Kaskádové styly, známé jako CSS, představují jeden z pilířů moderního vývoje webových stránek. CSS samo o sobě není programovací jazyk, nýbrž deklarativní jazyk, který definuje, jakým způsobem se mají barvy, typografie a celkové rozvržení zobrazovat v jazycích pro strukturování obsahu, jako jsou HTML a XML.
Možnosti CSS jsou rozsáhlé. Konkrétně CSS Grid Layout nabízí sofistikovaný systém rozvržení, založený na mřížce s definovanými sloupci a řádky. Tento přístup umožňuje vytvářet složitější a flexibilnější rozvržení, než jaké byly dříve možné s použitím tabulek.
Pro ilustraci funkčnosti CSS Grid Layout si můžeme prohlédnout následující kód:
<!DOCTYPE html>
<html lang="cs">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Ukázka Grid Layout</title>
<style>
.the-grid {
display: grid;
grid-template-columns: auto auto auto;
background-color: #2196F3;
padding: 10px;
}
.grid-item {
background-color: rgba(30, 148, 38, 0.8);
border: 1px solid rgba(0, 0, 0, 0.8);
padding: 10px;
font-size: 20px;
text-align: center;
}
</style>
</head>
<body>
<div class="the-grid">
<div class="grid-item">1</div>
<div class="grid-item">2</div>
<div class="grid-item">3</div>
<div class="grid-item">4</div>
<div class="grid-item">5</div>
<div class="grid-item">6</div>
</div>
</body>
</html>
Po vykreslení tohoto kódu se zobrazí jednoduchá mřížka s šesti prvky.
Co je generátor CSS Grid Layout a proč ho používat?
Ačkoli je výše uvedený přístup vhodný pro tvorbu vizuálně složitých rozvržení, existuje efektivnější alternativa – generátory rozvržení mřížky. Tyto nástroje poskytují předpřipravené, ale přizpůsobitelné bloky kódu CSS Grid Layout, které můžete jednoduše začlenit do vaší webové aplikace.
Výhody používání generátorů rozvržení mřížky CSS jsou zřejmé:
- Zrychlení vývojového procesu: Generátory umožňují rychlé kopírování a vkládání kódu, což šetří čas a zjednodušuje implementaci rozvržení.
- Zajištění konzistentního designu: Používání generátorů CSS Grid Layout pomáhá udržovat jednotný vzhled na všech stránkách webové aplikace.
- Vzdělávací nástroj: Interakce s generátory umožňuje lépe pochopit, jak CSS mřížky fungují a jak je lze upravovat.
- Snadnější tvorba komplexních rozvržení: Generátory zjednodušují proces vytváření složitých rozvržení, která by jinak vyžadovala značné množství času a úsilí.
Zde je několik generátorů CSS mřížky, které vám mohou usnadnit tvorbu rozvržení:
Grid LayoutIt
Grid LayoutIt je nástroj, který umožňuje návrhářům definovat mřížky a vybírat oblasti pro své webové aplikace, čímž generuje odpovídající CSS kód.
Klíčové vlastnosti:
- Rozmanitost rozvržení: Umožňuje vytvářet explicitní i implicitní mřížky dle potřeby.
- Přizpůsobitelnost: Kód lze upravovat a přidávat prvky, aby vyhovoval konkrétním požadavkům.
- Snadné použití: Nástroj je intuitivní a přístupný i pro uživatele bez pokročilých znalostí kódu.
- Režim náhledu: Umožňuje vizualizovat finální vzhled rozvržení ještě před jeho implementací.
Grid LayoutIt je open-source projekt, jehož zdrojový kód je dostupný na GitHubu.
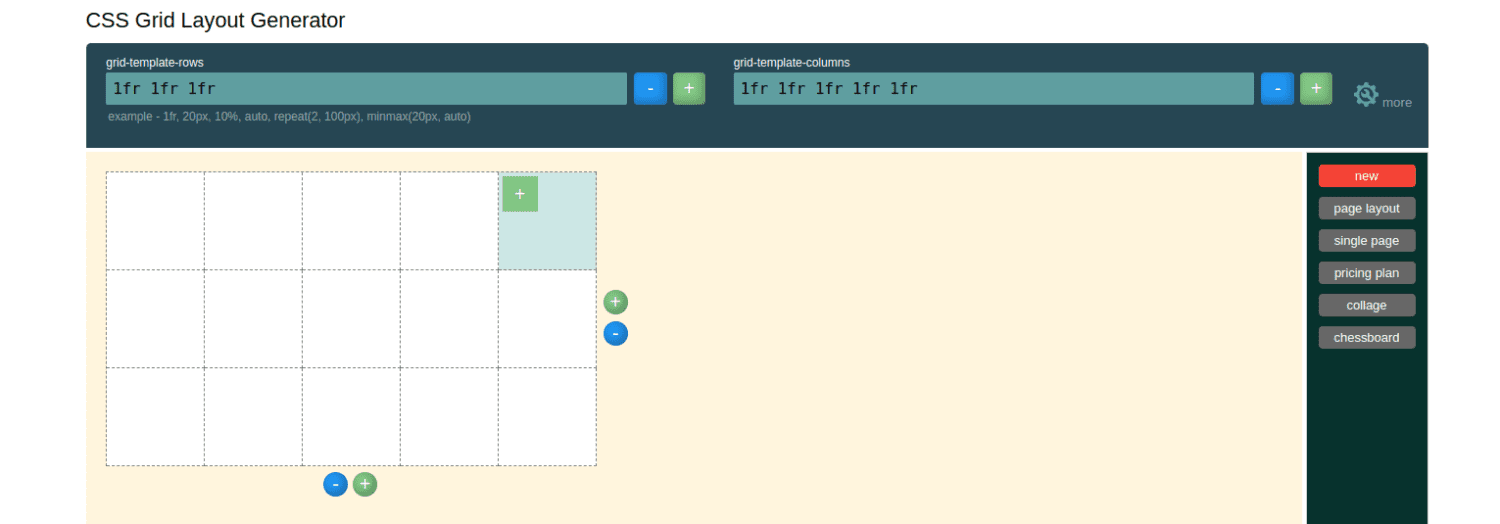
Dalším užitečným nástrojem je CSS Grid Layout Generator od Angry Tools, který umožňuje tvorbu dvourozměrných rozvržení. Poskytuje také vysvětlení základních konceptů mřížky CSS, jako je kontejner mřížky a položky mřížky.

