ReactJS je oblíbená frontendová knihovna pro snadné vytváření interaktivních uživatelských rozhraní. Knihovnu vytvořila Meta (Facebook) a nyní je široce přijímána mnoha velkými společnostmi po celém světě.
Podle vývojářského průzkumu StackOverflow 2022 jde o druhou nejoblíbenější webovou technologii, kterou zvolilo neuvěřitelných 42,62 procenta z celkového počtu respondentů. Společnosti jako Uber, Netflix a Airbnb pohánějí své webové stránky pomocí React. Jak je již zřejmé, jak je knihovna rozšířená, poptávka po vývojářích React na trhu je také vysoká.
Při vytváření webových stránek pomocí Reactu vám může chybět mnoho vývojářských funkcí a nástrojů pro produktivitu, pokud vaše IDE nemá správnou podporu pro React. V tomto článku se budeme zabývat některými IDE, která jsou na trhu již dlouhou dobu, a také novějšími, která poskytují skvělý vývojářský zážitek.
Table of Contents
Co je IDE?
IDE neboli integrované vývojové prostředí je nástroj, který umožňuje vývojářům softwaru psát, testovat a ladit programy. IDE pomáhají zvýšit produktivitu vývojářů kombinací více nástrojů do jednoho softwaru. Pomůže vám také se zvýrazňováním syntaxe, automaticky doplňuje váš kód užitečnými návrhy a pomáhá vám ladit vaši aplikaci pomocí debuggeru.
Vývojáři si vybírají své IDE v závislosti na svých zkušenostech a dalších faktorech. Velký počet vývojářů například rád používá VS Code, IDE od společnosti Microsoft. Je to bezplatné, lehké a výkonné IDE. Zároveň mnozí preferují používat WebStorm pro jeho stabilitu a mnoho nástrojů na podporu produktivity vývojářů.
Co dělá IDE?
Vývojáři obvykle kódují v textovém editoru nebo IDE. Pokud chcete, můžete také napsat své kódy do nativní aplikace poznámkového bloku vašeho počítače. Ale ke kompilaci kódu budete také muset použít kompilátor. Nepomůže vám ani se zvýrazněním syntaxe, párováním závorek a mnoha funkcemi, protože je určen pro psaní textu, nikoli kódu.
Vyhrazený textový editor kódu integruje funkce jako zvýraznění syntaxe, odsazení atd. Přesto mu stále chybí základní funkce, jako je integrace Git, debugger, kompilátor a podpora více jazyků. Populárním příkladem textového editoru může být Sublime Text. Ale IDE vám umožňuje psát lepší kód s dalšími funkcemi, jako je podpora refaktoringu, IntelliSense a další.

A IDE vám také nabízí rychlejší nastavení, což vám umožní strávit méně času nastavováním vaší aplikace a více času jejím budováním. Také vám neustále poskytuje zpětnou vazbu o syntaktických chybách a můžete používat nástroje příkazového řádku z integrovaného terminálu. Pokud vytváříte web pouze s HTML, CSS a JavaScript, může vám stačit textový editor. Ale při práci na větší kódové základně a používání nástrojů a rámců, jako je React, může být IDE velmi užitečné s funkcemi úryvků, automatickým doplňováním, IntelliSense atd.
Zde jsou některé z nejlepších React IDE, které můžete vyzkoušet.
Kód Visual Studio
Toto IDE je na trhu od roku 2015 a staví ho Microsoft. Poskytuje skvělý vývojářský zážitek bez přidání jakéhokoli paywallu. Je to bezplatný nástroj, který lze také přizpůsobit pomocí pluginů a podpory témat. Komunita primárně vytváří témata a pluginy.
