Angular se řadí mezi nejpoužívanější javascriptové frameworky současnosti. Tento rámec využívá komponentovou architekturu, díky které vývojáři mohou rozdělit svůj kód na menší, opakovaně použitelné celky.
Ačkoli s Angularem můžete dosáhnout skvělých výsledků i samostatně, jeho kombinace s různými knihovnami uživatelského rozhraní (UI) vám otevírá ještě širší možnosti.
Knihovny UI pro Angular představují soubor předpřipravených komponent a kódů, které mohou vývojáři efektivně využívat při tvorbě aplikací v Angularu. Tyto knihovny nabízejí širokou škálu prvků, od formulářů a navigačních panelů, přes tlačítka, až po modální okna, a mnoho dalšího.
Jak knihovny Angular UI přispívají ke zlepšení uživatelského zážitku
- Úspora času: S knihovnami UI pro Angular nemusíte vše programovat od začátku. Například, pokud potřebujete formulář pro registraci uživatelů, můžete jej získat z knihovny a jen minimálně ho upravit.
- Kompatibilita napříč prohlížeči: Většina knihoven UI je důkladně testována na různých prohlížečích. To zajišťuje, že komponenty budou fungovat správně v různých prohlížečích.
- Konzistentní design uživatelského rozhraní: Ideální aplikace by měla mít jednotný a konzistentní design. Toho lze dosáhnout výběrem specifických komponent z knihovny Angular UI pro různé funkce ve vaší aplikaci.
- Zlepšená přístupnost: Knihovny Angular UI jsou navrhovány s ohledem na uživatele s různými potřebami. To zajišťuje, že váš web bude přístupný i pro osoby s postižením, které používají čtečky obrazovky.
- Responzivní design: V dnešní době uživatelé používají aplikace na mnoha zařízeních, od chytrých telefonů a tabletů až po stolní počítače. Většina knihoven UI je optimalizována pro různé velikosti obrazovek, takže vaše aplikace bude přístupná pro každého.
Zde je několik z nejlepších knihoven Angular UI.
Angular Material
Angular Material je knihovna komponent, kterou spravuje přímo tým Angular Components.
Funkce
- Bezproblémová integrace: Knihovna je vyvíjena a udržována týmem Angular, takže se nemusíte obávat problémů s kompatibilitou způsobených integrací třetích stran.
- Vysoce kvalitní komponenty: Komponenty jsou lokalizované a přístupné pro uživatele z celého světa. API je intuitivní a snadno použitelné.
- Kompatibilita mezi prohlížeči: Komponenty Angular Material fungují bez problémů na různých prohlížečích, jak na mobilních, tak na desktopových zařízeních.
- Přístupnost: Komponenty Angular Material jsou přístupné i pro osoby, které používají čtečky obrazovky, například Android Accessibility Suite a VoiceOver v Safari/Chrome.
- Univerzálnost: Můžete si vytvářet vlastní designy a přizpůsobovat je podle specifikací Material Design.
Angular Material je bezplatná open-source knihovna, jejíž kód je hostován na GitHubu.
ngx-bootstrap
Ngx-bootstrap je soubor komponent Bootstrap vytvořených pro Angular. Knihovna obsahuje velké množství ukázek, které vám pomohou se rychle naučit ji používat.
Funkce
- Rozšiřitelný kód: Knihovna je navržena v souladu s jasnými stylovými pravidly a pokyny, což usnadňuje čtení a údržbu kódu. Zároveň máte jistotu, že platforma podporuje nejnovější verzi Angular.
- Flexibilita: ngx-bootstrap je modulární knihovna. Všechny komponenty jsou rozšiřitelné a přizpůsobitelné, což vám umožňuje používat vlastní styly.
- Kompatibilita s hlavními verzemi Bootstrapu: Knihovna bez problémů pracuje s Bootstrapem 4 a Bootstrapem 5. Je k dispozici i pro Bootstrap 3, nicméně tato verze již není vyvíjena a udržována.
- Různorodost komponent: Komponenty jsou přehledně kategorizovány, což usnadňuje hledání a přidávání do vaší aplikace.
Ngx-bootstrap je bezplatný open-source projekt (s licencí MIT).
Clarity Angular
Clarity je framework HTML/CSS, který zahrnuje i komponenty pro Angular.

