Firebase, platforma pro vývoj aplikací, byla spuštěna v roce 2012 a o dva roky později ji převzala společnost Google. Původně Firebase fungovala primárně jako databáze pro aplikace v reálném čase, nicméně Google v ní spatřil větší potenciál a rozhodl se rozšířit její služby.
V současnosti je Firebase systém BaaS (backend jako služba) s 18 různými nástroji, které zjednodušují tvorbu webových a mobilních aplikací. Mezi významné společnosti, které využívají služby Firebase, patří například Accenture, Alibaba Travels, Stack, Twitch a Instacart, a dále více než 2300 dalších subjektů.
Benefity využívání Firebase
Jednou z prvních a stále nejoblíbenějších služeb Firebase je databáze v reálném čase. Tyto databáze jsou hostovány v cloudu, ukládají data ve formátu JSON a synchronizují se okamžitě s každým připojeným klientem. Ať už používáte iOS SDK, Android SDK nebo JavaScript SDK, všechny aplikace napojené na databázi Firebase Realtime sdílejí jednotnou instanci databáze s vždy aktuálními daty.
Další významnou službou je Cloud Firestore, což je dokumentová databáze NoSQL. Jejím úkolem je usnadnit ukládání, synchronizaci a dotazování pro mobilní i webové aplikace v globálním měřítku. Díky možnosti vytvářet hierarchie pro ukládání souvisejících dat a používat expresivní dotazy je možné plně využít potenciál Cloud Firestore. Dotazy se navíc škálují podle velikosti výsledků, nikoli celého datového souboru. To umožňuje aplikacím efektivní škálování od samého začátku, bez obav z překročení kapacity.
Kromě těchto databázových služeb nabízí Firebase také hosting, úložiště souborů a funkce (podobné AWS Lambda) a mnoho dalšího.
Tvorba API
API (aplikační programovací rozhraní) umožňují poskytovat služby pro vaše vlastní aplikace nebo pro aplikace třetích stran. Firebase vám umožňuje vytvářet vlastní služby, které využívají stávající služby Firebase, bez nutnosti komplikovaného nastavování backendu. Například můžete aplikacím třetích stran poskytnout přístup k databázi Firebase v reálném čase, aby mohly získávat informace z průmyslových senzorů.
Prvním krokem při vytváření API ve Firebase je přístup ke konzoli Firebase. Zde klikněte na „Přidat projekt“ a zadejte název nového projektu. Google vám nabídne možnost aktivovat Google Analytics pro váš projekt. Doporučuje se tuto možnost přijmout, získáte tak výhody jako A/B testování a detailní statistiky z vašeho API.
Po vytvoření projektu si můžete vybrat služby Firebase, které bude vaše API používat. Pro demonstraci si ukážeme použití databázové služby Firebase Realtime.
Nastavení databáze v reálném čase ve Firebase
V levém navigačním panelu v sekci „Vývoj“ vyberte „Realtime Database“. Na pravé straně se objeví tlačítko „Vytvořit databázi“. Kliknutím na něj založíte svou první databázi ve Firebase.
Dále budete muset zvolit geografickou lokalitu pro vaši databázi. Vyberte takovou, která je nejblíže vašim uživatelům. Toto nastavení je klíčové pro minimalizaci latence vašeho API, zejména u aplikací pracujících v reálném čase.
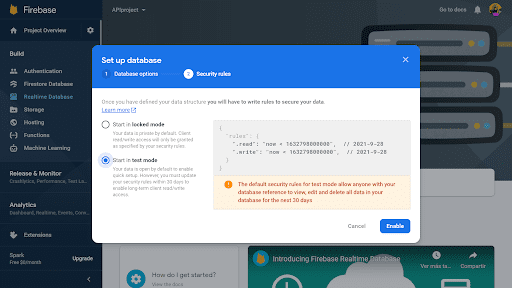
Dalším krokem je konfigurace základních bezpečnostních pravidel pro databázi. Můžete zvolit režim „Zamčeno“ a přidělovat přístupová oprávnění postupně, nebo „Testovací režim“, který umožňuje jak čtení, tak zápis dat.