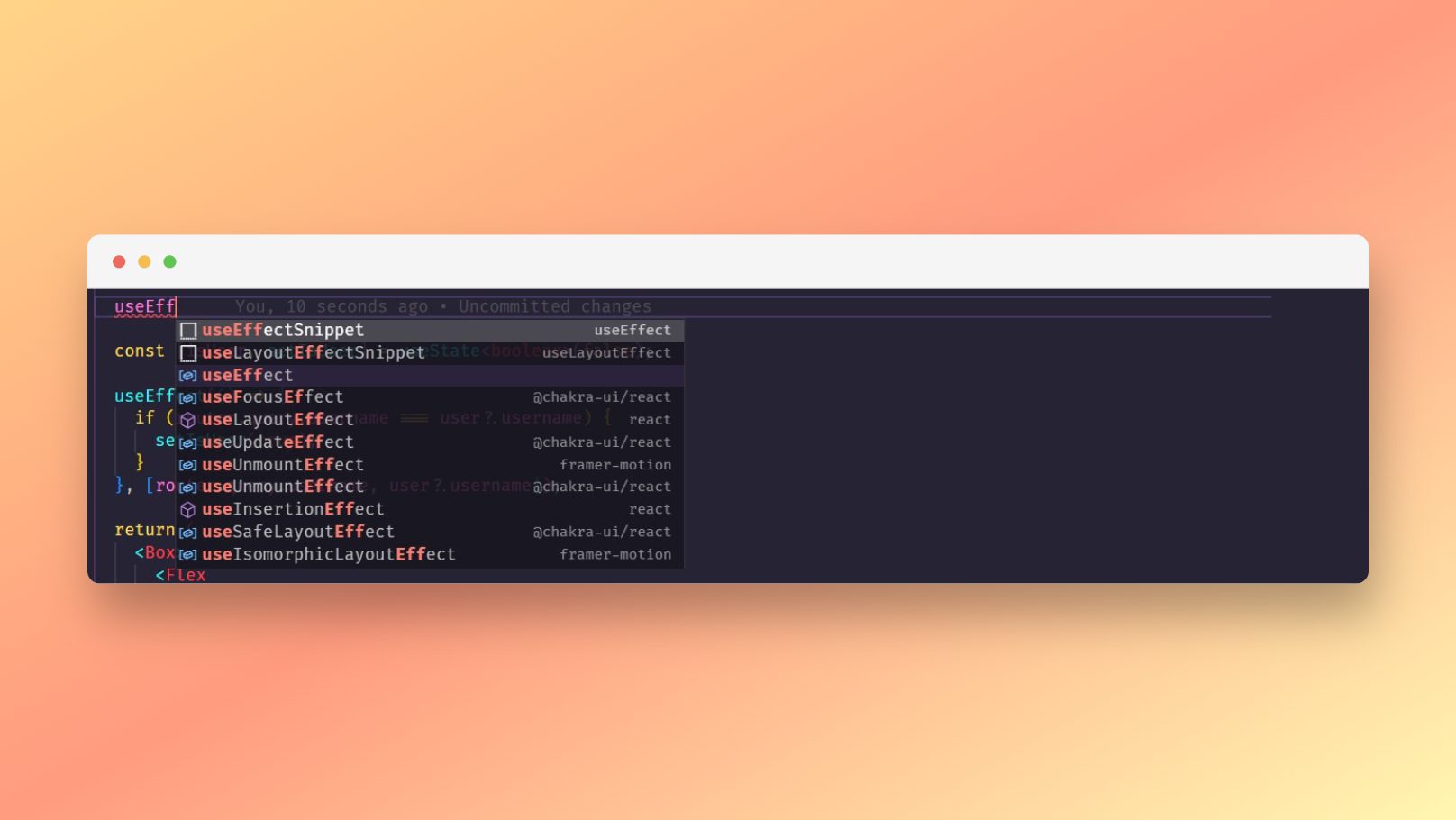
Jedním z hlavních prodejních míst Visual Studio Code je to, že poskytuje bleskově rychlý editor zdrojového kódu. Pomáhá psát kód tím, že poskytuje zvýraznění syntaxe, automatické odsazení, párování závorek a další. Má také řadu klávesových zkratek, které si můžete také přizpůsobit. Získáte také podporu pro dokončování kódu IntelliSense a refaktorování kódu.
VS Code je také velmi populární mezi webovými vývojáři a mnoho vývojářů React jej používá denně. Pro vytváření webových stránek s Reactem získáte návrhy IntelliSense, které vám pomohou psát kód rychleji a efektivněji.

VS Code využívá službu jazyka Typescript pro podporu inteligentního kódu JavaScript. ATA nebo Automatic Type Acquisition stáhne deklaraci typu balíčku NPM a pomůže vám dokončit váš kód.
