Table of Contents
Rychlé odkazy
Klíčové věci
- CSS z-index určuje pořadí překrývání prvků na webové stránce, přičemž vyšší čísla se zobrazují vpředu.
- z-index pracuje s nestatickými prvky a vyžaduje použití vlastnosti pozice (např. pevná, absolutní), aby fungovala.
- Mezi praktické příklady použití z-indexu patří navigační nabídky, nalepovací záhlaví, akordeony a interaktivní vyskakovací okna pro lepší vizuální rozvržení.
Pokud jste někdy měli problémy s vytvořením rozbalovací nabídky nebo nalepovacího záhlaví, které zůstane před jiným obsahem, budete muset zvládnout vlastnost CSS z-index. Tento jednoduchý, ale výkonný nástroj určuje pořadí překrývání prvků a ovlivňuje vizuální hierarchii vaší webové stránky.
Ponořte se do základů a fungování vlastnosti z-index a prozkoumejte způsoby, jak ji prakticky zahrnout do vašeho dalšího webového projektu.
Co je CSS z-index?
Vlastnost CSS z-index určuje pořadí překrývání překrývajících se prvků na webové stránce. Pomocí něj můžete určit, které prvky se objeví před nebo za ostatními.
Představte si stoh barevných papírů, které představují různé prvky na webové stránce. Přiřazením čísla můžete ovlivnit pozici každého papíru ve stohu. Když použijete z-index, nižší číslo znamená, že se prvek objeví za ostatními, zatímco vyšší číslo znamená, že je vpředu.
Termín z-index pochází z osy z, která představuje třetí rozměr v 3D kartézském souřadnicovém systému. Osa Z udává hloubku objektu nebo jak daleko dozadu nebo dopředu se nachází v rámci vašeho zorného pole.
Jak funguje vlastnost CSS z-index

