Miro Wireframe je skvělý nástroj pro vizualizaci kostry vašeho webu a aplikací, hledání problémů a vylepšení designu, aby nabídl lepší uživatelský zážitek.
V moderních designech se vizualizace stala zásadní. Je to pokročilý způsob, jak v reálném čase vidět, jaké prvky ve svých návrzích potřebujete a jak to vypadá.
Jednotlivci a podniky vždy diskutují o nových nápadech s týmy a tráví spoustu času získáváním konečného výstupu.
Je to proto, že týmy nikdy nepoužívají žádný nástroj k demonstraci toho, jaké jsou jejich nápady.
Pokud však své nápady předvedete nebo vizualizujete, bude pro vás snazší, aby ostatní pochopili, o čem mluvíte a jak se to uživateli líbí.
To je místo, kde použití flexibilního drátěného stavitele jako Miro drátěný model dává totální smysl.
Miro Wireframe vám umožní vše vizualizovat, zmapovat vaši vizi, vyvinout drátové modely a snadno rychle iterovat na nekonečném plátně.
Pojďme se tedy podívat na Miro Wireframe a jeho vlastnosti, funkce a ceny. Uvedu vám také některé jeho alternativy.
Table of Contents
Co je Miro?

Miro je online designový pracovní prostor, který pomáhá týmům snít větší, navrhovat lépe a vytvářet futuristické předměty.
Můžete využít možnosti spolupráce k usnadnění práce napříč funkcemi a snadno organizovat workshopy a schůzky. Nástroj nabízí prezentace, sdílení, videochat a další funkce. Můžete vytvářet koncepty, mapovat cesty zákazníků nebo příběhy uživatelů, provádět plánování na cestovní mapě a další.
Miro umožňuje vašemu podnikání, stejně jako inženýrským, návrhářským a vývojovým týmům, inovovat různé nápady na jediné platformě. S tímto nástrojem se váš tým může soustředit na nasazení správných produktů správným zákazníkům.
Co máte na mysli pod pojmem Wireframing?
Drátový model nastiňuje rámec vaší aplikace, webu a digitálních produktů. Je také známý jako plán obrazovky nebo schéma stránky, protože poskytuje základní pohled na váš web.
Drátový model se zaměřuje na různé funkce a chování, nikoli na stylistické volby nebo barevná schémata. Tento rámec ukazuje, jak se jednotlivé prvky vzájemně propojují a jak jsou sestaveny a strukturovány.
Pomocí nástrojů pro drátové modely mohou návrháři UX zmapovat rozvržení a návrhy své práce, aniž by museli jít hlouběji do detailů.

Wireframe uvádí následující informace:
- Struktura stránky: Drátěný model načrtne kostru vaší mobilní aplikace nebo aplikace webové stránky. Umožňuje návrhářům zjistit, kde jsou určité prvky a jak vypadá celkový design.
- Informační architektura: Návrháři musí plánovat v rámci struktury, kde jsou prvky stránky aktivní. Zde návrháři organizují tyto prvky v rámci struktury stránky.
- Uživatelský tok: Návrháři UX musí pochopit, jak uživatelé používají vaši webovou stránku. V této fázi vám hodně pomáhá wireframe. Drátový model pomáhá návrhářům zvážit celkový obsah těla z pohledu uživatele.
- Funkčnost: Návrháři používají drátové modely, aby viděli funkčnost aplikace, než se pustí do technických návrhů. Pomáhá jim zjistit, jaké zdroje jsou zapotřebí a jak pracují, aby toho dosáhli.
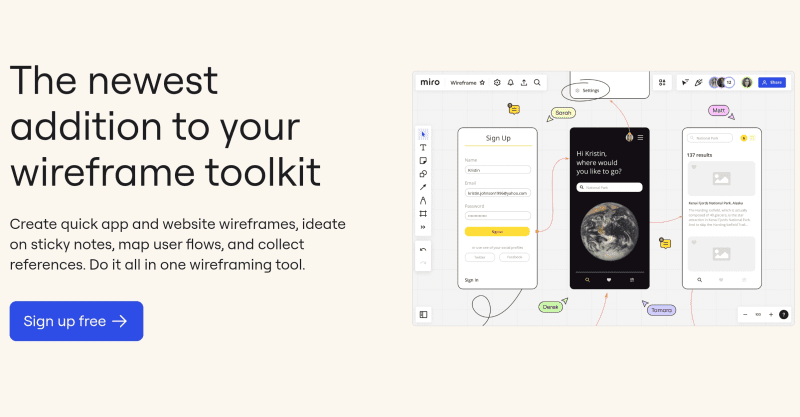
Co je Miro Wireframe?
Miro drátěný model je nástroj, který zobrazuje vizuální diagram aplikace, webové stránky nebo jiné digitální aplikace nastíněním její kostry. Umožňuje vám rychle vytvářet drátové modely vašich webových stránek a aplikací; Uživatel mapy plynule proudí, snadno shromažďuje odkazy a efektivně navrhuje lepicí poznámky.
Tento nástroj pomáhá vašemu týmu brainstorming a spolupráci. Můžete dokonce vytvářet drátěné modely v reálném čase, a to i během probíhajícího online brainstormingu. Kromě toho můžete využít různé funkce, jako je sdílení obrazovky, virtuální ukazatel, videokonference a další, abyste svému týmu umožnili komunikovat na dálku v reálném čase.

