Pokud se podílíte na vytváření webových stránek, je pravděpodobné, že znáte trochu HTML (HyperText Markup Language). Ve skutečnosti více než 92 % webových stránek používá HTML.
Zatímco HTML kódy můžete upravovat pomocí libovolného textového editoru, HTML editor se vždy hodí s několika funkcemi. Funkce dostupné v editoru HTML vám obvykle pomohou rychleji psát/upravovat kód HTML tím, že se vyhnete běžným chybám.
Ale co editory HTML v reálném čase?
jsou lepší?
Jaké jsou vaše nejlepší možnosti?
Zde zdůrazním několik věcí o editorech HTML a uvedu některé z nejlepších editorů HTML v reálném čase dostupných pro vývoj webu.
Table of Contents
Co je HTML editor?
HTML editor je software, který se zaměřuje na vytváření/úpravu HTML kódů.
Několik typů textových editorů umožňuje upravovat HTML. Mezi mé osobní oblíbené patří Brackets od Adobe (již nepodporované) a Atom od GitHubu.
Najdete v nich několik funkcí, které usnadňují práci s HTML. Funkce jako – automatické dokončování, odesílání souborů do vašeho úložiště GitHub, zkrášlování kódu a další.
Pro rozšíření vestavěné funkcionality najdete také podporu pro různé pluginy, které by vám měly pomoci zlepšit váš pracovní postup.
Proto je důležité najít perfektní HTML editor pro váš případ použití, bez ohledu na to, zda jste profesionál nebo student.
Co takhle editory HTML v reálném čase? Usnadňují věci?
HTML editory v reálném čase
HTML editory v reálném čase vám poskytují živý náhled toho, co upravujete/vytváříte.
Díky tomu jsou úpravy nebo vytváření HTML stránky bezproblémové. Nemusíte samostatně přistupovat k souboru HTML nebo jej otevírat v prohlížeči, abyste zkontrolovali, zda to děláte správně.
Používání editoru HTML v reálném čase má několik výhod – zde jsou některé z nich:
- Snižuje tření mezi kontrolou vašeho výstupu a šetří čas
- Díky tomu mohou studenti rychle rozpoznat chyby
- Vyžaduje minimální konfiguraci
- Přenosný ke spuštění na jakémkoli systému prostřednictvím webového prohlížeče
- Online a offline možnosti
Nyní, když znáte potenciální výhody používání editoru HTML v reálném čase, podívejme se na některé z nejlepších online editorů v reálném čase, které jsou k dispozici s některými možnostmi offline.
Codepen
Codepen je moderní editor v reálném čase pro vývoj webových aplikací, který také podporuje úpravy HTML. Možná to není dokonalý nástroj pro začátečníky, ale pokud znáte CSS a JavaScript spolu s HTML, Codepen může být zábavným místem pro psaní kódu a získání živého náhledu, jak to vypadá.
Můžete změnit rozložení a vyladit některé možnosti zdarma. Chcete-li odemknout všechny funkce, možná se budete muset rozhodnout pro verzi Pro.
Nejen, že se omezujete na svou vlastní tvorbu, můžete také zkoumat, co dělají ostatní, upravovat stávající kódy a hrát si s nimi, abyste se naučili zajímavé věci. Codepen je vhodný pro profesionály i studenty; stačí umět pracovat s HTML, CSS a JavaScriptem.
Pokud to zkoušíte, měli byste se také podívat na některé z nejlepších frameworků CSS, abyste je mohli využít.
Squarefree

Pokud chcete jednoduchý HTML editor v reálném čase bez zvonků a píšťalek, Squarefree je oblíbená možnost.
Přál bych si, aby existovala možnost vertikálního zobrazení, ale horizontální zobrazení funguje ve výchozím nastavení a mělo by být pohodlné pro použití ve webovém prohlížeči pro stolní počítače.
