React Sandbox je specifické vývojové prostředí, fungující jako virtuální prostor, kde si programátoři specializující se na React mohou bezpečně zkoušet a ověřovat svůj kód před jeho implementací do finálního projektu.
V případě, že nechcete instalovat lokální vývojové prostředí, sandbox představuje vhodnou alternativu. Standardní nastavení vývoje, zahrnující lokální server, vyžaduje stažení Node.js a následnou instalaci React.
Díky sandboxu můžete přeskočit tuto instalační fázi a rovnou spouštět, testovat a ladit váš React kód ve virtuálním prostoru.
React sandbox nabízí předkonfigurované prostředí s klíčovými nástroji, včetně editoru kódu, okna s náhledem a systému pro sestavení.
Používání React sandboxu vám přináší řadu výhod:
- Snadné nastavení: Eliminujete nutnost stahování běhového prostředí JavaScriptu na váš počítač.
- Zefektivňuje spolupráci a sdílení kódu.
- Většina sandboxů automaticky generuje kód optimalizovaný pro různé velikosti obrazovek.
- React sandboxy nabízejí živý náhled s okamžitým obnovením, což umožňuje sledovat změny na renderované stránce v reálném čase během kódování.
Zde je přehled několika špičkových React sandboxů, které můžete dnes využívat:
Stackblitz
Stackblitz Af React Sandbox je startovací projekt React, který slouží jako ideální prostor pro trénink a zdokonalování vašich dovedností v psaní React kódu. Obsahuje několik předdefinovaných souborů, které můžete dále upravovat dle vlastních požadavků.
Hlavní přednosti:
- Intuitivní ovládání: Sandbox nevyžaduje registraci ani instalaci.
- Možnost přizpůsobení projektu: Můžete přidávat a odebírat složky a soubory podle potřeb projektu.
- Kódování v reálném čase a živý náhled: Umožňuje dynamickou úpravu obsahu stránky a okamžité zobrazení změn.
- Podpora spolupráce: Umožňuje sdílet projekt s kolegy a společně pracovat na kódu.
- Správa závislostí: Automaticky nastaveno s React a React-DOM, s možností přidávat další závislosti přes správce balíčků.
- Konfigurovatelnost: Umožňuje přizpůsobení vývojového serveru, včetně volby mezi „Hot reload“ a „Page reload“ pro mechanismus obnovení.
React Sandbox je pro jednotlivce zdarma. Placené verze Stackblitz začínají na 8,25 $ měsíčně.
