Představte si, jaké by to bylo pracovat pro špičkové světové firmy a zároveň ovlivňovat dění skrze elegantní vývoj uživatelského rozhraní.
Po talentovaných tvůrcích moderního webu je velká poptávka a tento návod vám ukáže, jak s tím začít.
A protože lidé v softwarovém odvětví patří mezi nejlépe ohodnocované, stojí za to uvažovat o získání těchto nových znalostí. Nikdy nevíte, třeba se to pro vás stane životní kariérou.
První část tohoto průvodce je věnována zodpovězení základních otázek o vývoji front-endu. Jestliže jste již seznámeni s povinnostmi, platy a dalšími aspekty práce front-end vývojáře, můžete přeskočit k 2. části. Ta se zaměřuje na zdroje, tutoriály a praktické rady.
Co přesně znamená front-end vývoj?
Front-end webový vývoj je činnost, která s využitím HTML, CSS a JavaScript vytváří unikátní webové aplikace. Jedná se o aplikace jako jsou webové stránky, mobilní verze webů, ale i aplikace pro mobilní telefony a progresivní webové aplikace.
Zjednodušeně řečeno, každá webová stránka, kterou si prohlížíte, včetně této, byla nějakým způsobem vytvořena front-end vývojářem – alespoň z klientské strany.
To, co dříve vyžadovalo rozsáhlé nástroje a frameworky, lze dnes realizovat pomocí nativních specifikací.
Ačkoliv je front-end jedním z nejdostupnějších odvětví v oblasti webového vývoje, může být zároveň i jedním z nejnáročnějších.
Technologie pro tvorbu webových stránek se neustále vyvíjejí, což nutí vývojáře pravidelně aktualizovat své dovednosti a přizpůsobovat se nejnovějším postupům. Pro nováčky to může být zprvu náročné, ale s rokem či dvěma poctivé praxe se to zlepší.
Je možné naučit se front-end vývoj bezplatně?
Rozhodně ano!
Výuka webového vývoje je dnes mnohem snazší, a to především díky nebývalému množství nových zdrojů, návodů a projektů s otevřeným zdrojovým kódem.
Projekty jako freeCodeCamp pomáhají milionům lidí napsat jejich první programy. A blog freeCodeCamp je plný poutavých článků nejen o front-endu, ale i o ostatních aspektech webového vývoje. Určitě si ho přidejte do záložek!
Vypadá to složitě? S praxí to půjde snadněji!
I když je primárním cílem tohoto průvodce pomoci vám s bezplatným učením, nelze opomenout výhody placených kurzů.
Existuje spousta společností, které se věnují zájemcům o výuku, a my vám představíme některé skvělé vzdělávací platformy, kde na konci kurzu získáte i certifikát.
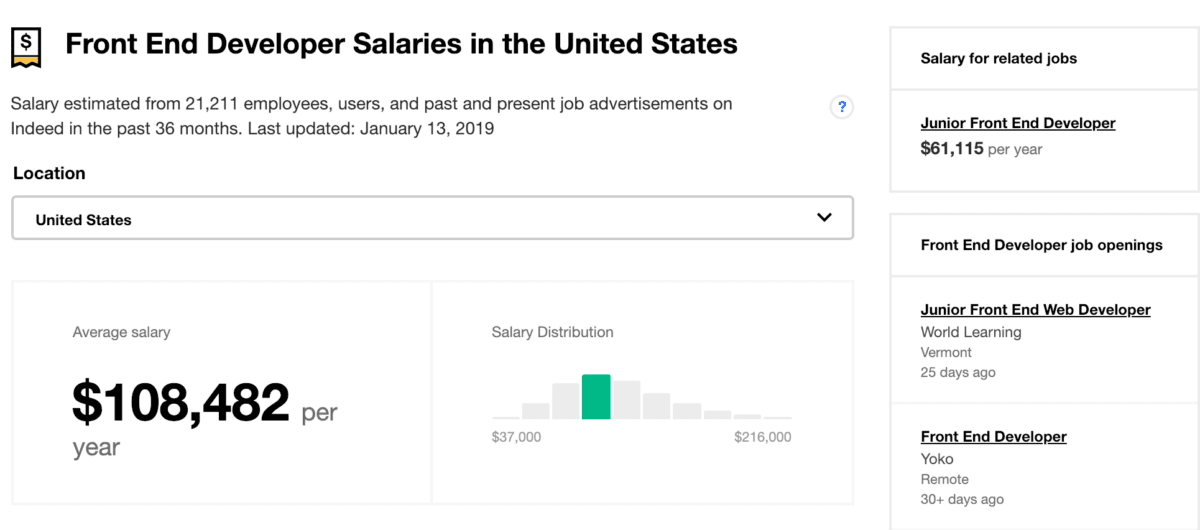
Jaký je průměrný plat front-end vývojáře?
Front-end vývojář s praxí si ve Spojených státech může vydělat i více než 100 000 dolarů ročně.
To není špatné číslo, že?
Vývojáři na začátku kariéry (juniors) si mohou vydělat 60 000 dolarů a více.

