Google Chrome je dodáván s Chrome DevTools, což je sbírka nástrojů pro webové vývojáře. Ze všech dostupných nástrojů se hodí výběr barvy dostupný v prohlížeči Chrome.
Ale jak se k němu dostanete? Jak to používáš? Jaké funkce nabízí nástroj?
V tomto článku prozkoumáme tento nástroj a jeho funkce.
Table of Contents
Jak spustit nástroj Chrome Color Picker?
K nástroji pro výběr barvy Chrome můžete přistupovat pomocí klávesové zkratky nebo GUI (Graphical User Interface).
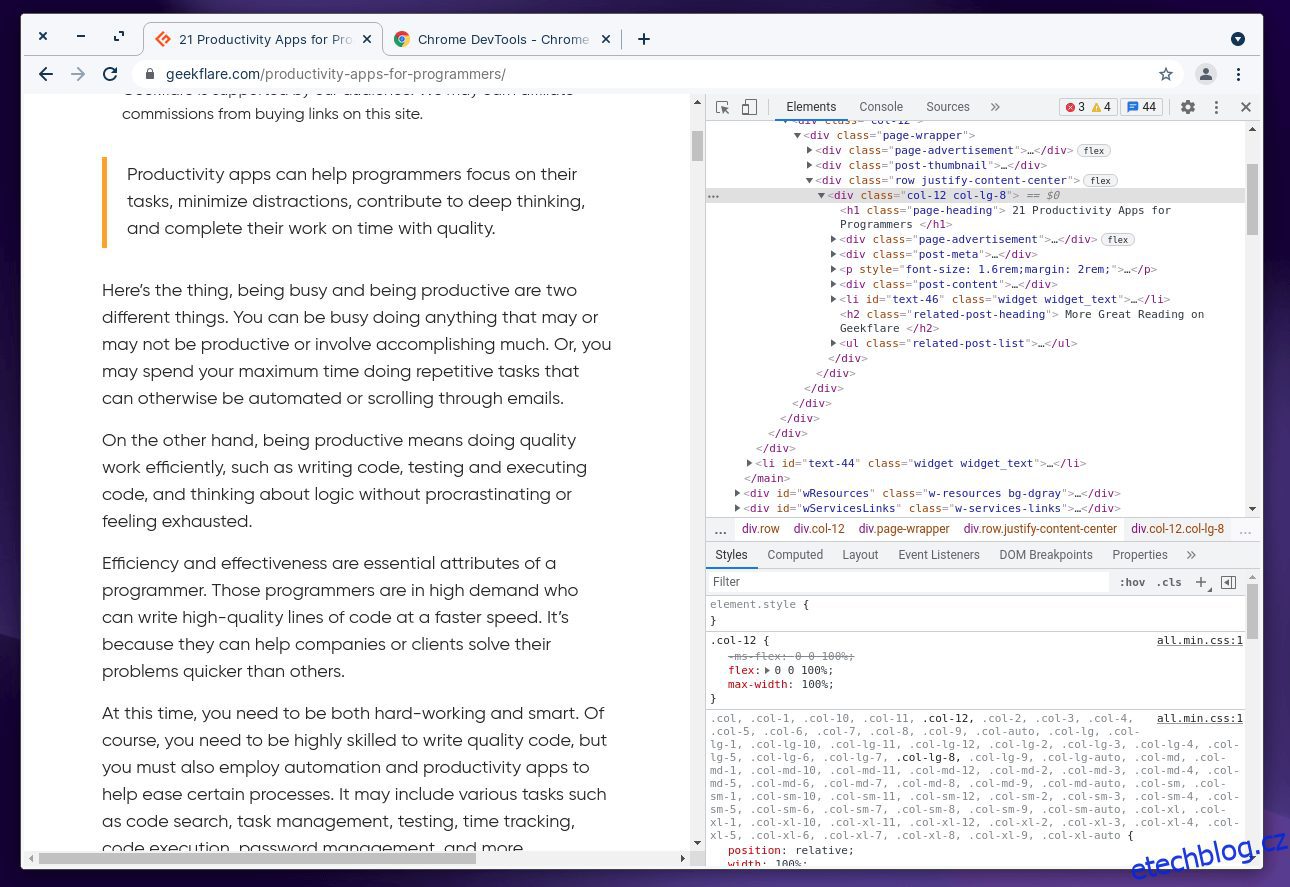
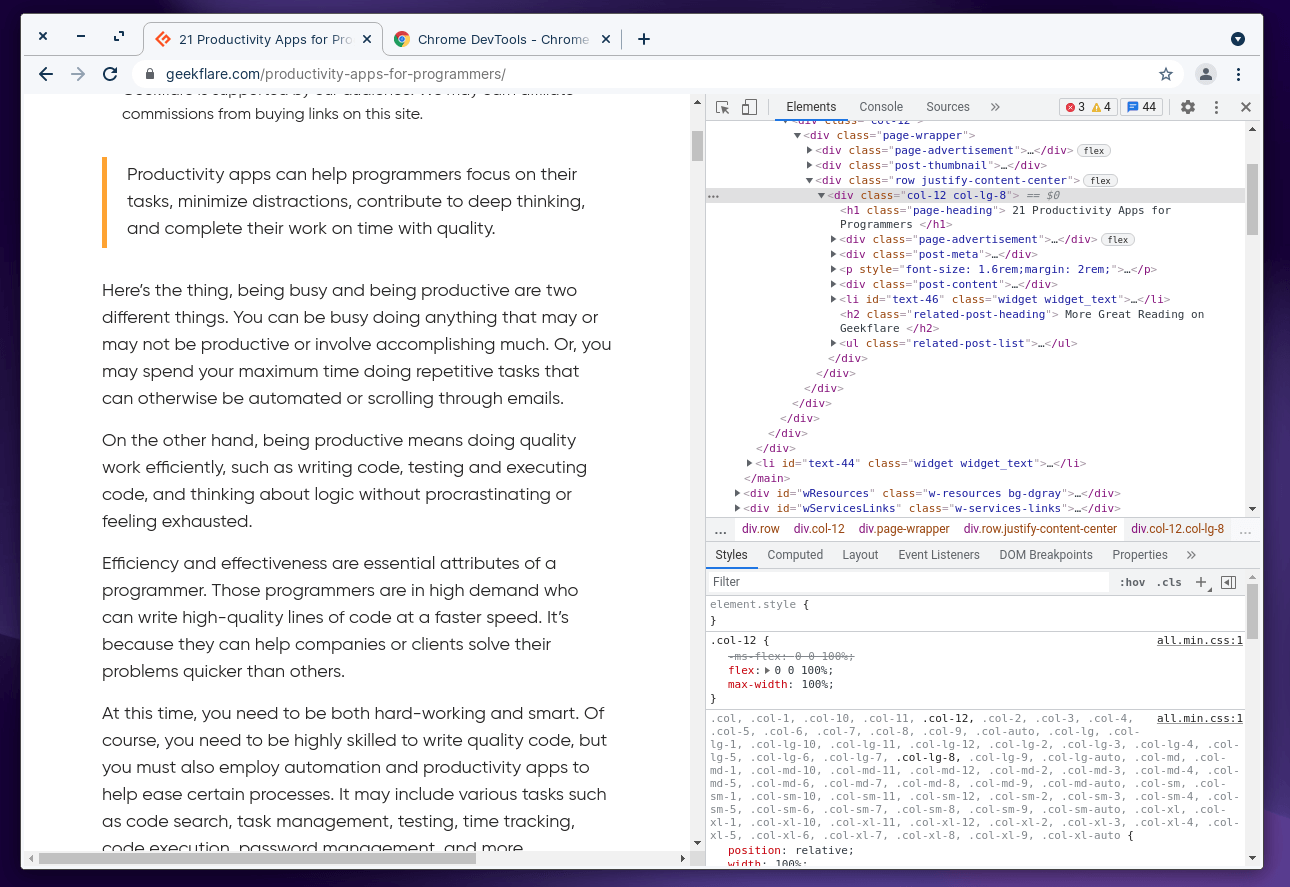
Stiskněte Ctrl + Shift + I při používání klávesnice, abyste získali nástroje DevTools a poté přejděte k výběru barev. Pokud používáte počítač Mac, musíte stisknout, Command + Option + I.
