Zrychlete svůj web na WordPressu s moderními funkcemi prohlížeče, jako je předběžné načítání, přednačtení a předpřipojení.
Který majitel webové stránky by nechtěl dosáhnout co nejrychlejšího načítání svého webu?
Zajištění trvale rychlého načítání stránek pro uživatele po celém světě je výzva. Existuje však několik kroků, které můžete podniknout pro svižné načítání zdrojů, včetně aktivace níže uvedených funkcí prohlížeče. Tyto techniky se souhrnně označují jako techniky prediktivního načítání.
Důležité upozornění: Techniky prohlížeče nemají okamžitý dopad při prvním načtení stránky, ale následné požadavky na zdroje se výrazně zrychlí.
Předběžné načítání
Pomocí značky předběžného načtení můžete dát prohlížeči pokyn, aby s předstihem načetl určité statické zdroje. Může se jednat o obrázky, fonty, JavaScript, CSS, skripty, videa a další. Tato funkce pomáhá prioritizovat načítání zdrojů, což vede ke zlepšení celkového výkonu.
Implementace předběžného načítání je vhodná zejména v situacích, kdy očekáváte, že uživatelé budou navigovat mezi více stránkami. Typickým příkladem je e-shop, kde uživatel po návštěvě stránky produktu prohlíží informace, porovnává s dalšími produkty, přidává do košíku a provádí platbu.
Pro konfiguraci funkce předběžného načítání můžete použít následující pluginy:
Better Resource Hints – bezplatný plugin pro nastavení CSS a JS souborů.
WP Rocket – prémiový plugin pro zvýšení výkonu webu, který nabízí řadu optimalizačních technik, včetně předběžného načítání mezipaměti a mapy webu.
Jak poznáte, že je předběžné načítání aktivní?
Nejrychlejší způsob, jak ověřit, zda je funkce aktivní, je prohlédnout zdrojový kód stránky. Měli byste vidět podobný zápis:
<link rel="preload" as="style" href="https://wilku.top/implementing-preload-prefetch-preconnect-in-wordpress/IMPORTANT.css"> <link rel="preload" as="script" href="CRITICAL.js">
Upozornění: Ne všechny prohlížeče podporují předběžné načítání. Před implementací se doporučuje zkontrolovat tabulku kompatibility.
Předpřipojení
Načítáte zdroje z externích domén? Například z CDN?
Pokud ne a všechny zdroje se načítají z vaší domény, tato funkce nebude mít významný vliv.
Předpřipojení (preconnect) dává prohlížeči pokyn, aby navázal připojení k externím doménám na pozadí. Tím se šetří čas potřebný pro vyhledávání DNS, přesměrování, TCP handshake a TLS vyjednávání. Cílem je snížit latenci a urychlit načítání zdrojů z jiných domén.
Opět můžete využít výše uvedený plugin Better Resource Hints nebo prémiový plugin Perfmatters.
Po konfiguraci požadovaných zdrojů byste měli vidět odpovídající záznamy ve zdrojovém kódu stránky:
<link rel="preconnect" href="https://ANOTHERSITE.com">
Upozornění: Pokud načítáte zdroje z domény, která vyžaduje CORS, musíte specifikovat atribut crossorigin a jeho hodnotu.
<link rel="preconnect" href="https://ANOTHERSITE.com" crossorigin>
Funkce předpřipojení je kompatibilní s nejnovějšími verzemi prohlížečů Chrome, Edge, Firefox a Safari.
Přednačtení
Umožněte prohlížeči načíst stránku, kterou uživatel s největší pravděpodobností navštíví v budoucnu. Funkce přednačtení (prefetch) stáhne potřebné zdroje a uloží je do místní mezipaměti, odkud je v případě potřeby rychle načte. Existují dva typy předběžného načtení:
Předběžné načtení DNS – vysvětleno níže.
Předběžné načtení odkazu – konfigurováno pomocí <link rel=“prefetch“ …>. Slouží k přednačtení HTML dokumentů nebo statických zdrojů. K přednačtení můžete použít atribut „as“.
Atribut „as“ podporuje různé typy zdrojů, například audio, video, skript, track, styl, font, objekt, dokument a další. Předběžné načtení odkazu lze nastavit pomocí pluginu Pre Party Browser Hints.
Předběžné načtení DNS
Načítáte zdroje z mnoha externích domén a chcete urychlit jejich překlad na IP adresy?
Toto rychlé nastavení dokáže vyřešit všechny potenciální domény v předstihu, takže když jsou zdroje potřeba, budou načteny rychleji. To přispívá ke snížení celkové latence.
Řekněme, že načítáte zdroje ze tří domén a každá z nich vyžaduje 100 ms pro vyhledání DNS. V tomto případě ušetříte 300 ms latence.
Je to skvělé, že?
Můžete to implementovat buď pomocí pluginu Perfmatters nebo přidáním následujícího kódu do souboru functions.php vašeho motivu (pokud se cítíte komfortně s úpravou souborů motivu):
//* DNS Prefetching
function dns_prefetch() {
echo '<meta http-equiv="x-dns-prefetch-control" content="on">
<link rel="dns-prefetch" href="https://YOUROTHERDOMAIN.com" />
<link rel="dns-prefetch" href="https://ANDANOTHERONE.com" />
<link rel="dns-prefetch" href="https://AND.SOMEMORE.com" />
}
add_action('wp_head', 'dns_prefetch', 0);
Více informací najdete v dokumentaci Mozilla.