Miro Wireframe navíc umožňuje zanechat zpětnou vazbu nebo komentáře ke konkrétním prvkům, což usnadňuje asynchronní zpětnou vazbu a diskuse. Má spoustu knihoven uživatelského rozhraní a šablon, které vám umožní vytvářet prototypy pro obrazovky vašich produktů a stránky webu během několika minut bez požadavku na technické zkušenosti.
Pomocí integrací Miro můžete vytvářet komplexní a přehledné drátové modely webových stránek a aplikací. Kromě toho si můžete předem naplánovat drátový model aplikace a dokonce jej rychle sdílet se svým týmem.
Miro Wireframe pracuje na drátěných modelech. Když tedy své drátové modely navrhnete a dokončíte, můžete je sdílet a shromažďovat základní zpětnou vazbu od svých zúčastněných stran na jediné čisté desce.
Vlastnosti Miro Wireframe
#1. Inovace
Miro drátěný model přichází s nekonečným plátnem, kde můžete rychle iterovat. Svou vizi můžete také jasně zmapovat pomocí intuitivních nástrojů pro průzkum. Je flexibilní a umožňuje vašim týmům snadno vytvořit jakýkoli typ drátěného modelu.
Zpětná vazba akcionářů

Svou práci můžete sdílet se zúčastněnými stranami a sbírat od nich zpětnou vazbu na jediné nástěnce nebo v reálném čase. Členové týmu mohou také projevit své uznání poté, co vyhodnotí vaši práci, pomocí emotikonů a nálepek, díky čemuž je spolupráce hladká a snadná.
#2. Web Page Capture a Adobe XD
Miro Wireframe zjednodušuje proces spolupráce při návrhu tím, že na vlastní desku zařadí kreslicí plátna Adobe XD. Můžete zachytit a zahrnout reference nebo znovu použít obrazovky a webové stránky produktů na desce drátového modelu.
#3. Spojovací čáry, rámečky a odkazy
Můžete využít spojovací čáry, rámečky a odkazy k zobrazení široké škály produktových nebo webových obrazovek, vzájemně se propojit pomocí šipek a využít funkci Odkaz na k zobrazení uživatelských pracovních postupů.
#4. Šablony a knihovna uživatelského rozhraní
Vylepšete uživatelskou zkušenost a vizualizujte svůj produkt pomocí šablon Miro Wireframe. Jeho nekonečné plátno a intuitivní nástroje vám umožní vytvářet a prozkoumávat různé možnosti s vaším týmem.
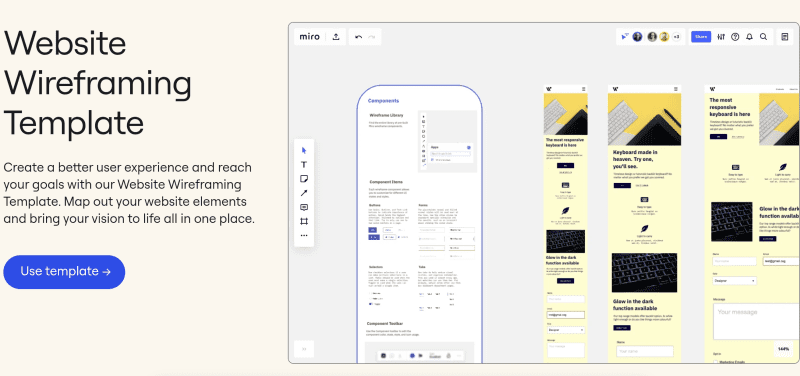
Šablona drátového rámce webových stránek

