Ať už jste začínající programátor nebo zkušený vývojář, kódová hřiště jsou užitečná při sdílení a učení s ostatními.
Kódové hřiště je online služba, kde můžete psát, kompilovat (nebo spouštět) a sdílet kód s ostatními. Dávají vám také možnost rozvětvovat se a hrát si s cizími kódy.
Pokud se učíte vývoj webových aplikací a procvičujete své dovednosti v HTML nebo CSS, bylo by užitečné použít kódové hřiště k vytváření jednoduchých webových stránek online. Také byste mohli využít trendové projekty na těchto platformách a brát je jako výukové zdroje.
Na druhou stranu, pokud jste profesionální webový vývojář a chcete se pochlubit svou prací, kódová hřiště jsou pro to ideální místo.
Nejlepší na tom je, že většina kódových hřišť má bezplatnou vrstvu a výsledky kódu můžete vložit na svůj web.
Pojďme se na některé z nich podívat!
Table of Contents
JSFiddle
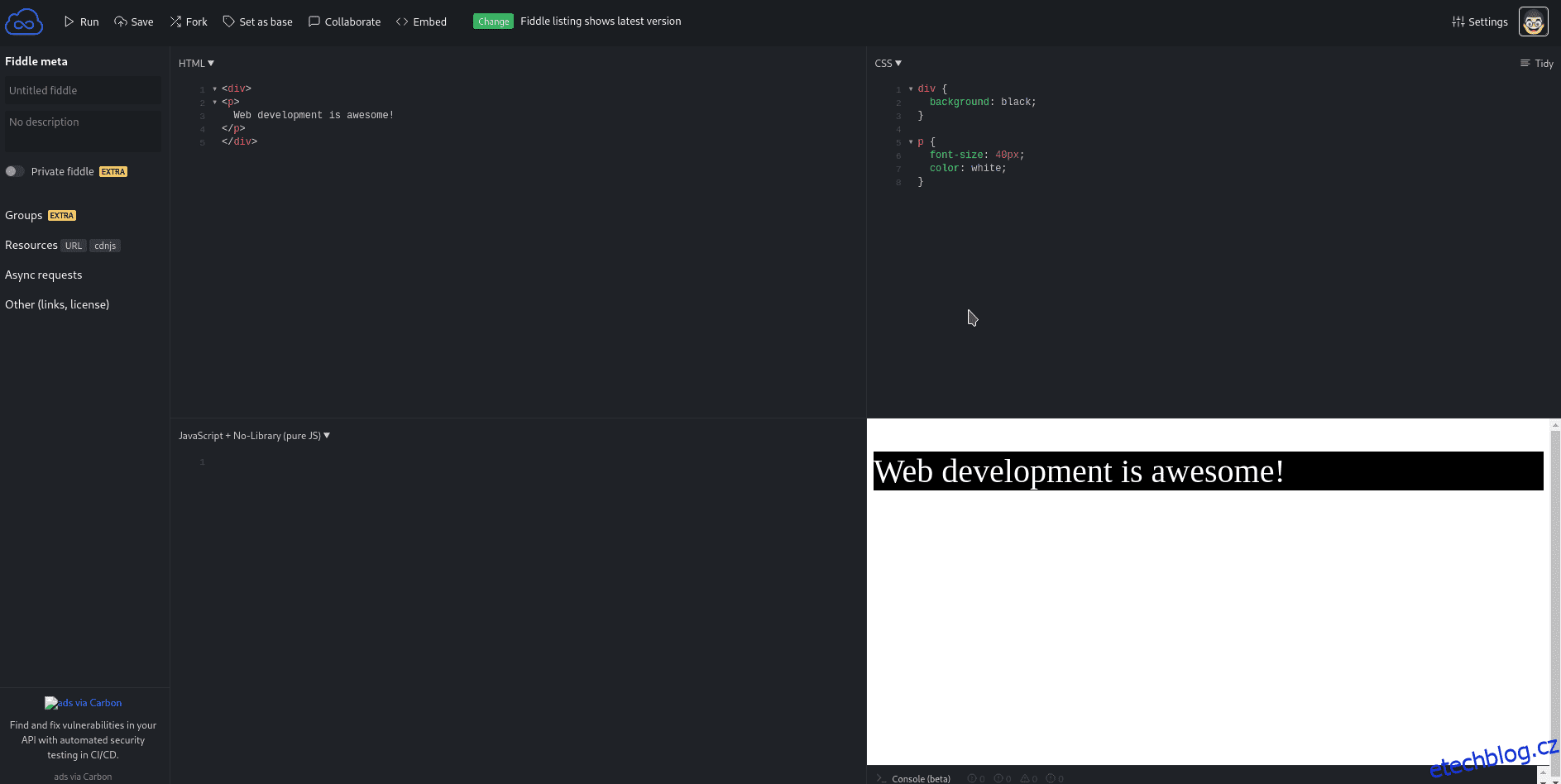
JSFiddle je kódové hřiště, kde můžete testovat úryvky HTML, CSS a Javascriptu. Pocházelo z aplikace proof-of-concept z roku 2009 a nyní je jedním z největších kódových hřišť.

