I když je WordPress platformou s pečlivou kontrolou, kde se chyby objevují mnohem méně často než v typických vývojových prostředích, vždy existuje prostor, kudy se mohou problémy dostat.
Obecně platí, že čím větší flexibilitu nástroj nabízí, tím více potenciálních chyb se může objevit.
V případě WordPressu, který se vyznačuje značnou flexibilitou, existuje i vysoký potenciál pro chyby. Máte k dispozici otevřenou architekturu pluginů, kterou můžete využít k rozšíření funkcí CMS, dále webový server, hosting, systém pro správu databází a síť. Všechny tyto prvky představují nezávislé faktory, které se podílejí na vzniku potenciálních problémů.
Mezi problémy, se kterými se můžete setkat, patří zpomalení výkonu, nesprávný nebo poškozený obsah, chybové zprávy, a v nejhorším případě takzvaná „bílá obrazovka smrti“ (WSoD), která signalizuje pád webu a vyžaduje okamžitou pozornost.
I menší problémy s výkonem, jako je zpoždění kratší než dvě sekundy, by měly vyvolávat obavy. Mohou totiž poškodit vaši SEO strategii a pozici ve výsledcích vyhledávačů. To se přímo projevuje snižováním návštěvnosti, protože v dnešní době je rychlá odezva klíčová, zejména pro mobilní uživatele.
Z tohoto důvodu je nezbytné mít k dispozici nástroje, které můžete použít, kdykoliv se vám zdá, že váš web nefunguje správně. I pokud web funguje dobře, vždy existuje prostor pro zlepšení jeho výkonu a uživatelské přívětivosti.
Co je to ladění?
Ladění je proces, při kterém vývojáři odhalují a odstraňují chyby (tzv. bugy) ze svých programů. K tomu se používají specializované nástroje, které umožňují sledovat vnitřní procesy programu během jeho běhu.
Někdy je nejtěžší částí ladění určení konkrétní komponenty, příkazu nebo instrukce, která chybu způsobuje. Vývojáři proto postupují podobně jako lékař, který stanovuje diagnózu: analyzují příznaky a v případě potřeby provádějí další vyšetření, aby odhalili zdroj problému. Ekvivalentem lékařských vyšetření ve vývoji softwaru jsou monitorovací nástroje, které poskytují informace o vnitřním fungování webu.
Pojďme se podívat na některé možnosti.
WP_DEBUG
WordPress má vestavěný nástroj pro ladění, který je často opomíjen. Jedná se o „příznak“ s názvem WP_DEBUG, který aktivuje režim ladění v WordPressu. Po aktivaci WP_DEBUG se generuje protokol, který zaznamenává veškerou aktivitu webu. Prostudováním tohoto protokolu můžete zjistit, co na vašem WordPress webu nefunguje správně.
Pro zapnutí WP_DEBUG je nutné provést úpravy kódu v souboru wp-config.php a přidat potřebné řádky, které webu nařídí zaznamenávat veškerou aktivitu do protokolu. Tento úkol není pro každého, protože při úpravách souboru wp-config.php je nutné být velmi opatrný. Chybně umístěný řádek nebo dokonce znak může způsobit nefunkčnost webu. Před jakýmikoliv změnami proto důrazně doporučujeme zálohovat web a soubory. V případě potíží můžete obnovit zálohu a vrátit vše do původního stavu.
