoty (entry).
3. Ujistěte se, že cesty ve vstupní hodnotě začínají „./“, pokud je to nutné.
4. Zkontrolujte také, zda je definovaná hodnota `resolve`.
Krok 3: Kontrola definic aliasů
Pokud ve vaší konfiguraci používáte aliasy, je důležité se ujistit, že se jejich názvy nekryjí s již použitými proměnnými nebo názvy modulů. Duplicitní názvy aliasů mohou způsobit chybu v konfiguračním souboru Webpacku. Zkontrolujte pečlivě všechny definice aliasů a ujistěte se, že jsou jedinečné.
Krok 4: Ověření syntaxe a exportu
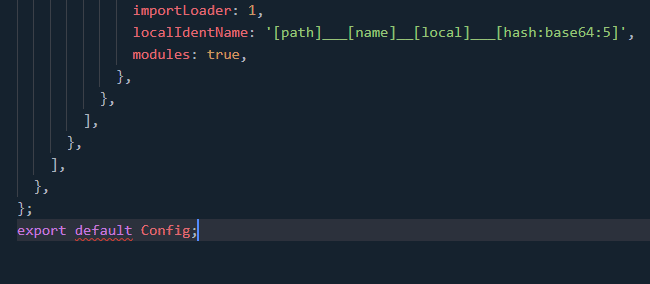
Překlepy a syntaktické chyby v souboru webpack.config.js jsou častou příčinou této chyby. Proto doporučujeme důkladně zkontrolovat celý konfigurační soubor. Další důležitou věcí je ujistit se, že na konci souboru máte příkaz export. Bez tohoto příkazu může Webpack vyhodit chybu. Proto doporučujeme na konec konfiguračního souboru přidat následující řádek:
export default Config;

Krok 5: Důkladná kontrola velikosti písmen v syntaxi
Další potenciální příčinou problému může být nedůsledné používání velikosti písmen v cestách k souborům. Webpack je citlivý na velikost písmen. Zkontrolujte proto, zda se velikost písmen v cestách, které uvádíte v konfiguraci, shoduje s názvy souborů. Například:
1. Vyhledejte řádky podobné tomuto:
./path/pathCoordinate/pathCoordinateForm.component
2. Změňte je na:
./path/pathcoordinate/pathCoordinateForm.component
***
Věříme, že vám tento průvodce pomohl pochopit, jak efektivně opravit chybu „prohlížeč polí neobsahuje platnou konfiguraci aliasu“ ve Webpacku. Pokud máte další dotazy nebo návrhy, neváhejte se s nimi podělit v komentářích níže. Dejte nám vědět, o čem byste se chtěli dozvědět příště.