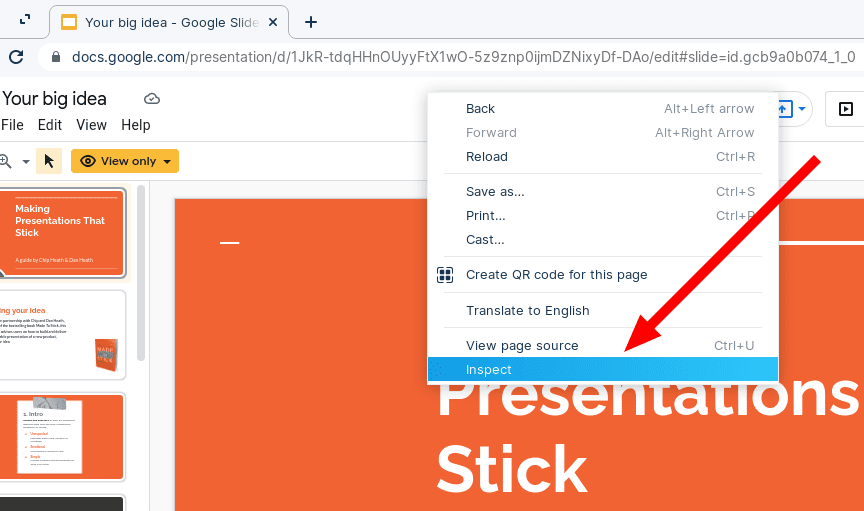
Pomocí myši musíte kliknout pravým tlačítkem a poté kliknout na „Inspect“ a procházet nástroji DevTools.
Můžete také nastavit, aby se Chrome DevTools automaticky otevíraly při každé nové kartě. Můžete tak rychle přistupovat k výběru barev pro každou kartu v prohlížeči.
Chcete-li toho dosáhnout, musíte spustit novou instanci prohlížeče Chrome pomocí příkazového řádku a předat následující příznak:
--auto-open-devtools-for-tabs
Takto to vypadá při spouštění chrome s automaticky otevíranými DevTools přes terminál v Linuxu:
google-chrome-stable --auto-open-devtools-for-tabs
Jak používat nástroj Color Picker v prohlížeči Chrome?

