Table of Contents
Klíčové věci
- Seznamy HTML jsou nezbytné pro organizaci a prezentaci dat na webové stránce. Existují tři hlavní typy: uspořádané, neuspořádané a popisné seznamy.
- Seřazené seznamy používají k objednání položek čísla nebo jiné znaky. Atribut type umožňuje přizpůsobení, zatímco atributy start a obrácené mění počáteční pozici a pořadí.
- Neuspořádané seznamy seskupují související položky bez konkrétního pořadí. Styl odrážky lze upravit pomocí CSS.
Seznam HTML je základním strukturálním prvkem pro jakoukoli skupinu souvisejících dat na webové stránce. Ať už vytváříte menu, organizujete položky ve výprodeji nebo se snažíte prezentovat složitá data ve srozumitelnější podobě, následující seznamy vám pomohou dokončit práci.
Existují tři hlavní typy seznamů HTML, z nichž každý slouží specifickému strukturálnímu účelu při vývoji webu.
1. Objednaný seznam
Seřazený seznam HTML vám umožňuje seskupit seznam souvisejících položek v určitém pořadí. Chcete-li vytvořit nový uspořádaný seznam, budete muset použít značku
- . Značka
- . Každý prvek seznamu (tag
- ) bude obsahovat určitou položku v seznamu.
<ol>
<li>Item 1</li>
<li>Item 2</li>
<li>Item 3</li>
<li>Item 4</li>
</ol>Tento kód vykresluje následující pohled:

Měli byste si uvědomit, že výchozí typ řazení uspořádaného seznamu jsou čísla, ale můžete to změnit pomocí atributu type. Atribut type vám dává možnost rozhodnout, který prvek bude řadit váš seznam. Máte možnost použít abecedu (velká nebo malá písmena), čísla nebo římské číslice (velká nebo malá písmena).
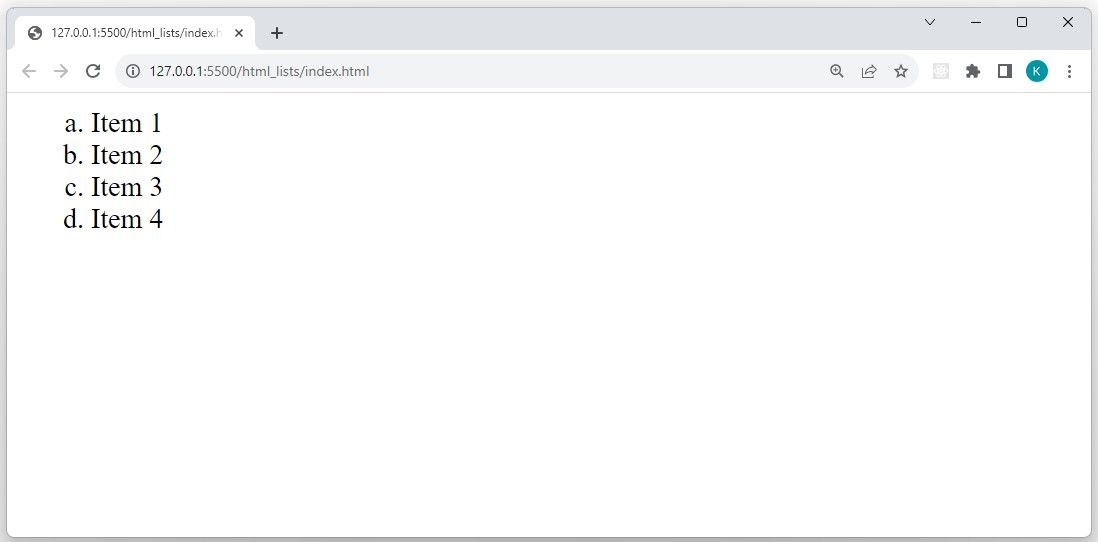
<ol type="a">
<li>Item 1</li>
<li>Item 2</li>
<li>Item 3</li>
<li>Item 4</li>
</ol>Přidáním atributu type do značky
- se vykreslí následující aktualizované zobrazení:
- pro každou položku seznamu:
<ul>
<li>Item 1</li>
<li>Item 2</li>
<li>Item 3</li>
<li>Item 4</li>
</ul>Tento kód vykresluje následující pohled:

