Blueprint UI představuje oblíbenou sadu nástrojů pro React, která nabízí bohatou paletu opakovaně použitelných komponent a stylů. S jejich pomocí lze efektivně vytvářet moderní webové aplikace. Mezi klíčové přednosti Blueprint UI patří integrovaná podpora pro vytváření vyskakovacích oken, upozornění a toastů – základních prvků pro prezentaci informací a poskytování zpětné vazby uživatelům.
Instalace Blueprint UI
Před zahájením práce s Blueprint UI je nutné provést instalaci knihovny. To lze provést pomocí libovolného správce balíčků dle vašeho výběru.
Pro instalaci prostřednictvím npm, správce balíčků JavaScript, zadejte do terminálu následující příkaz:
npm install @blueprintjs/core
Po úspěšné instalaci Blueprint UI je nezbytné importovat CSS soubory z knihovny:
@import "normalize.css";
@import "@blueprintjs/core/lib/css/blueprint.css";
@import "@blueprintjs/icons/lib/css/blueprint-icons.css";
Importem těchto souborů zajistíte, že styly Blueprint UI budou správně aplikovány na komponenty, které knihovna nabízí.
Vytváření vyskakovacích oken s Blueprint UI
Popovery, známé také jako popisky, se objevují po najetí myší na určitý prvek nebo po kliknutí na něj. Slouží k poskytování doplňkových informací nebo možností.
Pro vytvoření vyskakovacích oken ve vaší aplikaci React s využitím Blueprint UI je třeba nainstalovat komponentu Popover2.
Instalaci provedete zadáním následujícího příkazu do terminálu:
npm install --save @blueprintjs/popover2
Nezapomeňte importovat styly balíčku do CSS souboru:
@import "@blueprintjs/popover2/lib/css/blueprint-popover2.css";
Po importu stylů můžete komponentu Popover2 začít používat k vytváření vyskakovacích oken ve vaší aplikaci.
Zde je příklad:
import React from "react";
import { Button } from "@blueprintjs/core";
import { Popover2 } from "@blueprintjs/popover2";function App() {
const popoverContent = (
<div>
<h3>Nadpis Popoveru</h3>
<p>Toto je obsah uvnitř popoveru.</p>
</div>
);return (
<div>
<Popover2 content={popoverContent}>
<Button intent="success" text="Klikni na mě" />
</Popover2>
</div>
);
}export default App;
Tento kód demonstruje vytvoření popoveru pomocí komponenty Popover2. Dále je zde definována proměnná popoverContent, která obsahuje JSX kód pro samotný obsah popoveru.
Komponenta Popover2 akceptuje popoverContent jako hodnotu pro svůj obsah. Vlastnost ‚content‘ definuje obsah, který se zobrazí ve vyskakovacím okně. V tomto případě je komponenta Button obalena komponentou Popover2, což zajistí zobrazení popoveru po kliknutí na tlačítko.
Základní vzhled popoveru je následující:
Vzhled obsahu popoveru lze dále upravit přidáním atributu className do JSX kódu pro popoverContent:
const popoverContent = (
<div className="popover">
<h3>Nadpis Popoveru</h3>
<p>Toto je obsah uvnitř popoveru.</p>
</div>
);
Následně můžete definovat příslušnou CSS třídu ve vašem CSS souboru:
.popover {
padding: 1rem;
background-color: #e2e2e2;
font-family: cursive;
}
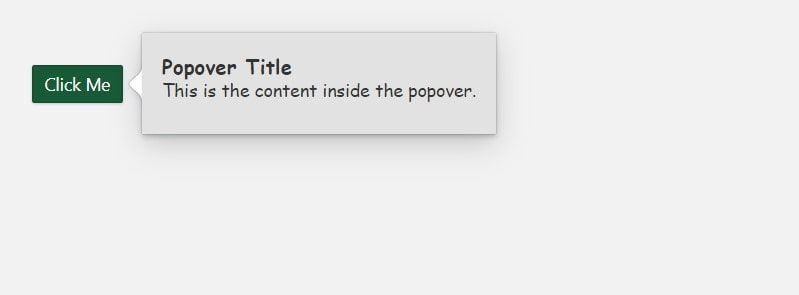
V tomto momentě by měl popover vypadat vizuálně lépe:

Komponenta Popover2 nabízí několik parametrů (props), které umožňují její konfiguraci podle potřeb. Mezi ně patří popoverClassName, onInteraction, isOpen, minimal a placement.