Můžete si vytvořit bezplatný účet, uložit všechny své housle a také rozdělit úryvky jiných lidí.
Další působivou věcí na JSFiddle jsou relace spolupráce. Během kódování na housle můžete vytvořit relaci audio chatu.
Pokud jste blogger, který chce vložit výsledek úryvků kódu a také jejich zdrojový kód, JSFiddle by byla skvělá volba.
V době psaní toto hřiště samozřejmě nepodporuje další oblíbené programovací jazyky jako Python, Go nebo PHP, takže nemůžete očekávat, že na něm postavíte full-stack aplikaci.
Funkce
- Platforma zdarma k použití
- Minimalistické rozhraní
- Podpora HTML, CSS a JS
- Rozdělte jakýkoli veřejný úryvek houslí na platformě
- Spolupracujte s ostatními pomocí audio chatu přímo na webu
- Dobrý dokumentace
Stejně jako u většiny těchto platforem existuje „další” plán, který pomáhá udržovat je v provozu. Pokud na ně spoléháte, měli byste zvážit jejich zálohování.
Codepen
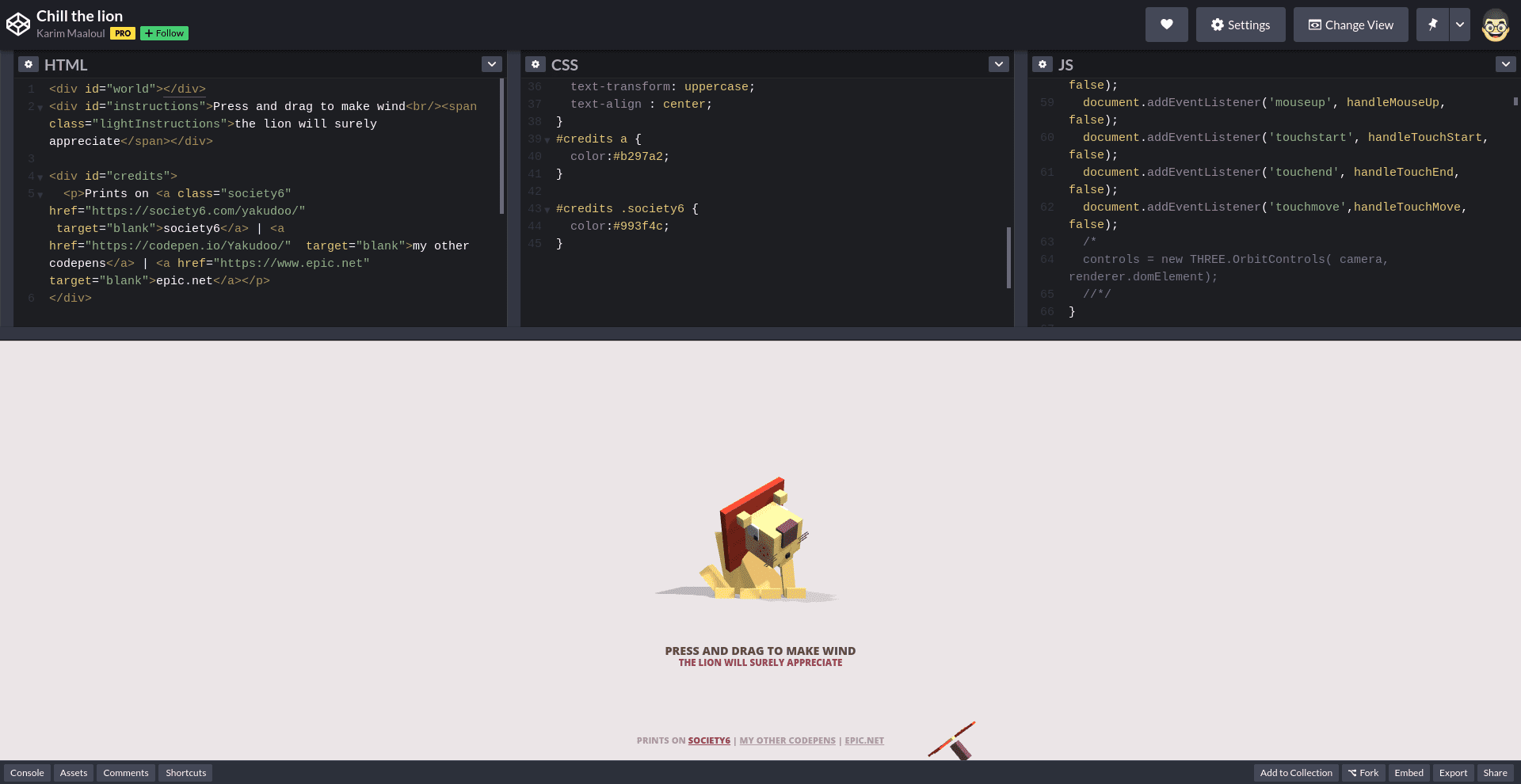
Codepen není jen kódové hřiště, ale komunita vývojářů, kteří chtějí zlepšit své dovednosti a sdílet tu nejlepší práci, kterou mohou.
