Vzhledem k rostoucí konkurenci v oblasti SEO, majitelé webových stránek stále častěji hledají nástroje, které jim pomohou vytvářet schema značky. Tyto značky usnadňují vyhledávačům nalezení a pochopení obsahu.
Použití schema značek je efektivní metoda, jak posílit SEO vašeho webu. Vyhledávače pomocí schématu analyzují strukturu a zaměření obsahu na vašich stránkách.
V tomto článku se podíváme na vše důležité o schema značení a ukážeme si, jak generátory schémat mohou usnadnit jeho implementaci.
Co je to schema značení?
Pokud se s pojmem schema značení setkáváte poprvé, nezoufejte.
Schema značení je jednoduše řečeno způsob, jak přidat do kódu webové stránky informace, které pomáhají vyhledávačům jako Google a Bing lépe pochopit její obsah.
Jedná se o kód, nejčastěji ve formátu mikrodat nebo JSON-LD, který dodává vašemu obsahu sémantický význam. Pro generování tohoto kódu můžete využít různé dostupné online generátory schema značek.
Než se podíváme na samotné generování schémat, pojďme si vysvětlit, proč byste měli zvážit přidání schema značek na svůj web.
Proč je schéma důležité pro SEO webu?
Když publikujete obsah na webu, vyhledávače extrahují klíčová slova, ale nemusí vždy správně pochopit kontext a záměr, který se s nimi pojí.
Například slovo „jablko“ může mít v různých kontextech odlišný význam – může se jednat o ovoce, nebo o společnost Apple. Schema značky pomáhají vyhledávačům pochopit kontext vašich klíčových slov a lépe porozumět vašemu obsahu.
Níže uvádíme některé z výhod použití schema značek na vašem webu:
- Zvýraznění bohatých úryvků: Schema značky umožňují vyhledávačům lépe prezentovat informace o vašem webu v podobě bohatých úryvků.
- Posílení SEO: I když schema značení není přímým hodnotícím faktorem, pomáhá vám zlepšit pozici ve výsledcích vyhledávání. Umožňuje také zobrazení důležitých informací, jako je například hodnocení hvězdičkami, které váš obsah odliší od konkurence.
- Znalostní graf: U entit jako jsou osoby pomáhá schema značení zobrazit důležité informace ve formě znalostního panelu (knowledge panel).
- Zvýšení míry prokliku (CTR): Uživatelé, kteří vidí přímé odpovědi na své otázky ve strukturovaných úryvcích a odkazech v často kladených otázkách, s větší pravděpodobností kliknou na váš odkaz.
Schema značení je výhodné zejména pro specializované weby, jako jsou kulinářské blogy, weby s recepty nebo recenze produktů.
Může zlepšit konverzní poměr vašeho webu a pomoci vám dosáhnout organického růstu.
Různé formáty schémat
Podobně jako trendy v SEO se vyvíjí i schema značení. V současnosti se používají tři hlavní formáty schémat:
Pojďme se na ně podívat blíže.
#1. Mikrodata
Mikrodata jsou nejstarší z formátů schémat a používají speciální HTML tagy k obohacení obsahu o sémantické informace.
Podle Schema.org jsou mikrodata sada značek, která vyhledávačům usnadňuje pochopení obsahu stránky.
Struktura mikrodat se skládá ze tří základních komponent:
- Itemscope: Informuje vyhledávače, že obsah mezi značkami
…
je položka.
- Itemtype: Definuje, o jaký typ položky se jedná.
- Itemprop: Udává vlastnosti daného typu položky.
Tento formát je však již zastaralý a nedoporučuje se jej používat, pokud se schema značkami teprve začínáte.
#2. RDFa
RDFa je zkratka pro Resource Description Framework in Attributes, což je formát pro vkládání RDF prvků do HTML5, XHTML a XML.
Umožňuje přidat vlastnosti, které pomáhají vyhledávačům extrahovat data a zobrazovat je ve formě bohatých úryvků.