Parametr placement určuje preferovanou pozici popoveru vzhledem k cílovému prvku. Možné hodnoty jsou:
- auto
- auto-start
- auto-end
- top
- top-start
- top-end
- bottom
- bottom-start
- bottom-end
- right
- right-start
- right-end
- left
- left-start
- left-end
Prostřednictvím popoverClassName lze definovat název CSS třídy pro prvek popoveru. Nejprve si ve vašem CSS souboru vytvoříte CSS třídu a následně ji aplikujete pomocí tohoto parametru.
Například:
.custom-popover {
background-color: #e2e2e2;
box-shadow: 0 10px 15px -3px rgb(0 0 0 / 0.1);
border-radius: 12px;
padding: 1rem;
}
Po definování CSS třídy ji použijte pomocí popoverClassName pro aplikaci vlastního stylu na komponentu Popover2:
<Popover2
content={popoverContent}
placement="bottom-end"
popoverClassName="custom-popover"
minimal={true}
>
<Button intent="success" text="Klikni na mě" />
</Popover2>
Parametr minimal řídí vizuální styl popoveru. Akceptuje booleovskou hodnotu. Pokud je nastaven na true, popover bude mít minimální styl bez šipky a jednoduchého rámečku.
Vytváření upozornění
Upozornění, nebo také alerty, jsou zprávy zobrazující se na obrazovce, které informují uživatele o důležitých informacích nebo akcích. Běžně se používají pro zobrazení chybových hlášek, zpráv o úspěchu nebo varování.
Vytváření upozornění v Blueprint UI je podobné vytváření upozornění v Chakra UI. Komponenta Alert se používá pro zobrazení upozornění ve vaší React aplikaci pomocí Blueprint UI.
Zde je příklad:
import React from "react";
import { Alert, Button } from "@blueprintjs/core";function App() {
const [isOpen, setIsOpen] = React.useState(false);const handleOpen = () => {
setIsOpen(true);
};const handleClose = () => {
setIsOpen(false);
};return (
<div>
<Alert isOpen={isOpen} onClose={handleClose} confirmButtonText="Zavřít">
<p>Toto je upozornění.</p>
</Alert><Button text="Klikni na mě" intent="success" onClick={handleOpen} />
</div>
);
}export default App;
Tento příklad ukazuje import komponenty Alert z balíčku @blueprintjs/core. Komponenta Alert vykreslí na obrazovce výstražnou zprávu. Vyžaduje tři parametry: isOpen, onClose a confirmButtonText.
Parametr isOpen určuje viditelnost výstrahy. Pokud je nastaven na true, výstraha se zobrazí. Při nastavení na false se výstraha skryje. Parametr onClose je funkce, která se spustí, když uživatel výstrahu zavře.
Parametr confirmButtonText specifikuje text, který se má zobrazit na potvrzovacím tlačítku.
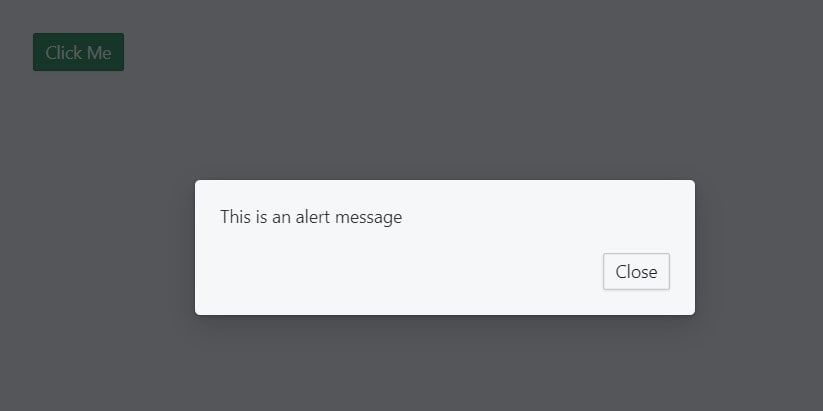
Upozornění v tomto příkladu bude vypadat následovně:

Vytváření toastů s Blueprint UI
Toasty jsou notifikace, které se zobrazují na obrazovce a informují uživatele o důležitých informacích nebo událostech. Jsou podobné výstrahám, avšak obvykle jsou méně rušivé a rychle mizí.