 Autor @Yakudoo
Autor @Yakudoo
S více než 6 miliony uživatelů je to jeden z nejpoužívanějších online editorů kódu pro vývoj frontendu. Pokud se začínáte učit front-end, hledání nápadů a motivace k pokračování v učení je ideální.
A co zkušenosti s vývojem?
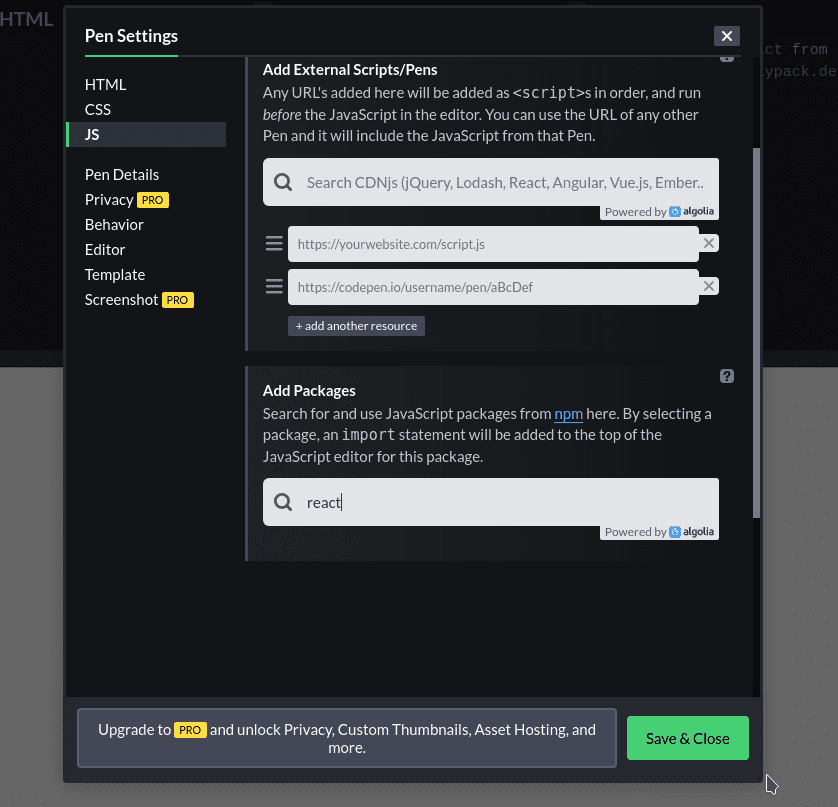
Mohu vám říci, že Codepen má uživatelsky přívětivý editor se třemi nastavitelnými panely pro kódování v HTML, CSS a JS. Codepen obsahuje vestavěnou podporu pro Javascript a CSS preprocesory jako Typescript a Sass. Pokud se také spoléháte na balíček npm, můžete jej nainstalovat z panelu nastavení.

Funkce
- Volitelný pro plán
- Snadno použitelný editor kódu
- Skvělá komunita
- Většina kodeků je open source
- Ideální místo pro procvičování vývoje frontendu
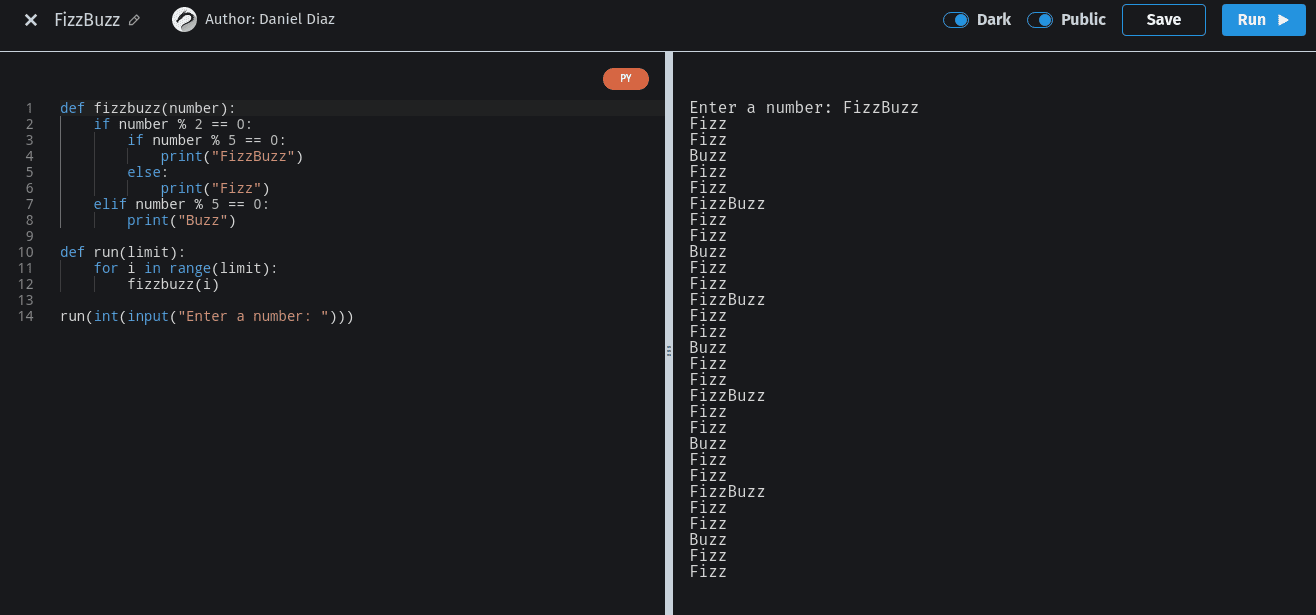
CodeSandbox
Vytvoření prototypu webu může být těžký úkol, pokud nemáte správné nastavení. Použitím CodeSandbox Pokud je prioritou rychlé vytváření webových stránek, mělo by to být bezmyšlenkové rozhodnutí.