#3. JSON-LD
Google doporučuje používat formát JSON-LD, protože se jedná o nejmodernější technologii v porovnání s mikrodaty a RDFa.
JSON-LD je zkratka pro JavaScript Object Notation for Linked Data. Skládá se z objektu klíč: hodnota, uzavřeného ve značce <script>. Hlavní výhoda JSON-LD je v tom, že nemusí být vkládán přímo do HTML kódu, jako je tomu u mikrodat. Minimalizuje se tak riziko chyb a komplikací v kódu. Kód JSON-LD může být umístěn kdekoli v sekci <head> mezi tagy <script> a </script>.
Struktura JSON-LD:
<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": "LocalBusiness",
"url": "http://www.example.com",
"name": "Unlimited Ball Bearings Corp.",
"contactPoint": {
"@type": "ContactPoint",
"telephone": "+1-401-555-1212",
"contactType": "Customer service"
}
}
</script>
Kód začíná značkou <script> s atributem, který definuje, že jde o kód JSON-LD.
<script type="application/ld+json">
{
...
}
</script>
Následuje povinný element „@context“: „http://schema.org“.
Čárka za dvojitými uvozovkami značí, že kód pokračuje.
"@context": "http://schema.org",
Dalším elementem je „@type“: „typ schématu“, který definuje, o jaký typ schématu se jedná.
Typ schématu může být například organizace, recept, kniha, osoba nebo místní firma.
"@type": "LocalBusiness",
Příklady:
"@type": "Recipe", "@type": "Book", "@type": "Organization", "@type": "Person",
Dále následují vlastnosti daného typu schématu:
"item property": "value"
Příklady:
"name": "název, který chcete zmínit" "url": "URL, kterou chcete zmínit" "telephone": "telefonní číslo"
Hodnotou vlastnosti může být i další položka s vlastní sadou vlastností. Tento proces se nazývá vnořování.
Nyní, když víte, co je JSON-LD, pojďme se podívat na různé typy schémat, které můžete použít v závislosti na typu vašeho obsahu.
Typy schema značení
I když slovník Schema.org obsahuje stovky typů schémat, níže uvádíme některé z nejběžnějších:
- Schéma recenze (Review): Schéma recenze zobrazuje ve výsledcích vyhledávání uživatelská hodnocení, hvězdičky, obrázky a popis produktu.
- Schéma místní firma (LocalBusiness): Schéma místní firmy pomáhá místním podnikům tím, že zobrazuje název firmy, URL webu, adresu, otevírací dobu a hodnocení.
- Schéma článek (Article): Schéma článku přidává meta data, jako je jméno autora, vydavatel, typ článku (blogový příspěvek, novinový článek atd.).
- Schéma služby (Service): Schéma služby je určeno pro podniky poskytující služby jako instalatéři, cestovní kanceláře, autoservisy, lékaři apod.
- Schéma receptu (Recipe): Schéma receptu přidává údaje o receptu, jako je doba vaření, ingredience, hodnocení a další.
- Schéma osoba (Person): Schéma osoby slouží k zvýraznění informací o známých osobnostech, jako jsou celebrity, autoři, podnikatelé a blogeři.
- Schéma pracovní nabídky (JobPosting): Schéma pracovní nabídky vám pomůže zobrazit detaily o pracovních pozicích ve výsledcích vyhledávání.
- Schéma FAQ (Frequently Asked Questions): Schéma FAQ zobrazuje často kladené otázky přímo ve výsledcích vyhledávání.
- Schéma Jak na to (How-To): Schéma Jak na to zobrazuje základní kroky, které uživatel musí provést pro dokončení úkolu.
- Schéma video (Video): Schéma video zobrazuje videa z vašeho webu přímo ve výsledcích vyhledávání.
A mnoho dalších.