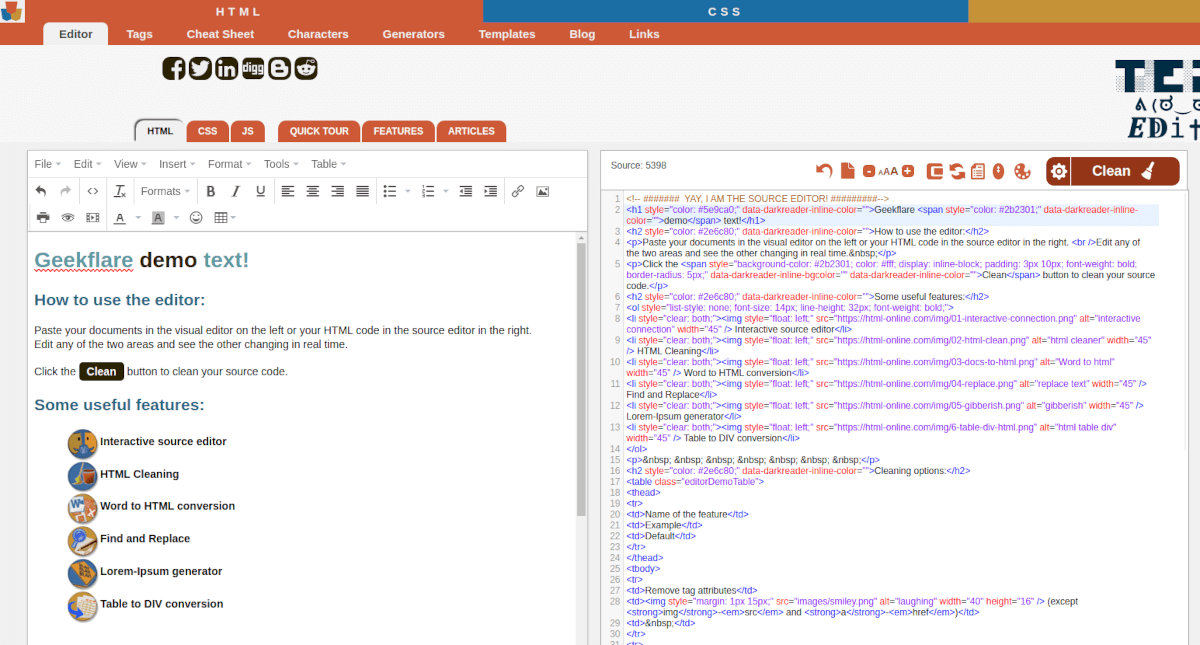
HTML online

HTML online editor je působivý HTML editor v reálném čase se spoustou funkcí.
Pro začátek je nezbytným doplňkem zvýraznění syntaxe. Barvu si bohužel nemůžete přizpůsobit, ale to by z větší části neměl být problém.
Online portál je podporován reklamami, ale můžete se ho zbavit upgradem na verzi pro a zároveň odemknout některé další funkce. Interaktivní ukázka by vám měla pomoci nastartovat se, když ji začnete používat.
Bezplatná verze vám poskytuje možnost vyčistit kód, vygenerovat ukázkový text pro test, možnost snadno vyzvednout kód barvy a komprimovat kód HTML. Při práci s kódem HTML můžete také upravit velikost textu.
Schopnost vyčistit zdrojový kód pomocí několika vylepšení, ze kterých si můžete vybrat, je užitečná funkce.
Kromě funkcí pro úpravy HTML získáte také různé možnosti formátování textu v podobě textového editoru WYSIWYG, nástroje pro převod dokumentů Wordu do HTML, možnosti vrátit změny a další věci k prozkoumání.
