Ať už jste v programování nováčkem nebo ostříleným vývojářem, online kódovací prostředí představují skvělý nástroj pro sdílení znalostí a vzájemné učení.
Kódovací prostředí, často nazývané i hřiště pro kód, je online služba, kde můžete vytvářet, kompilovat (nebo spouštět) a sdílet kód s ostatními. Umožňují také zkoumat a experimentovat s cizím kódem.
Pokud se věnujete vývoji webových aplikací a pilujete své schopnosti v HTML či CSS, kódovací hřiště vám poslouží pro rychlé vytváření jednoduchých webových stránek přímo v prohlížeči. Navíc můžete využít inspiraci z projektů, které na těchto platformách vznikají, a brát je jako studijní materiál.
Na druhou stranu, jestliže jste profesionální vývojář a chcete se pochlubit svými výtvory, kódovací hřiště jsou ideálním místem k prezentaci vaší práce.
Výhodou těchto platforem je i fakt, že většina z nich nabízí bezplatnou verzi a výsledky vašeho kódu můžete jednoduše vložit na svůj web.
Pojďme se podívat na některé z nich!
JSFiddle
JSFiddle je webové kódovací hřiště, kde můžete testovat HTML, CSS a JavaScript. Projekt vznikl jako koncept v roce 2009 a dnes se řadí k největším a nejpopulárnějším hřištím pro kód.
Můžete si založit bezplatný účet, ukládat své návrhy a také si rozvětvovat kódy od ostatních uživatelů.
Další výjimečnou funkcí JSFiddle jsou kolaborativní relace. Během kódování můžete vytvořit relaci s audio chatem.
