Nástroje pro testování webových aplikací jsou klíčové pro zvyšování jejich spolehlivosti, zkracování vývojových cyklů a maximalizaci návratnosti investic. Tento specifický přístup k testování se zaměřuje na aplikace dostupné online. Důkladné testování webových aplikací odhaluje potenciální problémy v oblastech jako funkčnost, bezpečnost, dostupnost, uživatelské rozhraní, kompatibilita a výkon, a to ještě před spuštěním aplikace pro širokou veřejnost.
Nejlepších 34 nástrojů pro testování webových aplikací
Na trhu je dostupná široká škála nástrojů, které usnadňují různé fáze testování webů, od sběru požadavků až po správu celého procesu testování. Následuje přehled nejlepších nástrojů pro testování webových stránek, včetně jejich hlavních funkcí a odkazů, kde je lze získat.
1. Sematext

Sematext, ačkoliv je poměrně nový, si rychle získává oblibu mezi uživateli.
- Tento intuitivní nástroj umožňuje sledovat dostupnost API a webových stránek z různých lokací po celém světě. Umožňuje měřit výkon na různých zařízeních a prohlížečích, a také identifikovat problémy s externími službami.
- Nastavení je rychlé a jednoduché, během pár minut můžete začít monitorovat své zdroje pomocí uživatelsky přívětivého rozhraní.
- Můžete si nastavit různé podmínky pro spouštění upozornění, takže budete okamžitě informováni o případných problémech.
- K dispozici je 14denní zkušební verze Sematext Synthetics. Placené plány začínají na 29 USD měsíčně a zahrnují 40 HTTP a 5 monitorů prohlížeče s 30denní dobou uchování dat.
- Vše lze přizpůsobit vašim specifickým požadavkům, a navíc můžete využít možnost platby „Pay-as-you-go“ za 2 $ měsíčně, která vám umožňuje nastavit si individuální monitory.
2. Pingdom Speed Test

Pingdom je další zavedený nástroj pro testování výkonu webových stránek, který je na trhu již delší dobu.
- Není potřeba se registrovat a poskytovaná data jsou méně rozsáhlá než ty z Google PageSpeed Insights.
- Výkon webu je hodnocen na stupnici 0 až 100 a zahrnuje detailní rozpis kódů odpovědí, velikosti obsahu, typů požadavků, požadavků na domény a kaskádový graf s informacemi o časech načítání souborů.
- Bezplatný nástroj umožňuje provést jeden test z libovolné z jejich 70 lokací. Pokud se přihlásíte k jejich službě Synthetics, která začíná na 10 $ měsíčně za 10 testů dostupnosti, můžete si nastavit monitorování rychlosti stránek a upozornění.
3. Google PageSpeed Insights

Google PageSpeed Insights je dlouhodobě oblíbeným nástrojem pro analýzu a hodnocení webových stránek.
- Jedná se o jednoduchý nástroj od Google, který hodnotí webové stránky pro mobilní zařízení i počítače na škále od 1 do 100.
- Čím vyšší číslo, tím rychlejší je web.
- Uživatelské rozhraní je velmi jednoduché, s jediným vstupním polem pro URL.
- Po provedení testu vám poskytne detailní informace týkající se například kódu blokujícího vykreslování, TTFB, šířek stránek a dalších.
- V každé sekci najdete seznam doporučených kroků, které by měly pomoci zrychlit web.
- Na rozdíl od mnoha jiných nástrojů v tomto seznamu, Google PageSpeed Insights nenabízí možnosti personalizace požadavků, nastavení upozornění ani testování z více lokací.
- Na druhou stranu je zcela zdarma a nevyžaduje žádnou registraci.
4. Uptrends

Uptrends nabízí jednoduchý test z jedné z deseti lokací.
- Pro test na stolním počítači můžete volitelně vybrat rozlišení obrazovky a jeden ze čtyř prohlížečů, a také omezit šířku pásma pro simulaci reálných podmínek.
- Test lze provést na mobilním zařízení i na stolním počítači.
- Bezplatná verze testu neumožňuje nastavení upozornění, ale pokud se připojíte k jejich produktu Uptrends Synthetics, který zahrnuje 10 základních monitorů, RUM a 60 kreditů pro zprávy za 12 $ měsíčně, získáte veškeré funkce a další výhody.
5. WebPageTest