Klíčové vlastnosti:
- Uživatelsky přívětivé rozhraní: Nástroj nabízí jednoduché rozhraní pro výběr ideálního rozvržení.
- Možnosti konfigurace: Umožňuje nastavit šablony sloupců a řádků, stejně jako mezery a výšku mřížek.
- Široká škála rozvržení: Nabízí rozvržení pro různé účely, od rozvržení stránek až po cenové plány.
- Náhled v reálném čase: Zobrazuje náhled rozvržení před exportem kódu do aplikace.
CSS Grid Layout Generator od Angry Tools je k dispozici zdarma.
CSS Grid Layout Generator.pw
Tento generátor se zaměřuje na mřížky s implicitními stopami a poskytuje online kompilátor pro vizualizaci finálního vzhledu rozvržení.

Klíčové vlastnosti:
- Přizpůsobitelnost: Umožňuje konfigurovat rozvržení prostřednictvím nastavení a upravovat nebo odstraňovat prvky.
- Responzivita: Umožňuje návrh rozvržení, které se adaptuje na různé velikosti obrazovky.
CSS Grid Layout Generator.pw je bezplatný a open-source projekt.
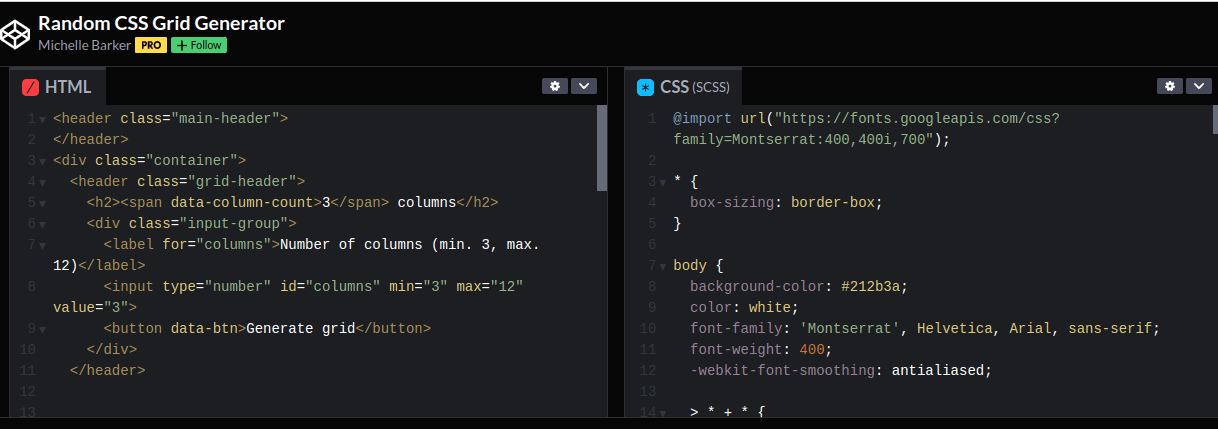
Náhodný generátor CSS mřížky
Tento generátor, hostovaný na Codepen, se vyznačuje jednoduchostí a rychlostí použití.