Jedná se o účinný a jednoduchý nástroj, který vám pomůže zmapovat prvky webu a uspořádat je na každé stránce webu. Umožňuje vám vytvořit jedinečnou verzi prototypu. Mnoho produktových a UX týmů používá tuto šablonu k sladění designu, informační architektury webu a toku uživatelů.
Šablona drátového modelu aplikace
Tuto šablonu můžete použít k uspořádání prvků, abyste mohli vytvořit jedinečnou verzi prototypu. Produktový tým organizace jej může použít k rozvržení nebo návrhu struktury mobilní aplikace.
Low-Fidelity Wireframe šablona
Tato šablona vám umožní rychle načrtnout nápady a sdílet „velký obrázek“ vašeho produktu. Umožňuje vám vizualizovat strukturu vašeho produktu a pomáhá vám identifikovat, co bude fungovat a který z nich bude potřebovat vylepšení.
Online šablona skicování
Pomocí této šablony můžete rychle vizualizovat nápady a vytvářet mobilní aplikace. Minimalizuje úsilí při vytváření modelů a umožňuje vám získat zpětnou vazbu při vytváření prototypů.
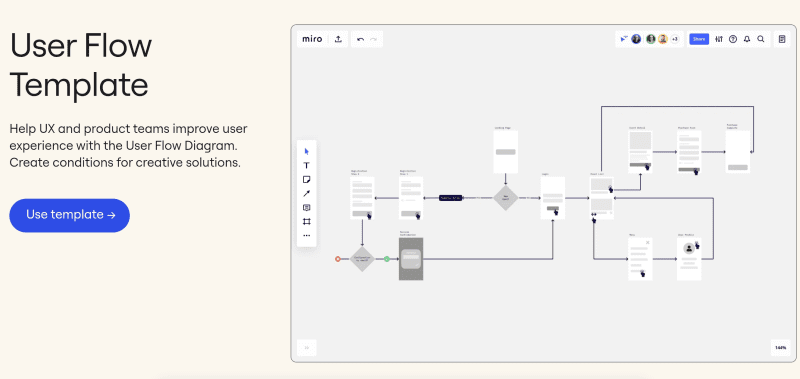
Šablona toku uživatele
Tato šablona umožňuje vašim produktovým a UX týmům vylepšit uživatelskou zkušenost pomocí diagramu toku uživatelů. Jedná se o proces mapování krok za krokem, který nastiňuje uživatelské úkoly k dokončení daného cíle.

Další šablony vám práci ještě usnadní. Jsou následující:
- Šablona toku obrazovky
- Ořízněte strom produktu
- Šablona prototypu s nízkou věrností
- Šablona aplikace pro iPhone
#5. Knihovny uživatelského rozhraní
Knihovna Miro Wireframe umožňuje rychle vytvářet jednoduché drátové modely s nízkou věrností, i když nemáte žádné zkušenosti. Získáte více než 15 komponent uživatelského rozhraní, které kombinují funkce pro spolupráci, jako je komentování, videochat, integrace a další, s knihovnami ikon a obrázků.
Najdete zde komponenty, jako jsou obdélníky, nadpisy, text, tlačítka, plná tlačítka, rozevírací seznamy, textové odkazy, textová pole, vyhledávání, prohlížeč, tablet, smartphone a další. Získáte také různé ikony, jako jsou zprávy, uživatel, komentář, seznam nebo mřížka, nastavení, domov, upozornění a další.
#6. Integrace
Miro Wireframe má dvě hlavní integrace, které vám pomohou vytvořit komplexní a jasné drátové modely.

- IconFinder: Díky této integraci můžete vytvářet schémata, makety a myšlenkové mapy a organizovat brainstormingová setkání. IconFinder používá mnoho vývojářů, designérů a dalších profesionálů po celém světě k tomu, aby projekty a návrhy byly vizuálně přitažlivé a dokonale strukturované.
- Unsplash: Díky této integraci získáte přístup k vysoce kvalitním fotografiím a obrázkům zdarma. Můžete je použít pro své projekty instalací pluginu. Můžete jej přidat z nabídky aplikace a kliknutím na něj získat vyhledávací panel nahoře.
Miro také nabízí další možnosti integrace pro zlepšení komunikace, jako například:
Ochrana osobních údajů a zabezpečení
S Mirem získáte ochranu na podnikové úrovni. Dodržuje požadavky průmyslových předpisů a osvědčené postupy, včetně souladu s NIST, SOC3, TISAX, SOC2 typu II a ISO/IEC 27001.
Miro spravuje a chrání duševní vlastnictví, které vytvoříte. Kromě toho se řídí podnikovými ovládacími prvky a funkcemi pro správu administrace vašeho týmu a uživatelů. Dodržuje také soulad s GDPR.
Podpěra, podpora