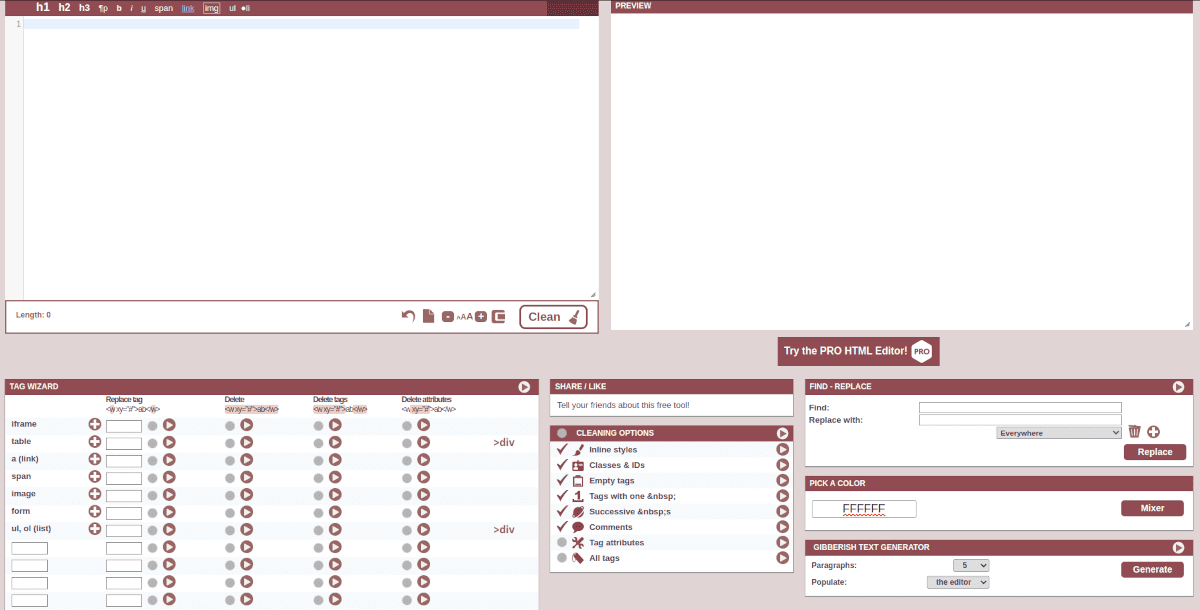
Editor HTML kódu

Editor HTML kódu je dalším online editorem HTML v reálném čase s bohatými funkcemi. Je velmi podobný předchozímu zmíněnému editoru, ale s jiným uživatelským rozhraním.
Všechny možnosti přizpůsobení a nástroje jsou rozmístěny všude, takže je o něco dostupnější. Poskytuje vám možnost snadno nahradit a odstranit běžné značky, abyste mohli rychle pracovat s kódem HTML a zobrazit náhled na pravé straně obrazovky.
K dispozici je také nástroj pro vyhledání a nahrazení, který usnadňuje práci, když pracujete s velkým množstvím kódu. Možná si nevšimnete samostatného WYSIWYG editoru pro formátování textu.
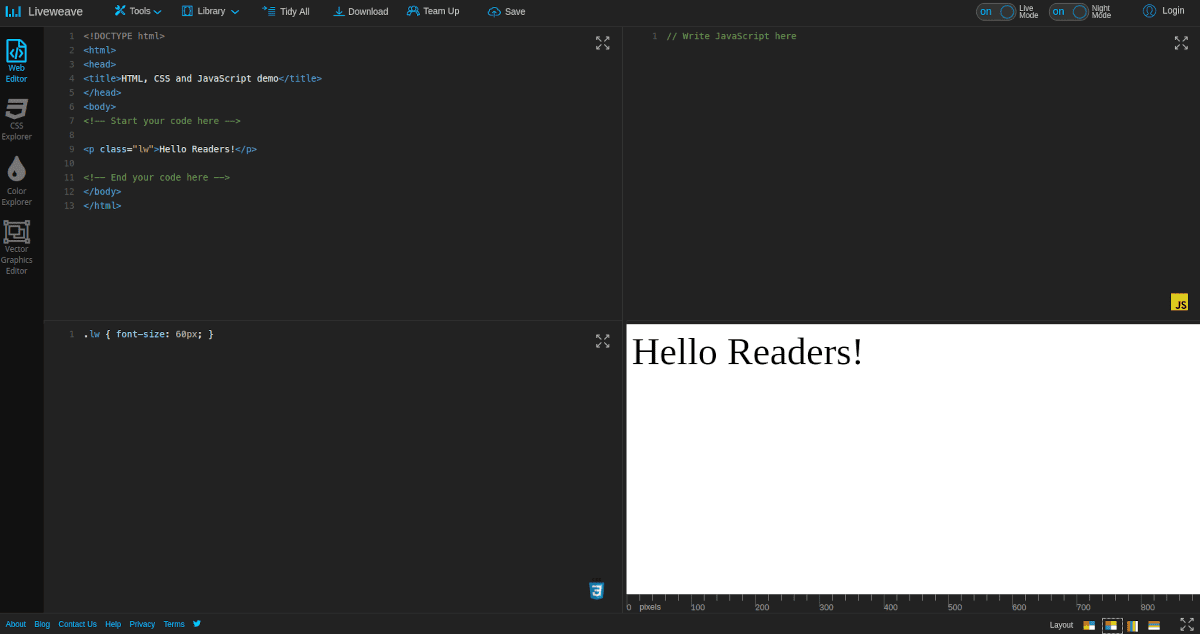
Liveweave

Liveweave je další zajímavou alternativou ke Codepen, kterou můžete použít jako editor HTML v reálném čase spolu s podporou CSS a JavaScriptu.