Pro úpravu souboru wp-config.php použijte správce souborů svého hostingového poskytovatele nebo FTP klienta pro stažení souboru a jeho otevření v textovém editoru. Soubor se nachází v hlavním adresáři vaší instalace WordPress. Po otevření vyhledejte řádek, kde je definován WP_DEBUG. Měl by vypadat následovně:
define( 'WP_DEBUG', false );
Pokud tento řádek neexistuje, vyhledejte následující komentář:
/* That’s all, stop editing! Happy blogging. */
Nad tento komentář přidejte následující řádky. Tyto příkazy zajistí, že web bude protokolovat všechny chyby, ale nebude je zobrazovat, což je výhodné pro veřejně dostupné stránky:
define('WP_DEBUG', true);
define('WP_DEBUG_LOG', true);
define('WP_DEBUG_DISPLAY', false);
@ini_set('display_errors',0);
Uložte upravený soubor, a pokud používáte FTP, nahrajte jej zpět na web. Poté zkuste vyvolat chybu (nebo počkejte, až se objeví) a prozkoumejte soubor debug.log, který najdete ve složce wp-content vaší instalace WordPress. Tento soubor otevřete v textovém editoru a hledejte chybové zprávy, které odhalí příčinu problémů vašeho webu.
Po dokončení ladění nezapomeňte vypnout protokolování změnou hodnot „true“ na „false“ ve všech řádcích, které jste přidali nebo změnili v souboru wp-config.php.
Hlášení chyb WPDB
Pokud máte podezření, že problémy způsobuje databáze, můžete aktivovat hlášení chyb WPDB. Tato funkce také vyžaduje úpravy kódu. Po aktivaci můžete nastavit, aby web začal zobrazovat databázové chyby přímo na obrazovce.
Na produkčním webu byste to neměli dělat, pokud nechcete, aby se vašim návštěvníkům zobrazovaly chybové zprávy. Je lepší využít pracovní web (popsaný níže), kde můžete testovat vše bez obav, že by to ovlivnilo reálné uživatele.
Čtení těchto chybových hlášení a protokolů vyžaduje určité technické znalosti, stejně jako čtení rentgenového snímku vyžaduje lékařské znalosti. Budete muset rozluštit žargon z oblasti programování, sítí a databází, ale pravděpodobně se vám podaří najít kořenový problém, který ovlivňuje váš web. Pak se můžete obrátit na odborníka, který vám s jeho řešením pomůže.
Pro aktivaci hlášení chyb databáze přidejte do souboru wp-config.php následující řádek (stejným způsobem, jak bylo popsáno výše u ladicího protokolu):
define( 'SAVEQUERIES', true);
Nastavením této hodnoty na true začne databáze ukládat všechny dotazy, které web zadává. Následně budete moci kontrolovat počet dotazů generovaných každým požadavkem na stránku a příkazy použité v každém z nich. Jednou z možností, jak zobrazit dotazy na obrazovce, je přidání následujících řádků do vašeho souboru PHP šablony:
global $wpdb; print_r( $wpdb->queries );
Po dokončení ladění tyto řádky odstraňte, aby se web vrátil do normálního provozu.
Použití pracovního webu
Pracovní web je přesnou kopií vašeho produkčního webu, kde můžete testovat změny nebo nové funkce, než je zavedete na ostrý web. Je také vhodné používat pracovní web pro ladění a sledování chování vašeho webu, protože vám umožňuje zkoušet různé věci bez ovlivnění uživatelů.
Je důležité, aby pracovní web přesně odrážel obsah a strukturu vašeho skutečného webu. Kdykoliv aktualizujete svůj web WordPress novým obsahem, pluginy nebo šablonami, měli byste aktualizovat i svůj pracovní web. Pokud dojde k problému na vašem produkčním webu, budete jej moci snadno replikovat v pracovním prostředí.
Mnoho hostingových společností nabízí pracovní web jako součást placených plánů. Jedná se o uživatelsky nejpřívětivější způsob, jak mít pracovní prostředí, kde můžete experimentovat bez rizika. Pokud váš poskytovatel hostingu tuto možnost nenabízí, můžete si pracovní web vytvořit pomocí pluginu WP Staging. Tento plugin usnadňuje klonování vašeho webu a jeho použití v testovacím prostředí. Oranžový pruh v horní části obrazovky vám vždy dá najevo, že pracujete v testovacím prostředí.
Pokud se nebojíte „ušpinit si ruce“, můžete si pracovní web vytvořit ručně na subdoméně, pokud to váš poskytovatel hostingu umožňuje. Tento postup je o něco složitější, a pokud jste v WordPressu začátečník, možná byste měli vyzkoušet jinou možnost.
