Rozšíření pro internetové prohlížeče představují doplňky, které rozšiřují a vylepšují funkcionalitu vašeho prohlížeče. Jednoduše řečeno, obohacují základní funkce prohlížeče o další možnosti.
V čem se ale rozšíření liší od webových aplikací a proč jsou výhodnější? Rozšíření mají přímý přístup k rozhraním API prohlížeče, což jim umožňuje větší kontrolu nad jeho chováním a funkcemi.
Díky rozšířením můžete:
- ✅ Personalizovat uživatelské rozhraní prohlížeče a jednotlivých karet.
- ✅ Přidávat nové klávesové zkratky pro specifické akce v prohlížeči.
- ✅ Monitorovat činnost prohlížeče a webových stránek.
Prohlížeč Google Chrome nabízí vlastní obchod, kde můžete sdílet svá rozšíření a zpřístupnit je ostatním uživatelům. Možná se vám zdá, že tvorba rozšíření je složitý úkol, ale ve skutečnosti k tomu stačí znalost HTML, CSS a JavaScriptu.
Ano, rozšíření pro Chrome lze vytvářet pomocí běžných webových technologií, jako je JavaScript. V následujícím návodu si ukážeme, jak na to!
Jak vytvořit rozšíření pro Chrome
V tomto článku vás krok za krokem provedeme procesem tvorby rozšíření pro Chrome. Naučíte se, jak vytvořit rozšíření, které analyzuje historii prohlížení a zobrazí ji ve formě vyskakovacího okna.
Potřebné soubory
Pro vytvoření rozšíření pro Chrome je nezbytný pouze soubor `manifest.json`. Zbytek kódu se vytváří stejně jako u standardní webové aplikace.
Vytvoření souboru manifest.json
Tento soubor obsahuje konfiguraci a popis funkcí vašeho rozšíření. Zde je ukázka typického souboru manifestu:
{
"manifest_version": 3,
"name": "Historie",
"description": "Zobrazení historie prohlížení",
"version": "0.1",
"action": {
"default_popup": "index.html"
}
}
Nejnovější verze souboru manifestu, označená jako v3, dle vyjádření Chrome, přináší vylepšení v oblasti zabezpečení, ochrany soukromí a celkového výkonu rozšíření. Navíc umožňuje využití moderních webových technologií, jako jsou servisní pracovníci a sliby.
V manifestu se nachází i vlastnost `action`. Ta definuje, který HTML soubor se má zobrazit ve vyskakovacím okně po kliknutí na ikonu rozšíření. Vlastnost `default_icon` pak slouží k nastavení ikony rozšíření.
Vývoj aplikace
Nyní se zaměříme na tvorbu aplikace, kterou uživatel uvidí ve vyskakovacím okně. Z hlediska implementace se jedná o standardní webovou aplikaci.
Nejprve vytvořte vstupní soubor, jehož název uvedete ve vlastnosti `default_popup` v manifestu. V tomto příkladu použijeme `index.html` jako vstupní bod.
<!DOCTYPE html>
<html lang="cs">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Rozšíření pro Chrome</title>
<link rel="stylesheet" href="https://wilku.top/how-to-create-a-chrome-extension-from-scratch-in-3-steps/style.css">
</head>
<body>
<h2>Historie Prohlížení</h2>
<ul class="list"></ul>
<script src="./app.js"></script>
</body>
</html>
K HTML souboru je připojen kaskádový styl pro formátování stránky a soubor `app.js` obsahující logiku rozšíření.
function searchHistory() {
chrome.history.search({
text: '',
startTime: new Date("2023-10-01").getMilliseconds()
}, (results) => {
for (const result of results) {
let liItem = document.createElement("li")
let link = document.createElement("a")
link.innerText = result.title
link.href = result.url
liItem.appendChild(link)
document.querySelector(".list").appendChild(liItem)
}
})
}
document.addEventListener("DOMContentLoaded", () => {
searchHistory()
})
Tento JavaScriptový kód využívá API historie prohlížeče Chrome k dotazování na historii prohlížení a jejímu následnému zobrazení ve vyskakovacím okně. Událost `DOMContentLoaded` zajistí, že funkce `searchHistory` se spustí po načtení celého HTML dokumentu a zobrazí požadované informace.
