JavaScript, známý také jako JS, je univerzální a hojně využívaný programovací jazyk. Nicméně, jeho náchylnost k chybám a nedokonalostem často vyvolává u vývojářů frustraci.
JS je klíčový pro zajištění interaktivity na straně klienta ve webových aplikacích. Bez něj by webové stránky mohly být statické a nudné. Nicméně, občasné nedostatky tohoto jazyka vedou k tomu, že vývojáři k němu cítí smíšené pocity.
Chyby v JavaScriptu mohou vést k neočekávanému chování aplikací a negativně ovlivnit uživatelský zážitek. Výzkum provedený na University of British Columbia (UBC) se zaměřil na identifikaci hlavních příčin a dopadu chyb v JavaScriptu. Výsledky studie odhalily běžné vzorce, které snižují výkon programů napsaných v JS.
Následující koláčový graf ilustruje zjištění vědců:
V tomto blogovém příspěvku prozkoumáme některé z hlavních příčin chyb v JavaScriptu, které byly odhaleny ve studii (a další, s nimiž se běžně setkáváme), a ukážeme, jak snížit náchylnost vašich aplikací k selhání.
Problémy související s DOM
Objektový model dokumentu (DOM) je klíčový pro interaktivitu webových stránek. DOM umožňuje manipulovat s obsahem, stylem a strukturou webové stránky. Právě potřeba vytvářet interaktivní webové stránky v HTML, a tedy manipulovat s DOM, vedla k vývoji JavaScriptu.
I přes vývoj backendových technologií JavaScriptu, jako je Node.js, je práce s DOM stále významnou částí využití tohoto jazyka. Z toho důvodu je DOM častým zdrojem chyb v JavaScriptových aplikacích.
Studie o hlášení chyb v JavaScriptu zjistila, že problémy související s DOM jsou zodpovědné za většinu chyb, konkrétně za 68 %.
Například někteří programátoři dělají chybu, že odkazují na prvek DOM dříve, než je tento prvek načten, což vede k chybám v kódu.
<!DOCTYPE html>
<html>
<body>
<script>
document.getElementById("container").innerHTML = "Běžné chyby v JS";
</script>
<div id="container"></div>
</body>
</html>
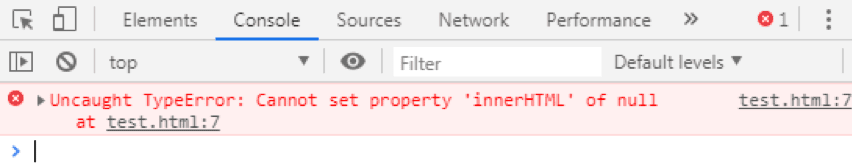
Pokud se tento kód spustí v prohlížeči Chrome, vyvolá chybu, kterou lze vidět v konzoli pro vývojáře:

Chyba se objeví, protože JavaScriptový kód se obvykle spouští v pořadí, v jakém je v dokumentu uveden. Proto prohlížeč v momentě spuštění kódu ještě nezná prvek <div>, na který se odkazuje.
K vyřešení tohoto problému existuje několik způsobů. Nejjednodušší je přesunout definici <div id=“container“></div> před začátek značky <script>. Můžete také využít JavaScriptovou knihovnu jako jQuery, abyste se ujistili, že DOM je načten předtím, než k němu budete přistupovat.
<!DOCTYPE html>
<html>
<body>
<div id="container"></div>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script>
document.getElementById("container").innerHTML = "Běžné chyby v JS";
</script>
</body>
</html>
Chyby syntaxe
K chybám syntaxe dochází, když JavaScriptový interpret nedokáže spustit kód, který je syntakticky nesprávný. Pokud při vytváření aplikace interpret narazí na tokeny, které neodpovídají standardní syntaxi JavaScriptu, vyvolá chybu. Podle studie o hlášení chyb v JavaScriptu jsou tyto chyby zodpovědné za 12 % všech chyb v jazyce.
Mezi hlavní příčiny syntaktických chyb v JavaScriptu patří gramatické chyby, jako jsou chybějící závorky nebo nespárované závorky.
Například při použití podmíněných příkazů pro řešení více podmínek se může stát, že zapomenete na závorky, což vede k syntaktickým chybám.
Podívejme se na následující příklad.
if((x > y) && (y < 77) {
//další kód
}
Ano, chybí zde pravá závorka v podmínce. Všimli jste si chyby ve výše uvedeném kódu?
Opravme to.
if ((x > y) && (y < 77)) {
//další kód
}
Chcete-li se vyhnout těmto syntaktickým chybám, věnujte čas studiu gramatických pravidel JavaScriptu. S dostatečnou praxí kódování můžete snadno identifikovat gramatické chyby a zabránit jejich vnesení do vašich aplikací.
Nesprávné použití nedefinovaných a nulových klíčových slov
Někteří vývojáři JavaScriptu si nejsou jistí, jak správně používat klíčová slova `undefined` a `null`. Studie ukázala, že nesprávné použití těchto klíčových slov je příčinou 5 % všech chyb v JavaScriptu.
Klíčové slovo `null` se používá pro přiřazení proměnné, která nemá hodnotu. Je překvapivé, že `null` je v JavaScriptu také považován za objekt.
Zde je příklad:
var codeJS = null;
console.log(codeJS);
//výstup je null
console.log(typeof codeJS);
//výstup je object
Na druhou stranu, `undefined` znamená, že proměnná nebo jakákoli vlastnost, která byla deklarována, nemá přiřazenou hodnotu, nebo že nebyla deklarována vůbec. `undefined` je datový typ sám o sobě.
Zde je příklad:
var codeJS;
console.log(codeJS);
//výstup je undefined
console.log(typeof codeJS);
//výstup je undefined
Zajímavé je, že pokud se operátory rovnosti a identity použijí pro porovnávání `null` a `undefined`, druhý z nich je nepovažuje za ekvivalentní.
console.log(null==undefined); //výstup je true console.log(null===undefined); //výstup je false
Znalost správného použití klíčových slov `null` a `undefined` vám pomůže předcházet chybám v kódu JavaScriptu.
Nedefinované metody
Dalším běžným zdrojem chyb v JavaScriptu je volání metody, která nebyla dříve definována. Vědci z UBC zjistili, že tato chyba je příčinou 4 % všech chyb v JavaScriptu.
Zde je příklad:
var coder = {
name: "Peter",
age: 27,
speak() {
console.log(this.name);
}
};
coder.speakNow();
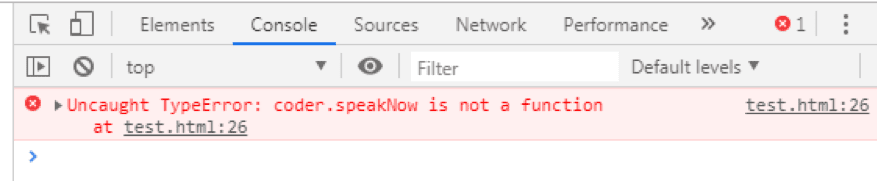
Zde je chyba, která se objeví v konzoli pro vývojáře v prohlížeči Chrome:

K této chybě dochází proto, že funkce `speakNow()` nebyla v kódu JavaScript definována.
Nesprávné použití příkazu `return`
V JavaScriptu se příkaz `return` používá k ukončení funkce a vrácení její hodnoty. Nesprávné použití příkazu `return` může ovlivnit optimální výkon aplikací. Studie ukázala, že nesprávné použití `return` způsobuje 2 % všech chyb v JavaScriptových aplikacích.
Například někteří programátoři JavaScriptu dělají chybu, když nesprávně rozdělují příkaz `return` na více řádků.
Zatímco můžete rozdělit příkaz JavaScriptu na dva řádky a získat správný výstup, rozdělení příkazu `return` na více řádků může způsobit problémy.
Zde je příklad:
function number(n) {
var add = 5;
return;
n + add;
}
console.log(number(10));
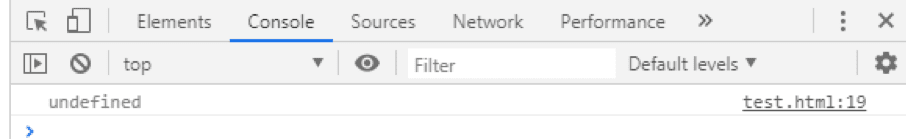
Po spuštění výše uvedeného kódu se v konzoli pro vývojáře v prohlížeči Chrome zobrazí chyba `undefined`:

Proto byste se měli vyhnout rozdělování příkazů `return` v kódu JavaScriptu.
Závěr
JavaScript jako programovací jazyk na straně klienta nabízí obrovské možnosti pro podporu funkcí moderních webových aplikací. Pokud však nerozumíte jeho specifikům, může být výkon vašich aplikací ohrožen.
Navíc vývojáři JavaScriptu potřebují spolehlivé nástroje pro řešení problémů s výkonem jejich aplikací a rychlé odhalování chyb.
Komplexní sada testovacích nástrojů vám umožní s jistotou identifikovat anomálie, které snižují výkon vašeho webu. To je klíčové pro zlepšení výkonu webu a dosažení optimálního uživatelského zážitku.
Přejeme vám šťastné a bezchybné programování v JavaScriptu!
Článek napsal Alfrick Opidi