Codesandbox.io
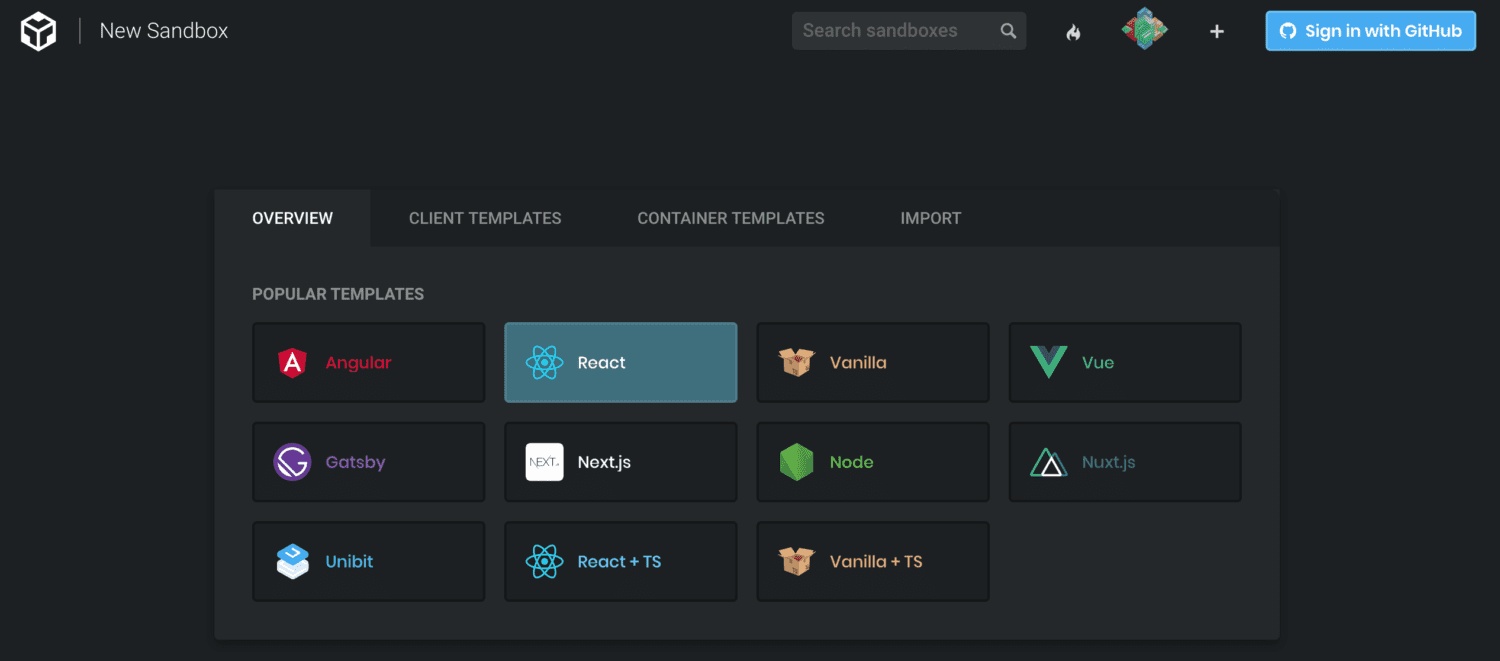
Codesandbox.io představuje virtuální startovací projekt pro React, postavený na prostředí create-react-app. Sandbox obsahuje výchozí strukturu složek a souborů, které si můžete flexibilně přizpůsobit během experimentování s React kódem.
Zásadní vlastnosti:
- Okamžité použití: Bez nutnosti registrace. Pro sdílení kódu a integraci s GitHub a VS Code je však nutná registrace a přihlášení.
- Živé kódování s okamžitým náhledem: Nabízí funkci „rychlého obnovení“ pro zobrazení změn v reálném čase.
- Jednoduchá správa balíčků a závislostí: Připojení k externím balíčkům přes npm umožňuje snadné přidávání nových závislostí.
- Integrovaný debugger: Zachycuje chyby a zobrazuje je v konzoli pro efektivní ladění.
- Intuitivní správa souborů: Snadné přidávání, odstraňování složek a souborů dle potřeb.
- Integrace s externími nástroji: Kód lze exportovat do GitHubu a sledovat změny. Browser Sandbox lze převést na Cloud Sandbox pro použití s VS Code.
Codesandbox nabízí „trvale zdarma“ verzi s třemi veřejnými úložišti, 2 GB RAM a 6 GB diskového prostoru. Profesionální balíček s rozšířenými funkcemi začíná na 15 $ měsíčně.
Uiwjs
Uiwjs React CodeSandbox je komponenta React, která umožňuje vytvářet projekty kódu z poskytnutých vzorů. Při práci s tímto nástrojem můžete začít s jednoduchou React komponentou nebo celým projektem.

Stěžejní prvky:
- Snadné použití: Nástroj lze používat anonymně. Pro integraci s VSCode a GitHub je nutné se přihlásit.
- Intuitivní správa souborů: Obsahuje základní strukturu React aplikace. Umožňuje přidávat složky, soubory a komponenty pro lepší organizaci kódu.
- Správa závislostí: Umožňuje definovat a přidávat závislosti přes správce balíčků jako yarn a npm.
- Podpora externích zdrojů: Umožňuje používání UI frameworků jako Bootstrap a import fontů z Google Fonts.
- Podpora nasazení: Úložiště lze konfigurovat s Netlify nebo Vercel pro snadné nasazení.
Uiwjs React CodeSandbox je pro osobní použití zdarma. K dispozici je také plán Pro s neomezenými úložišti, 12 GB diskového prostoru a neomezenými sandboxami, začínající na 15 $ měsíčně.
