Rychlé navigační odkazy
Zásadní informace
- CSS vlastnost z-index určuje, jak se prvky překrývají na webové stránce, s tím, že vyšší čísla se umísťují do popředí.
- z-index se používá s prvky, které nemají statickou pozici a vyžaduje, aby byla použita vlastnost pozice (např. fixed, absolute), aby správně fungoval.
- Mezi běžné případy užití z-indexu patří vytváření navigačních menu, lepkavých záhlaví, akordeonů a interaktivních vyskakovacích oken pro vylepšení vzhledu stránky.
Pokud jste se někdy potýkali s problémem vytvoření rozbalovacího menu nebo lepkavého záhlaví, které by zůstalo nad ostatním obsahem, je nezbytné, abyste pochopili, jak funguje vlastnost CSS z-index. Tento jednoduchý, avšak mocný nástroj rozhoduje o tom, v jakém pořadí se prvky překrývají, a tím ovlivňuje vizuální hierarchii vašeho webu.
Prozkoumejte základy a principy fungování vlastnosti z-index a zjistěte, jak ji můžete efektivně aplikovat v rámci vašeho příštího webového projektu.
Co je to CSS z-index?
CSS vlastnost z-index slouží k definování pořadí, v jakém se překrývají prvky na webové stránce. S její pomocí můžete určit, které prvky se mají zobrazovat před nebo za ostatními.
Představte si to jako stoh barevných papírů, kde každý papír reprezentuje jiný prvek na webové stránce. Pomocí čísel můžete ovlivnit, jak je každý papír umístěn v tomto stohu. Při použití z-index, nižší hodnota znamená, že prvek se nachází pod ostatními, zatímco vyšší hodnota ho posune do popředí.
Pojem z-index je odvozen od osy z, která představuje třetí rozměr v kartézské souřadnicové soustavě. Osa Z určuje hloubku objektu neboli to, jak daleko se nachází v rámci vašeho zorného pole.
Jak funguje vlastnost CSS z-index
Vlastnost z-index má jednoduchou syntaxi. Následují příklady:
z-index: auto;
z-index: 10;
z-index: -2;
Výchozí hodnota je auto, která se ve většině případů chová stejně jako hodnota 0. Je důležité si uvědomit, že lze používat i záporná čísla, které se chovají stejně jako kladná čísla – nižší hodnoty se zobrazí za prvky s vyššími hodnotami.
Pro správné použití vlastnosti z-index je nutné rozumět tomu, jak funguje vlastnost CSS position. Předtím, než použijete z-index na konkrétní prvek, musíte nastavit jeho vlastnost position. Z-index pracuje s jakýmkoliv prvkem, který nemá statickou pozici, což znamená, že se pro něj nastavuje jedna z následujících hodnot vlastnosti position:
- fixed
- absolute
- relative
- sticky
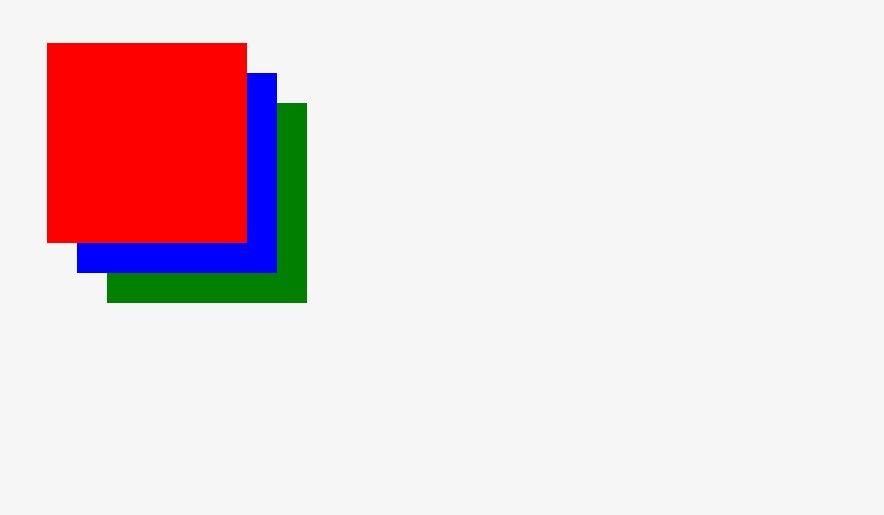
Následuje jednoduchý příklad, který demonstruje použití z-indexu s jednou z výše uvedených hodnot CSS position.
.red-box, .blue-box, .green-box {
width: 200px;
height: 200px;
position: fixed;
}.red-box {
background-color: red;
top: 50px;
left: 50px;
z-index: 3;
}
.blue-box {
background-color: blue;
top: 80px;
left: 80px;
z-index: 2;
}
.green-box {
background-color: green;
top: 110px;
left: 110px;
z-index: 1;
}
V tomto příkladu má každý barevný rámeček fixní pozici určenou hodnotami top a left. Vlastnost z-index řídí pořadí překrývání těchto rámečků, s tím, že vyšší hodnoty je posouvají do popředí.

Experimentováním s různými vlastnostmi a hodnotami pozice si můžete ověřit, jak rozmanitě lze z-index používat ve vašich projektech.
Praktické příklady použití z-indexu

Následuje několik příkladů webových komponent, které běžně využívají vlastnost z-index, a které můžete vyzkoušet.
- Navigační menu: Při vytváření rozbalovacího menu s pomocí HTML a CSS můžete použít z-index pro nastavení pořadí překrývání prvků v navigační liště. Ujistěte se, že se rozbalovací seznam zobrazuje nad ostatními prvky na stránce, když je aktivní.
- Lepkavá záhlaví: Pokud vytváříte lepkavé záhlaví pomocí CSS, můžete použít z-index, aby zůstalo fixované v horní části webové stránky, když uživatelé posouvají obsah. Tím zajistíte jasné oddělení mezi záhlavím a zbytkem obsahu stránky.
- Akordeony: Při tvorbě akordeonu pomocí HTML a CSS je potřeba z-index pro kontrolu překrývání jednotlivých panelů. Je nutné, aby se aktivní panel akordeonu zobrazoval nad ostatními, a tak byl vizuálně přehledný a organizovaný.
- Interaktivní vyskakovací okna: Pro tvorbu interaktivních překryvů nebo vyskakovacích oken použijte z-index. Toto je obzvláště užitečné pro zobrazení dodatečných informací nebo možností, aniž byste opustili hlavní obsah.
Tyto praktické příklady ukazují všestrannost vlastnosti z-index při zlepšování vizuálního rozložení a uživatelského dojmu na webové stránce.