Schopnost psaní React můžete také rozšířit instalací rozšíření, jako jsou úryvky ES7+ React/Redux/React-Native. Má řadu úryvků kódu, které lze snadno zapojit do aplikace zadáním zkratky. Pokud například napíšete rfc a stisknete tabulátor v souboru, vytvoří se vzor pro funkční komponentu. Pro refaktorování vašeho kódu React existuje další vynikající plugin s názvem VSCode React Refactor, který je speciálně navržen pro vývojáře React. Své velké komponenty můžete snadno rozdělit na funkční komponenty nebo komponenty založené na třídách.
Díky skvělým funkcím VS Code a síle pluginů pro React tedy bezpochyby může být VS Code skvělou volbou, kterou můžete vyzkoušet.
CodeSandbox
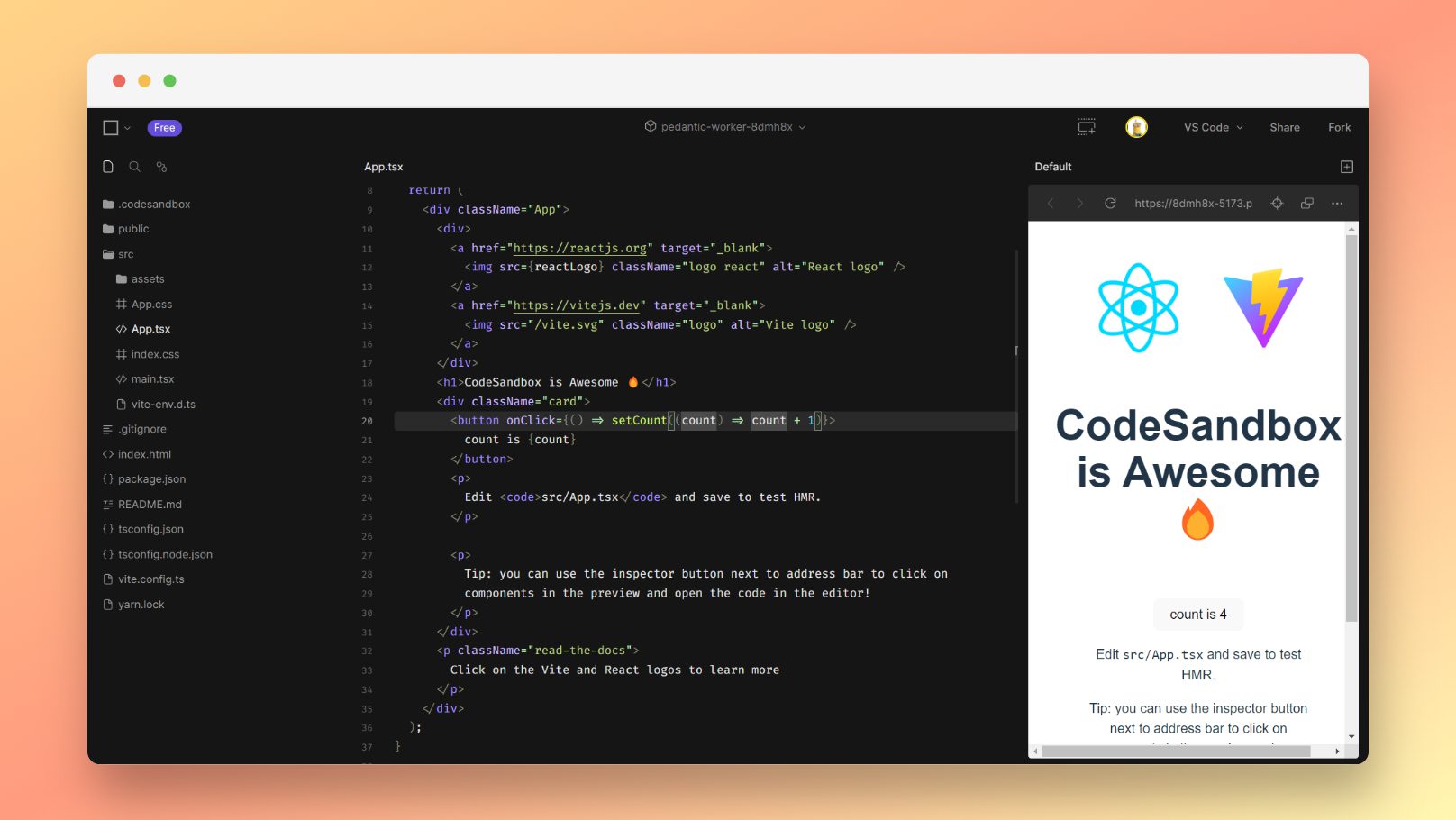
CodeSandbox je online IDE nabité funkcemi. Jedná se o velmi populární online IDE, které podporuje více frameworků. Kód React můžete napsat okamžitě, aniž byste do počítače instalovali Node.js nebo jakýkoli software třetí strany. Má také mnoho vestavěných šablon, jako je React with Typescript, Vite and React atd., které urychlí váš vývojový proces.