Nabízí většinu základních funkcí, které zahrnují ovládací prvky rozvržení, čištění kódu, tmavý režim, zástupný symbol, rychlou šablonu a některé funkce pro spolupráci.
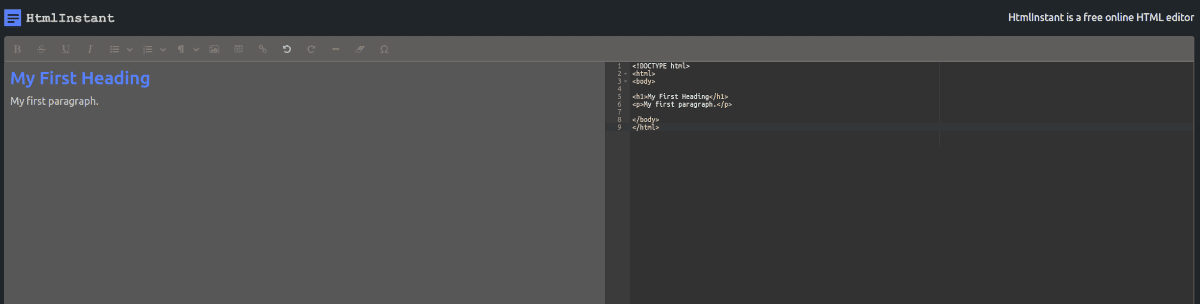
Okamžité HTML

Okamžité HTML mrtvý jednoduchý HTML editor, který nabízí příjemné uživatelské prostředí s tmavým barevným schématem. Podporuje základní zvýraznění syntaxe a nabízí živý náhled.
Nabízí také formátování textu, které můžete použít na živý náhled a promítnout jej do kódu HTML.
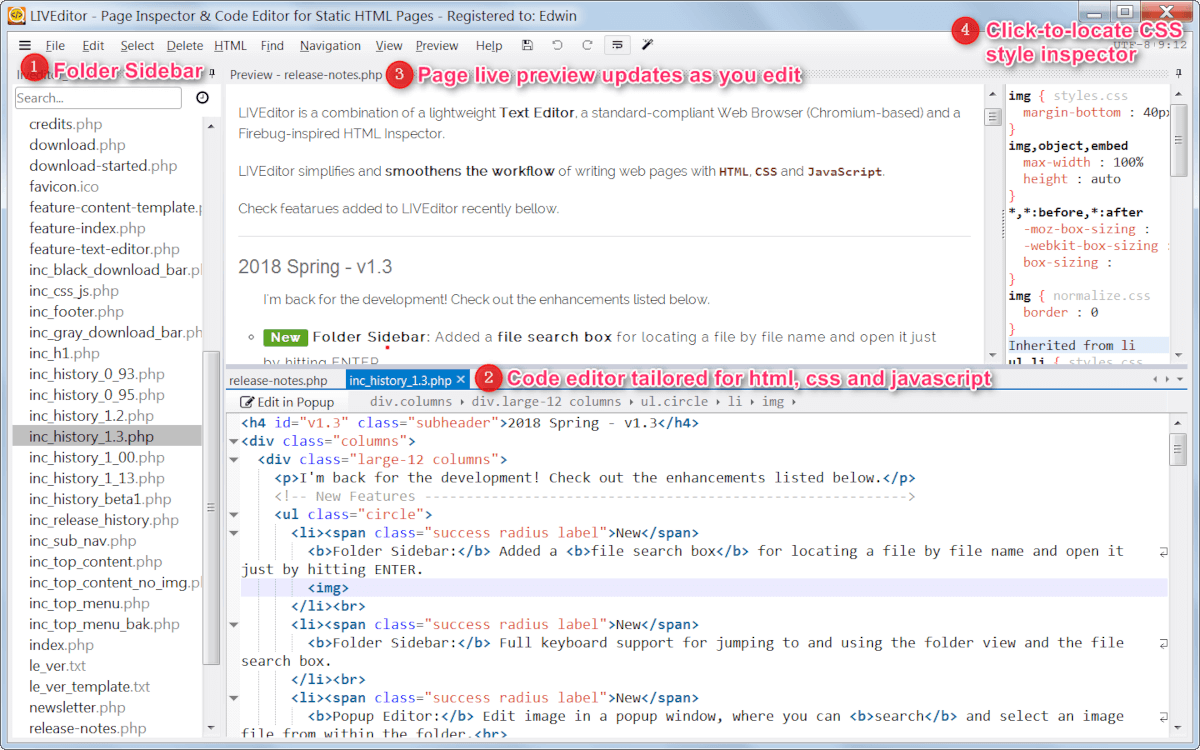
LIVEredaktor

LIVEredaktor je offline program dostupný pro systémy Windows, který můžete použít k úpravě HTML kódu a získat náhled v reálném čase.