Klíčové vlastnosti:
- Snadné použití: Kód lze jednoduše zkopírovat a vložit.
- Přizpůsobitelnost: Umožňuje přidávat a odebírat prvky a nastavit počet sloupců.
- Vložitelnost: Kód lze vložit do aplikace pro snadné použití.
Random CSS Grid Generator je k dispozici zdarma.
CSS Grid Generator
Tento generátor umožňuje webovým designérům definovat počty sloupců a řádků pro generování CSS mřížek, které se přizpůsobí různým velikostem obrazovek.

Klíčové vlastnosti:
- Snadné použití: Nástroj je intuitivní a snadno se používá i pro začátečníky.
- Přizpůsobitelnost: Umožňuje definovat počet řádků a sloupců dle potřeby.
- Režim náhledu: Zobrazuje náhled generovaných mřížek.
CSS Grid Generator je bezplatný a open-source projekt.
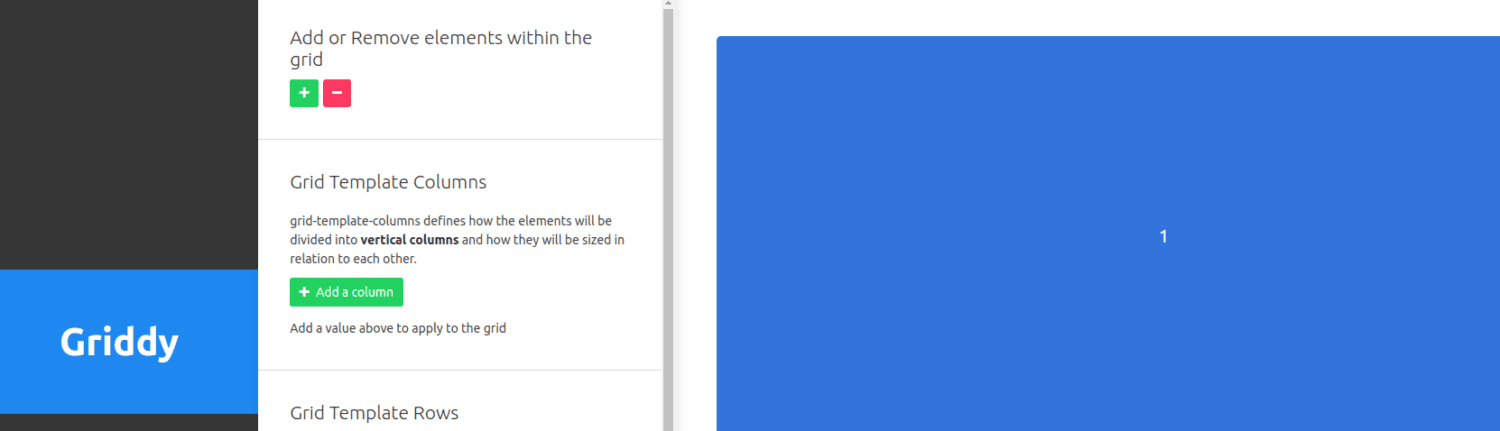
Griddy
Griddy je jednoduchý nástroj pro výuku CSS mřížky a integraci rozvržení do aplikace.

Klíčové vlastnosti:
- Snadné použití: Griddy je přístupný i bez pokročilých znalostí CSS.
- Online kompilátor: Zobrazuje náhled mřížek před kopírováním kódu.
- Přizpůsobitelnost: Umožňuje přidávat sloupce a řádky, a nastavovat mezery.
Griddy je k dispozici zdarma.
Grid Wiz
Grid Wiz je nástroj pro vytváření frameworků CSS Grid, který je dostupný jako balíček npm.