Query Monitor
Název Query Monitor může být zavádějící, protože tento plugin umí mnohem více než jen monitorovat databázové dotazy. Jedná se o kompletní vývojářský panel pro WordPress, který umožňuje ladění skriptů, stylů, API volání, databázových dotazů, chyb PHP a dalších. Mezi pokročilé funkce patří ladění volání Ajax a kontrola uživatelských oprávnění.
Po instalaci a aktivaci začne Query Monitor zobrazovat užitečné informace o chování vašeho webu.
Zobrazuje například agregované databázové dotazy seskupené podle funkcí, pluginů nebo šablon, které je vyvolaly. V administrátorském panelu najdete aktuální statistiky stránky s veškerými informacemi, které potřebujete k analýze problému.
Pomocí Query Monitor můžete postupně zužovat okruh hledání chyb podle pluginu nebo šablony, dokud nenajdete tu, která způsobuje zpomalení nebo poruchu webu. Stejně jako WordPress, i Query Monitor je zcela zdarma a open source.
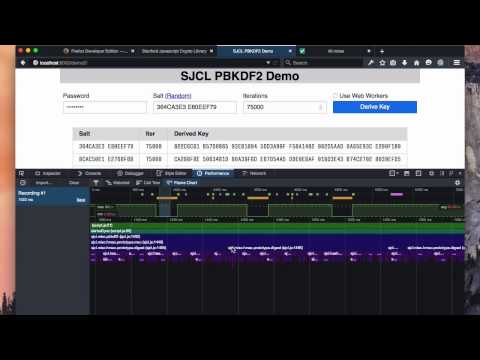
Dříve známé jako Firebug, Vývojářské nástroje Firefoxu představují speciální verzi Firefoxu určenou pro vývojáře. Nabízejí nejnovější funkce a nástroje. I když nejsou specifické pro WordPress, jsou velmi užitečné při ladění webových stránek.
Při srovnání s populárnějšími Chrome DevTools vyniká Firefox zejména svým rozvržením. Můžete například kliknout pravým tlačítkem myši na libovolný prvek a zobrazit inspektor, přičemž webová konzole nabízí bohatý výstup s informacemi o objektech a zobrazuje mnohem více detailů než jen jejich název. Poskytuje detailní informace o různých typech objektů, umožňuje podrobné prozkoumání jejich vlastností a poskytuje bohatší informace o DOM prvcích.

Pomocí inspektoru můžete zkoumat a upravovat HTML a CSS stránky, a to jak u stránek načtených lokálně ve Firefoxu, tak na vzdáleném zařízení, například v prohlížeči Firefox pro Android.
Webová konzole zobrazuje veškeré informace, které potřebujete o webové stránce: JavaScript, síťové požadavky, CSS, varování, chybové zprávy a informační zprávy zaznamenané JavaScriptovým kódem. Umožňuje také interakci s webovou stránkou prostřednictvím přímého spouštění výrazů JavaScriptu v kontextu stránky.