Generátory schema značek
V této části se podíváme, jak můžete schema značení na svůj web implementovat.
Pokud vám myšlenka manuální implementace schématu připadá složitá, nezoufejte. Existuje mnoho nástrojů, které vám s tím pomohou.
Existují generátory, které podporují pouze některé typy schémat, a pak ty, které nabízejí podporu více typů schémat.
Podíváme se na některé z nejpoužívanějších generátorů schema značek, které vám usnadní práci s kódem na vašem webu.
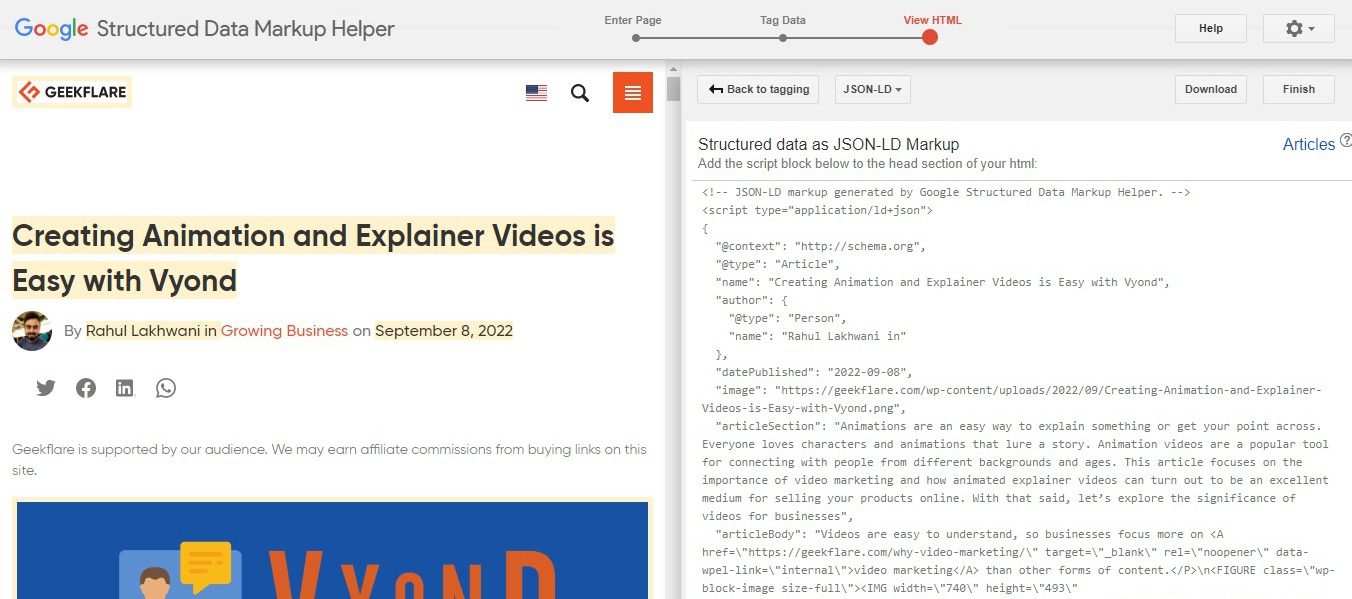
Pomocník pro strukturovaná data od Googlu
Pomocník pro strukturovaná data od Googlu je na prvním místě v našem seznamu generátorů schémat.
Používání je velice jednoduché a schema značky vygenerujete ve třech krocích.
Stačí vybrat typ schématu, přidat URL adresu obsahu nebo vložit obsah ve formátu HTML.
Pro ilustraci jsme přidali odkaz na publikovaný článek z našeho webu.
V dalším kroku musíte vybrat text, který se má použít pro vyplnění dvojice klíč: hodnota na pravé straně.

Po označení všech polí klikněte na „Vytvořit HTML“ a vygenerujte JSON-LD označení.
Následně si stáhněte kód schématu ve formátu mikrodat nebo JSON-LD a vložte jej na svůj web.