Instalace:
npm install grid-wiz
Import:
import gridWiz from „grid-wiz“;
Klíčové vlastnosti:
- Přizpůsobitelnost: Umožňuje nastavit velikost, počet sloupců, okapy a okraje mřížky.
- Responzivita: Generovaná rozvržení fungují na zařízeních s různými velikostmi obrazovky.
- Online kompilátor: Umožňuje vizualizovat kód pomocí vývojového serveru.
Grid Wiz je bezplatný a open-source projekt.
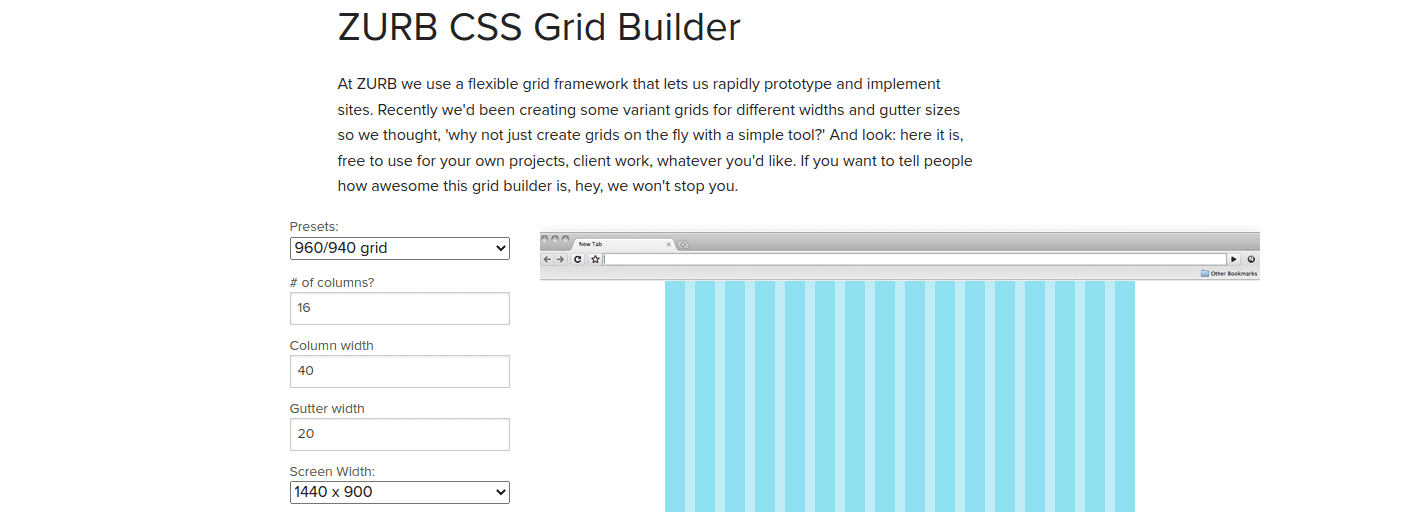
ZURB CSS Grid Builder
ZURB CSS Grid Builder je flexibilní framework pro návrh a prototypování mřížek.

Klíčové vlastnosti:
- Snadné použití: Není nutná instalace, stačí upravit nastavení a zkopírovat kód.
- Přizpůsobitelnost: Umožňuje měnit počet sloupců, šířku mezery a další parametry.
- Režim náhledu: Online kompilátor umožňuje zobrazit náhled.
ZURB CSS Grid Builder je bezplatný nástroj.
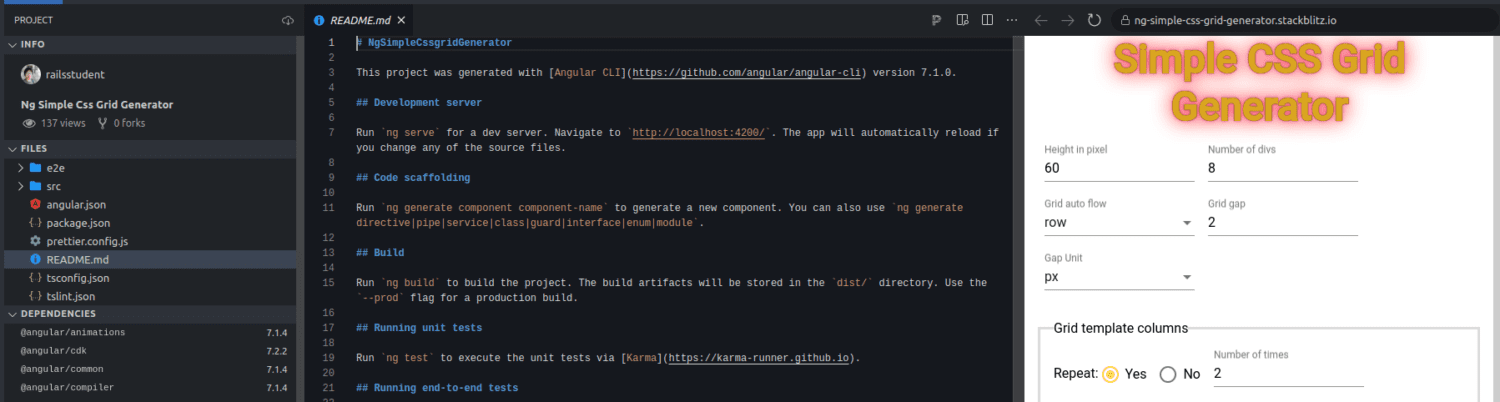
Ng Jednoduchý generátor CSS mřížky
Ng Simple CSS Grid Generator je úhlový generátor CSS mřížky, určený pro Angular projekty.