WebPageTest.org je bezplatná aplikace s otevřeným zdrojovým kódem pro hodnocení výkonu webových stránek.
- Umožňuje porovnat váš web ve 40 různých regionech a na různých zařízeních.
- Můžete si také vybrat, zda chcete provést testy v pomalé 3G nebo rychlé 4G síti.
- Výsledky jsou hodnoceny na stupnici od F do A a zahrnují data o kompresi, TTFB, kaskádové grafy ukládání do mezipaměti pro rychlost načítání zdrojů a další.
- Zahrnuje také unikátní test, který opakuje test třikrát a prezentuje všechny tři sady dat.
- Test vám pomůže určit, zda DNS nebo CDN způsobuje zpoždění a zda server dokáže zpracovat všechny požadavky.
6. GTmetrix

GTmetrix poskytuje téměř přesné statistiky o rychlosti vaší stránky, načasování, skóre výkonu a dalších faktorech.
- GTmetrix nabízí pokyny pro řešení problémů, které test odhalil.
- Pokud se nezaregistrujete, můžete provést test pouze z jedné lokace. Výchozí lokací je Vancouver, Kanada, nicméně po vytvoření bezplatného účtu si můžete vybrat lokaci, prohlížeče a typ připojení.
- To vám poskytne lepší představu o tom, jak váš web funguje v různých nastaveních.
7. Varvy PageSpeed Optimization

Varvy PageSpeed Optimization je bezplatná aplikace, která analyzuje výkon vašeho webu.
- Nabízí návrhy, jak zlepšit uživatelský zážitek.
- Vytvořil ji Patrick Sexton, zakladatel Getlisted.org.
- Varvy PageSpeed Optimization rozděluje vaši sestavu do pěti kategorií, z nichž každá obsahuje obecný popis testu, mapu zdrojů, doručovací data CSS, využití JavaScriptu a řadu dalších podrobností o optimalizaci obrázků, kompresi mezipaměti prohlížeče a odezvě serveru.
8. dotcom-monitor

V dotcom-monitoru získáte přístup k 25 různým lokacím a 7 různým prohlížečům, včetně Blackberry.
- Po dokončení testu je vám hodnocen čas načítání a jsou vám poskytnuta data o odpovědích serveru.
- Můžete si také prohlédnout, jak vypadá opakovaná návštěva pro někoho, kdo se vrací na váš web poté, co ho již navštívil a uložil zdroje do mezipaměti na svém počítači.
- Lighthouse pro vás také vytvoří celostránkový přehled rychlosti.
9. Site24x7

Site24x7 je jednoduchá aplikace, která nabízí bezplatnou alternativu k Pingdom.
- Jejich plán Free Forever zahrnuje 5 monitorů a e-mailová upozornění, což by mělo být dostačující pro menší webové stránky.
- Prémiové členství začíná na 9 USD měsíčně (platí se ročně) a zahrnuje 10 monitorů a 1 simulovanou online transakci, stejně jako stavové stránky, 500 MB protokolů, 100 000 zobrazení RUM a přístup k více než 110 testovacím místům po celém světě.
10. DareBoost

DareBoost provádí komplexní vyšetření z různých míst po celém světě, na mobilních zařízeních i počítačích.
- Jejich řídicí panel je sice základní, ale nabízí velké množství informací, jako je čas do prvního bajtu, čas, kdy se stránka začne vytvářet, a čas, kdy se dokončí, a také návrhy na zlepšení celkové efektivity.
- Prémiové možnosti začínají na 22 USD měsíčně za jeden monitor a 30 dní uchování pro jednoho uživatele.
- K dispozici jsou také větší předplatné za 356 USD měsíčně, které zahrnuje 15 monitorovacích stránek s 30minutovými intervaly sledování a 10 uživatelů s 12měsíční dobou uchovávání dat.
11. YSlow

YSlow je bezplatný open-source nástroj pro analýzu výkonu stránky.
- Může vám pomoci určit výkon na základě pravidel společnosti Yahoo.
- Je dostupný jako bezplatné rozšíření pro Chrome, Firefox, Opera, PhantomJS a Safari a také prostřednictvím Node.js.
- Poskytuje informace o součástech vaší webové stránky, statistiky doby načítání a výkonu a hodnocení vašeho webu.
- Poskytuje doporučení, jak můžete zlepšit svůj výkon.
12. Geekflare Website Audit

Geekflare Website Audit je jednoduchý audit výkonu webu založený na Google Lighthouse.
- Poskytuje základní informace o webu, které můžete využít.
- Kromě statistik, jako je TTFB, skóre SEO, skóre výkonu a dalších, získáte také řadu snímků obrazovky načítání vašeho webu.
- Graf vodopádu požadavků v auditu webu Geekflare je fantastický nástroj.
- Poskytuje přehled o tom, jak jsou vaše zdroje požadovány a načítány.
- Tento graf vám pomůže rozhodnout, zda je vhodné odložit načítání některých zdrojů, abyste co nejvíce snížili čas do prvního vykreslení.
13. Uptime.com