Knihovna je publikována jako dva npm balíčky: 1. obsahuje statické styly pro použití s HTML, 2. obsahuje komponenty pro Angular.
Zaměříme se na druhý zmíněný.
Funkce
- Přizpůsobitelnost: Clarity má širokou škálu komponent seskupených do různých kategorií. Tyto komponenty je možné upravovat na základě jejich komplexních designových principů.
- Škálovatelnost: Modulární architektura Clarity usnadňuje úpravy stávajících komponent a přidávání nových funkcí. Komponenty se tak mohou vyvíjet a růst s potřebami organizace.
- Zaměření na produkt: Tým Clarity úzce spolupracuje s produktovými týmy, což zaručuje, že vytvářejí komponenty zaměřené na potřeby uživatelů.
Clarity je bezplatná open-source knihovna uživatelského rozhraní.
Kendo UI for Angular
Kendo UI for Angular je soubor více než 100 nativních komponent, které mohou vývojáři používat při tvorbě aplikací v Angularu.

Funkce
- Plný nativní výkon Angularu: Všechny komponenty využívají plně funkcí Angularu, jako je Angular Universal Rendering a Ahead of Time Compilation.
- Rozmanitost komponent: Získáte všechny potřebné komponenty, ať už vyvíjíte malou nebo rozsáhlou firemní aplikaci.
- Přístupnost: Platforma splňuje standardy přístupnosti jako WAI-ARIA, Section 508 a WCAG 2.1.
- Přizpůsobitelnost: Komponenty Kendo UI pro Angular můžete používat ve výchozí podobě, nebo je můžete přizpůsobit dle vašich potřeb.
Kendo UI for Angular je placená knihovna. Nabízí 30denní zkušební verzi placených balíčků, které začínají na 999 USD za vývojáře.
Nebular
Nebular je vysoce přizpůsobitelná knihovna Angular User Interface, která nabízí více než 40 komponent. Knihovna se zaměřuje na elegantní návrhy, které lze snadno upravit.

Funkce
- Podpora SVG Eva Icons: Nejlepším formátem pro ikony je SVG. Nebular nabízí více než 480 univerzálních ikon, které můžete použít ve vaší aplikaci.
- 4 různá vizuální témata: Knihovna nabízí několik motivů, ze kterých si můžete vybrat, a upravit je dle potřeb vašeho brandu.
- Podpora vlastních CSS vlastností: Nebular má výkonný modul pro vytváření motivů, který podporuje vlastní CSS. Můžete deklarovat proměnné a opakovaně je používat ve vašem kódu.
- Konfigurovatelné možnosti: Při používání Nebularu můžete konfigurovat různé aspekty, od barev, velikostí a tvarů až po celkový vzhled.
Nebular je bezplatná open-source knihovna Angular UI.
Ant Design of Angular
Ant Design of Angular je knihovna komponent uživatelského rozhraní založená na Ant Design. Tato knihovna je ideální volbou pro podnikové i menší aplikace.

Funkce
- Napsáno v TypeScriptu: Knihovna je napsána v TypeScriptu, nadstavbě JavaScriptu, což zaručuje plně definované typy.
- Široká škála komponent: Ant Design of Angular nabízí více než 60 komponent.
- Přizpůsobitelnost: Komponenty můžete používat tak, jak jsou, nebo je upravit dle vašich požadavků.
- Podpora hlavních prohlížečů: Komponenty knihovny fungují perfektně ve většině prohlížečů, jako Chrome, Firefox a Safari.
- Internacionalizace: Ant Design of Angular podporuje více než tucet jazyků.
Všechny komponenty Ant Design of Angular jsou zdarma a open-source.
Onsen UI for Angular
Onsen UI for Angular je soubor komponent pro vytváření hybridních mobilních aplikací a PWA. Tato knihovna funguje také s VueJS, React a čistým JavaScriptem.

Funkce
- Nabízí přizpůsobení motivů: Vzhled Onsen UI je definován pomocí CSS komponent. Motiv lze upravit editací CSS komponent.
- Výkonné CLI a vývojářské nástroje: Je součástí Monaca, což vám umožňuje vytvářet aplikace z příkazového řádku.
- Jednoduché API: Onsen UI pro Angular má jednoduché, avšak výkonné API s komponentami, které se snadno zapojují do mobilních aplikací.
- Kompatibilita mezi prohlížeči: Je testována na bezproblémovou funkčnost v prohlížečích Android 4.4.4+, iOS 9+, Chrome a Safari.
Onsen UI for Angular je bezplatný open-source framework.
Taiga UI
Taiga UI je sada nástrojů Angular UI, která sestává z několika základních knihoven. Knihovna obsahuje více než 130 komponent a různé nástroje, ze kterých si můžete vybírat.