Klíčové vlastnosti:
- Snadné použití: Není nutná znalost Angularu ani pokročilé znalosti CSS.
- Přizpůsobitelnost: Umožňuje přidávat nebo odebírat prvky, definovat řádky a sloupce a výšku prvků.
- Online kompilátor: Zobrazuje náhled mřížky na vývojovém serveru.
Ng Simple CSS Grid Generator je bezplatný a open-source nástroj.
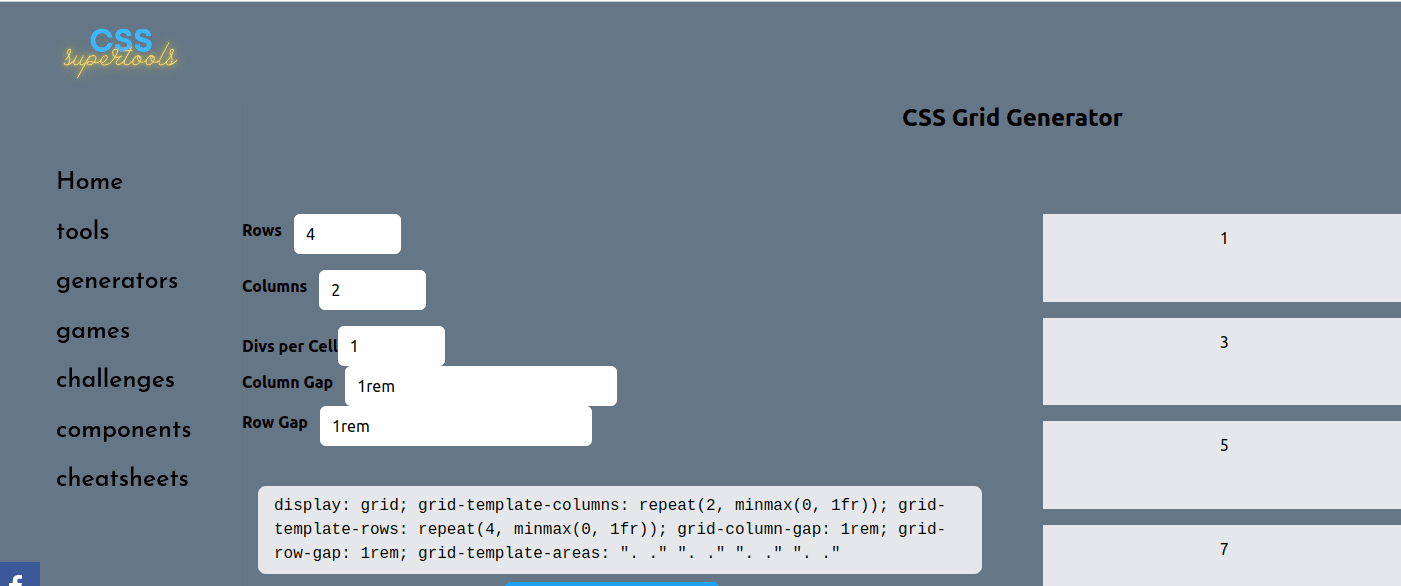
CSS Grid Generator od CSS Supertools umožňuje generovat komplexní rozvržení mřížky po zadání počtu řádků a sloupců.

Klíčové vlastnosti:
- Snadné použití: Nabízí výchozí kód pro mřížku se dvěma řádky a třemi sloupci.
- Přizpůsobitelnost: Umožňuje upravovat počet řádků a sloupců a mezery.
- Responzivita: Vytvořené mřížky reagují na různé velikosti obrazovek.
CSS Grid Generator od CSS Supertools je bezplatný nástroj.
Závěr
CSS Grid Layouts jsou neocenitelnými nástroji pro vývojáře a designéry, kteří usilují o snadno použitelné, vizuálně atraktivní a konzistentní rozvržení. Generátory CSS mřížky otevírají dveře k realizaci i těch nejodvážnějších designových vizí.
Volba konkrétního generátoru závisí na individuálních preferencích a specifických cílech projektu. V některých případech může být užitečné kombinovat více generátorů v rámci jedné aplikace.
Nezapomeňte také prozkoumat knihovny animací CSS pro další oživení vašich webových projektů.