Uptime je aplikace pro monitorování webů, serverů a API, která vám umožňuje kontrolovat stav vašeho webu, serveru a rozhraní API.
- Uptime vám umožňuje kontrolovat váš web v 1minutových intervalech odkudkoli na světě.
- Kromě svého syntetického monitorovacího řešení poskytuje také sledování rychlosti stránek, skutečné monitorování uživatelů, monitorování serverů a řadu dalších služeb.
- Jejich plány začínají na 16 dolarech měsíčně a zahrnují 10 šeků, 60 měsíčních kreditů a 4měsíční historii dat.
14. Google Chrome DevTools

Pokud vyvíjíte web v prohlížeči Chrome, pravděpodobně již znáte nástroje Google Chrome DevTools.
- Chrome DevTools je základní nástroj, který zobrazuje kaskádovou časovou osu se všemi vašimi zdroji a daty o tom, co způsobuje ztrátu drahocenného času načítání.
- Není třeba se přihlašovat ani registrovat, protože je zdarma a je součástí prohlížeče.
- Chcete-li se k němu dostat, musíte mít nainstalovaný Chrome a poté ho spustit stisknutím klávesy F12 na počítači se systémem Windows nebo CMD + Option + I na počítači Mac.
- Neexistuje žádný systém upozornění a nejsou k dispozici žádné pokročilé možnosti pro výběr umístění.
15. WebLOAD

WebLOAD je robustní nástroj pro testování zátěže se skriptovacími funkcemi, který usnadňuje testování komplexních scénářů.
- Tento nástroj poskytuje detailní analýzu výkonu vaší webové aplikace, identifikuje problémy a úzká místa, která vám brání v dosažení vašich cílů v oblasti zátěže a odezvy.
- WebLOAD podporuje stovky technologií, od webových protokolů po obchodní aplikace.
- Je integrován s Jenkins, Selenium a řadou dalších nástrojů DevOps, což umožňuje průběžné testování zátěže.
16. test IO

Pomocí testovací platformy test IO můžete otestovat své online aplikace a weby v reálných prohlížečích, na skutečných zařízeních a v reálných scénářích, čímž zaručíte jejich funkčnost všude.
- Rozšiřte svůj dosah na stovky zařízení, platforem a reálných uživatelů.
- Odstraňte úzká místa v kontrole kvality pomocí flexibilního testování na vyžádání, které se přizpůsobí vašim potřebám.
- Zvyšte kvalitu vašich online aplikací a webů s využitím zkušeností a poznatků tisíců testerů pomocí crowtestingu test IO.
- Více než 200 společností zaměřených na zákazníky spoléhá na sílu a flexibilitu testovacích IO, aby rychleji dodávaly vysoce kvalitní software.
- Jejich zkušení testeři objektivně otestují váš produkt. Testery identifikují chyby, které mohou vašemu internímu týmu uniknout.
17. Acunetix

Acunetix je bezpečnostní skener webových aplikací, který je plně automatizovaný.
- Identifikuje a hlásí více než 4500 chyb webových aplikací, včetně všech variant SQL Injection a XSS.
- Prohlížeč Acunetix podporuje HTML5, JavaScript a jednostránkové aplikace, takže dokáže auditovat i komplexní autorizované programy.
- Pokročilá správa zranitelností je součástí programu, prioritizuje rizika na základě dat v jednom konsolidovaném zobrazení a integruje nálezy skeneru do dalších nástrojů a platforem.
18. Netsparker

Netsparker je bezpečnostní skener webových aplikací s mimořádnou přesností. Tento jeden z nejlepších online nástrojů pro testování webu je nyní známý jako Invicti.
- Identifikuje zranitelnosti SQL Injection a Cross-Site Scripting ve webových aplikacích a online rozhraních API.
- Netsparker ověřuje objevené zranitelnosti pomocí unikátní metody, aby se ujistil, že jsou skutečné a ne falešně pozitivní.
- Po dokončení kontroly nemusíte trávit hodiny ruční kontrolou zjištěných zranitelností.
- Je dostupný jako aplikace pro Windows i jako online služba.
19. LambdaTest

LambdaTest je škálovatelný nástroj pro testování v cloudové infrastruktuře napříč prohlížeči, který podporuje všechny webové stránky a webové aplikace.
- Platforma LambdaTest zajišťuje, že se prvky vaší webové aplikace správně vykreslují ve všech webových prohlížečích pro stolní i mobilní zařízení, a to díky podpoře manuálního, vizuálního i automatizovaného testování.
- LambdaTest vám umožňuje testovat až 2000 různých kombinací stolních a mobilních prohlížečů v cloudu.
20. TestComplete