Pro začátek je doporučeno zvolit testovací režim, abyste si na startu nekomplikovali nastavení zabezpečení. Pravidla lze kdykoli později upravit a nastavit detailnější konfiguraci zabezpečení.
Po dokončení konfigurace databáze se odpovídající API automaticky aktivuje i v sekci API a služby ve vaší osobní konzoli Google Cloud Platform.
Programování Firebase API
V této fázi máte v konzoli Firebase nastavené základy vašeho projektu. Nyní je čas na napsání kódu API. Pro tento účel je potřeba inicializovat hosting a funkce Firebase na vašem počítači. Firebase-tools nainstalujete pomocí npm:
npm install -g firebase-tools
Poté se můžete přihlásit do Firebase a inicializovat svůj projekt pomocí následujících příkazů:
firebase login firebase init
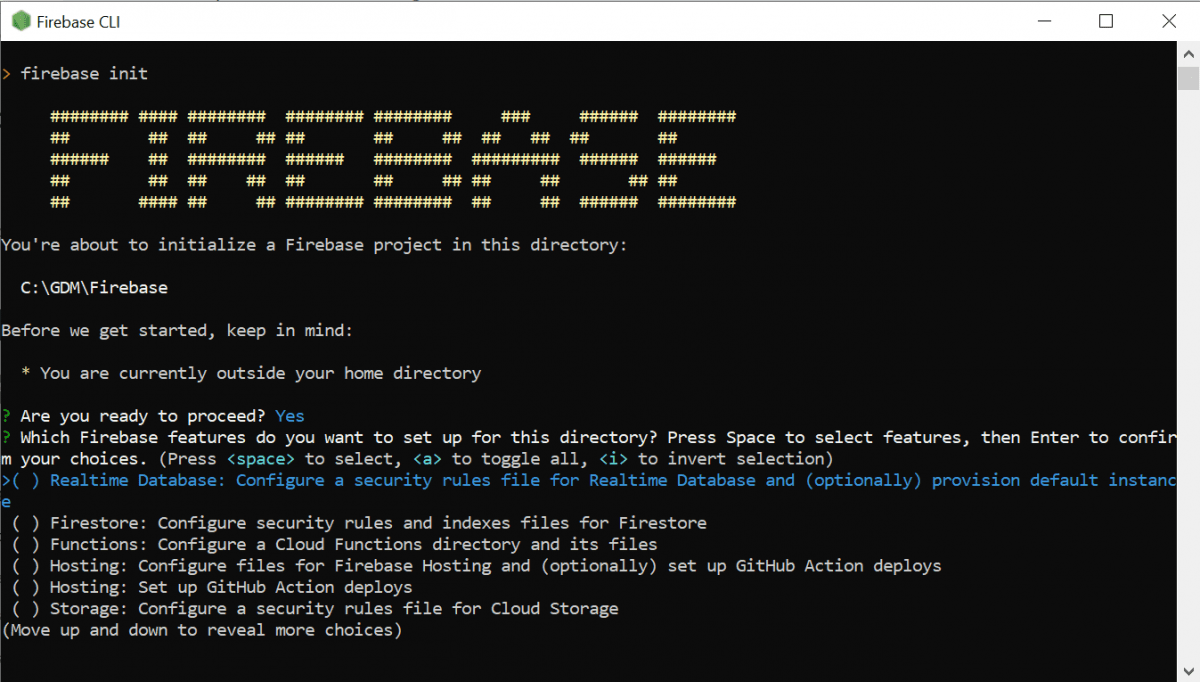
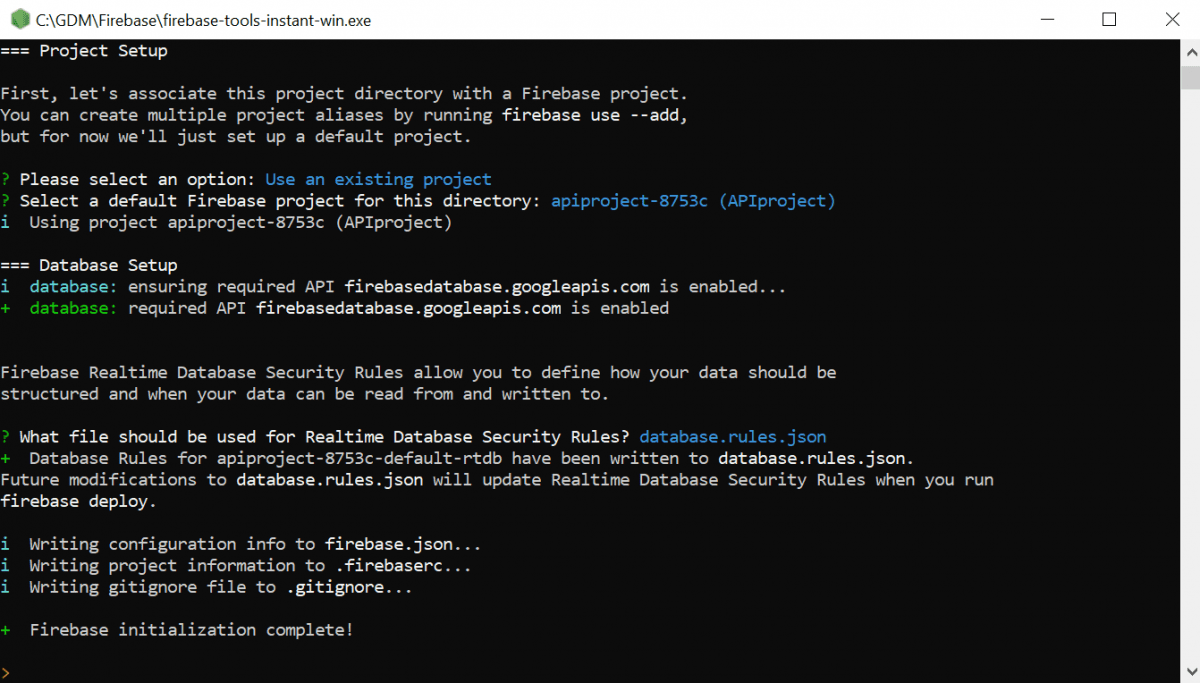
Zobrazí se uvítací obrazovka, kde vás Firebase informuje o složce, ve které bude projekt inicializován, a nabídne vám možnosti nastavení.

Z nabídky vyberte „Funkce“ a „Hostování“ (hostování vám umožní mít vlastní adresu URL pro vyvíjené API). Následně zvolte zobrazenou aplikaci Firebase, kterou jste vytvořili, a nakonec vyberte jazyk, který chcete použít. Pro vývoj webového API můžete zvolit například JavaScript.