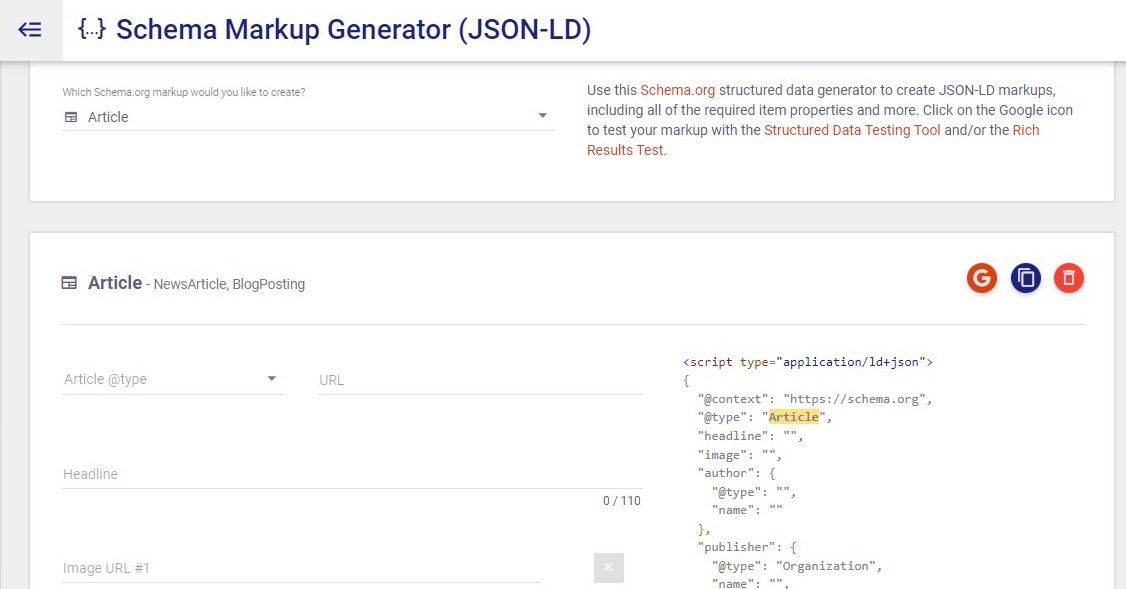
Generátor schema značek od Merkle
Další na seznamu je generátor schémat od společnosti Merkle. Má velice srozumitelné rozhraní.

Můžete vybrat typ schématu, který odpovídá vašim potřebám, a vyplnit detaily pro vygenerování kódu JSON-LD.
Vygenerovaný kód si poté můžete zkopírovat a použít na svém webu. V nástroji najdete i tlačítko pro otestování kódu na testovací platformě pro bohaté výsledky.