TestComplete je automatizovaný nástroj pro testování uživatelského rozhraní, který vám umožňuje vytvářet a spouštět testy na jakékoli desktopové nebo mobilní webové aplikaci, a to i na těch s vlastními ovládacími prvky a dynamickými stránkami.
- Můžete si být jisti, že vaše testy webového uživatelského rozhraní jsou spolehlivé díky výkonnému modulu pro identifikaci objektů v TestComplete.
- Pro více než 500 typů ovládacích prvků je k dispozici přes 50 000 charakteristik objektů.
- Spusťte jeden test uživatelského rozhraní ve všech hlavních webových prohlížečích.
- V cloudové laboratoři na vyžádání máte přístup k více než tisícům konfigurací prohlížečů, operačních systémů a rozlišení.
21. Digivante

Digivante nastavuje standard pro digitální kvalitu na online platformách.
- Jedná se o předního poskytovatele služeb zajišťování kvality, který nabízí bezkonkurenční pokrytí, rychlost a kvalitu pro maloobchodní a eCommerce organizace.
- Testování je k dispozici 24 hodin denně, 7 dní v týdnu a je přizpůsobeno potřebám vašeho projektu.
- Disponuje desítkami tisíc testerů ve 149 zemích po celém světě.
- Pomáhají společnostem inovovat a rozvíjet se tím, že poskytují neustálé zajišťování kvality.
- Nabízejí funkce jako nová funkčnost a psaní testovacích případů, testování použitelnosti, regrese, průzkumné testování, automatizace testování, rozšiřování týmu, agilní a vývoj, lokalizace, dostupnost, end-to-end testování, testování po vydání, integrace, platba za výkon, testování systémů, testování akceptace uživateli a uživatelské zkušenosti, testování na mobilech, živé monitorování.
- Pokryty jsou stovky kombinací zařízení, prohlížečů a operačních systémů.
- Portál Digivante vám umožňuje přístup ke všem vašim nedostatkům, včetně fotografií a videí, v jednom pohodlném místě.
22. Bird Eats Bug

Bird Eats Bug je rozšíření prohlížeče, které zachycuje snímky obrazovky a ukládá je s technickými údaji.
- Bird Eats Bug shromažďuje protokoly konzole, síťové požadavky, informace o prohlížeči a další, což umožňuje oddělení kvality omezit komunikaci s vývojáři a mnohem rychleji hlásit chyby.
- Základní informace (prohlížeč/OS, URL atd.) a technické protokoly jsou automaticky zahrnuty do každé zprávy.
- K zobrazení požadovaného chování použijte mikrofon nebo videorekordér.
- Získejte okamžitě důkladné, opakovatelné zprávy o problémech softwaru, které lze odeslat do Jira, Trello, Github a dalšího softwaru pro správu projektů.
23. Experitest

S Experitest můžete rychle otestovat své webové stránky a webové aplikace ve více než 1000 počítačových a mobilních prohlížečích v cloudu, a to pomocí automatických i manuálních nástrojů pro testování napříč prohlížeči.
- Otestujte web v každém prohlížeči.
- Provádějte testy Selenium a Appium v různých prohlížečích, operačních systémech a verzích.
- Laďte a pracujte s aplikací v reálném čase.
- Současně lze spustit stovky testů.
- Lze integrovat do vašeho stávajícího procesu CI/CD.
- Vizuálně posuďte odezvu uživatelského rozhraní v různých rozlišeních.
- Snímky obrazovky, videa a soubory protokolu jsou součástí zpráv o vizuálním testování.
24. Selenium