Vlastnost z-index má jednoduchou syntaxi. Zde jsou nějaké příklady:
z-index: auto;
z-index: 10;
z-index: -2;
Výchozí hodnota je auto, která je ve většině případů stejná jako hodnota 0. Všimněte si, že můžete použít záporná čísla, která se chovají stejně jako kladná čísla: nižší hodnoty se objeví za vyššími hodnotami v pořadí překrývání.
Chcete-li použít vlastnost z-index, budete se muset naučit, jak vlastnost pozice CSS funguje. Před použitím z-indexu na prvek musíte nastavit jeho vlastnost position. Z-index pracuje s jakýmkoli nestatickým prvkem, který všechny tyto společné hodnoty vlastnosti position stanoví:
- pevný
- absolutní
- relativní
- lepkavý
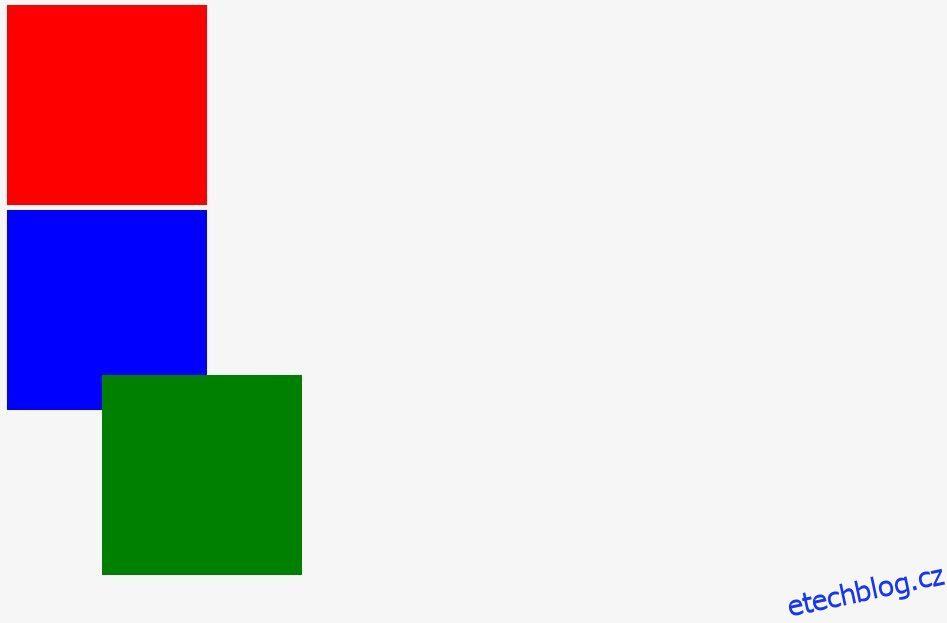
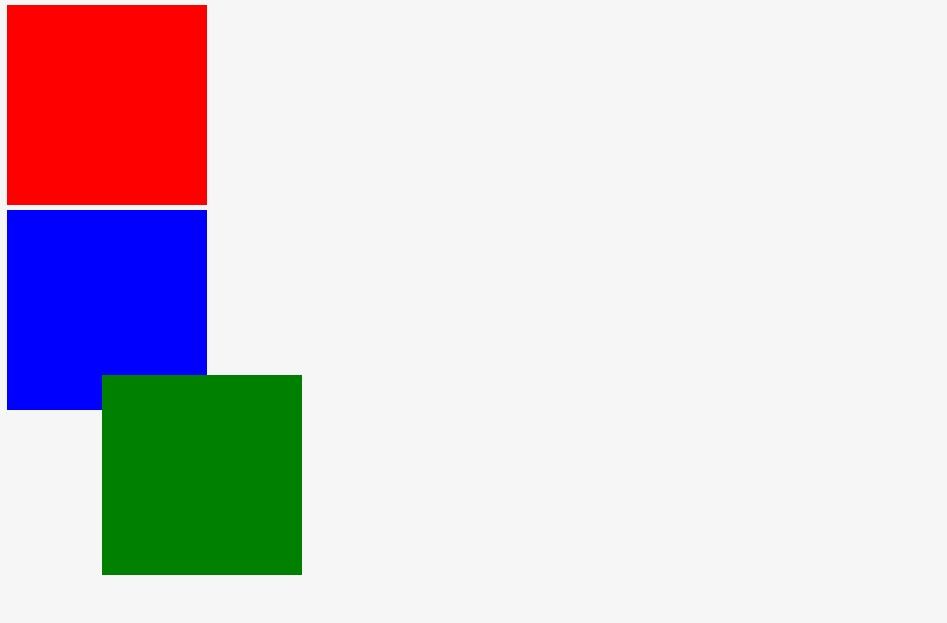
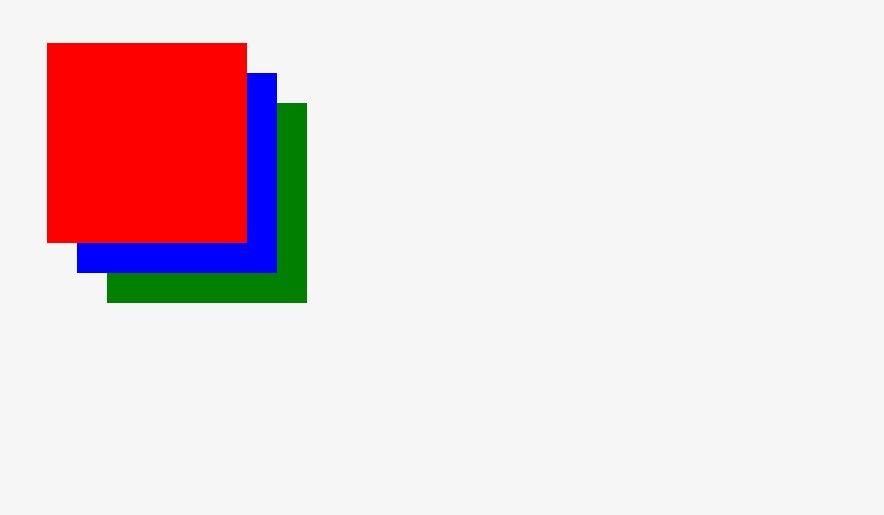
Níže je jednoduchý příklad z-indexu v akci pomocí jedné z vlastností CSS position.
.red-box, .blue-box, .green-box {
width: 200px;
height: 200px;
position: fixed;
}.red-box {
background-color: red;
top: 50px;
left: 50px;
z-index: 3;
}
.blue-box {
background-color: blue;
top: 80px;
left: 80px;
z-index: 2;
}
.green-box {
background-color: green;
top: 110px;
left: 110px;
z-index: 1;
}
V tomto příkladu má každý barevný rámeček pevnou pozici definovanou nahoře a vlevo. Vlastnost z-index řídí pořadí překrývání rámečků, přičemž vyšší hodnoty přesunou tyto prvky do popředí.

Experimentováním s různými vlastnostmi a hodnotami polohy můžete prozkoumat různé způsoby použití z-indexu ve vašich projektech.
Praktické příklady Použití z-indexu

Zde je několik příkladů webových komponent využívajících vlastnosti z-index, se kterými můžete cvičit.
- Navigační nabídky: Pokud chcete vytvořit rozevírací nabídku pomocí HTML a CSS, můžete použít z-index k ovládání pořadí překrývání nabídky v navigační liště. Ujistěte se, že se rozevírací seznam zobrazuje nad ostatními prvky stránky, když je aktivní.
- Lepkavá záhlaví: Při vytváření lepivého záhlaví pomocí CSS můžete použít z-index, aby zůstalo fixované v horní části webové stránky, když uživatelé posouvají. Poskytuje jasné oddělení mezi záhlavím a zbytkem stránky.
- Akordeony: Pomocí HTML a CSS k vytvoření akordeonu budete potřebovat z-index k ovládání pořadí překrývání panelů. Zajistěte, aby se aktivní panel akordeonu zobrazoval nad ostatními a vytvořil vizuálně jasný a organizovaný displej.
- Interaktivní vyskakovací okna: Vytvářejte interaktivní překryvy nebo vyskakovací okna pomocí z-indexu. To je užitečné zejména pro zobrazení dalších informací nebo možností bez opuštění hlavního obsahu.
Tyto praktické příklady ukazují všestrannost vlastnosti z-index při zlepšování vizuálního rozvržení a uživatelské zkušenosti na webové stránce.