Pokud používáte závislosti balíčků, nainstalujte je pomocí npm ve složce „functions“. Pak už můžete začít psát kód pro své funkce. Nezapomeňte zahrnout balíčky firebase-functions a firebase-admin, a také další potřebné balíčky:
import * as functions from 'firebase-functions'; import * as admin from 'firebase-admin';
Pro použití databáze v reálném čase je nutné při inicializaci JavaScript SDK uvést její adresu URL. Adresu URL najdete v sekci „Databáze v reálném čase“ v konzoli Firebase. Můžete ji poznat podle formátu:
https://<název-databáze>.<region>.firebasedatabase.app
K inicializaci SDK můžete použít následující fragment kódu, přičemž nahradíte data odpovídajícími hodnotami pro váš projekt:
var config = {
apiKey: "apiKey",
authDomain: "projectId.firebaseapp.com",
databaseURL: "https://databaseName.firebaseio.com",
storageBucket: "bucket.appspot.com"
};
firebase.initializeApp(config);
var database = firebase.database();
Po napsání kódu vaší funkce API je na řadě nasazení. Před tím však ještě musíte provést úpravy v souboru firebase.json a přidat následující řádky upravené pro váš projekt:
"rewrites": [
{
"source": "/api/v1/**",
"function": "webApi"
}
]
Následuje krok nasazení. Poprvé musíte provést kompletní nasazení pomocí příkazu:
firebase deploy
Při dalších nasazeních můžete nasazovat pouze funkce pomocí parametru –only functions.