Jakmile spustíte nástroje DevTools, budete muset přejít k nástrojům potřebným k identifikaci barvy na webové stránce nebo designu, na kterém chcete pracovat.
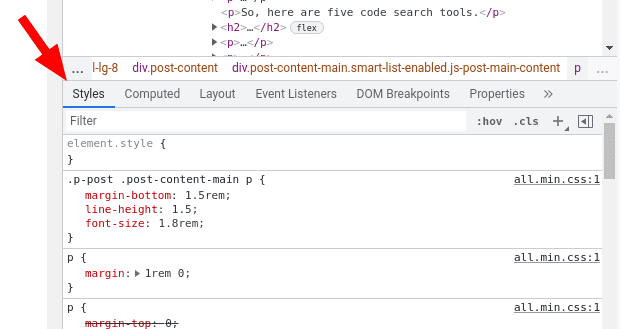
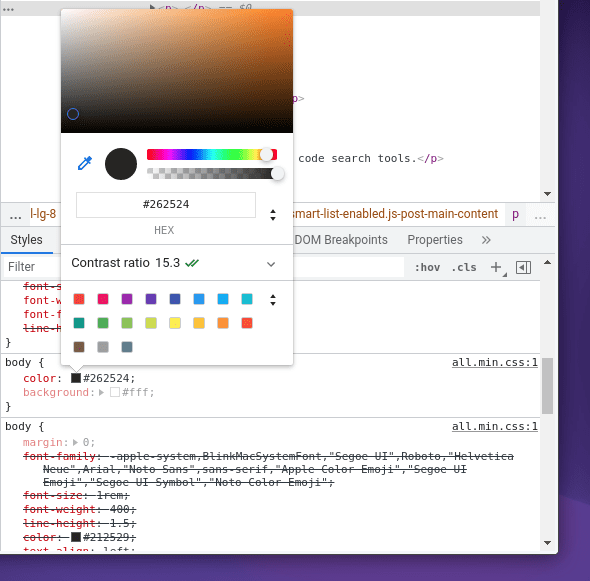
Ve výchozím nastavení byste měli vidět aktivní sekci „Style“ v dolní části DevTools, jak je znázorněno na snímku obrazovky.