Zdá se, že i platy v Evropě jsou docela slušné. Například v Německu je průměrný plat 50 000 dolarů ročně.
Je také důležité zmínit, že popularita práce na dálku v posledních letech prudce vzrostla, což znamená, že vývojáři se snaží sjednotit své platy dle mezinárodních standardů. O důvod víc, proč uvažovat o kariéře front-end vývojáře!
Jak najít práci jako front-end vývojář?
Teoreticky by hledání práce mělo být až na posledním místě. Nejprve je potřeba získat dovednosti a až pak se zamýšlet nad potenciálními příležitostmi. Ale jelikož je tento článek koncipován jako návod, můžete se k této sekci kdykoliv vrátit.
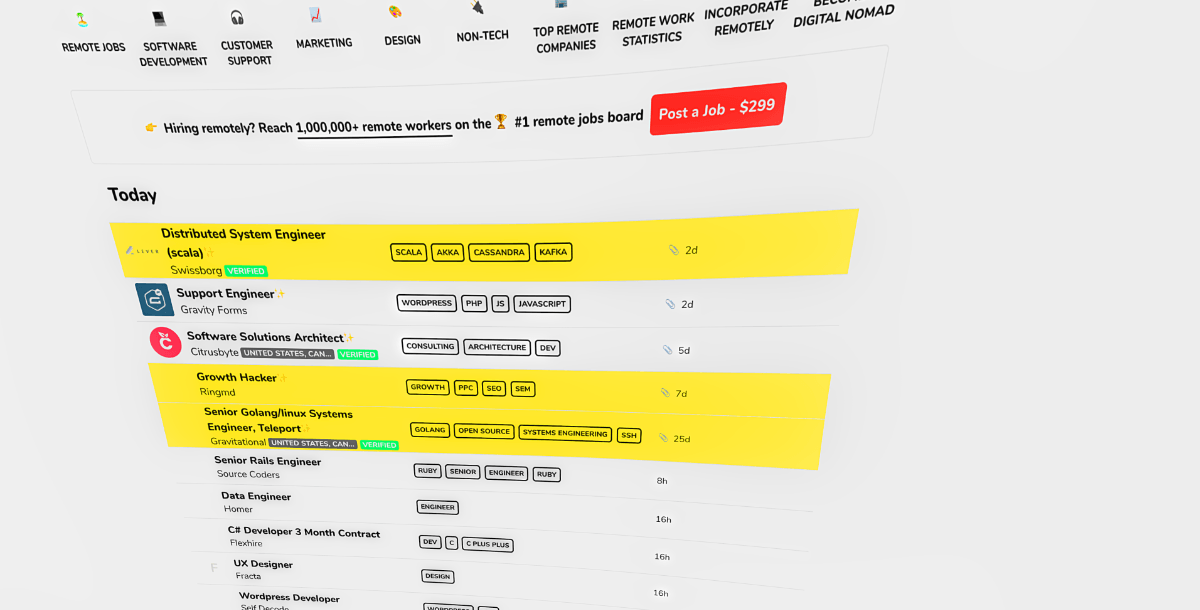
 Pracovní pozice na dálku rostou neuvěřitelným tempem. Kdo by ostatně neměl rád představu práce z domova, nebo dokonce přímo z pláže?
Pracovní pozice na dálku rostou neuvěřitelným tempem. Kdo by ostatně neměl rád představu práce z domova, nebo dokonce přímo z pláže?
Zde je seznam nejoblíbenějších pracovních portálů pro front-end vývojáře:
| Indeed | |
| Glassdoor | Hired |
| Remoteok | AngelList |
To je stručný přehled webů, kde se můžete inspirovat pro hledání vaší další front-endové práce. Alternativně se můžete věnovat vlastnímu projektu s vidinou zisku, nebo trávit čas prací na volné noze.
Zdroje: Kde s tím začít
Následující zdroje vám pomohou s prvními kroky. Zvolili jsme poměrně lineární přístup, a to z toho důvodu, že je k dispozici obrovské množství materiálů.
Abychom vám pomohli rychle začít, zaměříme se na platformy a front-endové nástroje, které jsou součástí moderního pracovního procesu. Naučíte se tak základní a středně pokročilou syntaxi kódování a zároveň porozumíte nástrojům, které moderní vývojáři používají při své práci.
Důrazně vám doporučujeme, abyste si na tyto zdroje vyhradili dostatek času, protože vás připraví na kurzy a tutoriály uvedené v druhé části tohoto návodu.
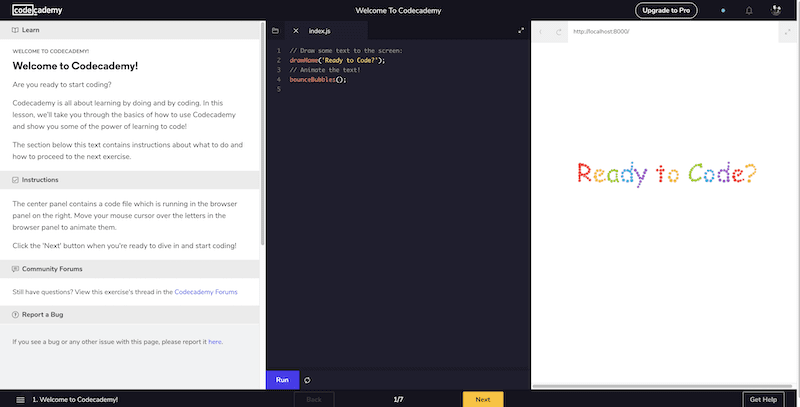
Codecademy