Získejte okamžitou podporu, pokud:
- Chcete se naučit, jak zvýšit produktivitu vašeho týmu pomocí lepší spolupráce.
- Chcete sledovat Mira v reálné akci.
- Chcete vidět, jak může být škálování bez tření.
Abyste mohli mluvit s Mirovým obchodním týmem, musíte vyplnit formulář a uvést všechny podrobnosti. Jeden z prodejců vás bude kontaktovat a vyřeší vaše pochybnosti.
Ceny
- Zdarma: Můžete se zdarma zaregistrovat a zjistit, jak může Miro pomoci vám a vašemu týmu při vytváření drátěných modelů. Získáte 3 upravitelné nástěnky, 100+ aplikací a integrací, 2500+ šablon a další.
- Startér: Můžete si vybrat a startovací balíček na 8 $/měsíc/člen při ročním vyúčtování. Zde získáte neomezené nástěnky, vysoce kvalitní rozlišení, neomezený počet složek projektů, vlastní šablony, soukromé nástěnky a další.
- Podnikání: Škálujte spolupráci s pokročilým zabezpečením a funkcemi za 16 USD/měsíc/člen při ročním účtování. Tento plán si můžete zdarma vyzkoušet, abyste pochopili, co může nabídnout a jak funguje.
- Enterprise: Pokud jste Enterprise, můžete kontaktovat Miroův prodejní tým a prodiskutovat cenu, kde získáte podporu, ovládání, zabezpečení a škálovatelné funkce.
Jak vytvořit drátěný model pomocí Miro
Postupujte podle níže uvedených kroků a začněte vytvářet drátové modely v Miro.
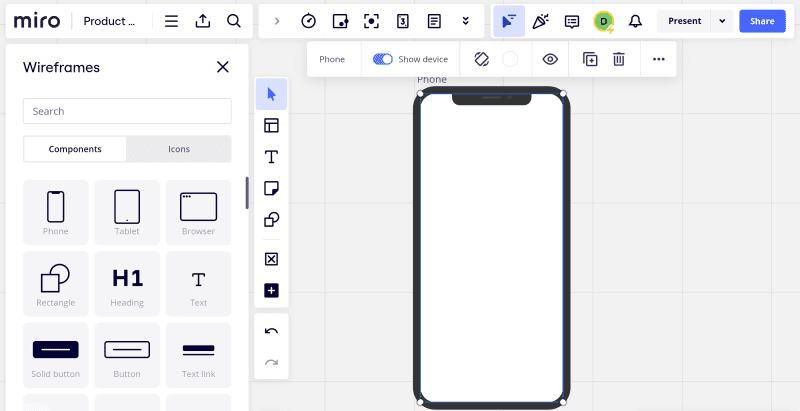
#1. Vyberte Zařízení

Vyberte zařízení, které chcete drátový model, například mobil, tablet a prohlížeče. Vyberte komponentu z levého postranního panelu, kterou chcete umístit na obrazovku. Přetáhněte komponentu a umístěte ji kamkoli na desce.
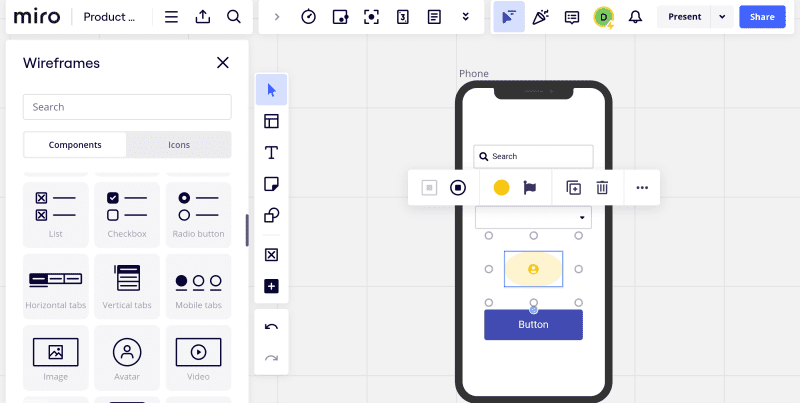
#2. Přidat a přizpůsobit komponenty