Playcode.io
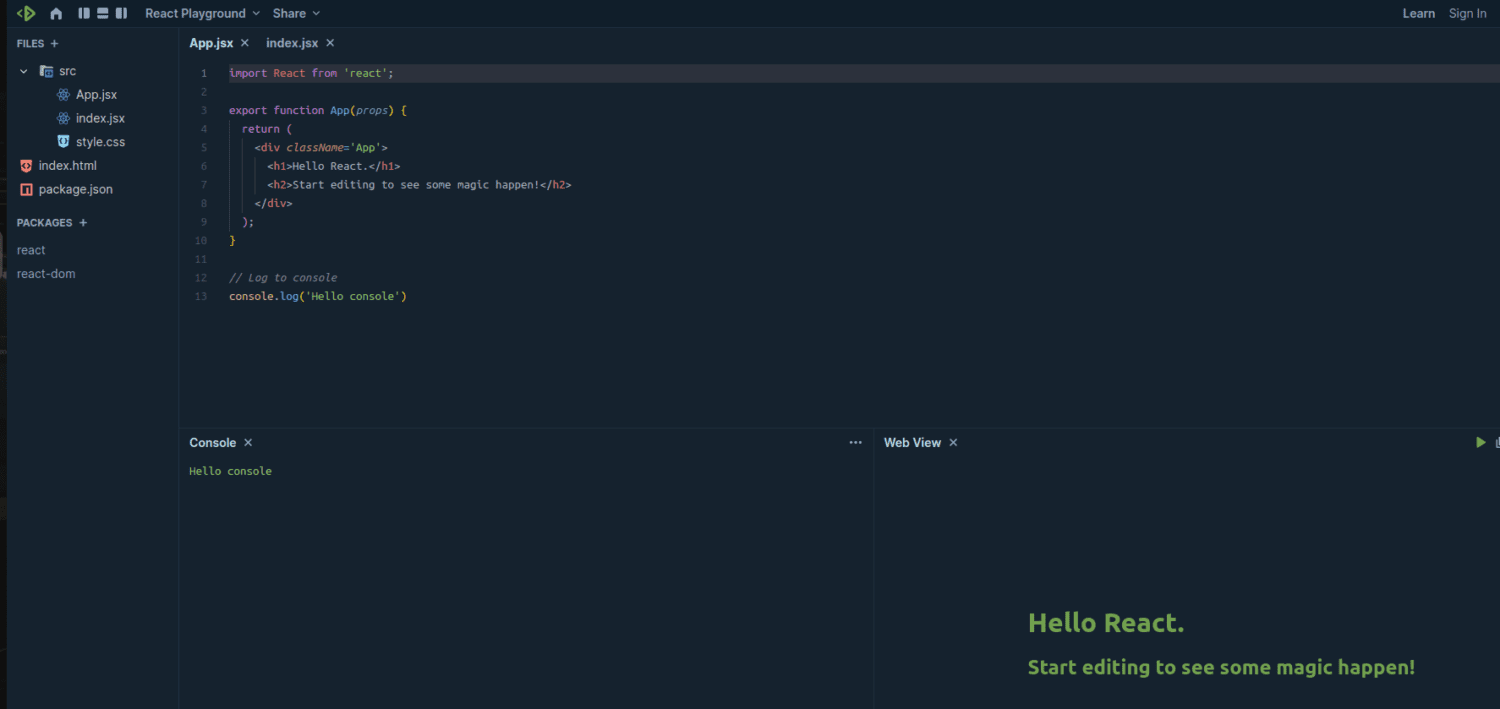
React Playground od Playcode.io je sandbox, který umožňuje procvičování a testování React kódu. Obsahuje základní soubory `index.jsx` a `app.jsx` pro rychlý start.

Klíčové charakteristiky:
- Jednoduchost: Není nutná registrace. React Playground zobrazuje jen klíčové komponenty, zbytek funguje v pozadí.
- Sdílení: Generování odkazu pro sdílení kódu s týmem.
- Možnost stažení: Kód lze stáhnout a dále používat na lokálním počítači.
- Multi-view: Nabízí „Konzoli“ pro ladění a „Webové zobrazení“ pro zobrazení renderovaného kódu během editace.
Playcode nabízí bezplatný plán s omezením do 8 řádků kódu, neomezenými projekty a 4 MB úložného prostoru. Balíček Personal Pro s neomezeným počtem řádků kódu začíná na 4,99 $ měsíčně.