Pokud strávíte jen pár minut hledáním zdrojů pro výuku programování, Codecademy bude bezpochyby mezi prvními výsledky. Tato platforma pro výuku kódování je známá a za sedm let pomohla více než 100 milionům lidí.
Codecademy byla ve své době poměrně revoluční díky svému dynamickému a interaktivnímu rozhraní pro kódování. A i když se mnozí vydali stejnou cestou, Codecademy si udržela konzistentní výsledky.
V dnešní době můžete po dokončení kurzu získat certifikát a mnozí jej využili k získání práce v špičkovém startupu; jako junior developer, a ne jen tak ledajaký.
Po celou dobu trvá dohad, že Codecademy nestačí.
Z pohledu zkušeného vývojáře – ano, možná je tato platforma příliš jednoduchá. Pokud se však s front-end vývojem teprve seznamujete, není nic uspokojivějšího, než sledovat instrukce krok za krokem s okamžitými výsledky.
Codecademy nabízí kurzy HTML5, CSS3, SASS, Python, JavaScript, Ruby, SQL a Java.
Naučte se rozvržení CSS

Jako front-end vývojář budete trávit spoustu času prací s rozvržením. Rozvržení je plátno, na kterém vytváříte strukturu webu. Tento blogový text je umístěn uvnitř řádku, který je součástí většího kontejneru.
A to platí pro všechny návrhy webových stránek. S pomocí Learn CSS Layout získáte základní pochopení toho, jak fungují kontejnery a řádky, a také jak přesně umístit obsah tam, kam potřebujete.
Další nástroje, které můžete vyzkoušet, jsou Flexbox Froggy pro základy Flexboxu a Grid Garden pro základy Gridu.
Rozvržení je poměrně důležité téma, které je potřeba pochopit, proto věnujte několik hodin hlubšímu poznávání. Nejlepším způsobem, jak se učit, je praxe.
Bootstrap

Jakmile porozumíte tomu, jak rozvržení fungují, je čas začít experimentovat. Jistě, můžete se pustit do vývoje vlastního uživatelského rozhraní jako svého prvního projektu, ale to by vás mohlo spíše odradit, než povzbudit k pokračování.