I když běží v prohlížeči, nedělá kompromisy s rychlostí a svůj kód můžete okamžitě vidět v jeho vestavěném náhledovém okně. Můžete také pracovat v režimu spolupráce, jako je práce s Dokumenty Google. Sdílení kódu React je také velmi jednoduché s Codesandbox, protože můžete jednoduše vygenerovat odkaz ke sdílení.

Přestože poskytuje tolik výkonu a funkčnosti, má svou cenu. Bezplatná úroveň nepodporuje ukládání žádného soukromého úložiště a úroveň osobního profesionála začíná na 9 dolarech za měsíc, když se účtuje ročně.
WebStorm
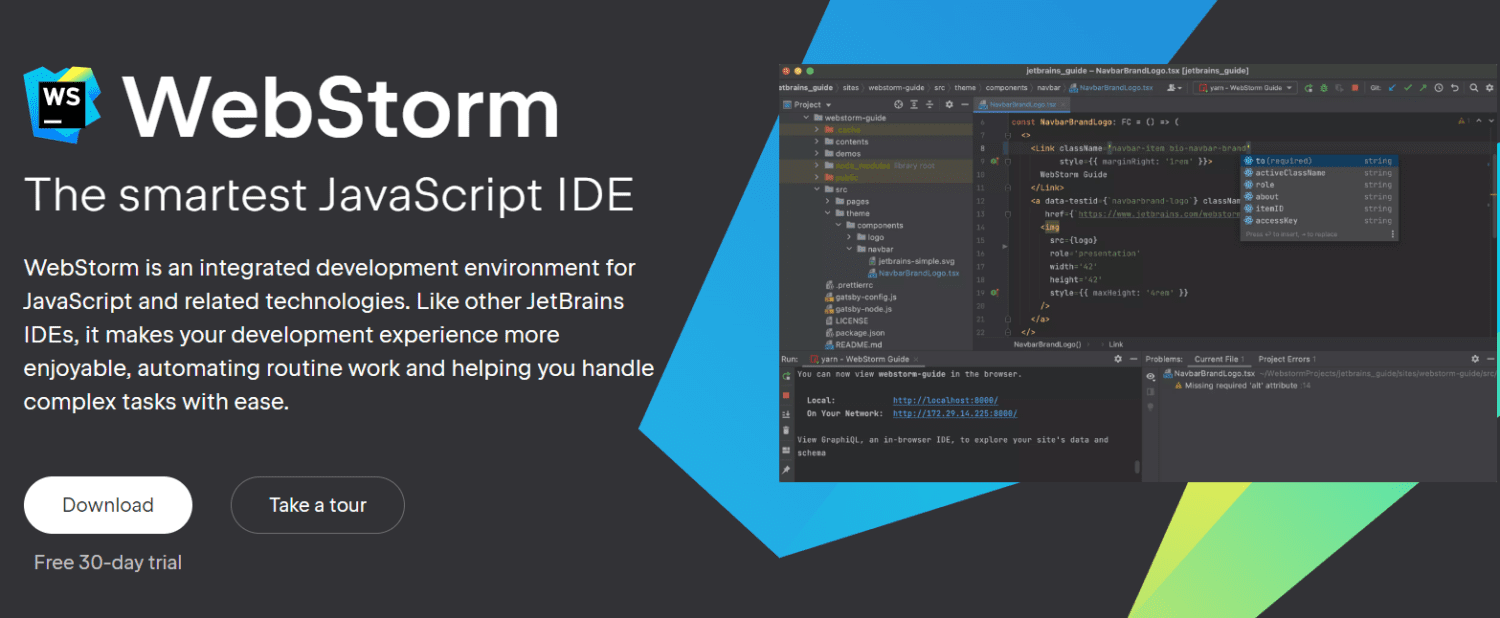
WebStorm je IDE zaměřené na JavaScript vytvořené Jetbrains. Jetbrains má dlouholeté zkušenosti s vytvářením specializovaných IDE pro práci s různými jazyky. Pro vytváření webových aplikací pomocí React a dalších webových technologií je WebStorm velmi populární. Je na trhu již 10 let a integrovali do něj mnoho skvělých funkcí.

