React Sandbox je prostředí/virtuální prostor, kde si vývojáři Reactu mohou procvičit a otestovat svůj kód, než jej přesunou do finálního projektu.
Pokud nechcete instalovat vývojové prostředí na místní počítač, můžete také použít sandbox. Chcete-li například mít server pro místní vývoj, musíte si stáhnout Node.js a poté nainstalovat React.
Pomocí sandboxu můžete opustit část instalace a spustit, otestovat a spustit svůj kód React ve virtuálním prostředí.
Sandbox React má předem nakonfigurované vývojové prostředí s nástroji, jako je editor kódu, okno náhledu a systém sestavení.
Při používání sandboxu React budete mít prospěch z následujících způsobů;
- Snadné nastavení; nemusíte stahovat běhové prostředí JavaScriptu do místního počítače.
- Zlepšuje spolupráci a sdílení kódu.
- Většina sandboxů vytváří kód, který je optimalizován pro různé velikosti obrazovky.
- Sandboxy React mají živý náhled s funkcí rychlého opětovného načtení, což umožňuje zobrazit změny na vykreslené stránce během psaní kódu.
Toto jsou některé z nejlepších Sandboxů React, které můžete dnes používat;
Table of Contents
Stackblitz
Stackblitz Af React Sandbox je startovací projekt React, který vám umožní procvičit si psaní kódu React. Projekt má několik předdefinovaných souborů, které si můžete upravit podle svých potřeb.
Klíčové vlastnosti:
- Snadné použití: K používání tohoto sandboxu se nemusíte registrovat ani nic instalovat.
- Přizpůsobení souboru projektu: V závislosti na vašich potřebách můžete přidávat nebo odebírat nové složky a soubory.
- Kódování v reálném čase a živý náhled: Můžete změnit obsah své stránky a zobrazit náhled změn v reálném čase.
- Spolupráce: Af React Sandbox vám umožňuje pozvat členy vašeho týmu k práci na projektu.
- Správa závislostí a balíčků: Tato karanténa je automaticky nakonfigurována s React a React-DOM jako počátečními závislostmi. Přes jeho správce však můžete přidat další závislosti.
- Snadná konfigurace: Dev server si můžete přizpůsobit tak, aby vyhovoval vašim potřebám. Například na jeho kartě nastavení si můžete vybrat mechanismus opětovného načtení mezi ‚Hot reload‘ a ‚Page reload‘.
React Sandbox je zdarma, pokud jste jednotlivec. Placené balíčky na platformě Stackblitz začínají od 8,25 $/měsíc.
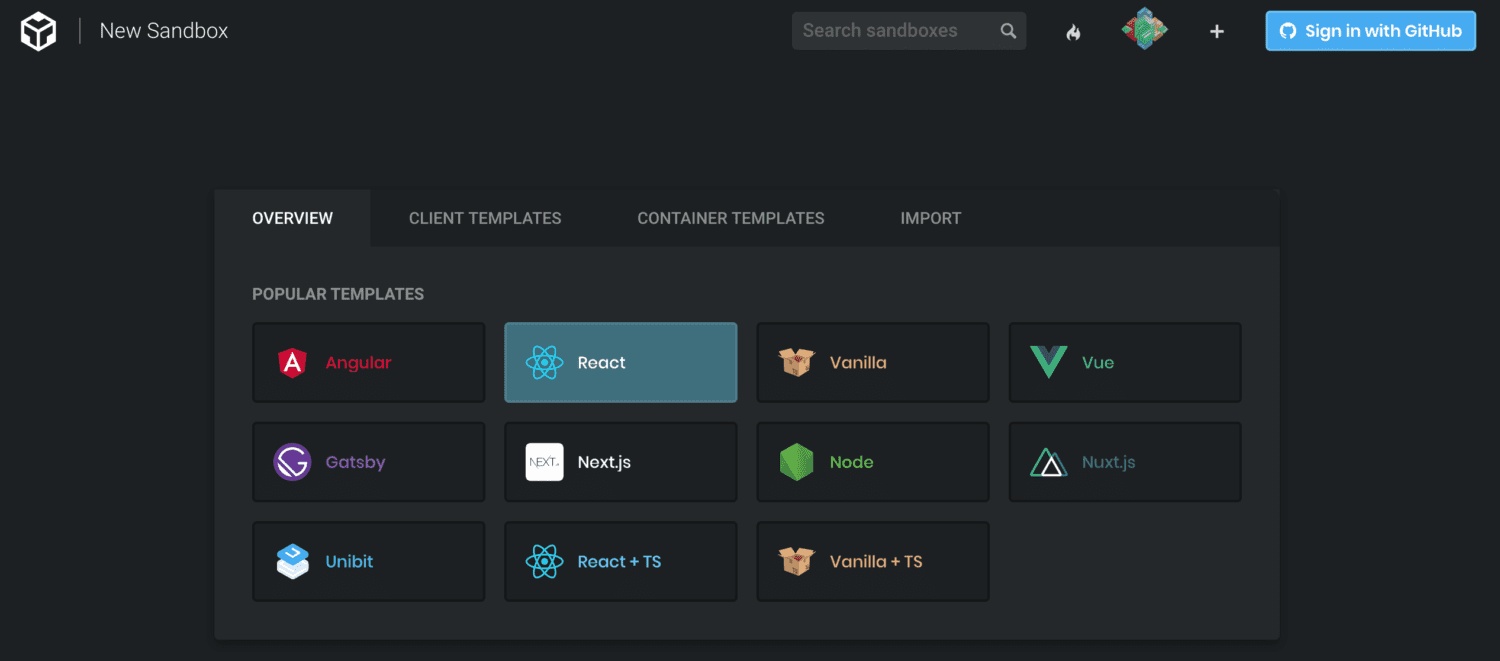
Codesandbox.io
Codesandbox.io je virtuální startovací projekt React založený na prostředí create-react-app. Tato karanténa má několik složek a souborů, které si můžete přizpůsobit, když experimentujete s kódem React.