Po spuštění příkazu „deploy“ zobrazí Firebase CLI v terminálu adresu URL koncových bodů HTTP vašich funkcí, kterou můžete použít pro vyvolání API z vaší webové aplikace. Tato URL zahrnuje ID projektu a region, kde je HTTP funkce spuštěna. Například následující URL lze použít pro volání funkce dotazování na položku s parametrem itemid=1:
https://us-central1-apiproject-8753c.cloudfunctions.net/itemQuery?itemid=1
Pro spuštění funkce stačí otevřít adresu URL s příslušnými parametry v prohlížeči.
Je důležité si uvědomit, že nasazení do produkčního prostředí vyžaduje předplatné tarifu Firebase Blaze, který je založený na průběžném účtování (tzv. pay-as-you-go). To znamená, že vám bude na konci každého měsíce účtována částka podle vašeho skutečného využití. Ceny jsou uvedeny na stránce s ceníkem Firebase.
Pokud nemáte předplatné Blaze, příkaz deploy nezobrazí vaši URL API. Místo toho se objeví zpráva o nutnosti předplatit si tarif Blaze, pokud chcete nasazovat do produkčního prostředí. V takovém případě můžete pro tvorbu a testování aplikací na lokálním počítači využít Firebase Local Emulation Suite a vyhnout se tak zbytečným nákladům během vývoje aplikace. Každý testovací běh může generovat poplatky na vašem účtu.
Lokální testování a prototypování
Nástroj Local Emulator Suite nabízí integrované uživatelské rozhraní, které usnadňuje vytváření prototypů a testování aplikací přímo na lokálním počítači.
Pomocí uživatelského rozhraní Emulator Suite můžete testovat návrhy databází, pracovní postupy cloudových funkcí, analyzovat výkon backendových služeb a vyhodnocovat změny v bezpečnostních pravidlech. Jedná se o bezpečné prostředí pro testování funkčnosti API před nasazením do produkčního prostředí.
Pro spuštění emulátoru a testování funkcí lokálně použijte příkaz firebase emulators:start. Abyste mohli využívat emulátor Firestore, musíte mít nainstalovanou Javu. Pokud ji nemáte, můžete si ji nainstalovat zde.
Po spuštění emulátoru Firestore, příkaz vrátí adresu URL, která vám umožní otevřít uživatelské rozhraní Emulator Suite v prohlížeči. Ve výchozím nastavení bude tato adresa localhost:4000, ale může se lišit v závislosti na konfiguraci vašeho počítače.
Získáte také kompletní URL pro vaši HTTP funkci. URL bude mít podobný tvar:
http://localhost:5001/apiproject-8753c/us-central1/itemQuery
pouze bude obsahovat název vašeho projektu, název vaší funkce a může se lišit i číslo portu.
Pro otestování funkce zkopírujte URL vrácenou emulátorem, přidejte potřebné parametry (např. ?itemid=1) a zadejte ji do nového okna prohlížeče. Výsledky volání API se zobrazí v uživatelském rozhraní Emulator Suite.
V záložce „Protokoly“ se zobrazí nové záznamy s informacemi o provedení funkce itemQuery(). Pokud vaše funkce vytváří nová data v databázi Firestore, uvidíte je v záložce „Firestore“.
Zviditelnění vašeho API
Pokud chcete, aby se vaše API stalo populárním, Firebase vám v tom může pomoci. Nejenže vám umožňuje rychleji vyvíjet aplikace, čímž ušetříte spoustu práce s implementací backendových služeb, ale pomůže vám také s propagací vašeho produktu. Jak je to možné? Aplikace využívající Firebase se umisťují lépe ve vyhledávání než jiné aplikace.
Důležité je také rozhraní API pro indexování aplikací Firebase. Tento nástroj vylepšuje hodnocení odkazů na aplikace ve vyhledávačích a pomáhá uživatelům najít to, co hledají. Umístí také tlačítko „Instalovat“ hned vedle tlačítka domovské stránky vaší aplikace, takže případní zájemci jsou od instalace aplikace vzdáleni pouhým kliknutím.
Závěrem lze říci, že Firebase vám nejen nabízí backendové služby, které výrazně urychlí vývoj vašeho API, ale také vám pomůže s jeho propagací a monetizací, jakmile bude uvedeno do provozu.