Jak jeho název napovídá, CodeSandbox poskytuje sandboxové prostředí pro vývoj frontendu.

Od integrací GitHubu a nástrojů pro ladění až po přizpůsobitelné prostředí podobné kódu VS vám toto kódové hřiště poskytuje vše, abyste mohli začít kódovat během několika sekund.
Pokud je vaším hlavním účelem spolupráce, vše, co potřebujete, je sdílet odkaz na karanténu a budete připraveni provádět párové programování v reálném čase.
Můžete například prozkoumat ručně vybraný seznam nejlepší pískoviště.
Mohl by mi dojít čas na seznam všech charakteristik CodeSandboxu, takže zmiňme jeho zabijácké vlastnosti.
Funkce
- Integrace GitHub
- Založeno na editoru Monaco, který pohání populární editor VScode
- První platforma spolupráce
- Nasazení na Vercel nebo Netlify
- Nástroje pro ladění
- Testovací rámce připravené k použití
- podpora npm
Sololearn
Populární platforma pro výuku kódování Sololearn má vlastní kódové hřiště pro vývoj webu.
Abych byl upřímný, není to plnohodnotné IDE jako ostatní online editory, které jsme viděli v článku, ale nabízí prostředí bez rozptylování, ve kterém můžete psát a spouštět kód.
To by mělo být více než dostatečné, pokud s programováním teprve začínáte.
Další skvělá věc na Sololearnu je skvělá komunita a podpora několika programovacích jazyků – což je docela dobré, pokud si chcete hrát s jinými technologiemi.

Funkce
- Zdarma k použití s vaším účtem Sololearn
- Jednoduchý online editor kódu
- Velká komunita pro sdílení vašeho kódu
- Podpora více jazyků
- Skvělý ekosystém s kurzy Sololearn
Abych to shrnul, Sololearnovo kódové hřiště není součástí baterie, ale funguje tak, jak má být, a pokud jste již součástí milionů sólových studentů, měli byste to zkusit.
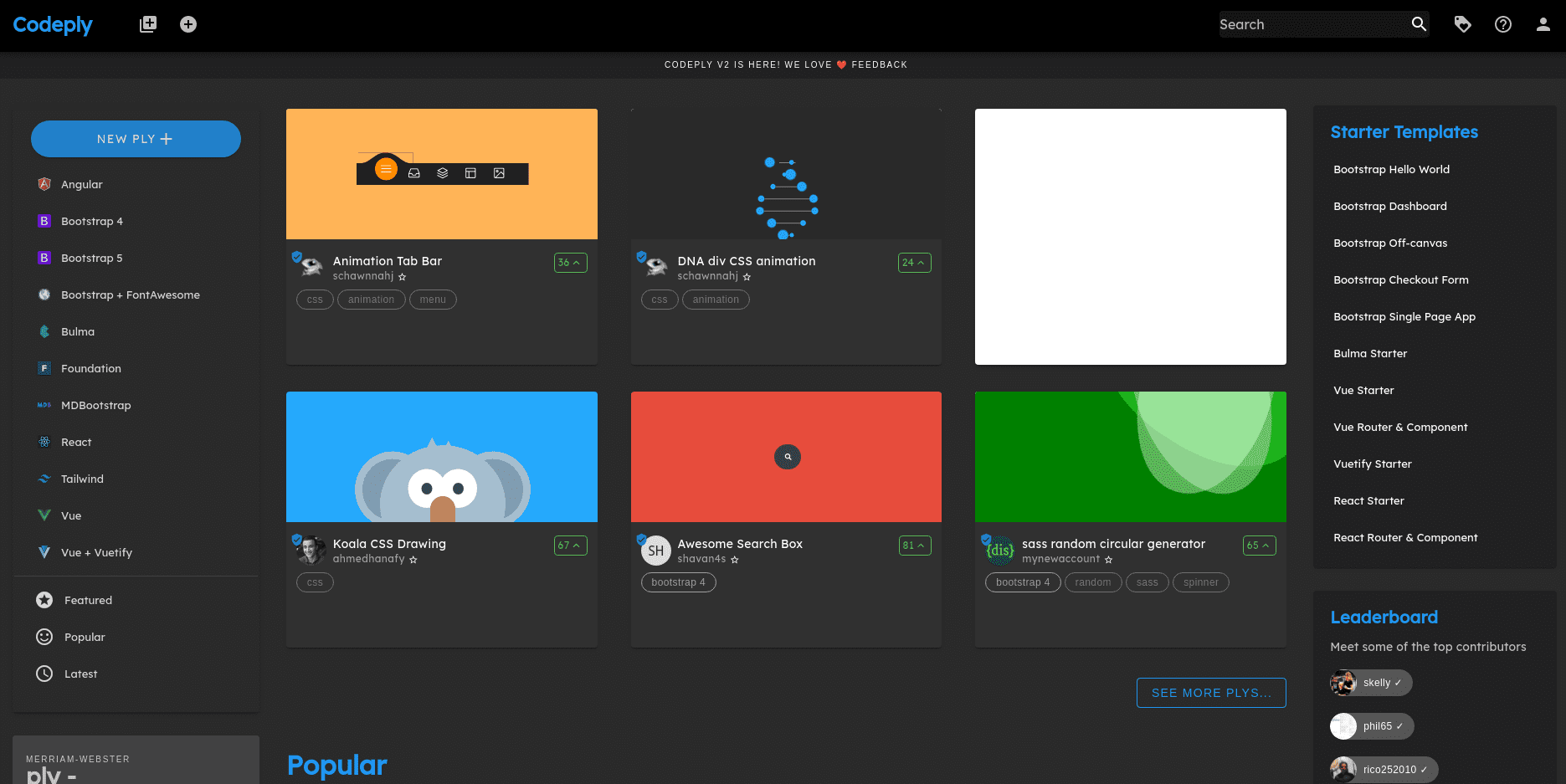
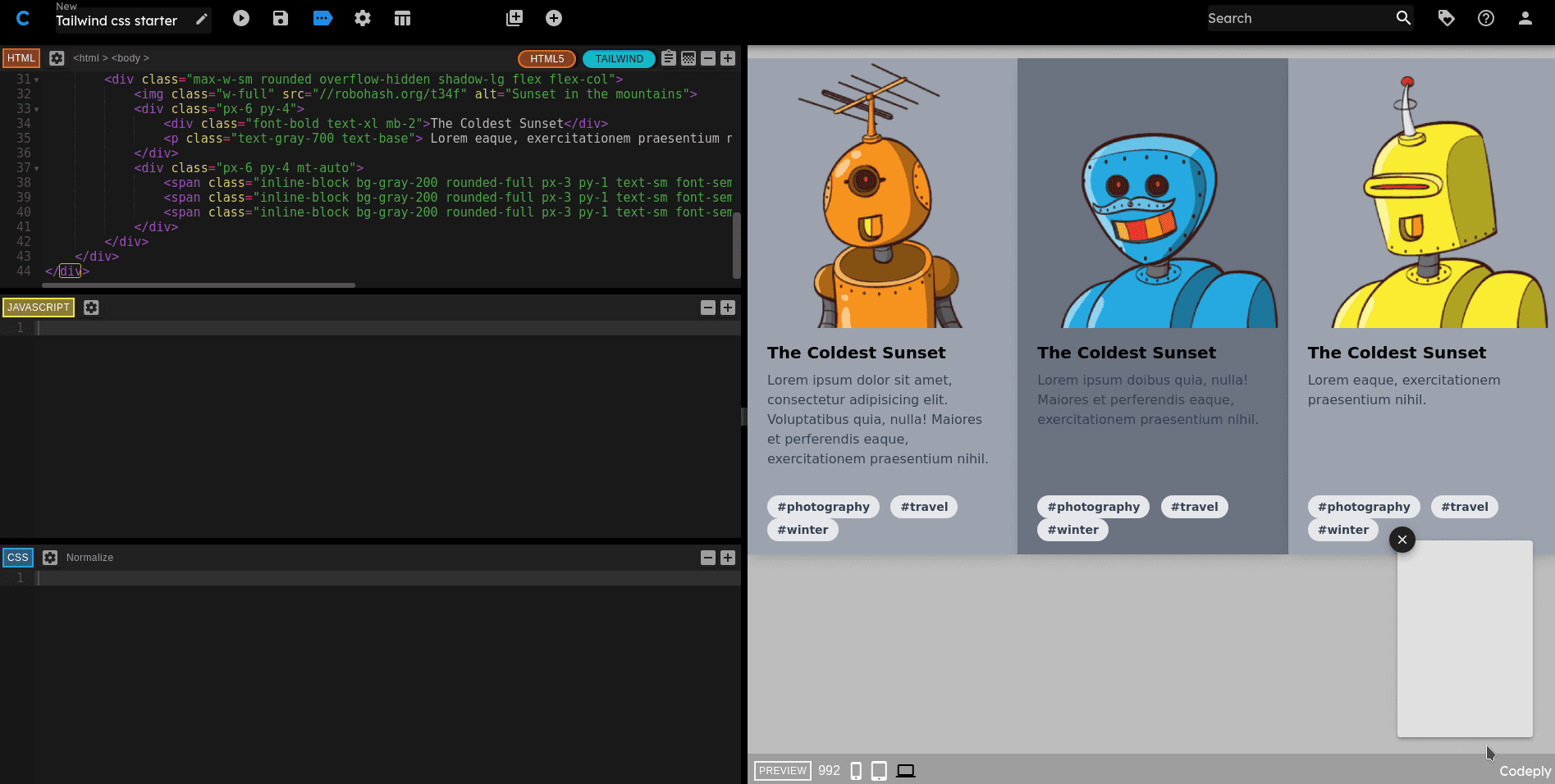
Codeply
To nejlepší Codeply je podpora pro více rámců a knihoven ihned po vybalení a responzivní editor kódu orientovaný na design.