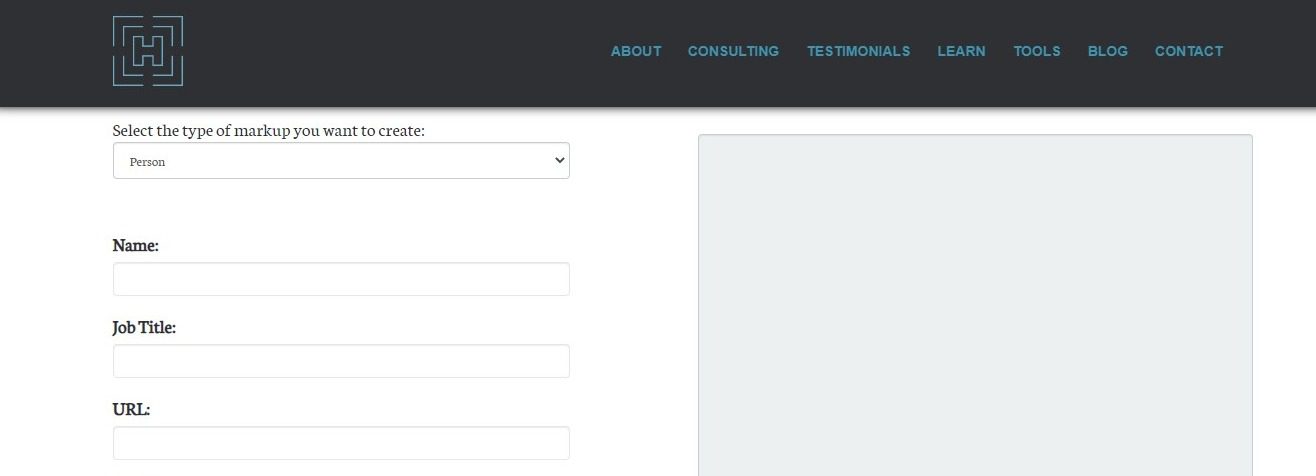
Hallanalysis generátor JSON-LD schémat
Podobně jako generátor schémat od Merkle i Hall Analysis nabízí velice rychlý a jednoduchý způsob použití generátoru schémat JSON-LD.

Vyberte strukturované označení a vyplňte co nejvíce formulář vlevo. Po vyplnění všech údajů zkopírujte vygenerovaný kód JSON-LD a otestujte jej pomocí nástroje pro testování strukturovaných dat.
Nevýhodou je, že tento nástroj podporuje pouze šest typů schema značek.
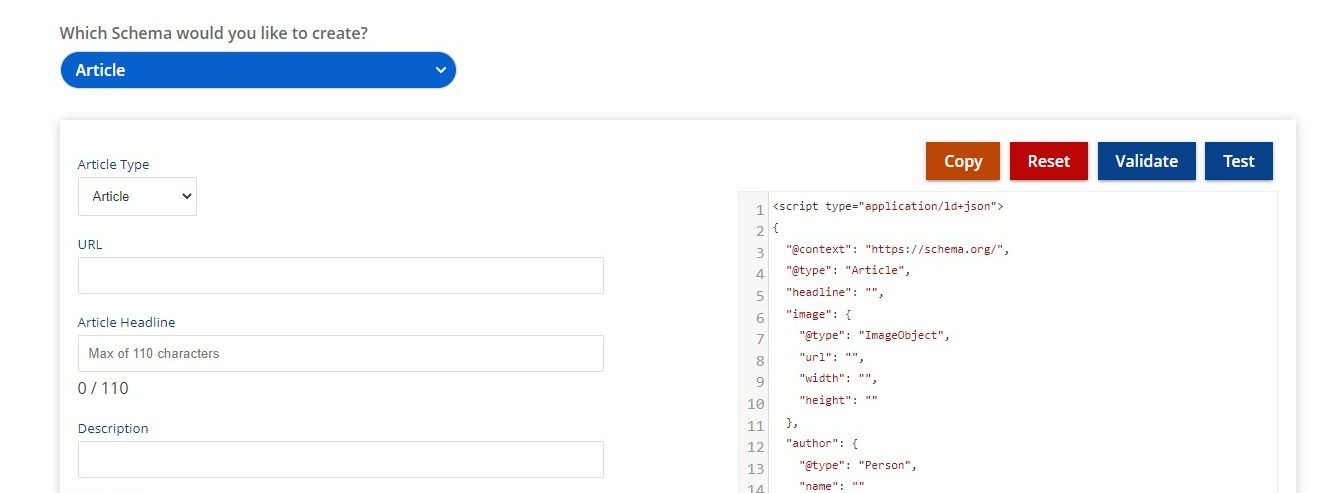
Generátor značek RankRanger Schema
RankRanger je profesionální SEO software, který vám pomůže s analýzou konkurence, sledováním pozic, sledováním hodnocení AMP a tvorbou analytických reportů pro klienty.