Předvykreslení
Předpokládáte, že uživatelé vašeho webu budou brzy přecházet na určitou stránku?
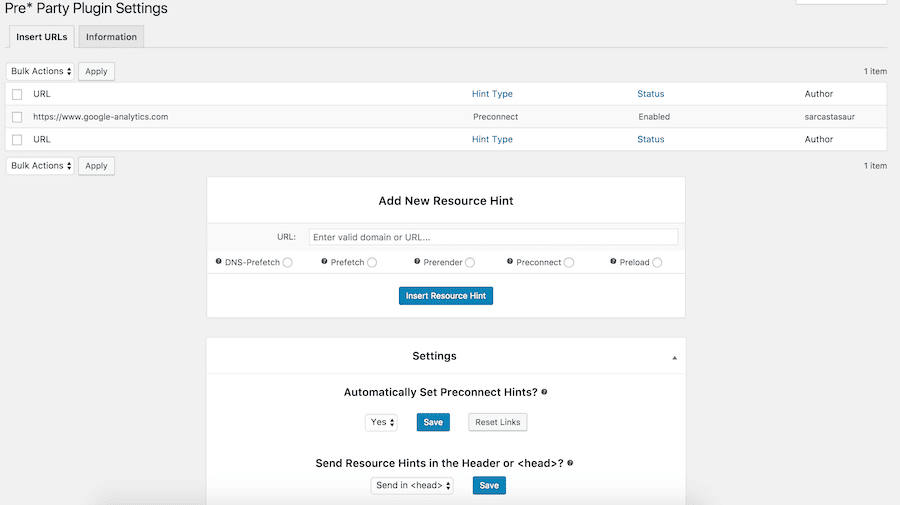
Předvykreslení (prerender) dokáže načíst zdroje této stránky na pozadí a když na ni uživatel klikne, zobrazí se okamžitě. Tuto funkci můžete aktivovat pomocí pluginu Pre Party Resource Hints.

Předvykreslení je vhodné pro nenáročné stránky nebo zdroje. Buďte ale opatrní při předvykreslování celého webu nebo velkých objemů dat, protože může zvýšit zatížení procesoru a šířku pásma a zpomalit web. Nejprve tedy vyzkoušejte předvykreslení s menšími zdroji a otestujte jeho dopad.
Jak vidíte, pro implementaci funkcí prohlížeče na WordPressu existují čtyři hlavní pluginy. Vyberte si ten, který nejlépe vyhovuje vašim potřebám.
Pre Party Browser Hints – bezplatný plugin, který nabízí DNS-prefetch, link prefetch, prerender, preconnect a preload.
Better Resource Hints – alternativa k výše uvedenému pluginu.
Bezplatný plugin je skvělou volbou, pokud je pravidelně aktualizován a je poskytována jeho podpora. U mnoha pluginů tomu tak bohužel není, proto je někdy lepší zvolit placenou verzi. Komerční pluginy jsou profesionálně podporovány a průběžně aktualizovány v souladu se standardy a bezpečnostními nároky WordPressu. Pokud jste ochotni investovat pár dolarů do optimalizace výkonu vašeho webu, můžete zvážit následující možnosti:
WP Rocket – těší se dobré pověsti a důvěřuje mu více než 800 000 webů. Cena začíná na 49 dolarech za jeden web.
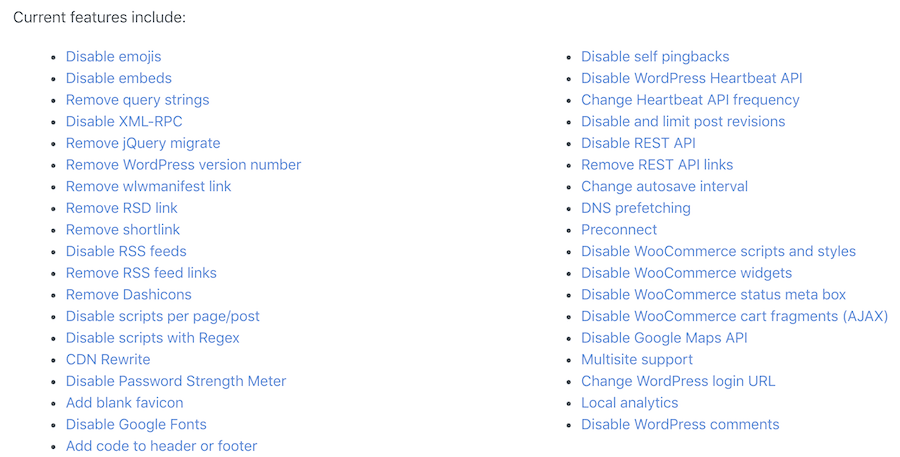
Perfmatters – lehký plugin se snadným ovládáním, jehož cena začíná na 24,95 dolarech za jeden web. Aktuálně nabízí následující funkce:

To je velká dávka optimalizace!
Závěr
Jádro WordPressu je sice lehké, ale s použitím různých témat a pluginů se může stát objemným. Optimalizace výkonu webu je proto nezbytná pro lepší hodnocení ve vyhledávání a konverzi. Výše uvedené techniky lze relativně snadno implementovat, ale neměli byste u toho skončit.
Dále byste měli zvážit použití CDN pro rychlejší doručování obsahu vašim uživatelům globálně z lokální mezipaměti. Na trhu je k dispozici celá řada CDN, doporučujeme vyzkoušet SUCURI, které nabízí jak CDN, tak zabezpečení.