Selenium je jedním z nejrozšířenějších rámců pro automatizované testování.
- Selenium je rámec pro podporu a usnadnění automatického testování webových aplikací napříč různými prohlížeči a platformami.
- Sada Selenium se skládá ze čtyř hlavních komponent: Selenium IDE, Selenium RC, WebDriver a Selenium Grid. Selenium IDE je doplněk Firefoxu pro nahrávání a přehrávání testů webových aplikací.
- WebDriver automatizuje proces tím, že komunikuje přímo s webovým prohlížečem a využívá jeho nativní kompatibilitu.
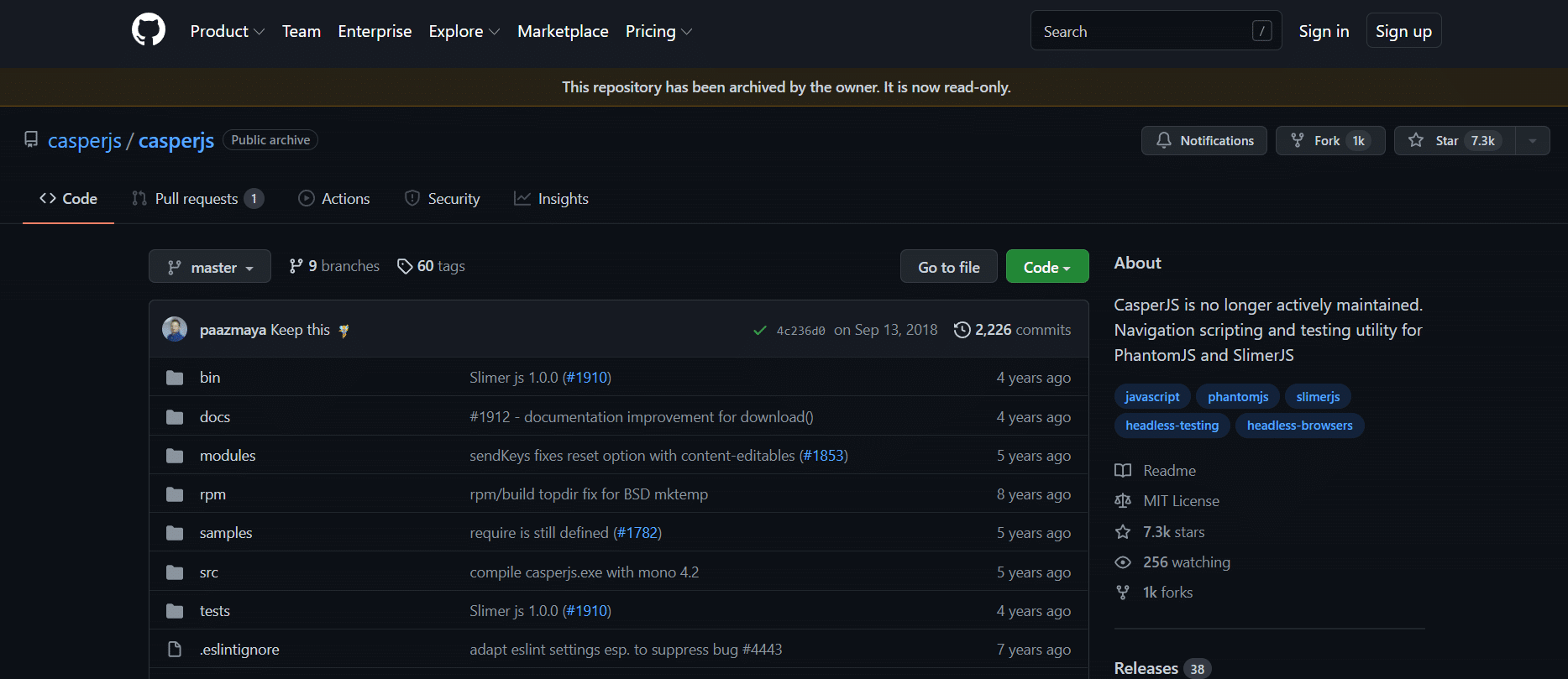
25. CasperJS

CasperJS je přímočarý open-source navigační nástroj pro Windows, Mac OS X a Linux, který lze použít ke skriptování a testování PhantomJS a SlimerJS (Gecko).
- Podporovány jsou formuláře, odkazy, snímky stránek, vzdálený DOM, přihlašování k událostem a další funkce.
- Stahuje také binární soubory a další zdroje pro vytváření funkčních testovacích sad a ukládá je ve formátu JUnit XML.
- Využívá výhodné a užitečné funkce, metody a syntaktický cukr jazyka Javascript.
26. Katalon Studio

Katalon Studio je komplexní automatizační řešení pro webové a mobilní aplikace. Jedná se také o jeden z nejlepších bezplatných nástrojů pro testování webu.
- Katalon Studio rozšiřuje možnosti Selenium a Appium a nabízí řadu užitečných funkcí.
- Zahrnuje Object Spy, Record & Playback, spouštění napříč prohlížeči, integraci JIRA, testování na základě klíčových slov, testování na základě dat a testování webových služeb, a to vše v bezplatném řešení.
- Používat jej mohou uživatelé systémů Windows i Mac.
- Katalon Studio vyžaduje základní znalosti programování, což pomůže manuálním testerům plynule přejít k automatizaci.
27. Watin
<img class=“alignnone wp-image-97215″ width=“800″ height=“347″ src=“https://wilku.top/