Změňte si webové stránky k obrazu svému: Jednoduchý trik s prohlížečem
Webové stránky, jak je známe, jsou v podstatě dokumenty, které náš internetový prohlížeč zobrazuje. Co kdyby ale existovala možnost přímo do takové stránky zasahovat a měnit její obsah? Představte si, že to je možné a nepotřebujete k tomu žádné rozšíření prohlížeče. Tato funkce je totiž integrována přímo do každého moderního prohlížeče.
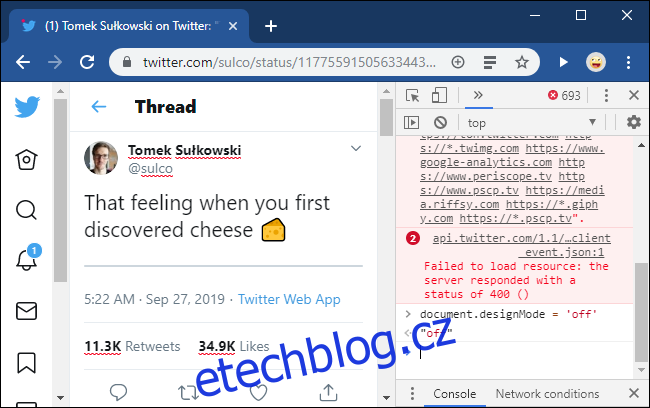
Jde o využití funkce „document.designMode“, kterou aktivujete skrze JavaScriptovou konzoli vašeho prohlížeče. Na tento zajímavý fakt nedávno upozornil Tomek Sułkowski na sociální síti Twitter, a protože se jedná o skvělou vychytávku, rozhodli jsme se o ni podělit i s našimi čtenáři.

Tomek Sułkowski (@sulco) 27. září 2019
Tuto funkci lze využít pro nejrůznější účely. Můžete si tak například vyčistit webovou stránku před tiskem, otestovat si, jak by vypadaly různé úpravy designu, nebo si třeba i vystřelit z kamarádů. V praxi je to stejné, jako když upravujete dokument v textovém editoru. Nemusíte se přitom vůbec zabývat HTML kódem.
Pro aktivaci této funkce nejprve navštivte požadovanou webovou stránku a následně otevřete vývojářskou konzoli. V prohlížeči Google Chrome ji zobrazíte kliknutím na nabídku > Další nástroje > Nástroje pro vývojáře, případně můžete použít klávesovou zkratku Ctrl+Shift+i.
I když jako příklad používáme Google Chrome, tato funkce funguje i v ostatních moderních prohlížečích. Zde je návod, jak otevřít konzoli v různých prohlížečích:
- Mozilla Firefox: Klikněte na nabídku > Web Developer > Web Console nebo stiskněte Ctrl+Shift+K.
- Apple Safari: Klikněte na Safari > Předvolby > Upřesnit a zaškrtněte „Zobrazit nabídku Develop na liště nabídek“. Poté klikněte na Vyvinout > Zobrazit konzolu JavaScriptu.
- Microsoft Edge: Klikněte na nabídku > Další nástroje > Nástroje pro vývojáře nebo stiskněte F12 a následně klikněte na záložku „Konzola“.
V panelu Nástroje pro vývojáře klikněte na záložku „Konzola“. Do zobrazené konzole zadejte následující příkaz a potvrďte klávesou Enter:
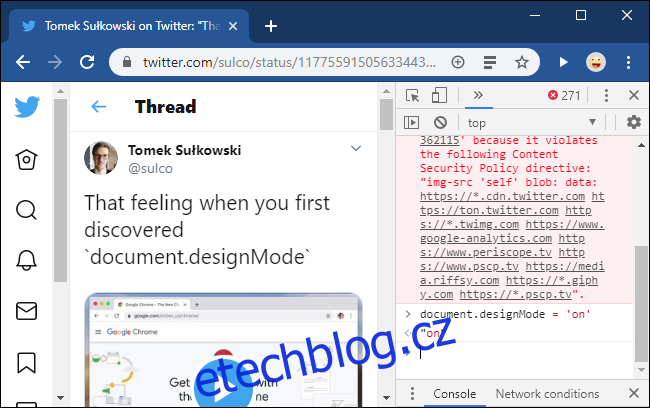
document.designMode="on"

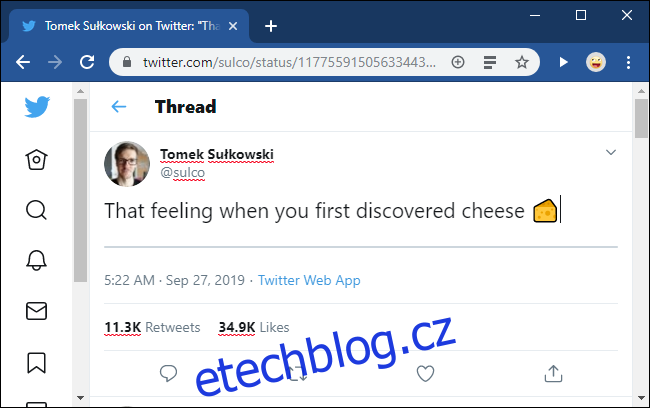
Nyní můžete konzoli zavřít a upravovat aktuální webovou stránku, jako byste pracovali s dokumentem v textovém editoru. Stačí kliknout na požadované místo a začít psát text. Pro mazání textu, obrázků a dalších elementů použijte klávesy Backspace nebo Delete.

Upozorňujeme, že provedené změny se projeví pouze v zobrazení webové stránky ve vašem prohlížeči. Po obnovení stránky se zobrazí její původní podoba. Stejně tak pokud přejdete na jinou webovou stránku nebo kartu, nebude v režimu návrhu. Pokud budete chtít opět upravovat, musíte znovu otevřít konzoli a zadat uvedený příkaz.
Pro vypnutí režimu návrhu se můžete opět vrátit do konzole a zadat následující příkaz:
document.designMode="off"
Nyní již nebude možné webovou stránku upravovat, ovšem provedené změny zůstanou zachovány, dokud stránku neobnovíte.