Pokud jste vybrali něco jiného, nezapomeňte kliknout na „Style“ pro přístup ke kódu CSS webové stránky.
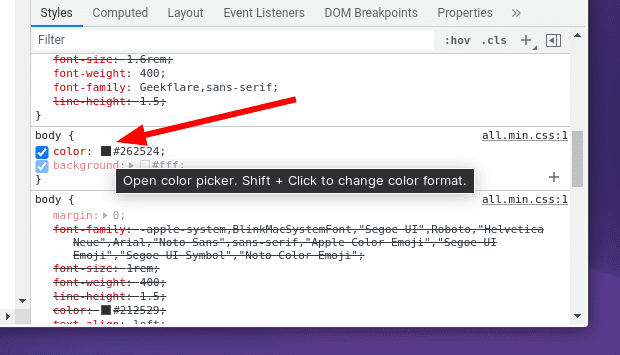
Zde musíte procházet dostupným kódem CSS dolů a hledat pole barvy označené jako pozadí nebo barva pod částí těla. Toto je výběr barev, který jste hledali.

Stačí kliknout na barevné pole; měl by vám poskytnout více možností, jak je znázorněno na obrázku níže.

A je to! Voilà, ve svém prohlížeči máte připravený výběr barvy, který vám pomůže.
Zde byste měli najít hexadecimální kód nebo hodnotu RGB barvy a získat možnost vybrat další prvky CSS k prozkoumání a kontrole návrhu na webové stránce.
Funkce v nástroji Color Picker v prohlížeči Chrome
Vestavěný nástroj pro výběr barvy v prohlížeči Chrome vám kromě hexadecimálního kódu k identifikaci barvy poskytuje řadu dalších informací.
Zde je to, co od toho můžete očekávat. Mezi některé klíčové funkce patří:
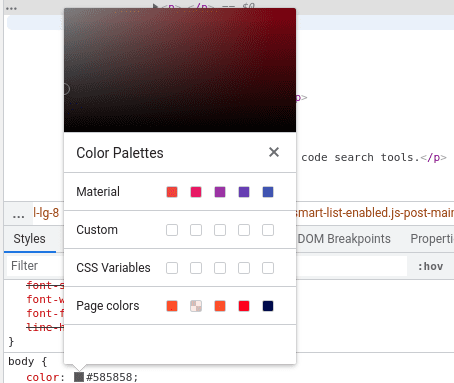
Barevné palety: Namísto procházení mnoha odstíny barev získáte několik předdefinovaných barevných palet pro rychlé použití některých výběrů.

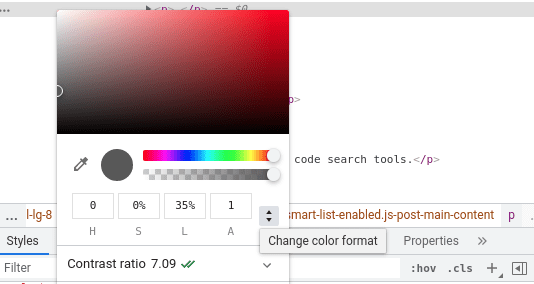
Formát barev: Získáte možnost přepnout z hexadecimálního kódu na hodnoty RGBA a hodnoty barev HSLA.

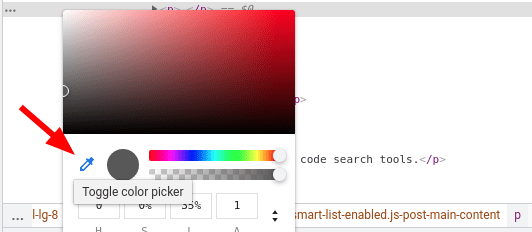
Kapátko: Když přistoupíte k výběru barvy, můžete procházet webovou stránku a vybrat libovolný prvek, abyste získali hexadecimální kód dané barvy. Kliknutím na přepínač výběru barvy jej můžete povolit/zakázat.