RankRanger můžete také využít pro výzkum klíčových slov, kontrolu zpětných odkazů konkurence a sledování výkonu PPC kampaní.
I když se jedná o placený nástroj, RankRanger nabízí na svém webu zdarma generátor strukturovaných datových značek.
Tento nástroj můžete využít pro generování schématu FAQ, Jak na to, článku, místní firmy a mnoha dalších značek JSON-LD.
Stejně jako u ostatních generátorů schémat musíte vyplnit hodnoty, abyste získali JSON-LD kód pro svůj web.
Platforma poskytuje tlačítka „Reset“, „Validate“ a „Test“ pro kontrolu a ověření správnosti vygenerovaného kódu.
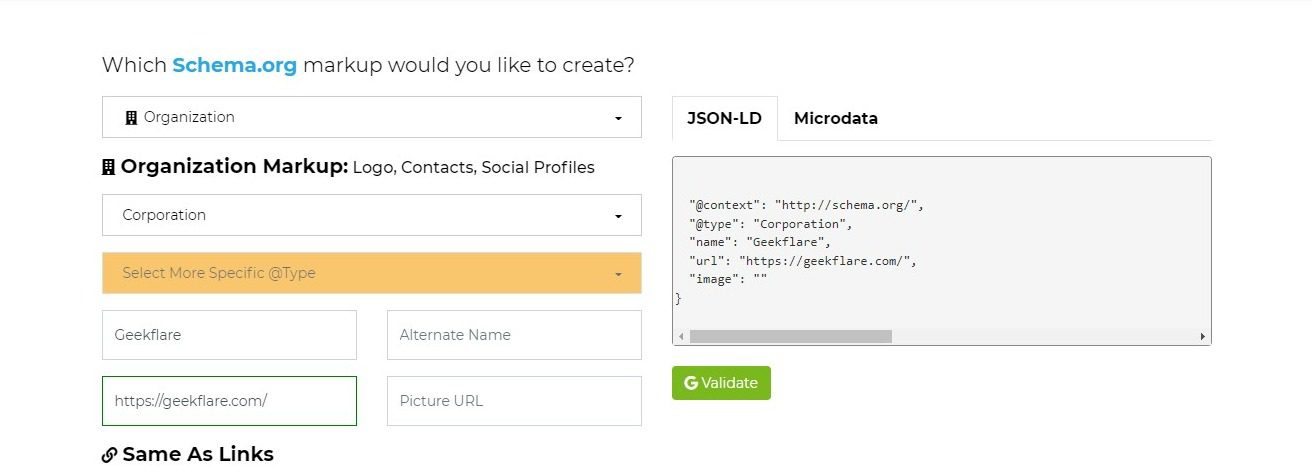
SearchBloom
SearchBloom nabízí bezplatný nástroj pro generování kódu JSON-LD i mikrodat.

Vyberte typ označení z rolovací nabídky na jejich webové stránce.
Například při výběru schématu organizace a přidání hodnoty se začnou vyplňovat pole kódu schématu na pravé straně.

Kliknutím na tlačítko „Ověřit“ se dostanete do nástroje strukturovaná data Centra vyhledávání Google, kde ověříte vygenerované označení schématu.