Proto je vhodné seznámit se s jedním nebo dvěma frameworky. Framework je jednoduchý způsob, jak začít s jakýmkoliv webovým vývojem. Získáte nástroje a dokumentaci, abyste mohli hned první den začít vytvářet interaktivní webové stránky. Jedním z nejlepších frameworků je Bootstrap.
 Vytvářejte responsivní, mobilní projekty s nejoblíbenější front-endovou knihovnou na světě. Bootstrap je open-source sada nástrojů pro vývoj s využitím HTML, CSS a JS.
Vytvářejte responsivní, mobilní projekty s nejoblíbenější front-endovou knihovnou na světě. Bootstrap je open-source sada nástrojů pro vývoj s využitím HTML, CSS a JS.
Bootstrap je široce používaný po celém webu a je bezpochyby jedním z nejoblíbenějších front-end frameworků na světě.
Většina webových stránek, které denně navštěvujete, používá nějakou funkci Bootstrapu.
Jednou z úžasných vlastností Bootstrapu je rychlost, s jakou se s ním dá začít. Stránky dokumentace jsou plné příkladů a případů použití. A co je nejlepší, rozvrhový systém Bootstrapu je navržen s ohledem na responsivní design. Vaše stránky založené na Bootstrapu jsou tedy automaticky vhodné i pro mobilní zařízení.
Pokud vás Bootstrap zaujal, zde jsou další zdroje o populárních front-end frameworkách:
| Tailwind CSS | Materialize CSS |
| Foundation | Semantic UI |
Front-end kontrolní seznam

Bez ohledu na to, jakou technologii používáte při tvorbě webových stránek, musíte stále dodržovat určitá pravidla a předpisy. Samozřejmě se můžete rozhodnout takové požadavky ignorovat, ale za cenu uživatelské zkušenosti a digitální kompatibility.
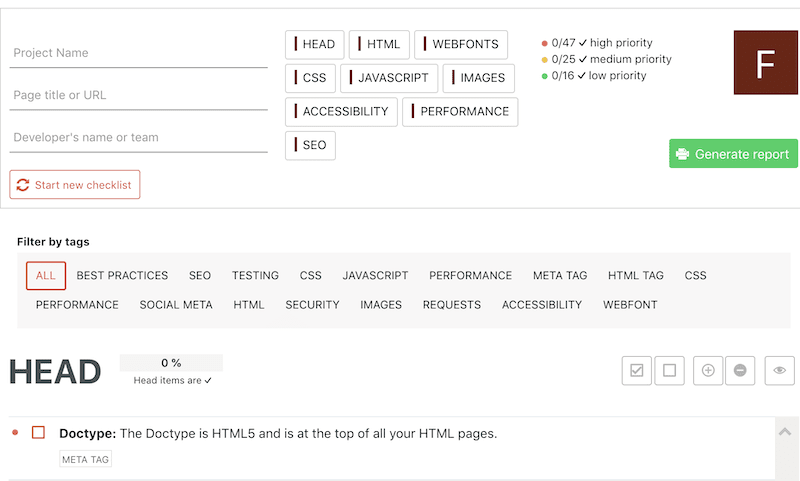
Front-end kontrolní seznam je skvělý nástroj, kam zadáte URL vaší webové stránky a platforma zkontroluje dodržování osvědčených postupů při front-end vývoji. Zkontroluje například, zda jste optimalizovali obrázky nebo zda dodržujete pravidla SEO.
Tuto aplikaci byste měli zkoušet používat tak dlouho, dokud nepochopíte, jaké jsou moderní požadavky na profesionální webové stránky a aplikace. Navíc je uživatelské rozhraní nerušivé a příjemné.
Vue.js