Získáte více možností, jak vyladit barvy a získat přesnou barvu podle svého výběru. Zde jsou:
- Kopírovat do schránky: Kód barvy identifikované rychle můžete zkopírovat do schránky.
- Barevný gradient: Můžete si upravit odstín barvy a procházet možnostmi barevné kombinace podle vašich představ.
- Ovládání krytí: Úroveň průhlednosti můžete upravit tak, aby vypadala pevně nebo minimálně.
- Výběr barvy pozadí: Výběr vhodné barvy pozadí pro dokonalý kontrast.
- Kontrastní poměr: Upravte kontrast nebo jej opravte, aby byl text/prvek viditelný.
Poznámka: Nástroj pro výběr barvy není omezen na Google Chrome, ale lze jej použít v jakémkoli webovém prohlížeči založeném na Chrome, jako je Brave.
Jak používat nástroj pro výběr barvy Chrome s Prezentacemi Google?
K nástroji pro výběr barvy můžete přejít kliknutím pravým tlačítkem myši na sekci záhlaví webové stránky Prezentací Google. Přestože Prezentace Google nenabízejí vestavěný nástroj pro výběr barvy, mělo by to stačit.

Pokud se vám nelíbí používání DevTools s Prezentacemi Google, můžete také vyzkoušet některá rozšíření pro Chrome.
Rozšíření Chrome jako alternativa k výběru barvy
I když se rozšíření mohou hodit, je třeba poznamenat, že nejsou aktivně aktualizovány ani udržovány. Vzhledem k tomu, že vyžadují přístup k datům vašeho prohlížeče, měli byste být opatrní při instalaci jakéhokoli rozšíření, a to i těch doporučených zde.
Existují však dvě oblíbená rozšíření, která by vás mohla zajímat:
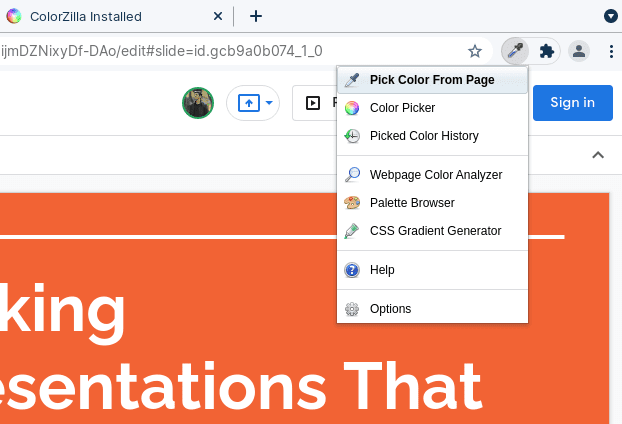
#1. ColorZilla

ColorZilla rozšíření nabízí všechny základní funkce, které získáte s vestavěným výběrem barvy v prohlížeči Chrome. Jako bonus také získáte možnost zkontrolovat historii poslední vybrané barvy.
To by se tedy mělo hodit pro každý případ použití, nejen pro Prezentace Google.
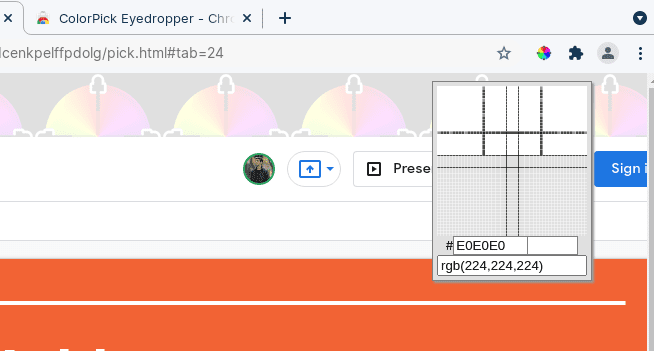
#2. Kapátko ColorPick

Pokud máte problémy s nástrojem kapátko pomocí DevTools, můžete to zkusit Kapátko ColorPick získat kapátko bez přístupu k webovým nástrojům.
Když vyberete barvu, zobrazí se hodnota RGB a možnost generování barevných palet. Podobně jako u výše uvedeného rozšíření můžete také zkontrolovat historii vybraných barev.
Slova na závěr 🎨
Chrome DevTools Color Picker je užitečný nástroj. Nepotřebujete profesionální nástroj, který vám pomůže identifikovat barvy a související kód nebo hodnoty. Vestavěný nástroj prohlížeče Chrome to usnadňuje, aniž byste potřebovali rozšíření třetí strany.
Počínaje grafickými designéry až po webové vývojáře, kteří vytvářejí šablonu webových stránek, by to mělo být užitečné pro každého.
Samozřejmě můžete použít i dostupná rozšíření třetích stran. Pokud to však nepotřebujete, doporučujeme vám prozkoumat všechny funkce pomocí DevTools.