S WebStorm můžete snadno refaktorovat svůj kód React a JavaScript. Metody, atributy a události React také získají podporu pro dokončování kódu. WebStorm také automaticky převede váš HTML kód na JSX při vložení. Má také zabudovaných více než 50 úryvků kódu pro zvýšení vaší produktivity. S WebStorm můžete Emmet používat na JSX.
Jedná se o placený software a osobní plán začíná na 69 USD na první rok.
Codux
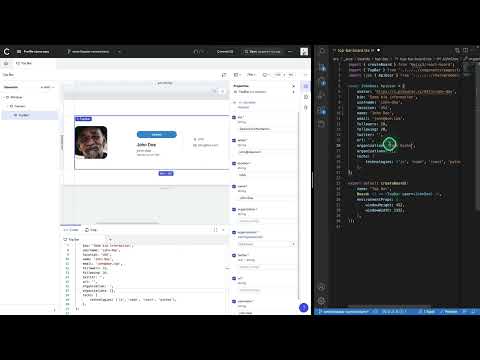
Codux je poměrně novější IDE na trhu. Je vytvořen společností Wix a je vyroben výslovně pro vývojáře React. Poskytuje vizuální rozhraní pro vytváření vašich komponent React a můžete je testovat, aniž byste opustili IDE. Své komponenty můžete vytvářet izolovaně a poté je integrovat do své kódové základny. Získáte také vykreslování komponent v reálném čase.

Codux je také plně kompatibilní s Git. CSS kódu můžete vizuálně upravovat. Pokud jste primárně designér a pracujete s nástroji jako Figma, ale také trochu kódujete, Codux je vynikající volbou. Pomocí desek Codux můžete také vizuálně simulovat různé stavy součástí a podpěry.
Codux je prozatím zdarma a aktuálně je ve verzi beta. Plánují z toho udělat placený software. Je stále v aktivním vývoji a v současné době nepodporuje CSS v JS.
Reactide
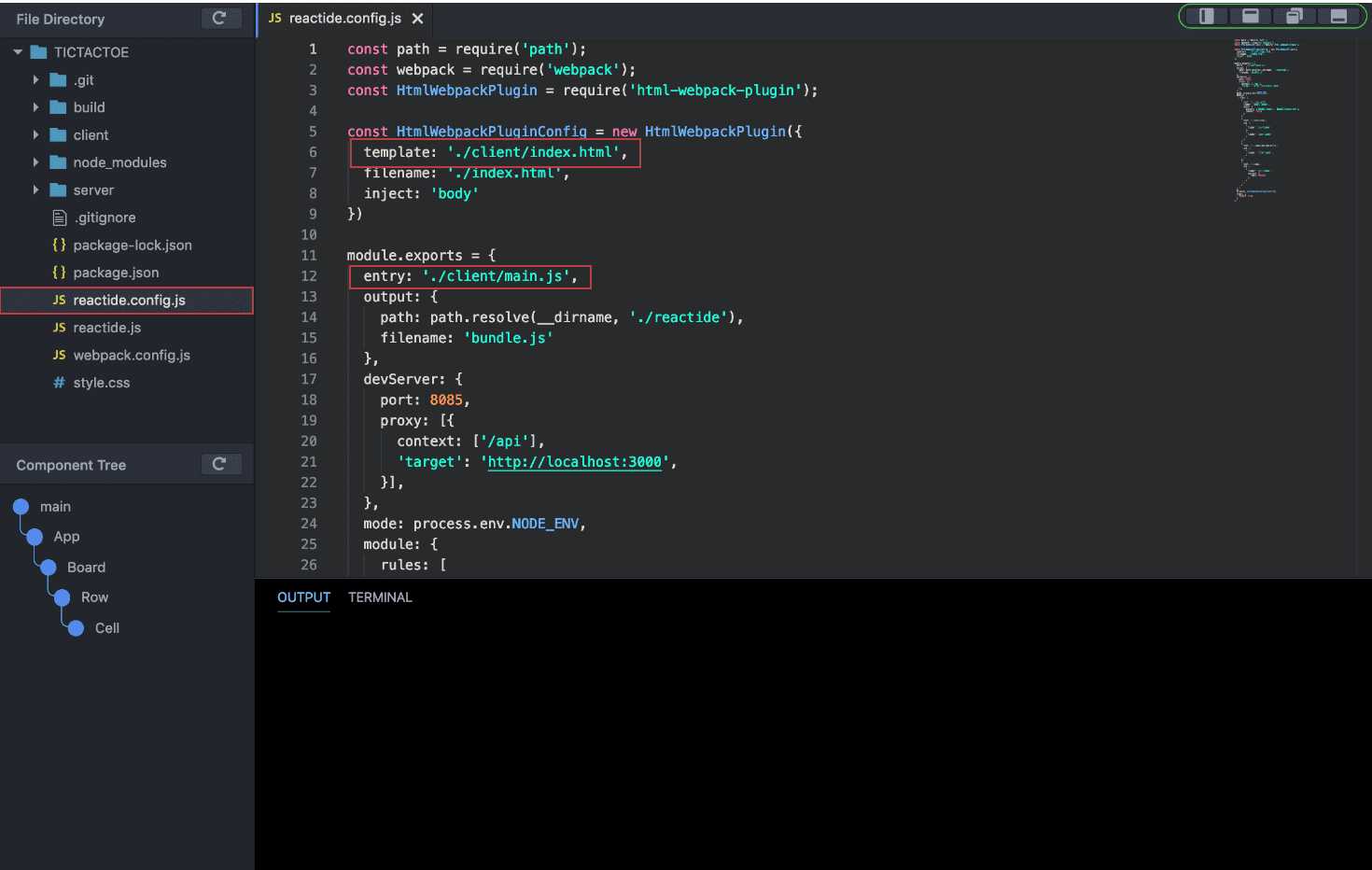