Vue.js je skvělým příkladem toho, jak může malý nápad/koncept vyrůst v jednu z nejuznávanějších věcí na světě. Vue.js skutečně ohromil front-endovou komunitu.
Tento progresivní framework pomáhá vývojářům vytvářet úžasná uživatelská rozhraní s pomocí HTML a JavaScriptu.
Framework je plně podporován komunitou, jak po finanční, tak i vývojové stránce.
Je to dokonalý příklad toho, jak se open-source komunita dokáže spojit a vytvářet úžasné věci. A jako front-end vývojář byste měli studovat více o open-source a jeho důležitosti.
Zde je několik doporučených zdrojů pro Vue.js:
| The Vue.js Handbook |
| Official Vue.js Documentation |
| Vue Mastery |
A v neposlední řadě se podívejte na různé projekty vytvořené s pomocí Vue.js na webové stránce Made with Vue.js.
Základy front-endu

Vše, na co jsme se dosud zaměřili, bylo z velké části zdarma a s otevřeným zdrojovým kódem. Stačí si pořídit Sublime Text a můžete se pustit do front-end experimentů, což byste rozhodně měli! Čtení tutoriálů a rámcové dokumentace je jen polovina úspěchu.
Skutečné učení probíhá ve vašem textovém editoru a prohlížeči. Jedinou nevýhodou tohoto přístupu je, že není zcela systematický. Pracujete ve volném režimu a výsledky se mohou lišit v závislosti na vaší disciplíně.
Pokud se však rozhodnete investovat, a tím myslím utratit malou částku za nákup knih od A Book Apart. Tito lidé patří k nejlepším v oboru a zkušení front-end vývojáři jejich knihy neustále doporučují.
Sekce Základy front-endu obsahuje knihy o SVG, CSS, HTML, JavaScript a Sass, což je perfektní start pro moderní front-endové pracovní procesy.
GitHub

GitHub je vaše digitální kancelář pro kódování a vývoj čehokoliv. Je to největší platforma s otevřeným zdrojovým kódem na světě a je domovem většiny celosvětově populárních frameworků a nástrojů.
Pomocí GitHubu můžete hostovat své projekty a zvát ostatní ke spolupráci. Stejně tak můžete přispívat i do jiných projektů.
Můžete také prozkoumat GitHub a vše, co nabízí. GitHub je například domovem známých seznamů Awesome, což jsou rozsáhlé sbírky tutoriálů, zdrojů, nástrojů a dalších materiálů pro konkrétní frameworky a technologie.
Například, Awesome front-end list obsahuje aktuální informace o nejnovějších věcech, které potřebujete vědět o front-endu a kam směřuje.
Stack Overflow