Pokud jste bloger a chcete do svých článků vkládat výsledky a zdrojový kód, JSFiddle se nabízí jako skvělé řešení.
V době psaní tohoto článku platforma nepodporuje další rozšířené programovací jazyky jako Python, Go nebo PHP, takže neočekávejte, že s ní vytvoříte full-stack aplikaci.
Funkce
- Bezplatná platforma
- Minimalistické rozhraní
- Podpora HTML, CSS a JS
- Možnost rozvětvovat libovolný veřejný kód na platformě
- Spolupráce s ostatními pomocí audio chatu přímo na webu
- Kvalitní dokumentace
Podobně jako u většiny těchto platforem, i zde existuje placená verze „extra”, která pomáhá udržovat službu v provozu. Pokud na platformě hodně závisíte, zvažte její podporu.
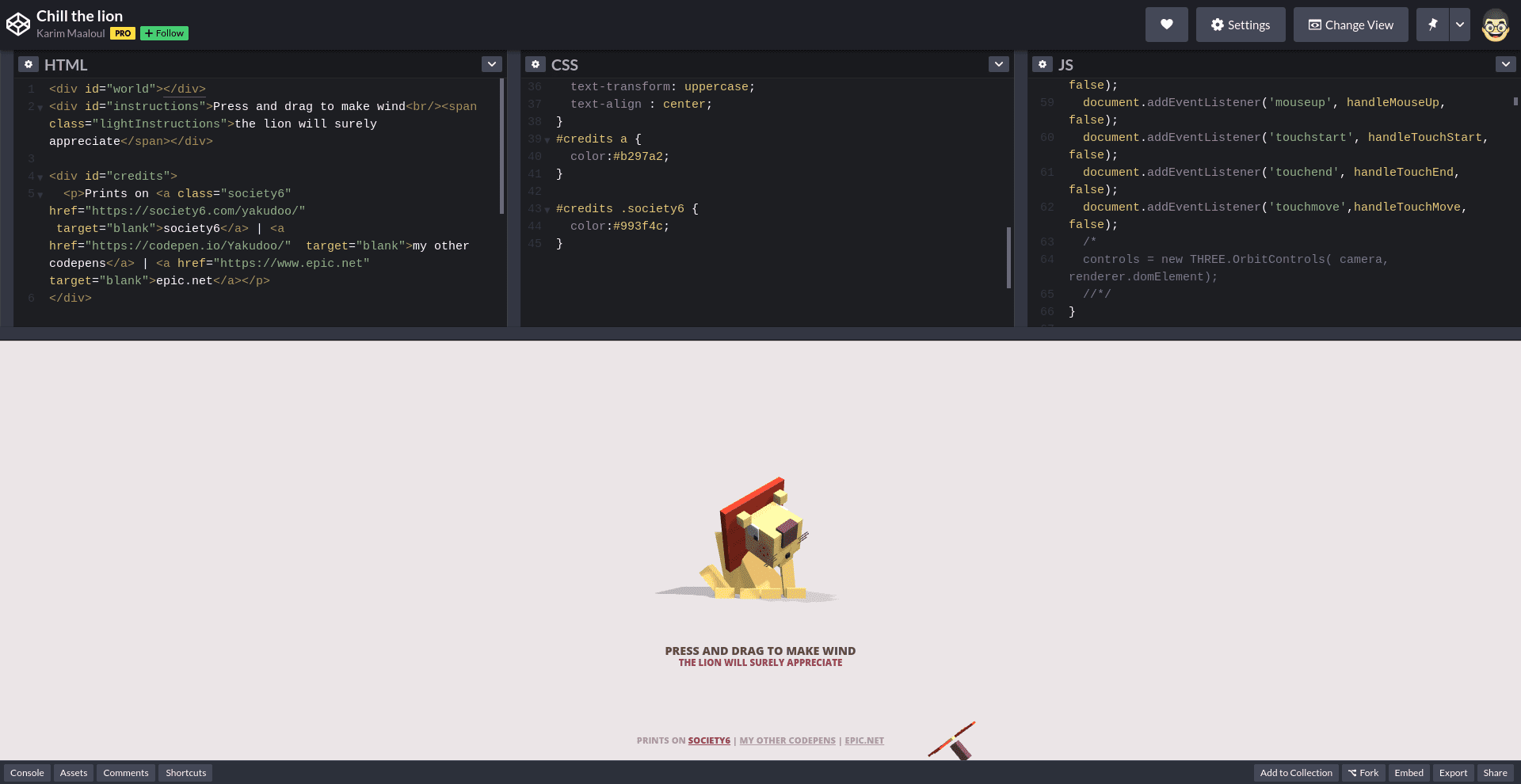
Codepen
Codepen není jen hřiště pro kód, ale i komunita vývojářů, kteří se chtějí zdokonalovat a sdílet své nejlepší práce.

S více než 6 miliony uživateli je to jeden z nejpopulárnějších online editorů kódu pro frontend vývoj. Pokud se učíte frontend, Codepen vám může posloužit jako inspirace a motivace k dalšímu učení.
A co se týče zkušených vývojářů?
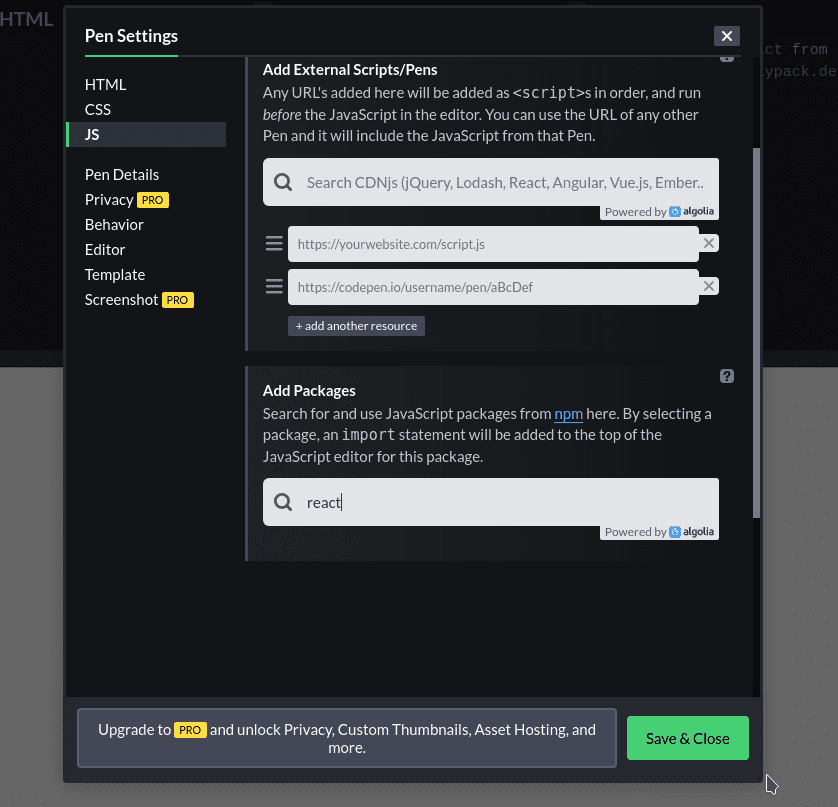
Codepen nabízí uživatelsky přívětivé prostředí s třemi panely pro kódování v HTML, CSS a JS. Má zabudovanou podporu pro JavaScript a CSS preprocesory, jako jsou TypeScript a Sass. Jestliže používáte npm balíčky, můžete je nainstalovat z panelu nastavení.