Reagovat.škola
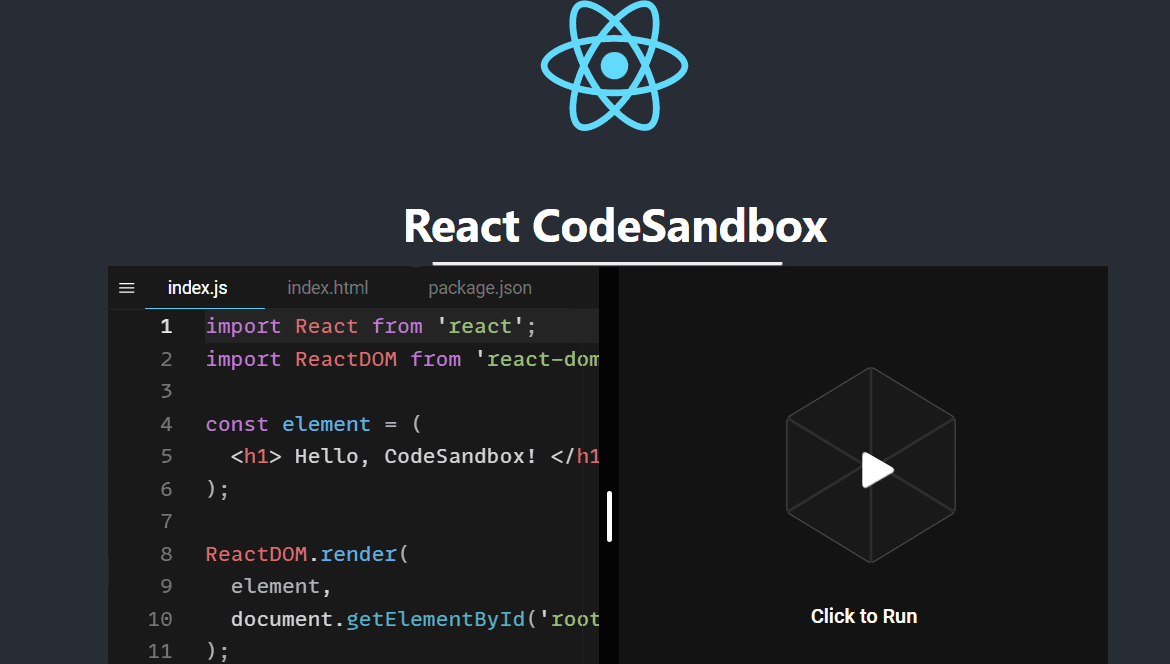
React.school CodeSandbox je výukový materiál, který ukazuje, jak využívat sandbox pro experimentování s React aplikací. Sandbox v tutoriálu je hostovaný na codesandbox.io.

Nabízí různé šablony, pro začátek je doporučeno vybrat „React“ šablonu.
Hlavní výhody:
- Snadné použití: Šablona React obsahuje vše potřebné pro start projektu.
- Sdílení: Umožňuje vkládání bloků kódu na web.
- Integrace: Integrace s GitHub nebo nasazení na Vercel.
- Správa závislostí: Přidávání závislostí a externích knihoven pomocí npm.
React CodeSandbox nabízí bezplatné i placené verze. Bezplatný balíček má základní funkce, placený Pro balíček začíná na 15 $ měsíčně.
codepen.io
React Sandbox od codepen.io umožňuje vývojářům procvičovat kódování v běžném JavaScriptovém souboru s pravidly ES6.

Klíčové funkce:
- Živý náhled a rychlé načítání: Umožňuje sledovat změny kódu v reálném čase.
- Správa závislostí: Přidávání externích knihoven přes npm nebo CDN.
- Debugger: Integrovaná konzole pro zobrazení chyb.
- Přizpůsobitelný editor: Konfigurace pro živé načítání, automatické ukládání a odsazování kódu.
React Sandbox na Codepen je zdarma. CodePen nabízí placené plány s dalšími funkcemi od 8 $ měsíčně.
Závada
React Sandbox Service od Glitch je nástroj pro spouštění izolovaných React komponent. Umožňuje vytvořit minimalistický projekt pro procvičování a testování kódu.

Zásadní vlastnosti:
- Jednoduché použití: Spuštění bez registrace. Pro ukládání změn kódu je však nutný účet.
- Živá editace a náhled: Editor a náhled v okně prohlížeče.
- Sdílení a spolupráce: Generování odkazu pro sdílení projektu s ostatními vývojáři a možnost pozvat členy týmu.
React Sandbox Service nabízí bezplatnou verzi s veřejnými projekty. Placené balíčky se soukromými projekty a dalšími funkcemi začínají na 8 $ měsíčně.