Klíčové vlastnosti:
- Přímé použití: K tomuto nástroji se nemusíte registrovat. Pokud však potřebujete sdílet svůj kód a integrovat se s GitHub a VS Code, musíte se zaregistrovat a přihlásit.
- Živé kódování a živý náhled: Tento nástroj má funkci rychlého opětovného načtení, která vám umožní vidět změny, když je začleňujete do kódu.
- Snadná správa balíčků a závislostí: Codesandbox se připojuje k externím balíčkům prostřednictvím npm. Můžete tak do svého kódu přidávat nové závislosti a balíčky.
- Integrovaný debugger: Tento sandbox zachycuje všechny chyby a zobrazuje je v konzole pro snadné ladění.
- Snadná správa souborů: Do projektu můžete přidávat nové složky/soubory nebo je dokonce snadno mazat, jak to vyhovuje vašim potřebám.
- Integruje se s externími nástroji: Můžete exportovat svůj kód z Codesandbox do GitHubu a sledovat commity. Můžete také převést svůj Browser Sandbox na Cloud Sandbox a začít používat tento sandbox společně s VS Code.
React-Codesandbox má balíček „napořád zdarma“, který umožňuje tři veřejná úložiště a nabízí 2 GB RAM a 6 GB místa na disku. Můžete se také rozhodnout pro profesionální balíček, který začíná od 15 $ měsíčně s lepšími funkcemi.
Uiwjs
Uiwjs React CodeSandbox je komponenta React, která vám umožňuje generovat projekty karantény kódu React ze vzorků kódu. Při práci s tímto nástrojem můžete začít s jednoduchým Reactem nebo úplným projektem.

Klíčové vlastnosti:
- Snadné použití: Tento nástroj můžete začít používat anonymně. Musíte se však přihlásit, abyste mohli využívat funkce integrace VsCode a GitHub.
- Nabízí snadnou správu souborů: Tento nástroj je dodáván se základní strukturou aplikace React. Můžete však přidávat složky/soubory a vytvářet komponenty, aby byl váš kód složitelný.
- Správa závislostí: Můžete definovat a přidat své závislosti do svého projektu prostřednictvím správců balíčků, jako je yarn a npm.
- Podporuje externí knihovny/zdroje: S tímto sandboxem můžete používat rámce uživatelského rozhraní, jako je Bootstrap, a importovat písma z platforem, jako je Google.
- Podporuje nasazení: Úložiště CodeSandbox můžete nakonfigurovat pomocí Netlify nebo Vercel pro snadné nasazení.
Uiwjs React CodeSandbox je bezplatný nástroj pro osobní uživatele. Můžete si však také předplatit plán Pro na CodeSandbox, počínaje 15 $ měsíčně, a užívat si neomezená úložiště, 12 GB místa na disku a neomezené sandboxy.