Funkce
- Volitelný pro plán
- Jednoduchý a intuitivní editor kódu
- Aktivní komunita
- Většina kódů je open source
- Ideální platforma pro trénink frontendu
CodeSandbox
Vytváření prototypů webových stránek může být obtížné, pokud nemáte vhodné nástroje. S CodeSandbox by se rychlé vytváření webových stránek mělo stát bezproblémovou záležitostí.
Jak napovídá název, CodeSandbox poskytuje sandboxové prostředí pro frontend vývoj.

CodeSandbox má integraci s GitHubem, nástroje pro ladění a upravitelné prostředí podobné VS Code. Platforma nabízí vše, co potřebujete pro okamžité zahájení kódování.
Pokud je vaší prioritou spolupráce, stačí sdílet odkaz na váš sandbox a můžete začít programovat s kolegy v reálném čase.
Můžete se podívat na ručně vybraný seznam nejlepších sandboxů.
Výčet všech funkcí CodeSandboxu by byl na dlouho, proto se zaměříme na ty klíčové.
Funkce
- Integrace s GitHubem
- Editor Monaco, který pohání populární VScode
- Platforma zaměřená na spolupráci
- Nasazení na Vercel nebo Netlify
- Ladící nástroje
- Připravené testovací rámce
- Podpora npm
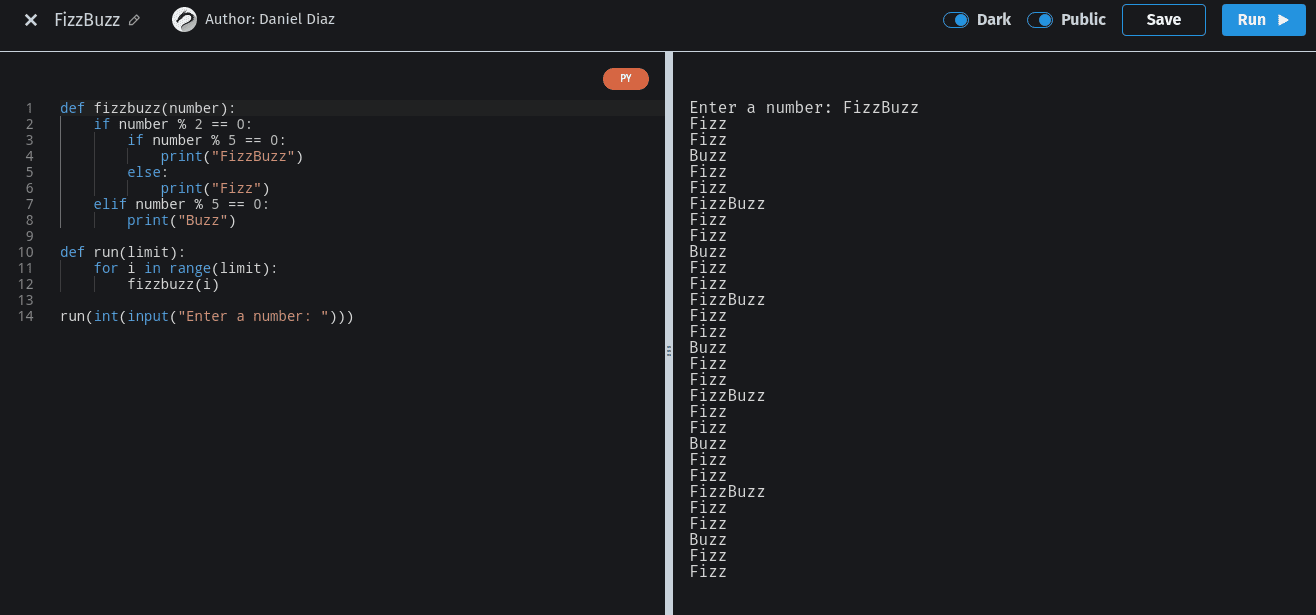
Sololearn
Populární platforma pro výuku kódování Sololearn má vlastní kódovací hřiště pro vývoj webu.
Upřímně řečeno, nejedná se o plnohodnotné IDE jako ostatní editory, které jsme v tomto článku zmínili. Nabízí však prostředí bez zbytečných rozptýlení, kde můžete psát a spouštět kód.
Pro začátečníky s programováním by to mělo být více než dostatečné.
Další výhodou Sololearnu je jeho komunita a podpora několika programovacích jazyků – což se hodí, pokud si chcete pohrát i s jinými technologiemi.