Díky přidání postranního panelu vám může pomoci rychleji procházet soubory. Podporuje také styl Visual Studio, pokud vám vyhovuje používat jej tímto způsobem. Můžete si jej stáhnout zdarma nebo zakoupit za jednorázový poplatek.
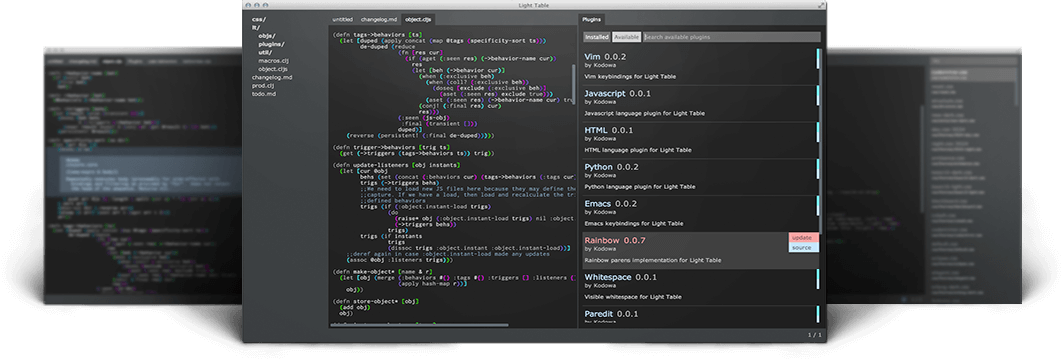
LightTable

LightTable je editor kódu s otevřeným zdrojovým kódem, který můžete využít k úpravě HTML a získat zpětnou vazbu v reálném čase. Můžete si jej přizpůsobit pomocí několika možností a nastavit klávesové zkratky tak, aby vyhovovaly vašemu pracovnímu postupu.
Nabízí slušné uživatelské prostředí a podporuje více platforem, které zahrnují Windows, MacOS a Linux.
I když je to něco, co můžete vyzkoušet a je udržováno na GitHubu, možná nenajdete žádné nedávné smysluplné změny na podporu nejnovějších operačních systémů.
Real-time HTML editory k záchraně
HTML editory v reálném čase usnadňují a zpřístupňují práci začátečníkům i profesionálům.
Můžete se rozhodnout pro pokročilé možnosti, jako je Codepen, pokud chcete větší kontrolu a přizpůsobení svých HTML kódů, nebo se držet jednoduchých editorů, jako je HTML Instant. Spousta webových editorů HTML s možností živého náhledu.
V obou případech mohou být offline softwarové programy řešením, které můžete vyzkoušet, pokud nemáte rádi webové editory. Můžete také prozkoumat další textové editory nebo IDE, které podporují HTML, a zjistit, zda je můžete použít pro úpravy HTML v reálném čase.
Můžete například zkusit použít Atom nebo Visual Studio Code, i když nenabízejí vestavěnou funkci pro živý náhled. Můžete najít rozšíření (nebo balíček) pro přidání funkcí a použít je jako primární HTML editor. Nemohu zaručit zkušenost s tím, ale klidně to zkuste.
Také byste se měli podívat na některé z nejlepších statických webhostingových služeb, pokud se zabýváte vývojem webových stránek pro totéž.