Playcode.io
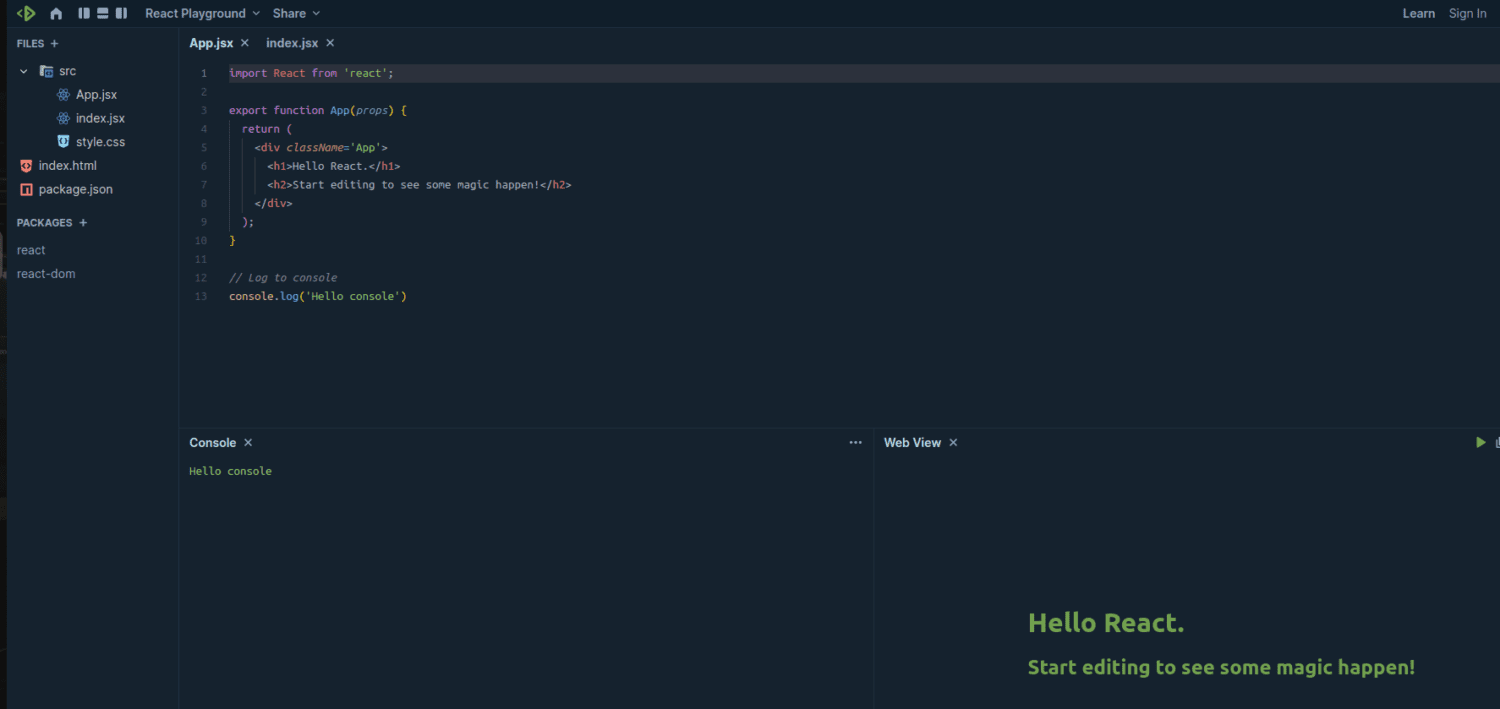
React Playground z Playcode.io je sandbox kódu, který vám umožňuje procvičovat psaní a testování kódu React. Tento nástroj je dodáván se dvěma základními soubory, index.jsx a app.jsx, abyste mohli začít.

Klíčové vlastnosti:
- Jednoduché: Pro použití tohoto nástroje není nutné se registrovat ani přihlašovat. React Playground zobrazuje pouze důležité komponenty, zatímco zbytek pracuje pod kapotou.
- Sdílitelné: Můžete vygenerovat odkaz pro sdílení kódu se svým týmem.
- Ke stažení: Kód si můžete stáhnout po přizpůsobení a nadále jej používat z místního počítače.
- Vícenásobné zobrazení: React Playground nabízí „Konzolu“ a „Webové zobrazení“. Zobrazení konzoly usnadňuje ladění kódu, zatímco webové zobrazení zobrazuje konečný vykreslený kód, když upravujete soubory.