Reactide tvrdí, že je prvním vyhrazeným IDE pro vývoj aplikací React. S integrovaným serverem Node.js a vlastním simulátorem prohlížeče můžete vizualizovat své komponenty ze samotného IDE, s podporou opětovného načítání modulu. Pomáhá vám zvýšit produktivitu vývojářů, aniž byste museli neustále přecházet do prohlížeče a IDE.

Reactide vám také pomáhá vizualizovat tok stavu napříč více komponentami. Vytváří vizuální strom komponent a mění strom v závislosti na adresáři, na kterém pracujete. Pomáhá vám také tím, že poskytuje informace o rekvizitách a stavu každé součásti.
Jedná se o bezplatný projekt s otevřeným zdrojovým kódem a pro nové uživatele je jeho instalace na jejich strojích náročná. Je vytvořen pomocí ElectronJS, což je rámec pro vytváření desktopových aplikací s JavaScriptem, HTML a CSS. Budete muset navštívit jejich GitHub a podle pokynů jej nainstalovat. I když má na GitHubu více než deset tisíc hvězdiček, momentálně není v aktivním vývoji.
Závěr
Tento seznam výše ukazuje nejlepší React IDE, která můžete vyzkoušet. Tato IDE jsou nejběžnější, pokud jde o React IDE. V závislosti na vašem případu použití můžete jeden preferovat před druhým. Pokud například preferujete online editor kódu, CodeSandbox pro vás může být skvělou volbou. Pokud vám kódování vizuálně pomáhá být produktivnější, Codux nebo Reactide může být IDE podle vašeho výběru. Pokud ale chcete zcela ovládat vzhled a chování vašeho IDE, napájet jej pomocí klávesových zkratek a nechcete za to nic platit, Visual Studio Code je bezpochyby nejlepší editor.
Můžete se také podívat na tato IDE pro mobilní vývoj.