Pokud právě začínáte s novým frameworkem, jako je React, Vue nebo Angular, Codeply je skvělé místo, kde začít díky kompletní sadě počátečních šablon a skvělé komunitě více než 40 tisíc vývojářů.

Funkce
- Platforma zdarma k použití
- Jednoduché a přitom přímočaré dokumentace
- Plán jednorázového poplatku
- Zahrnuje více než 50 knihoven
- Otestujte si svůj web v různých rozlišeních obrazovky
Replikovat
Replikovat je možná nejvhodnější online IDE pro každého vývojáře. Zahrnuje doslova vše, co byste potřebovali sestavit, od jednoduché domovské stránky až po komplexní webovou aplikaci využívající jakoukoli moderní knihovnu JS.

S Replit můžete kódovat ve více než 50 jazycích, psát aplikace synchronně se svými kolegy, testovat své programy, integrovat se s GitHub a získat přístup k jedné z největších komunit vývojářů.
Mohl bych doslova vyčerpat papír zmiňující všechny funkce Replitu, takže se vrhněme na ty hlavní.
Funkce
- Bezplatný startovací balíček nebo 5 $ / měsíc hackerský plán
- Režim pro více hráčů (živé programování párů)
- Velká komunita
- Podporováno mnoho jazyků
- Přizpůsobení editoru
- Tlačítko Spustit: Spusťte projekt s přizpůsobitelnými akcemi
- Tajné úložiště
- Hostovaný kód
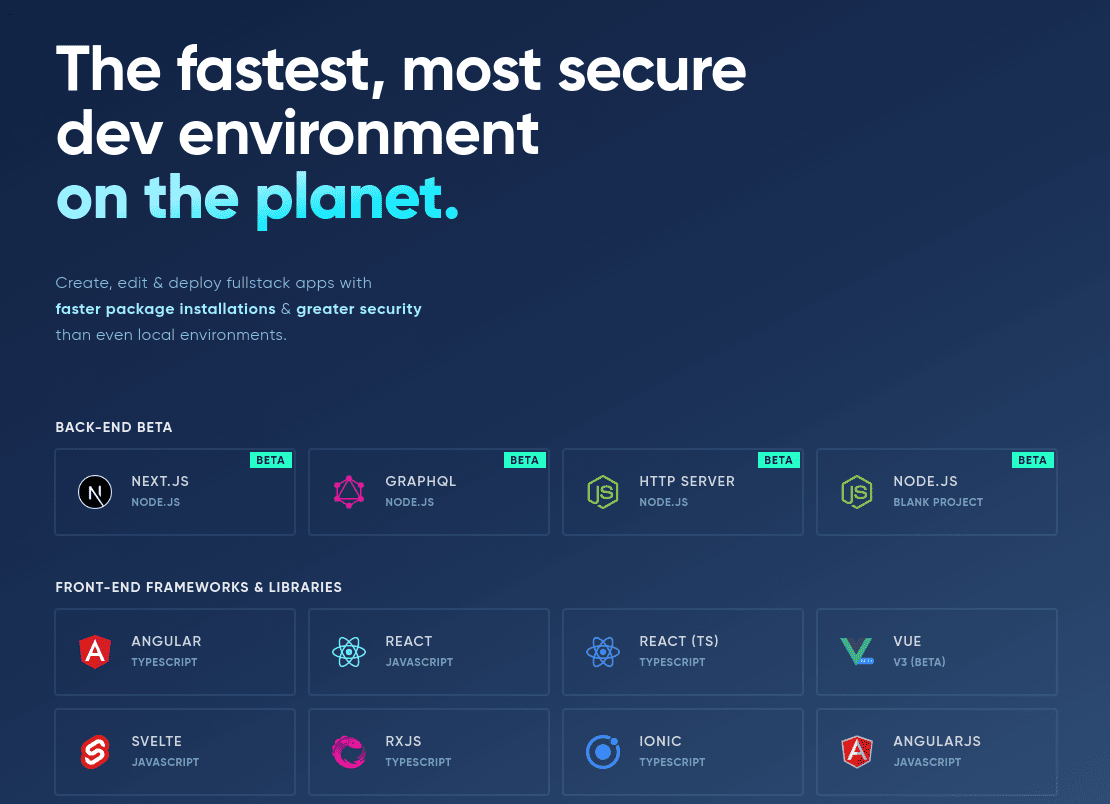
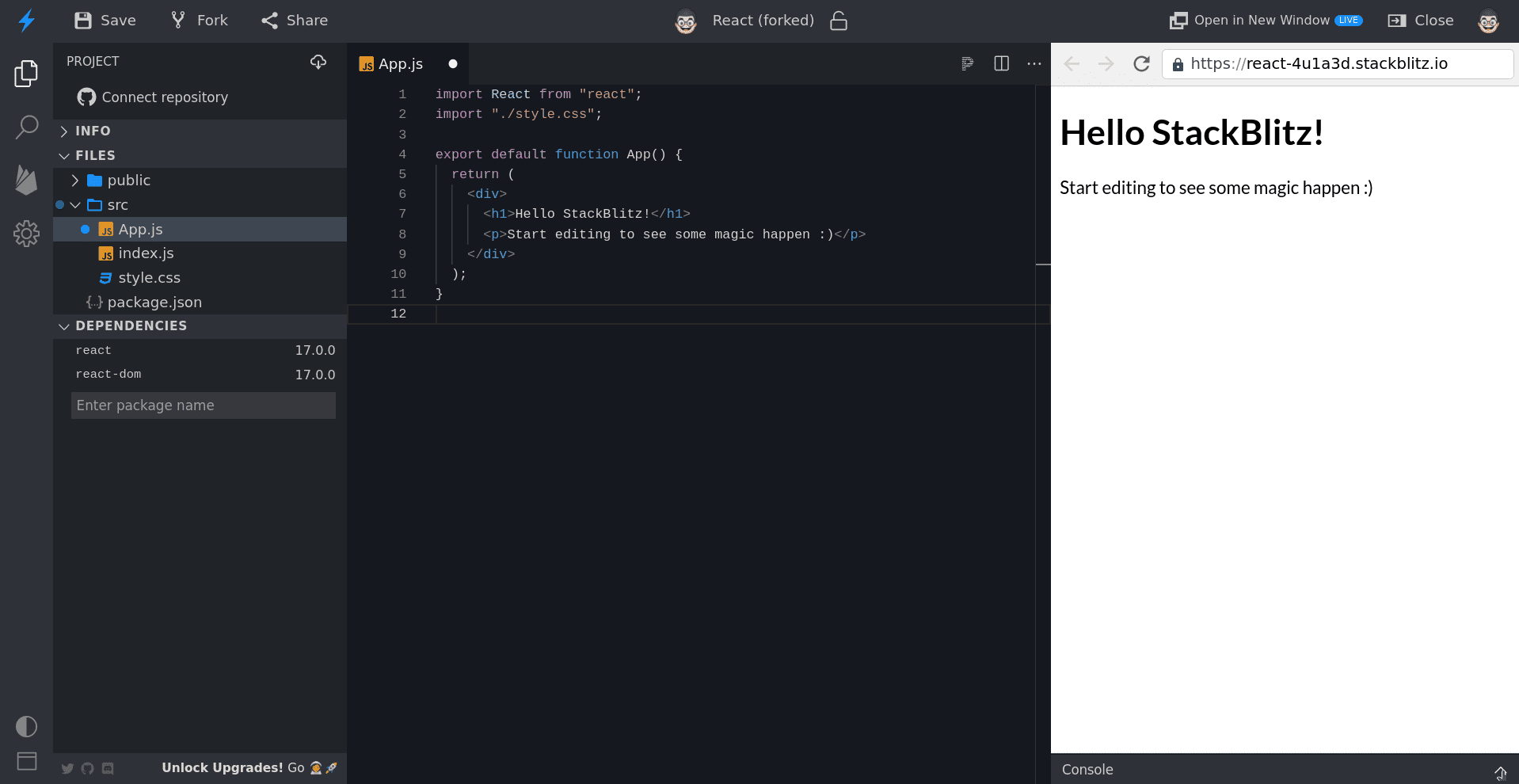
StackBlitz
Pokud nemůžete žít bez kódu VS, StackBlitz je pro vás tou správnou volbou. Stejně jako CodeSandbox je založen na editoru Monaco, který pohání tento populární editor kódu.

Stačí se přihlásit pomocí svého účtu GitHub a voila! Získáte přístup do známého prostředí.

Kromě zkušeností s editorem kódu je to docela solidní hřiště. Můžete použít šablony připravené k použití pro frontendové rámce a knihovny jako React, Vue, Angular, Svelte a Ionic.
Ale hlavní zvláštností tohoto nástroje je schopnost hrát si s backendovými frameworky jako Node.js, Next.js a GraphQL.
Funkce
- Volný plán „Kadet“.
- Zkušenosti s kódem VS ve vašem prohlížeči. To zahrnuje Intellisense, Project search a další.