Playcode má bezplatný plán, který umožňuje až 8 řádků kódu, neomezené projekty a až 4 MB úložiště. Balíček Personal Pro s neomezeným počtem řádků kódu začíná od 4,99 $ měsíčně.
Reagovat.škola
React.school CodeSandbox je výukový program, který vás naučí, jak používat sandbox k experimentování s aplikací React. Sandbox uvedený v tomto tutoriálu je hostován na codesandbox.io.

Na platformě existují různé šablony; pro začátek byste měli vybrat šablonu „Reagovat“.
Klíčové vlastnosti:
- Snadné použití: Šablona React má vše, co potřebujete k zahájení projektu React.
- Sdílitelné: Bloky kódu z této karantény React můžete vložit na svůj web pro snadné odkazování.
- Integruje se s různými vývojovými nástroji: Propojte tento sandbox React s GitHub nebo dokonce nasaďte na Vercel.
- Správa závislostí/balíčků: Pomocí npm můžete do svého projektu přidat závislosti a externí knihovny.
React CodeSandbox má bezplatné i placené balíčky. Bezplatný balíček nabízí základní funkce. Placený plán Pro začíná od 15 $ měsíčně.
codepen.io
Tento React Sandbox vytvořený codepen.io umožňuje vývojářům procvičovat si psaní kódu v běžném souboru JavaScript. Tento nástroj se řídí pravidly ES6.

Klíčové vlastnosti:
- Živý náhled a rychlé načtení: Změny kódu můžete vidět na kartě náhledu během úprav.
- Závislosti a správa balíčků: Tento nástroj umožňuje přidávat externí knihovny prostřednictvím npm nebo CDN.
- Debugger: Tento React Sandbox má integrovanou konzoli, která zobrazuje chybové zprávy v případě, že váš kód obsahuje chyby.
- Přizpůsobitelný editor: Do svých projektů můžete přidat několik konfigurací, jako je živé předběžné načítání, automatické ukládání a odsazování kódu během psaní kódu.
React Sandbox na Codepen je zdarma k použití. CodePen má však placené plány s dalšími funkcemi od 8 $ měsíčně.
Závada
React Sandbox Service od Glitch je služba/nástroj pro spouštění izolovaných komponent React. Tento nástroj vám umožňuje vytvořit projekt s minimální reakcí pro procvičování psaní kódu a testování jeho funkčnosti.

Klíčové vlastnosti:
- Jednoduché použití: Službu React Sandbox můžete začít používat bez registrace. Pokud však chcete, aby platforma ukládala vaše úpravy kódu pro budoucí použití, musíte si vytvořit účet.
- Živá editace a náhled: React Sandbox Service od Glitch má online editor, který vám umožňuje upravovat kód a zobrazovat náhled změn v jeho vestavěném okně prohlížeče.
- Sdílení a spolupráce: Můžete vygenerovat odkaz ke sdílení a sdílet svůj projekt s ostatními vývojáři. Můžete také pozvat členy týmu ke spolupráci na projektu.
React Sandbox Service má bezplatný balíček, kde jsou všechny projekty ve výchozím nastavení veřejné. Placené balíčky se soukromými projekty a extra funkcemi začínají od 8 $ měsíčně.