Výchozí styl odrážek pro neuspořádaný seznam je disk. V minulosti jste mohli použít atribut type k nastavení stylu odrážek neuspořádaného seznamu. Atribut typu neuspořádaného seznamu je však nyní zastaralým atributem. Doporučenou alternativou pro stylování neuspořádaného seznamu je vlastnost CSS list-style-type.
<style>
ul { list-style-type: square; }
</style>Výše uvedený kód aktualizuje zobrazení na následující:

Vlastnost CSS list-style-type vám umožňuje používat kolekci různých stylů odrážek, včetně kruhů, vlastních obrázků, ikon nebo symbolů. S CSS, které mění rozvržení položek seznamu, můžete dokonce použít neuspořádané seznamy k vytvoření navigačních panelů.
Vnořené seznamy
Vnořený seznam je prvek seznamu, který je součástí jiného seznamu. Vnořený seznam můžete vytvořit pomocí kombinace uspořádaných a/nebo neuspořádaných prvků seznamu. Tyto struktury mohou představovat složitější hierarchie.
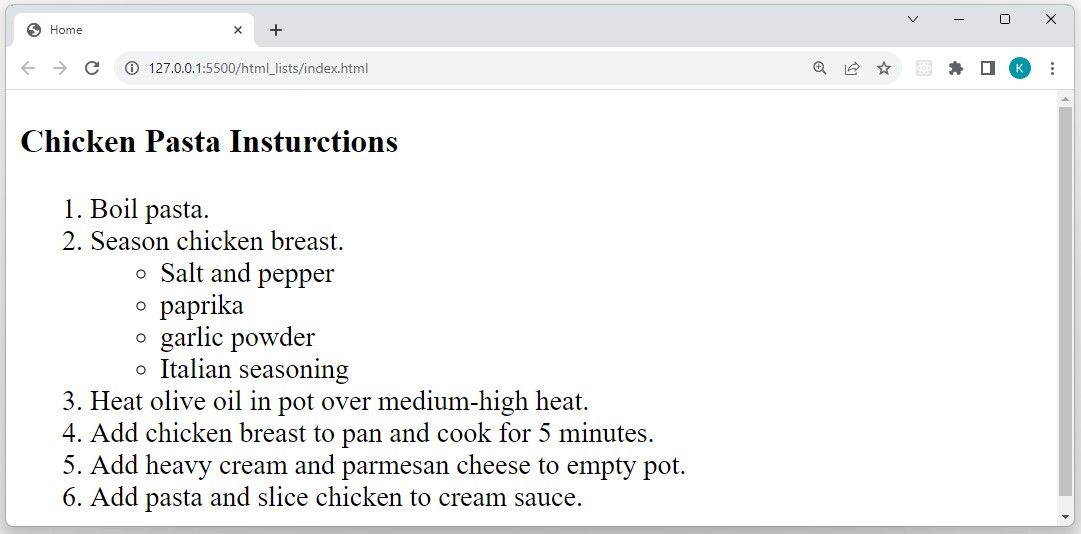
<H3>Chicken Pasta Insturctions</H3>
<ol>
<li>Boil pasta.</li>
<li>
Season chicken breast.
<ul>
<li>salt and pepper</li>
<li>paprika</li>
<li>garlic powder</li>
<li>Italian seasoning</li>
</ul>
</li>
<li>Heat olive oil in pot over medium-high heat.</li>
<li>Add chicken breast to pan and cook for 5 minutes.</li>
<li>Add heavy cream and parmesan cheese to empty pot.</li>
<li>Add pasta and slice chicken to cream sauce.</li>
</ol>Tento kód vykresluje následující pohled:

3. Seznam popisů
Element description list umožňuje vytvořit seznam termínů a jejich přidružených podrobností. Tag
- vám umožňuje vytvořit nový popisný seznam, který byste měli používat s prvky
- (popisný výraz) a
- (podrobnosti popisu).
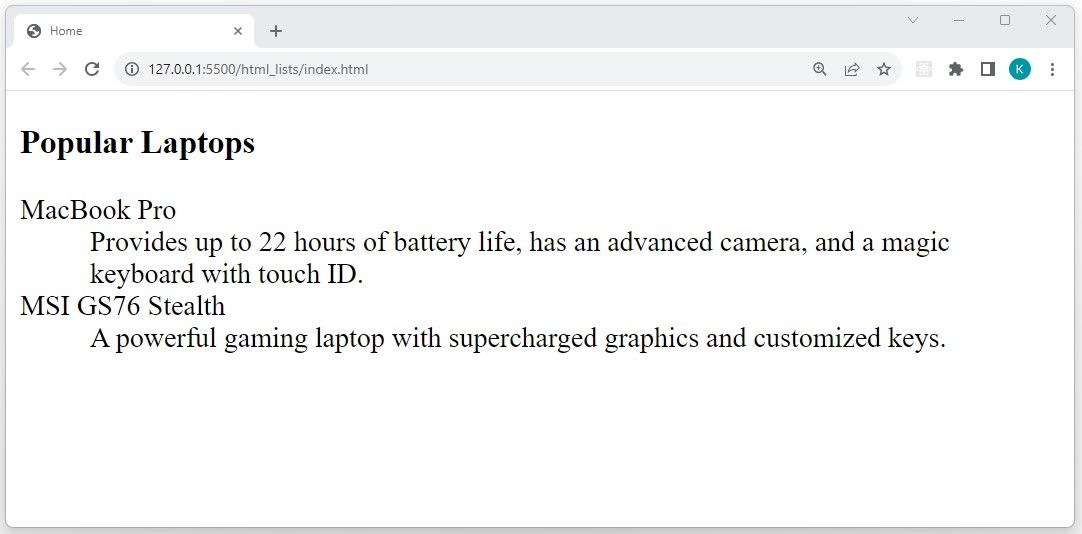
<h3>Popular Laptops</h3>
<dl>
<dt>MacBook Pro</dt>
<dd>
Provides up to 22 hours of battery life,
has an advanced camera, and a magic keyboard with touch ID.
</dd><dt>MSI GS76 Stealth</dt>
<dd>
A powerful gaming laptop with supercharged graphics and customized keys.
</dd>
</dl>Výše uvedený kód vykresluje následující pohled:

Uspořádejte svůj obsah pomocí správného seznamu HTML
Seznam HTML, který se rozhodnete použít ve svém projektu vývoje webu, by měl záviset na obsahu, který chcete prezentovat svým uživatelům. Pokud například chcete vytvořit sekvenční seznam, jako jsou kroky pro přípravu jídla nebo dokončení úkolu, pak je uspořádaný seznam vaší nejlepší volbou.
Pokud však chcete seskupit související informace, které nevyžadují řadu kroků (jako je kontrolní seznam), pak by byl neuspořádaný seznam schůdnější možností. Kromě toho, pokud chcete vytvořit glosář nebo seznam často kladených otázek, pak je lepší volbou seznam popisů.