- Fluidní (opravdu tekuté) zkušenosti s kódováním
- Offline editor kódu (Hej! může být užitečné, pokud se na den nebo dva odpojíte)
- Adresa URL hostované aplikace: snadné živé sdílení
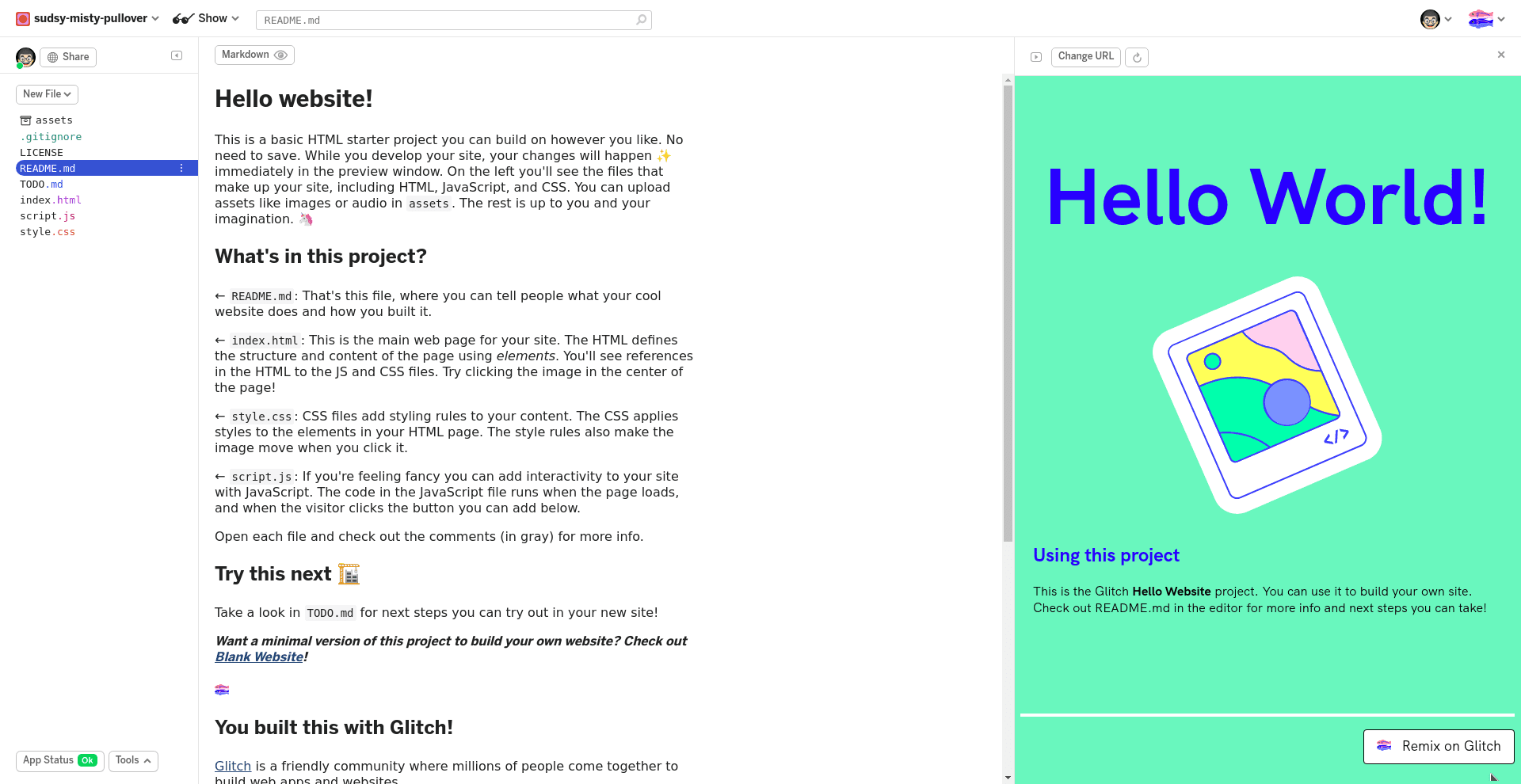
Závada
V neposlední řadě, Závada je kolaborativní programovací prostředí, které usnadňuje vytváření webové aplikace.

Má jedno z nejpříjemnějších rozhraní pro kódování! Stačí se podívat:

Pokud by vás to zajímalo, ano, má tmavý režim.
Kromě krásného rozhraní je Glitch používán miliony kvůli jeho použitelnosti, programování živých párů a přátelské komunitě.
Můžete vytvořit jakýkoli druh full-stack aplikací pomocí nejen HTML, CSS a JS, ale také Node.js (Backend), React nebo Jedenáct (o kterém jsem nevěděl, že existuje, než jsem se dostal na stránku Glitches).
Funkce
- Bezplatný plán s možností upgradu
- Vyvíjejte ve svém prohlížeči kompletní aplikace
- Živé programování párů
- Příjemné rozhraní
- Startovací aplikace
- Remixujte (nebo forkujte) veřejné aplikace ostatních
Závěr
V dnešní době můžete zcela vytvořit jakoukoli webovou aplikaci pomocí kódového hřiště, jako jsou ty, které jsme viděli výše. Již není třeba stahovat těžká IDE do vašeho počítače, zatímco můžete vytvářet, ladit, testovat a nasazovat bez ukončení webového prohlížeče.
Pokud si nejste zcela jisti přechodem na používání těchto nástrojů, proč se nepodívat na 10 nejlepších editorů kódu (ty, které musíte nainstalovat do svého počítače).