Funkce
- Modulárnost: Knihovna využívá mechanismus sekundárních vstupních bodů, což vám umožňuje importovat pouze jednotlivé položky z knihovny a minimalizovat nadbytečný kód ve vaší aplikaci.
- Přizpůsobitelnost: Komponenty Taiga UI přicházejí s bloky kódu, které si můžete přizpůsobit dle potřeb vaší aplikace.
- Agonistický přístup: Knihovna se stará o základní strukturu UX, vy se tak můžete soustředit na funkčnost komponent. Komponenty jsou flexibilní a vhodné pro různé způsoby použití.
Taiga UI je open-source knihovna.
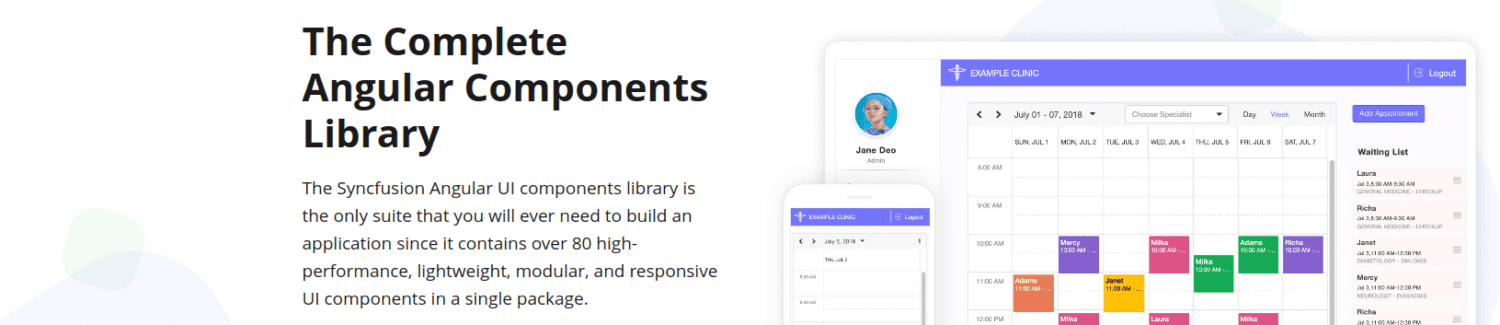
Syncfusion Angular UI Components
Syncfusion Angular UI Components je soubor více než 80 komponent uživatelského rozhraní pro vytváření aplikací v Angularu.

Funkce
- Responzivní design: Komponenty této knihovny můžete používat na různých velikostech obrazovek.
- Modulární design: Komponenty jsou navrženy jako samostatné moduly. Výsledkem je lépe organizovaný kód a jeho adaptabilita.
- Dotyková podpora: Komponenty od Syncfusion Angular UI Components reagují na dotyková zařízení.
- Skvělé vestavěné motivy: Knihovna obsahuje motivy z designů CSS Fabric, Material, Bootstrap a Tailwind.
- Podpora různých frameworků: Knihovnu můžete používat s Reactem, VueJS, Blazorem a čistým JavaScriptem.
Syncfusion Angular UI Components je placená knihovna s cenami od 395 $ / měsíc pro tým do 5 členů.
PrimeNG
PrimeNG je soubor nativních komponent Angular UI. Komponenty jsou pro usnadnění práce vývojářů seskupeny do kategorií Tlačítka, Formuláře, Menu, Data a Soubory.

Funkce
- Kompatibilita: Nemusíte se obávat, že by vaše aplikace mohla zastarat, protože PrimeNG je vždy kompatibilní s nejnovější verzí Angular.
- Přístupnost: PrimeNG je přístupné i pro osoby s postižením, protože je navrženo s ohledem na přístupnost.
- Přizpůsobitelné motivy: Knihovna obsahuje více než tucet základních šablon, které můžete použít k vytvoření a přizpůsobení motivu pro vaši aplikaci.
- Rozšiřitelnost: Komponenty z PrimeNG jsou přizpůsobitelné, což vám umožňuje rozšířit jejich funkčnost.
PrimeNG je bezplatná open-source knihovna uživatelského rozhraní.
Závěr
Knihovny Angular UI vám pomohou vytvářet aplikace s profesionálním uživatelským rozhraním. Výběr knihovny se bude lišit v závislosti na funkcích, které chcete implementovat, typu aplikace a vašich preferencích.
Pro dosažení různých cílů můžete ve stejné aplikaci použít i několik různých knihoven. Tyto knihovny jsou navíc kompatibilní s většinou frameworků AngularJS, čímž se rozšiřuje funkcionalita Angularu.