Funkce
- Zdarma s vaším Sololearn účtem
- Jednoduchý online editor kódu
- Velká komunita pro sdílení kódu
- Podpora více jazyků
- Propojení s kurzy Sololearn
Shrnuto, kódovací hřiště Sololearn sice není nabité funkcemi, ale splní svůj účel. Pokud už patříte mezi miliony uživatelů Sololearnu, měli byste ho vyzkoušet.
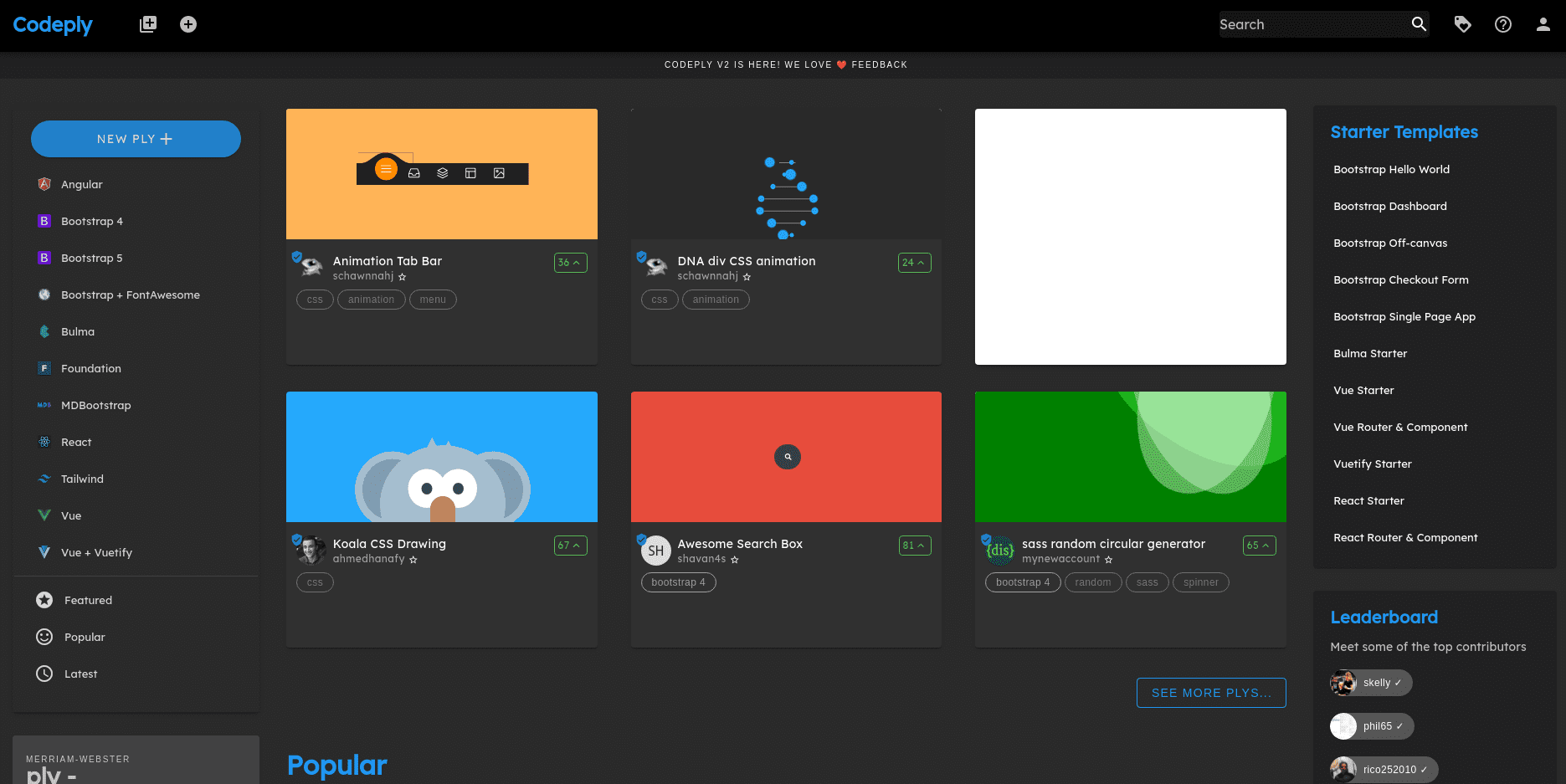
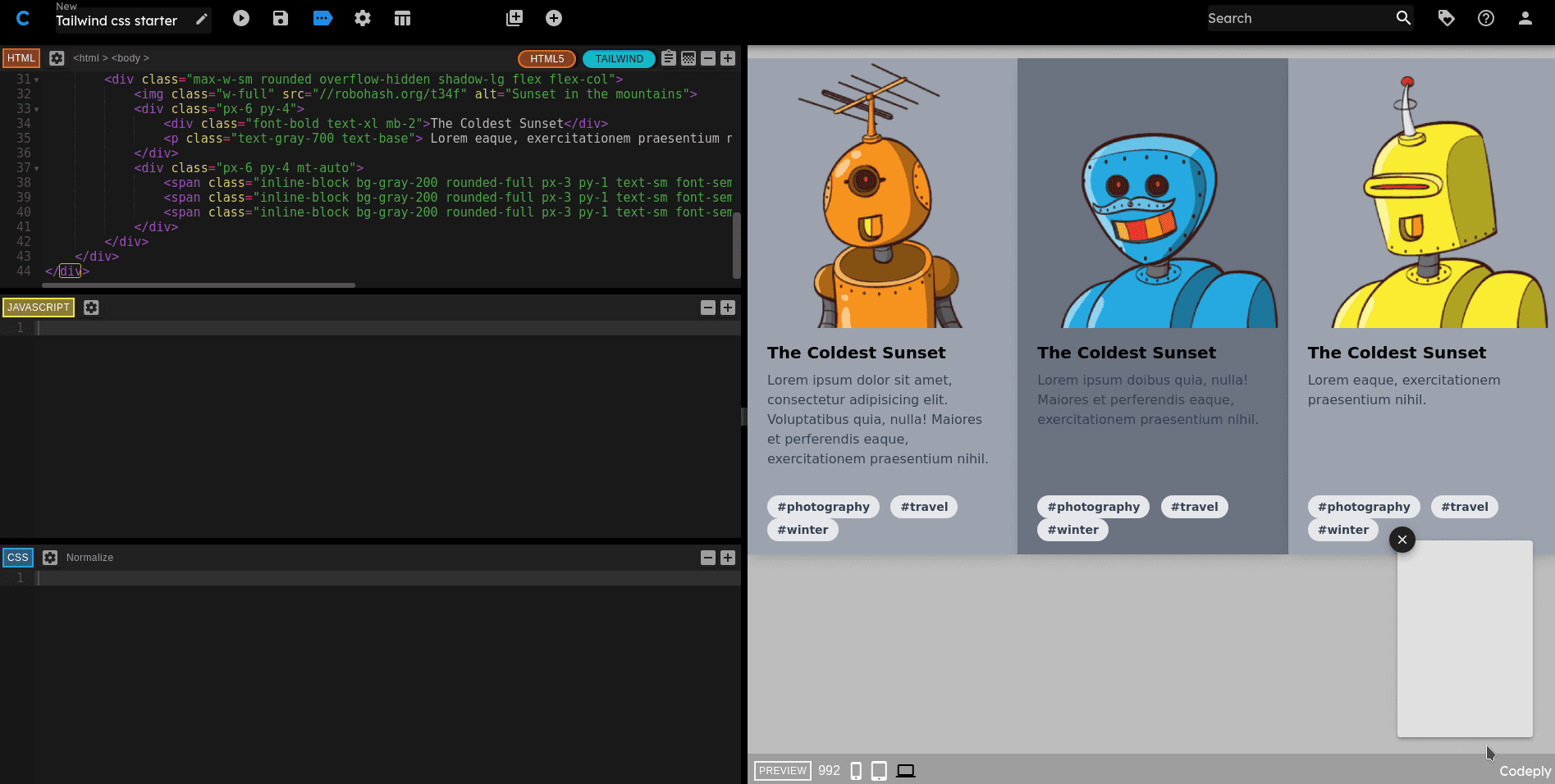
Codeply
Předností Codeply je podpora pro mnoho frameworků a knihoven hned po vybalení a responzivní editor kódu zaměřený na design.

Jestliže teprve začínáte s novým frameworkem, jako je React, Vue nebo Angular, Codeply je dobré místo, kde začít. Nabízí kompletní sadu šablon a komunitu více než 40 tisíc vývojářů.

Funkce
- Bezplatná platforma
- Jednoduchá a přehledná dokumentace
- Jednorázový poplatek
- Podpora více než 50 knihoven
- Možnost otestovat svůj web v různých rozlišeních obrazovky
Replit
Replit je pravděpodobně nejvšestrannější online IDE pro každého vývojáře. Má vše, co potřebujete pro vytvoření čehokoliv, od jednoduché webové stránky až po komplexní webovou aplikaci s využitím moderních knihoven JS.