Pro vytvoření toastu ve vaší React aplikaci pomocí Blueprint UI použijte komponentu OverlayToaster. Komponenta OverlayToaster vytvoří instanci Toaster, která se následně používá pro vytváření jednotlivých toastů.
Zde je příklad:
import React from "react";
import { OverlayToaster, Button } from "@blueprintjs/core";const toasterInstance = OverlayToaster.create({ position: "top-right" });
function App() {
const showToast = () => {
toasterInstance.show({
message: "Toto je toast",
intent: "primary",
timeout: 3000,
isCloseButtonShown: false,
icon: "bookmark",
});
};return (
<div>
<Button text="Klikni na mě" intent="success" onClick={showToast} />
</div>
);
}export default App;
Výše uvedený kód používá metodu OverlayToaster.create pro vygenerování instance toasteru a určuje jeho pozici pomocí parametru position.
Dále definuje funkci showToast. Tato funkce využívá metodu show instance toasterInstance k zobrazení toastu při zavolání. Metoda show akceptuje objekt s parametry message, intent, timeout, isCloseButtonShown a icon.
Parametr message specifikuje textový obsah toastu, zatímco parametr intent definuje typ toastu. Vizuální styl toastu se odvíjí od jeho hodnoty.
Délku zobrazení toastu lze nastavit pomocí parametru timeout. Parametr icon definuje ikonu, která se má v toastu zobrazit. Prostřednictvím parametru isCloseButtonShown lze řídit, zda se v toastu zobrazí tlačítko pro zavření.
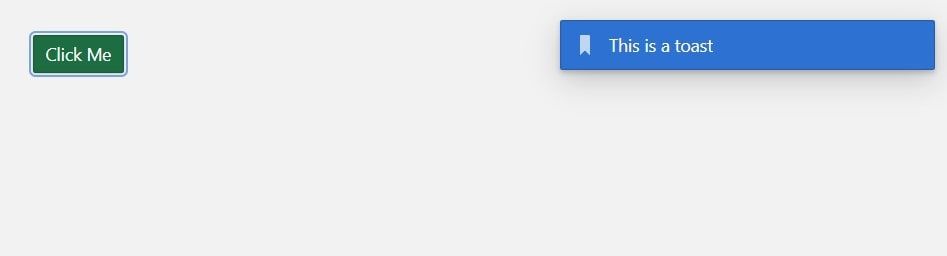
Výše uvedený kód vygeneruje pěkný toast po kliknutí na tlačítko, jak je vidět na obrázku níže.

Pokud hledáte způsob, jak ve vaší React aplikaci vytvářet vizuálně atraktivní toast upozornění, Blueprint UI je výborná volba. Poskytuje širokou škálu předdefinovaných komponent, které můžete využít k vytvoření upozornění odpovídajících stylu vaší aplikace.
Pokud však pracujete na menším projektu, který nevyžaduje všechny funkce Blueprint UI, React Toastify představuje odlehčenou alternativu pro tvorbu vizuálně přitažlivých upozornění.
Vylepšení uživatelské zkušenosti pomocí toastů, vyskakovacích oken a upozornění
V tomto článku jste se naučili, jak vytvářet vyskakovací okna, upozornění a toasty ve vaší React aplikaci pomocí Blueprint UI. Tyto komponenty jsou klíčové pro poskytování informací a zpětné vazby uživatelům a mohou výrazně zlepšit celkový uživatelský zážitek z vaší aplikace. S informacemi, které jste získali, můžete tyto komponenty snadno vytvářet s minimálním úsilím a přizpůsobením.