Kromě atributu type existují dva další atributy, které můžete použít s tagem
- : start a reversed.
Atribut start vám umožňuje začít objednávat z libovolné pozice pomocí celočíselné hodnoty. Pokud například do tagu
- přidáte start=”3″, aniž byste specifikovali typ, začne seznam seřadit od čísla tři. Pokud přiřadíte typ=”a” nebo typ=”I”, začne se objednávat od c nebo III.
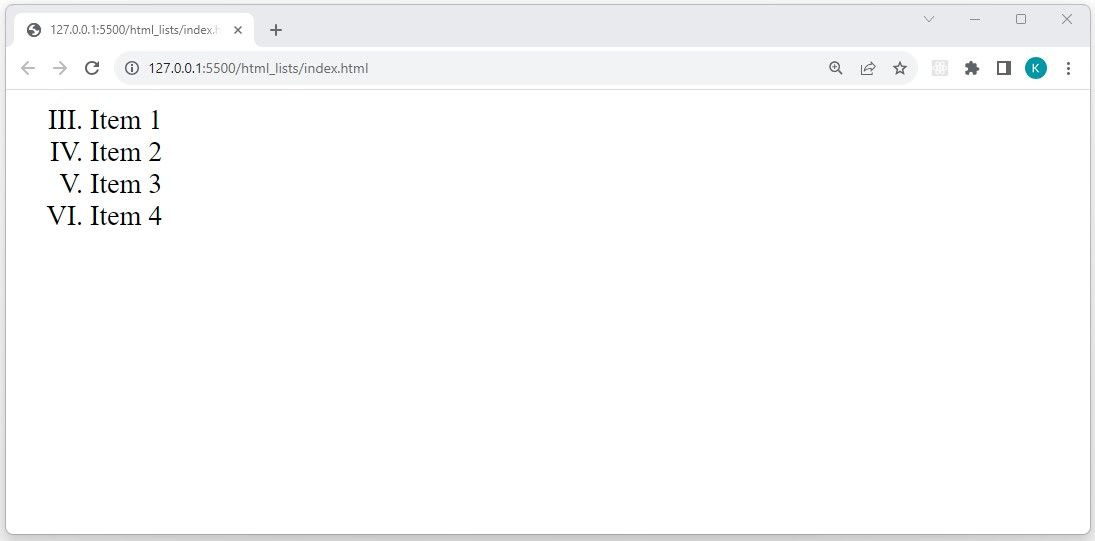
<ol type="I" start="3">
<li>Item 1</li>
<li>Item 2</li>
<li>Item 3</li>
<li>Item 4</li>
</ol>Výše uvedený kód vykresluje následující pohled:

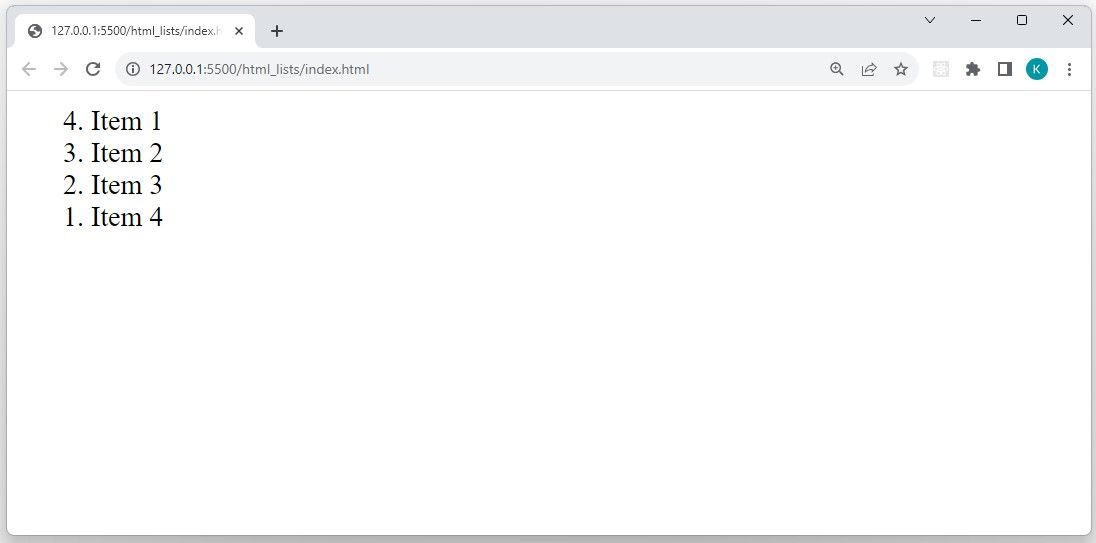
Atribut obrácený umožňuje obrátit pořadí seznamu. Přijímá booleovskou hodnotu a její výchozí hodnota je false.
<ol reversed="true">
<li>Item 1</li>
<li>Item 2</li>
<li>Item 3</li>
<li>Item 4</li>
</ol>Tento kód vytváří v prohlížeči následující výstup:

2. Neuspořádaný seznam
Neuspořádaný seznam vám umožňuje seskupit související položky, jejichž pořadí není významné. Ve výchozím nastavení používá prohlížeč k označení každé položky odrážku.
Chcete-li vytvořit nový neuspořádaný seznam, budete muset použít značku
- jako nadřazený prvek a značku
- pro každou položku seznamu:
- seskupuje a obsahuje značky