S Replit můžete kódovat ve více než 50 jazycích, vytvářet aplikace se svými kolegy, testovat programy, integrovat se s GitHubem a využívat jednu z největších komunit vývojářů.
Výčet všech funkcí Replitu by byl obsáhlý, proto se zaměříme na ty hlavní.
Funkce
- Bezplatný startovací balíček nebo 5$/měsíc hackerský plán
- Režim pro více hráčů (společné živé programování)
- Rozsáhlá komunita
- Podpora velkého množství jazyků
- Možnost přizpůsobení editoru
- Tlačítko pro spuštění projektu s různými nastaveními
- Možnost utajení zdrojového kódu
- Hosting kódu
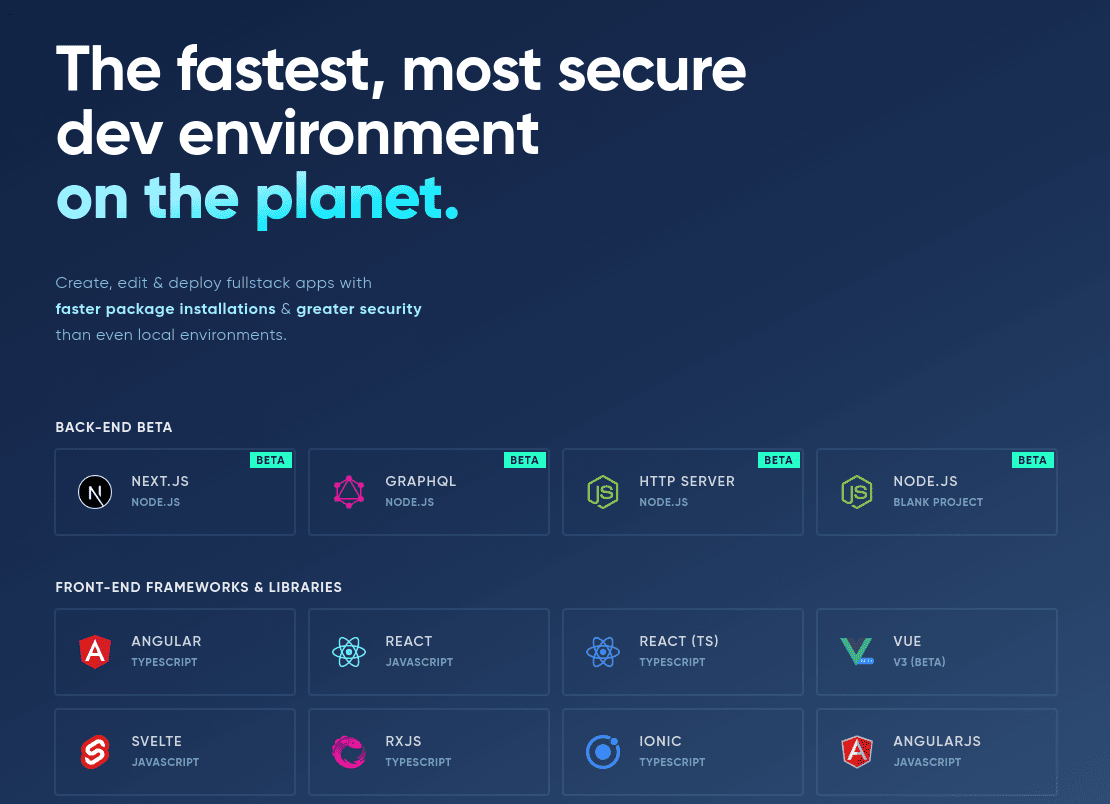
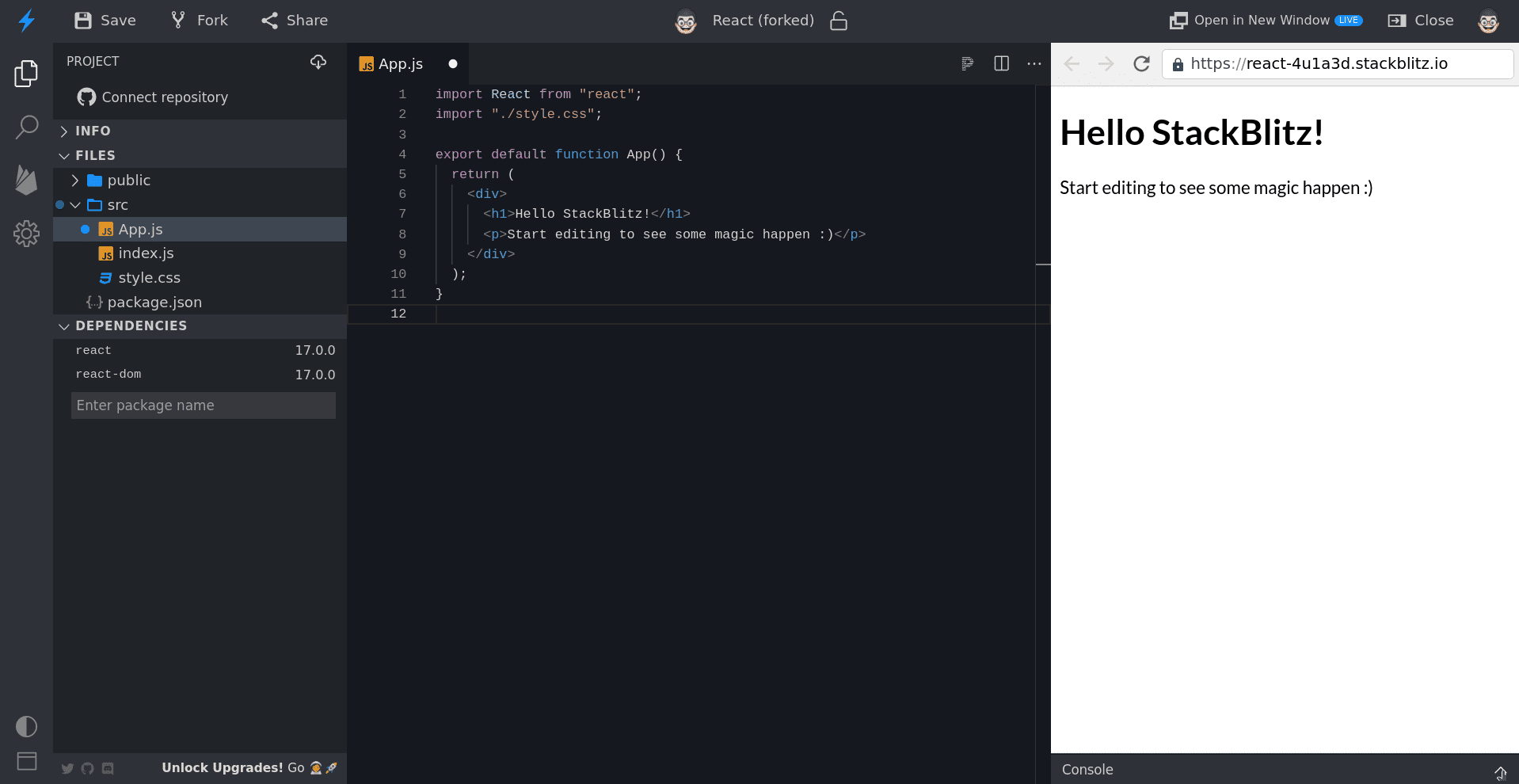
StackBlitz
Jestliže je pro vás VS Code nepostradatelný, StackBlitz je pro vás dobrou volbou. Podobně jako CodeSandbox je založen na editoru Monaco.

Přihlaste se pomocí svého GitHub účtu a je to! Můžete začít pracovat ve známém prostředí.

Kromě podobnosti s editorem VS Code jde o kvalitní kódovací hřiště. Můžete používat připravené šablony pro frontend frameworky a knihovny jako React, Vue, Angular, Svelte a Ionic.
Hlavní výhodou tohoto nástroje je ale schopnost pracovat i s backend frameworky jako Node.js, Next.js a GraphQL.
Funkce
- Bezplatný plán „Kadet“
- Prostředí VS Code ve vašem prohlížeči. Zahrnuje Intellisense, Project search a další funkce.