Metoda `search` v API historie akceptuje volitelný parametr `text`, který slouží k filtrování historie na základě zadaného textu. Pokud je text prázdný, zobrazí se celá historie bez filtrů.
Dalším užitečným parametrem je `startTime`, který umožňuje filtrovat historii podle času od zadaného počátku. Pokud například zadáte čas starý týden, zobrazí se pouze záznamy historie za poslední týden. Výchozí hodnota je 24 hodin.
API poskytuje funkci zpětného volání, která vrací výsledky vyhledávání v poli, které následně můžete zpracovat a vypsat do seznamu.
for (const result of results) {
let liItem = document.createElement("li")
let link = document.createElement("a")
link.innerText = result.title
link.href = result.url
liItem.appendChild(link)
document.querySelector(".list").appendChild(liItem)
}
Pro použití API historie je nutné v souboru manifestu definovat oprávnění „history“.
{
"manifest_version": 3,
"name": "Historie",
"description": "Zobrazení historie prohlížení",
"version": "0.1",
"action": {
"default_popup": "index.html"
},
"permissions": [
"history"
]
}
Spuštění rozšíření
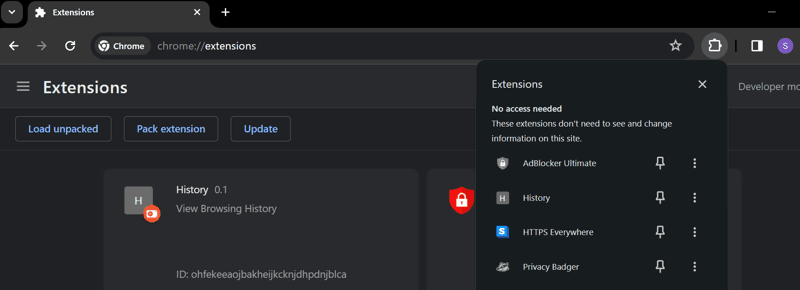
Posledním krokem je spuštění vašeho nového rozšíření. V prohlížeči Chrome klikněte na tři tečky (elipsa) v panelu akcí, přejděte na Rozšíření a poté na možnost Spravovat rozšíření. Alternativně můžete do adresního řádku prohlížeče zadat `chrome://extensions/`.
Zapněte režim pro vývojáře, pokud již není aktivní.
Poté klikněte na „Načíst rozbalené“ a vyberte složku s projektem vašeho rozšíření. Nyní se vaše rozšíření objeví v seznamu nainstalovaných rozšíření.
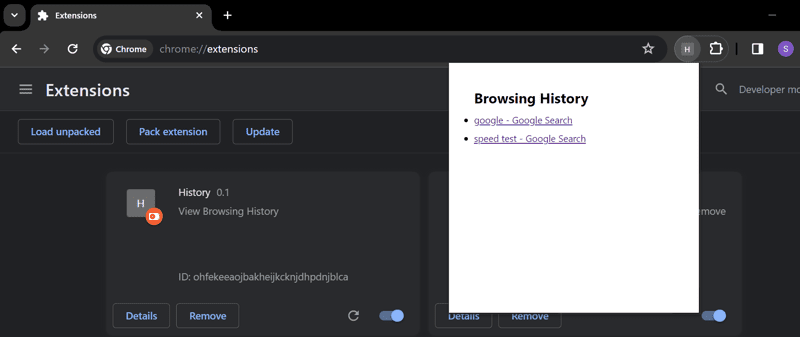
Pro spuštění rozšíření klikněte na jeho ikonu v panelu akcí Chrome. Následně se zobrazí seznam vaší historie.


Gratulujeme, právě jste vytvořili své první rozšíření pro Chrome! Pokud se chcete inspirovat dalšími příklady, navštivte oficiální úložiště Google Chrome s ukázkami rozšíření.
Pokud chcete své rozšíření publikovat v Internetovém obchodě Chrome, postupujte podle těchto kroků a zaplaťte jednorázový poplatek za registraci.
Závěrečné myšlenky
Vytváření rozšíření pro Chrome je poměrně jednoduché, pokud máte základní znalosti o webových aplikacích. Vše se scvrkává na vytvoření souboru manifestu a vaše aplikace se promění v rozšíření.
Teď, když už znáte základy tvorby rozšíření, podívejte se na další zajímavá rozšíření pro Chrome, která mohou pomoci vývojářům.