New Relic
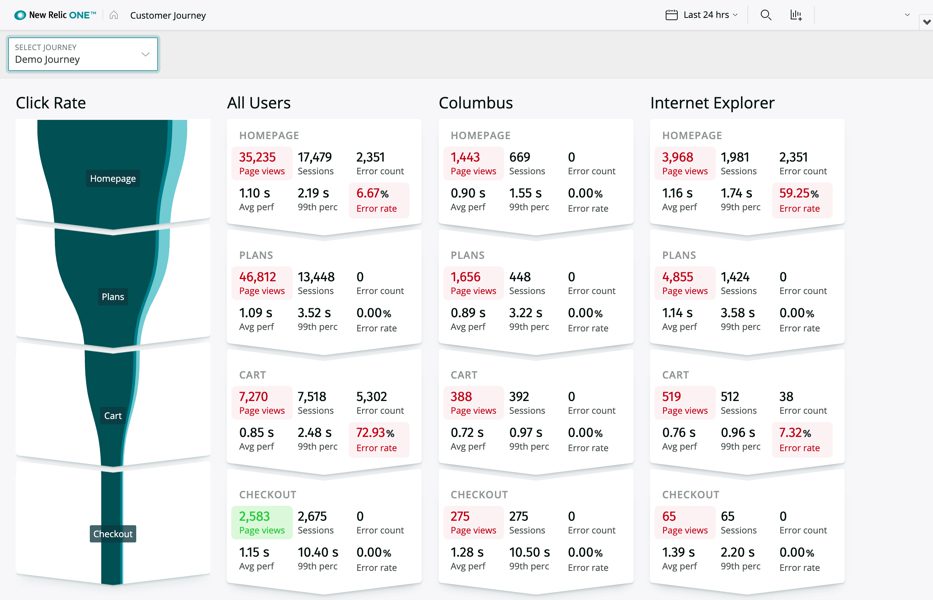
Jako jeden z předních hráčů v oblasti APM (Application Performance Monitoring), New Relic je komerční produkt, který denně využívají tisíce vývojářů po celém světě k získání přehledu o výkonu svých softwarových produktů. Disponuje architekturou pluginů, která umožňuje přidávání funkcí třetích stran. Díky tomu je možné monitorovat širokou škálu technologií.

S cenovým rozpětím od 9,37 do 200 dolarů za hostitele měsíčně je určen pro profesionální ladění. Je nutné počítat i s časem, který investujete do učení se, jak s nástrojem pracovat. Uživatelé New Relic oceňují jeho snadnou integraci s APM aplikacemi a nástroji pro monitorování infrastruktury.
Kinsta umožňuje snadnou integraci New Relic z řídicího panelu MyKinsta.
Debug Bar
Debug Bar je sada pluginů, které jsou dostupné prostřednictvím nabídky ladění v administrátorském panelu WordPressu. Zobrazují širokou škálu informací o ladění. Mezi jeho funkce patří konzole, krátké kódy, konstanty, typy příspěvků, cron, akce a filtry, přechodné události, vzdálené požadavky a seznamy skriptů a stylů. Jedná se o open-source plugin, který lze používat zdarma.
Hlavní plugin Debug Bar poskytuje základní funkce a ostatní pluginy ho rozšiřují. Spolupracuje s vestavěnými příznaky pro ladění WordPress, jako jsou WP_DEBUG a SAVEQUERIES. Když jsou tyto příznaky aktivní, panel Debug přidává užitečné informace pro ladění, jako jsou varování PHP a dotazy MySQL, čímž vám ušetří starosti s hledáním a čtením protokolů.
Každá možnost v nabídce Debug Bar přispívá k ladění. Konzole například nabízí možnost spouštět libovolný PHP kód, což je vynikající pro testování obsahu proměnných. Cron zobrazuje informace o plánovaných událostech WordPressu, jako je čas příští události, počet naplánovaných událostí, seznam vlastních naplánovaných událostí atd. Akce a filtry slouží pro zobrazení hooků připojených k aktuálnímu požadavku. Karta Akce zobrazuje akce spojené s aktuálním požadavkem, zatímco karta Filtry zobrazuje všechny značky filtrů spolu s funkcemi, které jsou k nim připojené.
Ladění pro všechny
Nástroje pro ladění jsou obvykle určeny pro profesionály z oblasti vývoje softwaru. Pokud však nejste vývojář a jen spravujete svůj blog na WordPressu, je užitečné mít alespoň základní znalosti o tom, jak monitorovat a ladit své stránky. Můžete pak vývojářům poskytnout relevantní informace, které jim pomohou najít zdroj problému. Podobně jako když vám je špatně, můžete svému lékaři ušetřit práci tím, že si změříte teplotu ještě před návštěvou nemocnice.
Seznamte se s různými způsoby, jak si vydělat peníze jako profesionál na WordPressu.