Expo Svačina
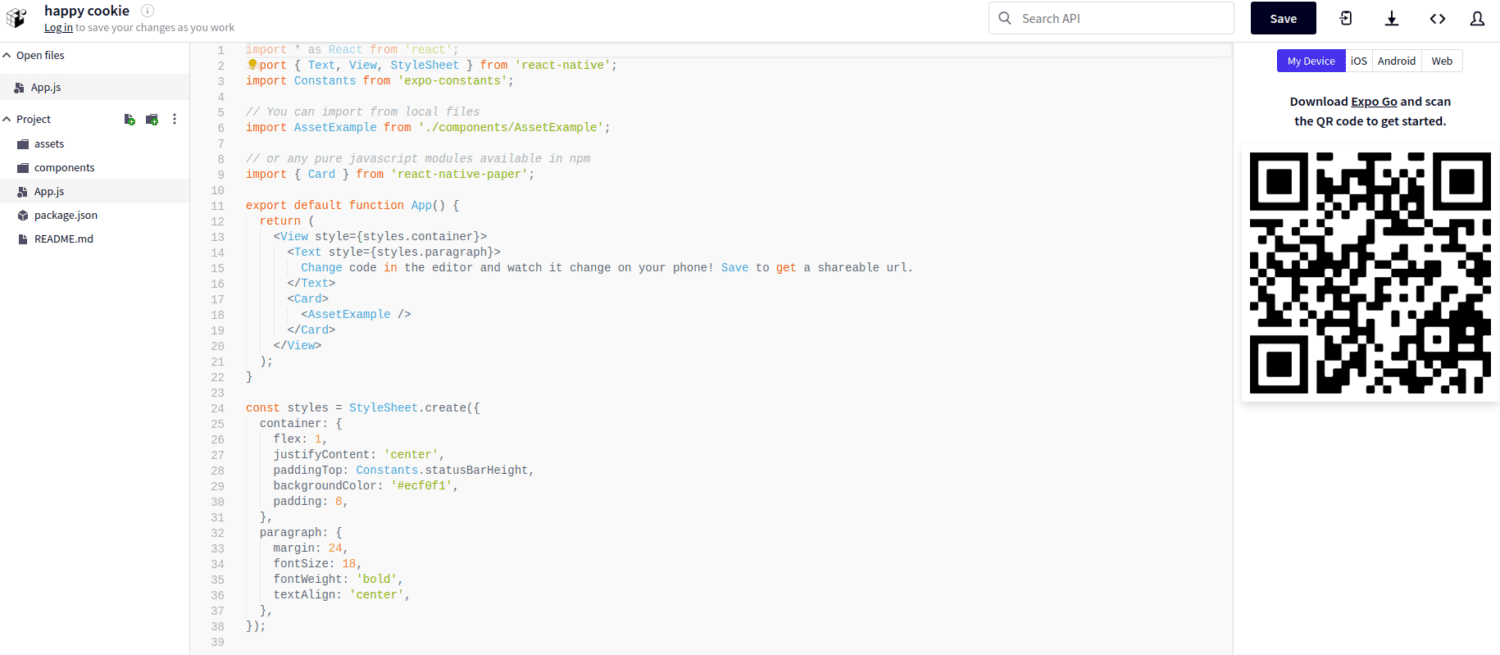
Expo Snack je React Native sandbox pro psaní a testování React kódu online. Nástroj nabízí základní komponenty pro spuštění aplikace React Native.

Hlavní přednosti:
- Jednoduchost: Nepotřebuje přihlášení pro použití.
- Živé úpravy a náhled: Online editor s náhledem změn v reálném čase.
- Integrovaný debugger: Záznam změn a zobrazení chyb v konzoli.
- Multiplatformní zobrazení: Možnost přepínání mezi Android a iOS a zobrazení na webu, včetně skenování QR kódu pro zobrazení na zařízení.
- Správa souborů: Přidávání a odebírání složek a souborů.
Expo Snack je bezplatná aplikace.
Doporučené postupy pro používání platforem React Sandbox
I když se funkce jednotlivých sandboxů liší, některé obecné postupy pomáhají efektivně se učit a trénovat psaní React kódu:
- Udržujte modulární architekturu: Pokud sandbox umožňuje přidávat složky a soubory, rozdělte projekt na malé, znovupoužitelné komponenty.
- Uspořádejte si soubory: S rostoucí velikostí projektu uspořádejte složky a soubory pro snadnou orientaci.
- Vyberte si konzistentní styling: Vyberte CSS-in-JS řešení pro usnadnění stylingu komponent.
Závěr
Nyní máte k dispozici rozmanitou škálu sandboxů, které můžete využít pro zlepšení vašich dovedností v oblasti vývoje React aplikací.
Volba sandboxu závisí na preferencích uživatele a specifických funkcích daného nástroje.
Některé platformy nabízejí základní funkce, zatímco jiné disponují pokročilými možnostmi, jako je integrace s nástroji pro správu verzí a kolaborace.
Doporučuje se také prozkoumat testovací knihovny a nástroje React pro další vývojové projekty.