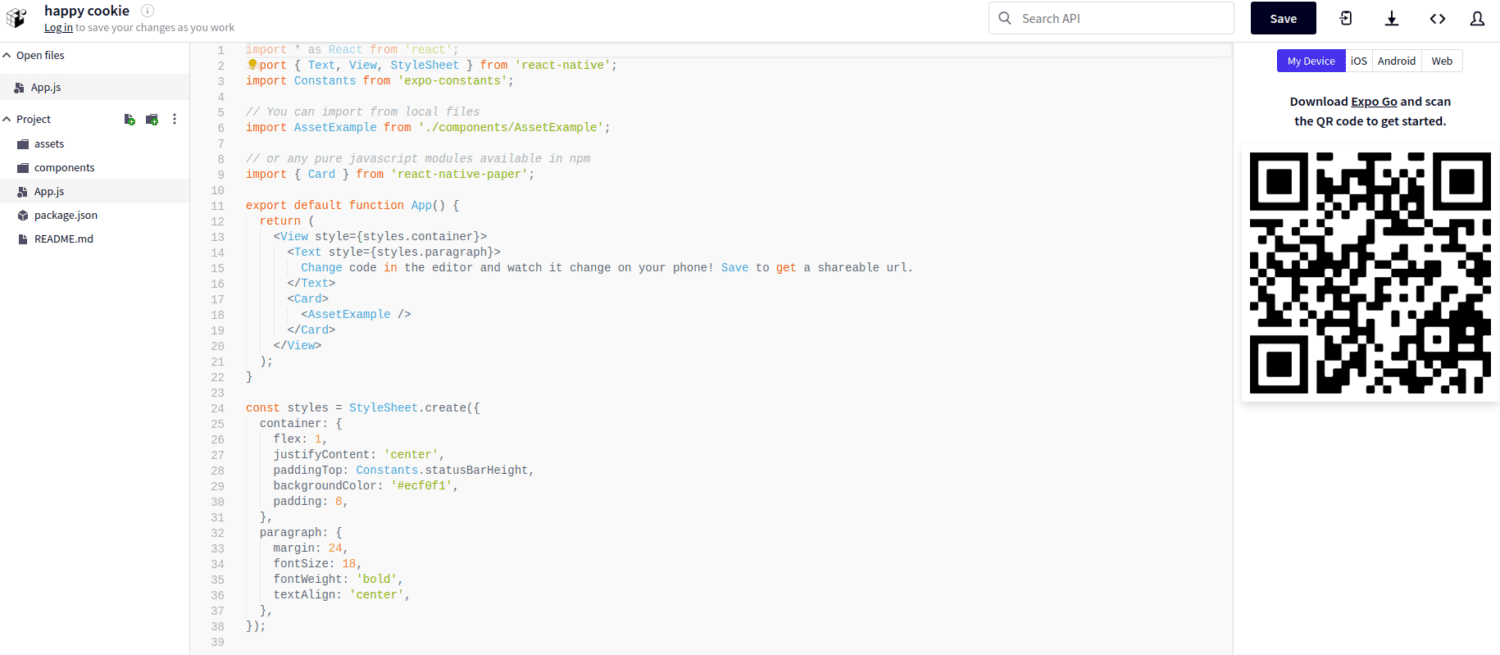
Expo Svačina
Expo Snack je sandbox React Native, který vám umožňuje psát a testovat funkčnost kódu React online. Nástroj má základní součásti pro spuštění aplikace React Native.

Klíčové vlastnosti:
- Jednoduché použití: Expo Snack nevyžaduje přihlášení k použití.
- Živé úpravy a režim náhledu: Online editor tohoto nástroje umožňuje upravovat a zobrazovat náhled změn na vykreslené stránce na pravé straně.
- Integrovaný debugger: Tento nástroj zaznamenává každou změnu a zobrazuje chyby na konzole pro snadné ladění.
- Multiplatformní zobrazení: Při experimentování s tímto nástrojem můžete přepínat mezi operačními systémy, jako je Android a iOS. Můžete také zkontrolovat, jak bude vykreslená stránka vypadat na webu, nebo naskenovat QR kód a zobrazit ji na svém zařízení.
- Správa složek/souborů: Do své aplikace můžete v karanténě zavádět nové součásti přidáním/odstraněním složek a souborů.
Expo Snack je bezplatná aplikace.
Doporučené postupy pro používání platforem React Sandbox
Přestože se funkce karantény kódu liší, některé postupy vám pomohou snadno se naučit a procvičit psaní kódu React.
- Udržujte modulární architekturu: Pokud vám vybraná karanténa React umožňuje přidávat složky a soubory do vašeho projektu, rozdělte projekt na malé, opakovaně použitelné komponenty.
- Uspořádejte si soubory: S rostoucí velikostí projektu můžete mít mnoho složek a souborů. Seskupte své složky a soubory pro snadné odkazování.
- Vyberte si konzistentní stylingový přístup: Výběr řešení CSS-in-JS může usnadnit stylování komponent při sestavování aplikace React.
Závěr
Jsme si jisti, že nyní máte různé sandboxy React, které můžete použít k vylepšení svých dovedností při vytváření aplikací React.
Výběr React Sandbox se bude lišit v závislosti na snadném použití a vlastnostech konkrétního nástroje.
Některé platformy React Sandbox nabízejí základní funkce, zatímco jiné nabízejí pokročilé funkce, jako je integrace s nástroji pro ovládání zdroje a spolupráce.
Můžete také prozkoumat některé testovací knihovny a nástroje React pro svůj další vývojový projekt.