Stack Overflow je známý jako nejpřísnější web s otázkami a odpověďmi pro programátory na světě. A skutečně tomu tak je.
Uživatelé na Stack Overflow neberou na lehkou váhu otázky, které nebyly dostatečně prozkoumány nebo analyzovány. A i když to může působit odrazujícím dojmem, pomáhá to vytvořit silný smysl pro účel.
V praxi to znamená, že kdykoli uživatel odešle odpověď na otázku, ostatní uživatelé mohou pro tuto odpověď hlasovat. Výsledkem je několik „ověřených“ odpovědí, které vyčerpávajícím způsobem zodpoví dotazy uživatelů. Díky tomu je hierarchie webu přehledná a konzistentní.
Jako začínající front-end vývojář budete chtít používat Stack Overflow k pochopení konkrétních témat, ale i k pokládání vlastních dotazů, pokud to bude nezbytné. Nicméně, na většinu otázek, které se týkají začátečníků, byste měli najít stručné odpovědi během několika sekund.
Tutoriály a kurzy: Získávání znalostí o ekosystému
První část byla věnována výhradně zdrojům a platformám, které vám pomohou začít. Každému zdroji, který jsme uvedli, byste měli věnovat dostatek času, abyste si udělali skutečnou představu o tom, co můžete od front-end vývoje očekávat.
Jakmile si toto vše osvojíte, můžete se zaměřit na tutoriály a kurzy. Jedná se o strukturovanější zdroje s velkým důrazem na učení.
 Front-end vývoj zahrnuje sady nástrojů, frameworky, knihovny, testovací software a mnoho dalšího. Nenechte se však rozsahem odradit!
Front-end vývoj zahrnuje sady nástrojů, frameworky, knihovny, testovací software a mnoho dalšího. Nenechte se však rozsahem odradit!
Je třeba zdůraznit, že některé z následujících kurzů nejsou zdarma. Ujišťujeme vás ale, že následující doporučení patří k těm nejlepším.
Platformy jako Frontend Masters vám navíc umožní seznámit se se všemi technologiemi používanými v nejúspěšnějších startupech na světě.
Cílem tohoto článku není propagovat front-end vývoj jako koníček, ale poskytnout vám hmatatelné zdroje, díky kterým se získáte znalosti potřebné pro zahájení kariéry.
Webová dokumentace MDN

MDN (Mozilla Developer Network) vás dříve či později osloví. Tato platforma pro webovou dokumentaci se zabývá výhradně tím, jak web funguje. Můžete se zde dozvědět o vývojářských nástrojích, webových technologiích a samotném vývoji webu.
Pokud hledáte nějaké specifické informace o CSS nebo HTML, často se MDN objeví jako první výsledek na Googlu a dalších vyhledávačích. Průvodce, specifikace a celkové přehledy jsou strukturovány tak, aby dávaly smysl i front-end vývojářům.
Front-end kurzy edX

Jak již bylo v tomto návodu zmíněno, dodržování přísných osnov je velmi lineární způsob, jak se učit a přizpůsobovat. A pokud chcete začít s kurzy, měli byste se podívat, co nabízí edX. Nejenže po dokončení můžete získat certifikáty, ale také se můžete učit svým vlastním tempem.
Kurzy edX jsou důkladně strukturované s jasným důrazem na to, aby studentům pomohly pochopit základy každého kurzu. Aktuálně se zde můžete naučit technologie jako JavaScript, HTML5, CSS3 a další.
Pokud chcete získat kompletní front-end certifikát, budete muset investovat kolem 500 dolarů – ale získáte také přímý přístup k instruktorům kurzu a dalším. Mnoho společností využilo edX k tomu, aby přihlásilo své zaměstnance do tohoto konkrétního programu.
Frontend Masters

Frontend Masters se podobá bootcampu. Kurzy na této platformě jsou mimořádně důkladné a zaměřují se na dlouhodobý obsah a projektově orientované učení.
Zde se můžete dozvědět o technologiích jako React, Vue, Angular, Node.js a mnoho dalších. Kvalita produkce je velmi vysoká, takže si můžete užít zážitek podobný tomu na skutečném bootcampu.
Jako registrovaný uživatel můžete sledovat svůj pokrok na stránce Learn. Tato stránka sleduje váš pokrok v učení, zobrazuje procenta u jednotlivých technologií, ale i procenta u celých sad kurzů. Je to zábavný způsob, jak zůstat motivovaný.
V neposlední řadě, když se vám v životopise objeví absolvování kurzu Frontend Masters, váš zaměstnavatel si toho všimne.
Egghead