Komponentu můžete vybrat z levého postranního panelu a přizpůsobit ji poklepáním na komponentu. Zde můžete upravit jeho velikost, otočit jej, změnit jeho stav a obrázek ikony a provádět další akce v kontextové nabídce.
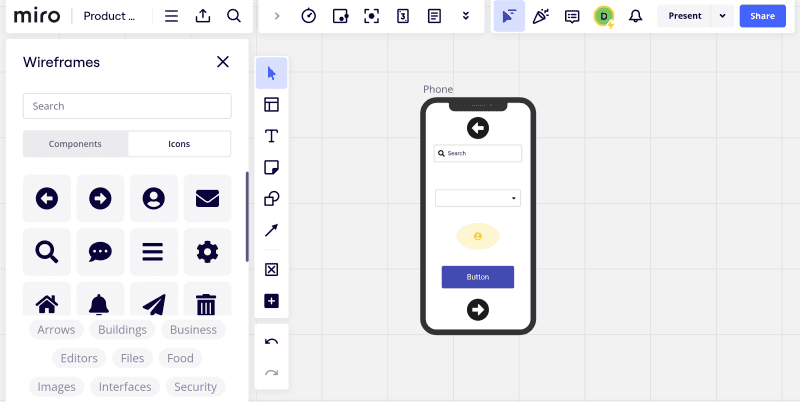
#3. Přidat ikony drátěného modelu

Ikony se používají k zobrazení akcí, které uživatel provádí pomocí vlastního produktu. Můžete kliknout na ikony a vybrat tu, kterou potřebujete z knihovny ikon, abyste je mohli použít na své desce.
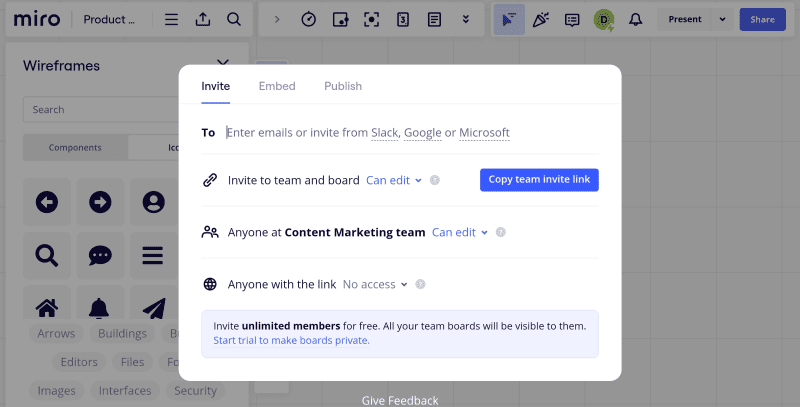
#4. Podíl

Jakmile dokončíte drátový model, můžete si vyžádat zpětnou vazbu od členů týmu a zúčastněných stran tím, že je pozvete na svou nástěnku. Kromě toho si můžete stáhnout drátěný model jako soubor PDF nebo obrázek a sdílet jej s ostatními.
Pokud hledáte více funkcí a lepší cenové možnosti, můžete se podívat na níže uvedené alternativy Miro.
Miro Alternatives
#1. Lucidchart
Zažijte vizuální pracovní prostor s Lucidchart který kombinuje vizualizaci dat, spolupráci a vytváření diagramů pro lepší porozumění a urychlení inovací.
Tento nástroj vám umožňuje určit cíl vašeho drátového modelu a zaměřit se na funkčnost a komponenty UX. Můžete si vybrat jakýkoli tvar z jeho knihoven, jako jsou modely iOS, Android nebo uživatelského rozhraní.