- Plynulé kódování
- Offline editor kódu (užitečné, když se odpojíte na den nebo dva)
- URL adresa hostované aplikace: snadné sdílení
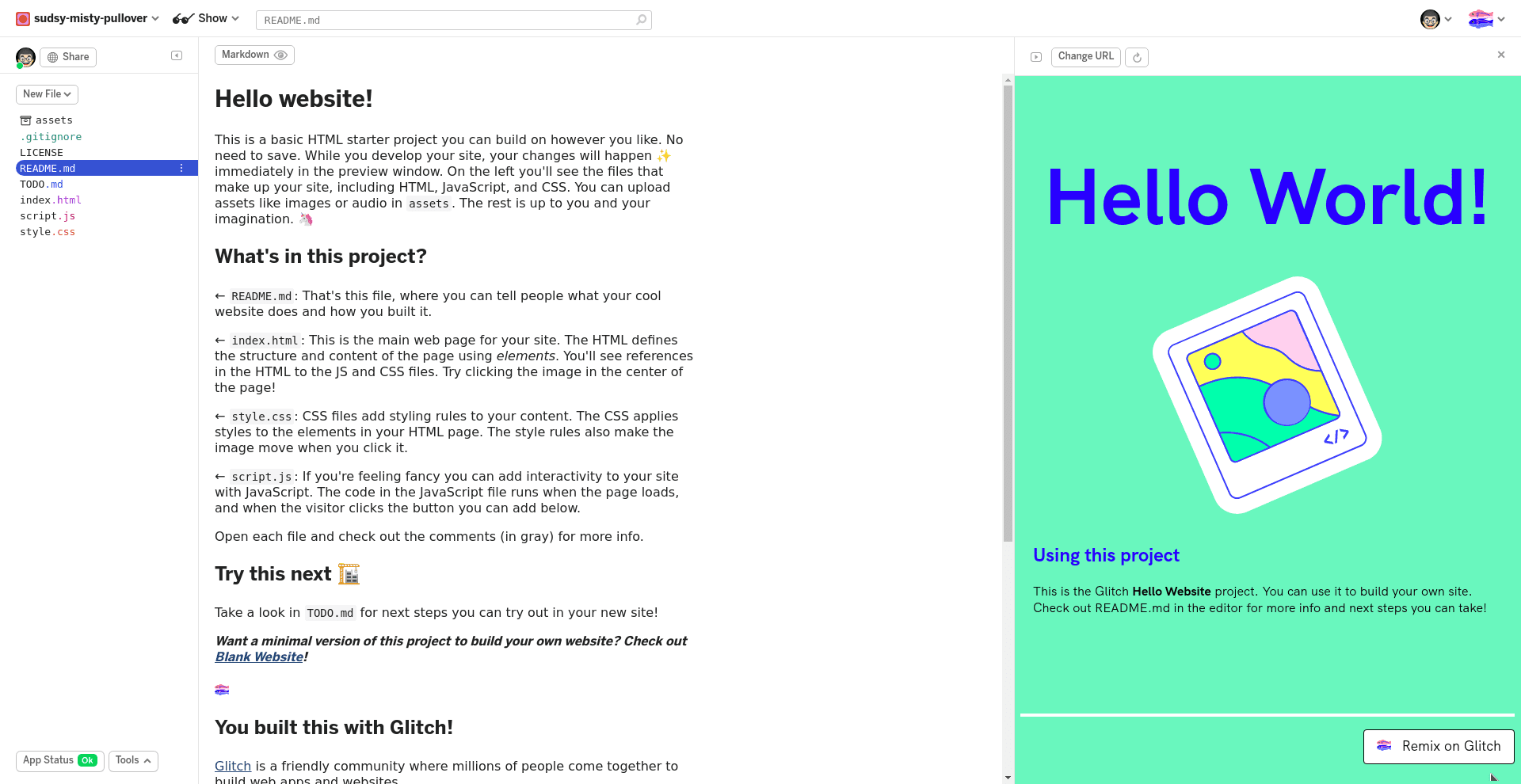
Glitch
V neposlední řadě, Glitch je prostředí pro kolaborativní programování, které usnadňuje vývoj webových aplikací.

Má jedno z nejpříjemnějších rozhraní pro kódování!

Pokud vás to zajímá, ano, má tmavý režim.
Glitch se těší oblibě milionů uživatelů díky své použitelnosti, možnosti živého programování s kolegy a přátelské komunitě.
Můžete vytvářet full-stack aplikace s HTML, CSS a JS, ale i Node.js (backend), React nebo 11ty.
Funkce
- Bezplatný plán s možností upgradu
- Vývoj kompletních aplikací ve vašem prohlížeči
- Živé programování s kolegy
- Příjemné rozhraní
- Startovací šablony
- Možnost remixovat veřejné aplikace ostatních
Závěr
V dnešní době můžete kompletně vyvinout webovou aplikaci pomocí online kódovacího hřiště, jako jsou ty, které jsme si představili. Už není nutné stahovat těžkopádná IDE do vašeho počítače, protože můžete vytvářet, ladit, testovat a nasazovat aplikace přímo ve vašem webovém prohlížeči.
Pokud si nejste jistí, jestli přejít na tyto nástroje, můžete se podívat i na 10 nejlepších editorů kódu (které se instalují do počítače).