Základní informace
- HTML seznamy jsou klíčové pro uspořádání a zobrazení dat na webových stránkách. Rozlišujeme tři základní typy: seřazené, neseřazené a popisné seznamy.
- Seřazené seznamy používají čísla nebo jiné znaky k označení pořadí položek. Atribut `type` umožňuje změnu stylu číslování, zatímco `start` a `reversed` mění počáteční pozici a směr pořadí.
- Neseřazené seznamy seskupují související položky bez ohledu na jejich pořadí. Vzhled odrážek lze měnit pomocí CSS.
HTML seznam je základní stavební prvek pro seskupování souvisejících dat na webu. Bez ohledu na to, zda vytváříte menu, prezentujete zboží v akci nebo chcete složitá data zobrazit přehledně, následující typy seznamů vám usnadní práci.
Existují tři hlavní druhy HTML seznamů, z nichž každý má svůj specifický význam ve struktuře webu.
1. Seřazený seznam
Seřazený seznam v HTML umožňuje seskupit položky v určitém pořadí. Pro vytvoření nového seřazeného seznamu použijte značku `
- `. Tato značka obklopuje jednotlivé prvky seznamu, označené značkou `
- `. Každá značka `
- ` reprezentuje jednu položku v seznamu.
<ol> <li>Položka 1</li> <li>Položka 2</li> <li>Položka 3</li> <li>Položka 4</li> </ol>
Tento kód vygeneruje následující výstup:
Standardně se u seřazeného seznamu používá číselné pořadí, ale pomocí atributu `type` to můžete změnit. Atribut `type` umožňuje zvolit, jak se má seznam číslovat – můžete použít písmena abecedy (malá i velká), čísla nebo římské číslice (malé i velké).
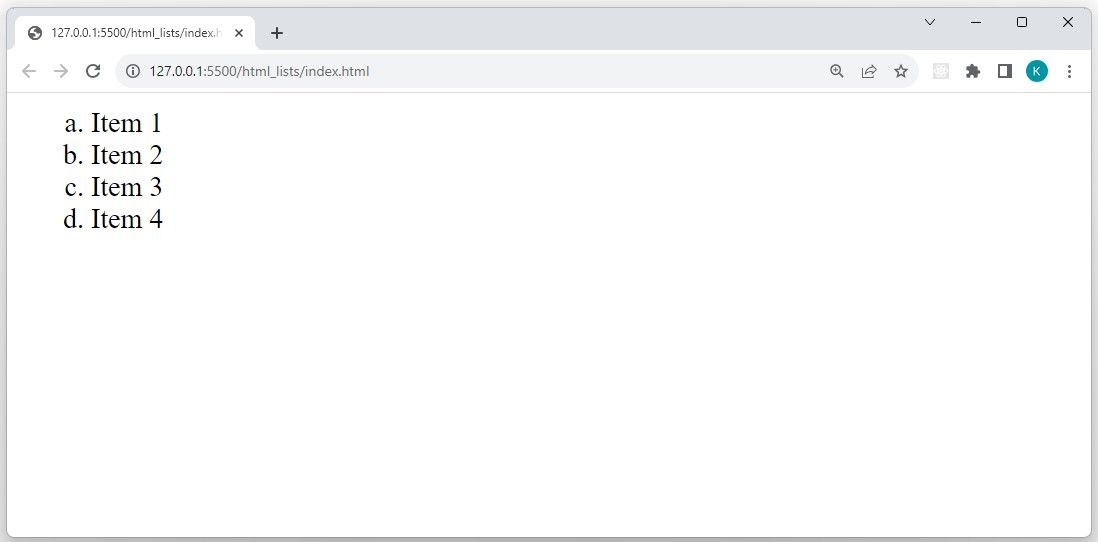
<ol type="a"> <li>Položka 1</li> <li>Položka 2</li> <li>Položka 3</li> <li>Položka 4</li> </ol>
Přidání atributu `type` do značky `
- ` změní zobrazení seznamu následovně:

Kromě atributu `type` lze se značkou `
- ` použít další dva atributy: `start` a `reversed`.
Atribut `start` umožňuje nastavit počáteční hodnotu číslování pomocí celočíselné hodnoty. Například, pokud do `
- ` přidáte `start=“3″`, bez udání typu, seznam začne číslovat od čísla tři. Pokud zadáte `type=“a“` nebo `type=“I“`, číslování začne od c nebo III.
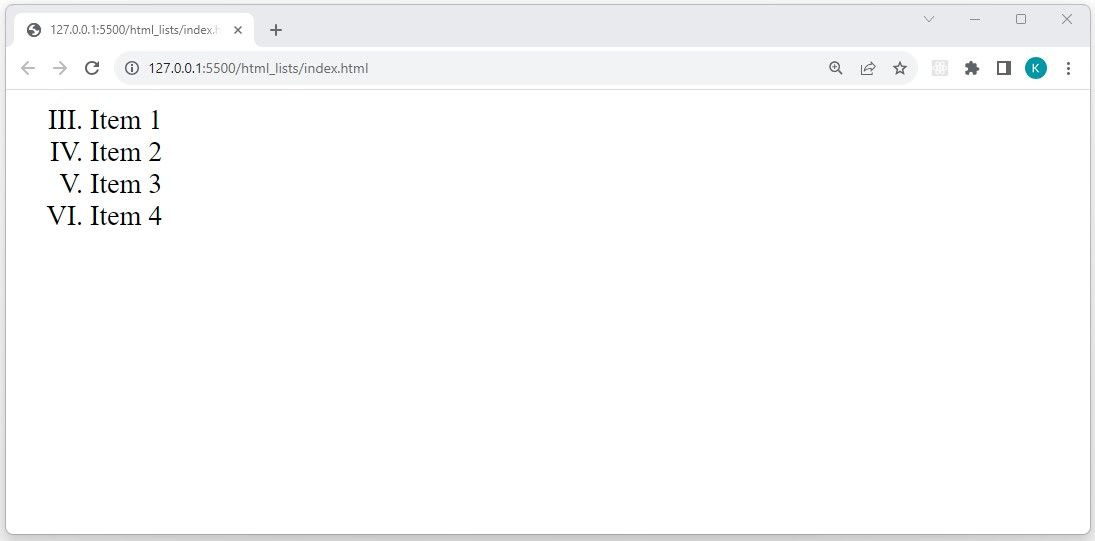
<ol type="I" start="3"> <li>Položka 1</li> <li>Položka 2</li> <li>Položka 3</li> <li>Položka 4</li> </ol>
Výše uvedený kód vygeneruje tento výstup:

Atribut `reversed` umožňuje obrátit pořadí seznamu. Přijímá booleovskou hodnotu, a jeho standardní nastavení je `false`.
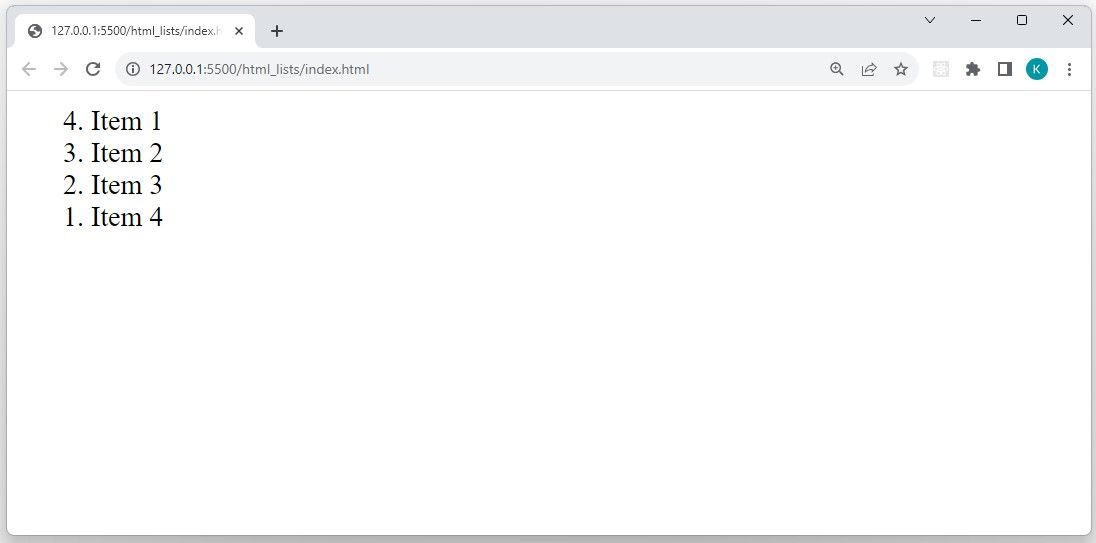
<ol reversed="true"> <li>Položka 1</li> <li>Položka 2</li> <li>Položka 3</li> <li>Položka 4</li> </ol>
Tento kód se zobrazí v prohlížeči takto:

2. Neseřazený seznam
Neseřazený seznam se používá k seskupení souvisejících položek, u kterých nezáleží na jejich pořadí. Prohlížeč ve výchozím nastavení označuje jednotlivé položky odrážkou.
Pro vytvoření neseřazeného seznamu použijte značku `
- ` jako obalující prvek a `
- ` pro každou jednotlivou položku:
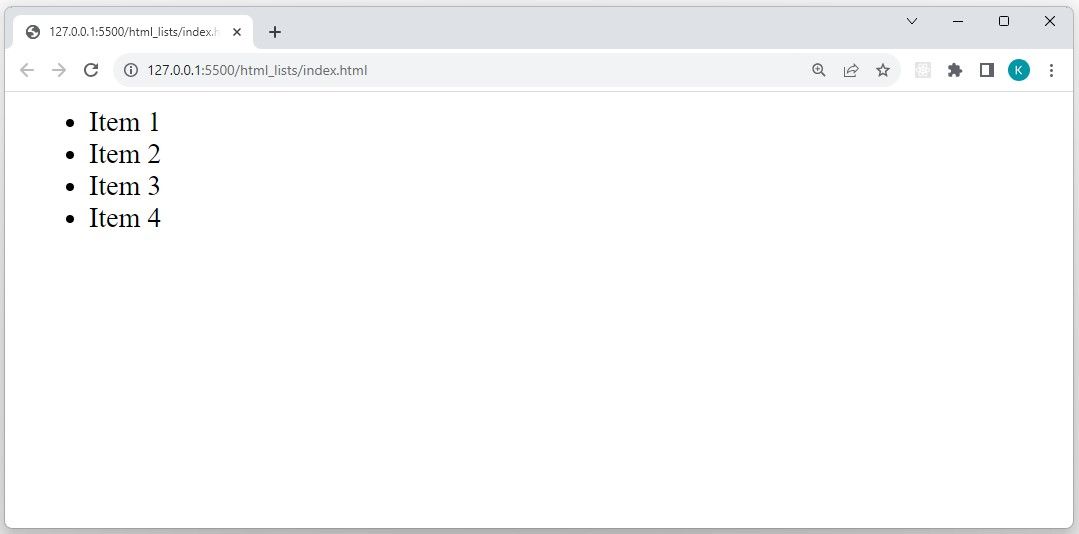
<ul> <li>Položka 1</li> <li>Položka 2</li> <li>Položka 3</li> <li>Položka 4</li> </ul>
Tento kód se zobrazí následovně:

Standardním stylem pro odrážky v neseřazeném seznamu je plný kruh. Dříve bylo možné stylovat odrážky pomocí atributu `type`. Nicméně, atribut `type` pro neseřazené seznamy je zastaralý. Doporučuje se používat CSS vlastnost `list-style-type`.
<style>
ul { list-style-type: square; }
</style>
Výše uvedený kód změní výstup následovně:

Vlastnost CSS `list-style-type` umožňuje použít různé styly odrážek, včetně prázdných kruhů, vlastních obrázků, ikon nebo symbolů. S použitím CSS, které mění rozvržení položek seznamu, můžete neseřazené seznamy použít i pro vytváření navigačních panelů.
Vnořené seznamy
Vnořený seznam je seznam vložený do jiného seznamu. Vnořené seznamy lze vytvořit kombinací seřazených a neseřazených seznamů. Tyto struktury mohou reprezentovat komplexnější hierarchie.
<h3>Instrukce pro přípravu těstovin s kuřecím masem</h3>
<ol>
<li>Uvařte těstoviny.</li>
<li>
Ochutte kuřecí prsa.
<ul>
<li>Sůl a pepř</li>
<li>Paprika</li>
<li>Česnekový prášek</li>
<li>Italské koření</li>
</ul>
</li>
<li>Na pánvi rozehřejte olivový olej na středně vysoké teplotě.</li>
<li>Přidejte kuřecí prsa a smažte 5 minut.</li>
<li>Do prázdného hrnce přidejte smetanu ke šlehání a parmezán.</li>
<li>Přidejte těstoviny a nakrájené kuře do smetanové omáčky.</li>
</ol>
Tento kód se zobrazí v prohlížeči takto:

3. Popisný seznam
Popisný seznam umožňuje vytvořit seznam termínů a jejich přidružených popisů. Značka `
- ` vytváří nový popisný seznam a používá se spolu se značkami `
- ` (definovaný termín) a `
- ` (popis termínu).
<h3>Oblíbené notebooky</h3>
<dl>
<dt>MacBook Pro</dt>
<dd>
Poskytuje až 22 hodin výdrže baterie,
má pokročilou kameru a magickou klávesnici s Touch ID.
</dd>
<dt>MSI GS76 Stealth</dt>
<dd>
Výkonný herní notebook se superrychlou grafikou a přizpůsobitelnými klávesami.
</dd>
</dl>
Výše uvedený kód vygeneruje následující výstup:

Používejte správný HTML seznam pro uspořádání obsahu
Volba HTML seznamu by se měla odvíjet od toho, jaký obsah chcete uživatelům prezentovat. Pokud například chcete vytvořit sekvenční seznam, jako jsou kroky pro přípravu jídla nebo dokončení úkolu, je seřazený seznam tou nejlepší volbou.
Pokud ale chcete seskupit související informace, které nevyžadují posloupnost kroků (například kontrolní seznam), je vhodnější neseřazený seznam. Dále, pokud chcete vytvořit glosář nebo seznam často kladených otázek, popisný seznam bude nejvhodnější.