Egghead je velmi podobný platformě uvedené výše, ale vyniká stručnějšími a zhuštěnějšími lekcemi. Například lekce „Building Dynamic Lists in Flutter with ListViews“ trvá pouhé 2 minuty, ale poskytne vám dostatek učebního materiálu, abyste daný koncept skutečně pochopili.
Egghead nabízí tutoriály a kurzy o frameworkách, knihovnách, jazycích, nástrojích a platformách. Chcete se dozvědět více o vývoji pro mobilní zařízení? Žádný problém, Egghead má učební materiály pro iOS, Android a další platformy.
Roční cena je 250 dolarů, ale získáte přístup ke každému kurzu a tutoriálu na webu. O každé lekci můžete diskutovat s ostatními členy komunity. Za tuto investici to rozhodně stojí!
CSS Triky

Chris Coyier je absolutní legendou v komunitě CSS. Nejenže CSS-Tricks udržuje v chodu více než deset let, ale je také spoluzakladatelem CodePen — oblíbené platformy pro sdílení kódu pro webové vývojáře.
Jedna věc, na kterou se můžete u CSS-Tricks spolehnout, je, že zůstává neustále aktualizovaný a články jsou publikovány na základě aktuálních trendů a technologií. Díky tomu můžete rychle rozšiřovat své dovednosti s pomocí tutoriálů od mnoha autorů tohoto webu.
Stručně řečeno, jedná se o užitečnou stránku, kterou si můžete uložit do záložek a kontrolovat jednou denně. Získáte velkou hodnotu jak z tutoriálů, tak i z doporučení, která s nimi přicházejí.
Scotch

Scotch je jak vzdělávacím zdrojem, tak i místem pro aktuální události v oblasti webového vývoje. Tato stránka existuje od roku 2014 a vedle tisíců bezplatných tutoriálů o webovém vývoji si vytvořila obrovskou fanouškovskou základnu.
Autoři webu Scotch se zaměřují především na technologie jako Vue, React, Laravel, Angular, JavaScript, Node.js a podobně. A nemyslete si, že se jedná o nějaké odfláknuté tutoriály.
Z větší části budete vytvářet skutečné aplikace. Chtěli byste se naučit, jak vytvořit Twitter klon ve Vue a Adonisu? Žádný problém, stačí se přihlásit do bezplatného kurzu a je to.
Skvělá stránka, kterou nelze dostatečně doporučit všem novým i stávajícím front-end vývojářům!
Rady: Bez boje není pokroku
Vzhledem k tomu, že jste se dostali až sem, můžete si přečíst některé z následujících rad. I když je front-end lukrativní kariérní volbou, zahrnuje poměrně strmou křivku učení a hodně bolení hlavy, když se snažíte vše zvládnout včas.
Nicméně, vzhledem k množství příležitostí, které se vám mohou naskytnout – stojí to za to!
Učte se s rozmyslem.
Proč se učíte programovat? Chcete získat lepší práci? Chcete vytvářet kreativní webové stránky? Najděte si svůj důvod, protože se vám bude hodit. Bude se vám hodit v těch dnech, dokonce i týdnech, kdy budete hlavou narážet do zdi a ptát se sami sebe, jestli to vůbec má smysl.
Najděte si svou komunitu.
Určitě se budete chtít alespoň trochu propojit s podobně smýšlejícími jedinci, a pokud je to možné, i s mentory. Když jsem si šel od svého učitele informatiky na střední škole půjčit knihu o Pascalu, byl velmi přátelský a ochotný mi pomoci s jakýmikoli problémy. Zkuste podobnou cestu, ať už vyhledáním místní komunity nebo hledáním dalších vývojářů v online komunitách. Učení je mnohem snadnější, když vám někdo poradí, kam se máte podívat.
Vyhněte se učení všeho.
Neberte si