Lucidchart vám umožňuje přidávat tlačítka, systém mřížky, rámečky rozvržení a další základní prvky. Jeho pokročilé funkce můžete využít k včasnému dokončení drátěného modelu, jako jsou aktivní body, odkazy, šipky, vrstvy a další. Kromě toho zahrňte zúčastněné strany do svého drátového modelu sdílením odkazu nebo prezentací návrhu přímo v režimu prezentace.
Získejte zdarma Lucidchart se 3 upravitelnými dokumenty, 60 tvary/dokumenty, 100 šablonami a dalšími. Jako jednotlivec můžete využít výhody pokročilých funkcí za počáteční cenu 7,95 $.
#2. Figma
Figma umožňuje vizuálně komunikovat své inovativní nápady a snadno získat zpětnou vazbu. Umožňuje vám sdílet drátové modely a přijímat komentáře asynchronně sdílením odkazů. Svou práci můžete sdílet s kýmkoli pomocí živé adresy URL, která funguje na systémech Linux, PC a Mac.

Kromě toho můžete stejný soubor použít k aktualizaci drátěného modelu, aniž byste museli přemýšlet o vzájemném přepisování nebo vytváření verzí. Váš tým může přidávat komentáře přímo k návrhu, abyste na něm mohli okamžitě pracovat a dokončit jej. Základní drátěné modely můžete také snadno převést na vysoce věrné a detailní komponenty pomocí jediného nástroje.
Figma je zdarma pro jednotlivce, kteří potřebují omezené FigJam soubory, ale neomezený počet spolupracovníků, osobní soubory a další. Placené plány začínají na 12 $/editor/měsíc s neomezeným počtem souborů Figma, historií verzí, týmovými knihovnami a mnohem více.
#3. MockFlow
Zefektivněte svůj drátěný design pomocí MockFlow‚s whiteboard pro snadnou vizualizaci vašich nápadů uživatelského rozhraní. Nabízí spoustu komponentů připravených k použití pro drátěný model. Z drátěných modelů s nízkou věrností můžete snadno přejít na vysoce věrné.
Můžete vést virtuální schůzky s vestavěným týmovým chatem, režimy živých prezentací a videokonferencí.

MockFlow vám umožňuje zefektivnit proces návrhu pomocí nástrojů, komponent uživatelského rozhraní, ikon a dalších. Pomocí možnosti vloženého komentáře můžete sdílet jakýkoli dokument návrhu, jako jsou obrázky, videa a soubory PDF. Integruje se s MS Teams a Slack, aby vám pomohl lépe komunikovat a sdílet své nápady s ostatními, aniž byste opustili aplikaci.
Brainstormujte a vyhodnoťte svůj nápad pomocí MockFlow zdarma, kde získáte 1 výkresový projekt uživatelského rozhraní, mapu cesty zákazníka, 10 souborů návrhů a další. Jeho placené plány začínají na 24 $/editor/měsíc a přicházejí s nezbytnými funkcemi, jako je neomezený prostor pro návrh, recenzenti a další.
#4. Skica
Skica je aplikace pro Mac, která nabízí promyšlené funkce pro zjednodušení náročných úkolů. Získejte všechny nástroje, které potřebujete k vytváření drátěných modelů, s možnostmi, jako je intuitivní prototypování, sdílené knihovny, kontrola nad barvami, opakovaně použitelné šablony návrhů a další.

Sketch podporuje místní souborové a offline návrhy, ukládá a synchronizuje vaši práci, distribuuje návrhové systémy a umožňuje sdílení zpětné vazby. Jeho přizpůsobené panely nástrojů jsou navrženy pro Apple Silicon, pracují na kartách nebo oknech, mají přizpůsobitelné zkratky a nabízejí rychlý výkon.
Ať už jste sólový designér, větší tým nebo agentura, Sketch má pro vás plány začínající na 10 $/editor/měsíc.
Závěr
S Miro drátěný modelIntuitivní nástroje, knihovny uživatelského rozhraní a více než 100 šablon, můžete rychle vytvářet drátové modely webových stránek a aplikací; mapujte toky uživatelů, sbírejte nápady pomocí poznámek a dělejte další.
Doufám, že nyní máte nějaké dobré nápady o funkcích Miro Wireframe, šablonách, integracích, cenách a jak s ním můžete vytvořit drátěný model. Je to skvělá platforma i pro začínající uživatele, protože má na panelu nástrojů snadno použitelné možnosti.
Pokud ale stále hledáte další možnosti, podívejte se na alternativy k Miro Wireframe, o kterých jsem hovořil výše, a porovnejte jejich funkce a ceny. To vám pomůže pochopit, jaké funkce a výhody jsou pro vaše podnikání zásadní a která z nich je pro vaše potřeby lepší.
Můžete také prozkoumat některé nejlepší nástroje pro návrh AI UI/UX pro rychlé prototypy osvětlení.