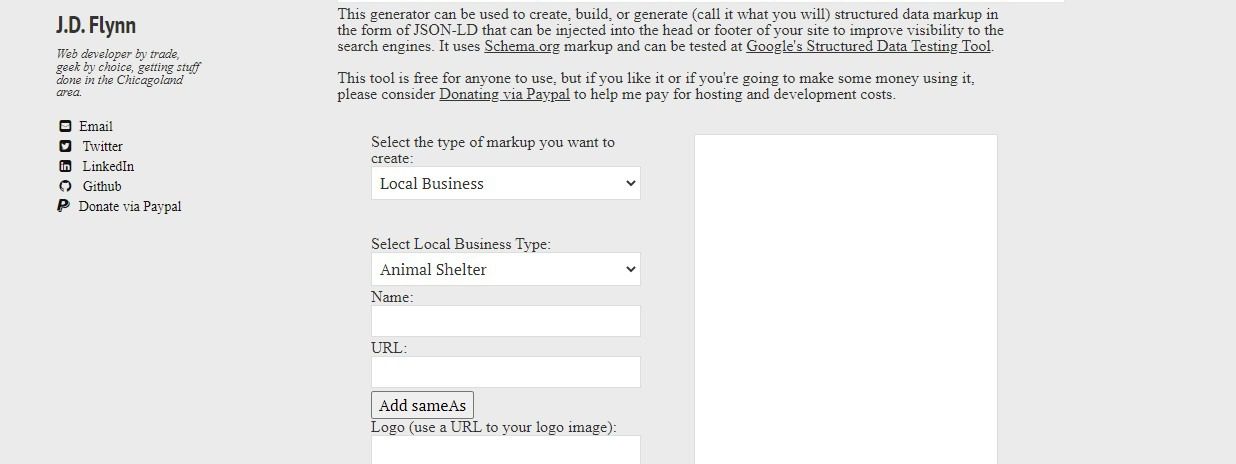
JamesDflynn.com
Jamesdflynn je osobní nástroj pro generování schémat vytvořený JD Flynnem, webovým vývojářem z Chicaga.

Přestože je generátor schémat zdarma, podporuje pouze šest různých typů schémat – místní firma, osoba, produkt, událost, organizace a schéma webu.
Chcete-li vygenerovat JSON-LD kód, musíte přidat potřebné detaily.
K dispozici je i tlačítko pro resetování kódu. Na platformě ale není tlačítko pro ověření vygenerovaného schématu.
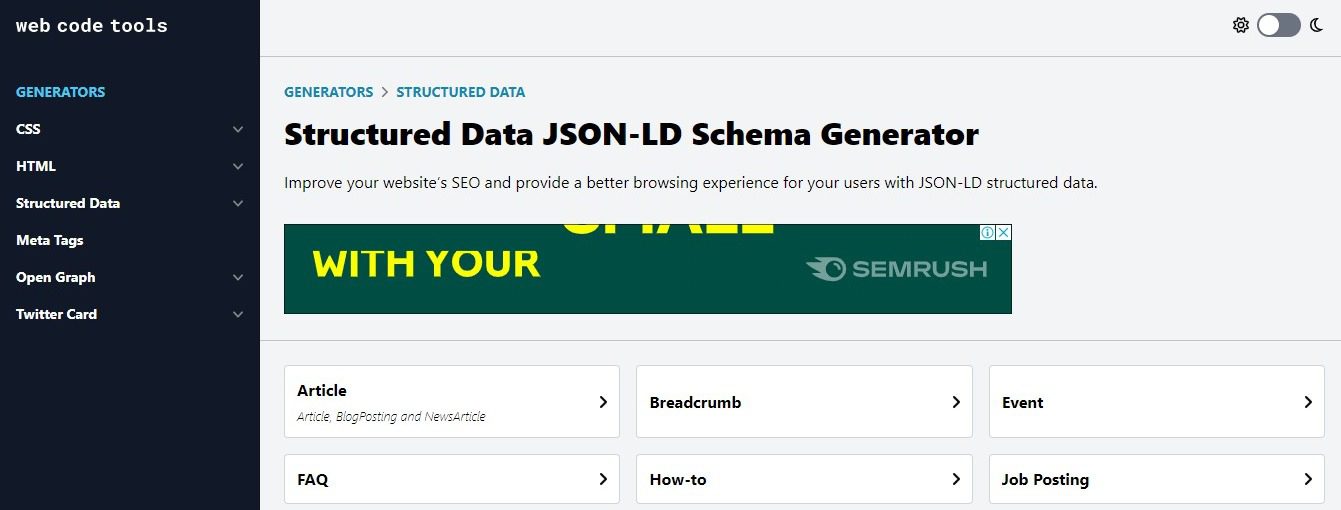
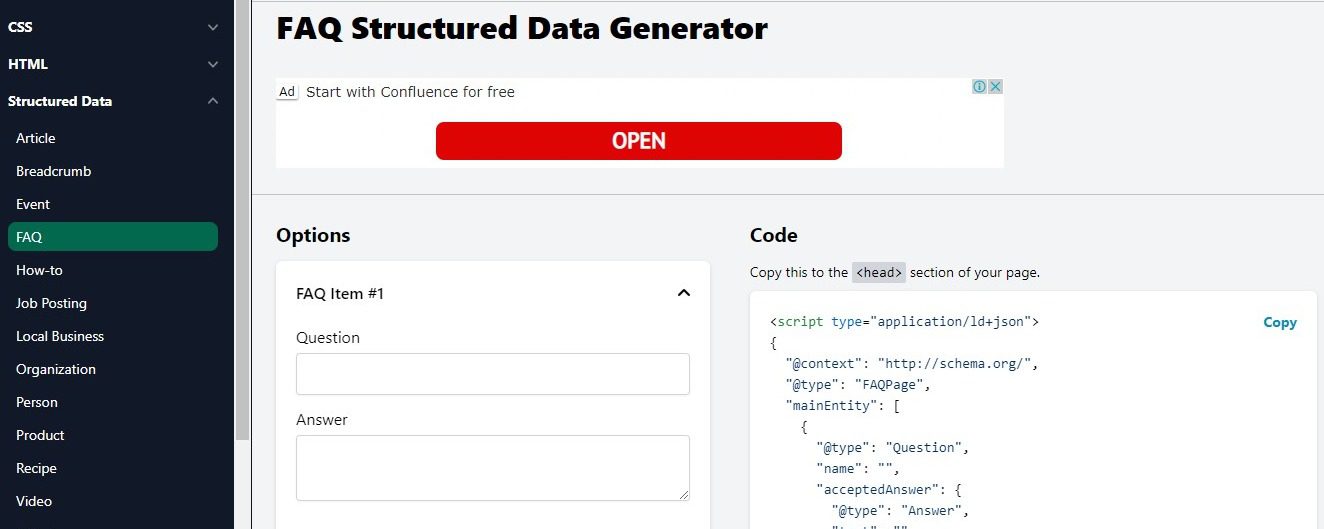
Generátor schémat Webcode.tools
Webcode.tools poskytuje některé z nejlepších nástrojů pro vývojáře. Najdete zde generátory kódu, které pomáhají zejména front-end vývojářům.

Mezi oblíbené nástroje patří například generátor CSS, generátor HTML, generátor Twitter karet, generátor Open Graph a další.
Nástroj pro strukturovaná data od Webcode podporuje 13 různých typů schémat, včetně nejnovějších a nejoblíbenějších typů, jako je schéma FAQ, schéma Jak na to a schéma video objektů.
Po kliknutí na jakýkoli typ schématu získáte kód ve formátu JSON-LD.

Po vyplnění všech údajů si můžete kód jednoduše zkopírovat z pravého panelu.
Validace schématu
Nezapomeňte otestovat schema značení hned, jak jej použijete na svůj web.
Je nutné ověřit, zda je schéma správně implementováno. Dalším důvodem k testování schématu je kontrola případných chyb, které mohou negativně ovlivnit SEO vašeho webu.
Před přidáním schématu přímo na web navštivte webovou stránku testování rozšířených výsledků a opravte případné chyby.
Závěr
I když existují placené nástroje pro generování schémat, zmíněné generátory jsou spolehlivé a rychle generují kód schématu.
Jakmile vygenerujete kód, nezapomeňte jej ověřit pomocí nástroje Google Rich Results snippet.
Tento článek vám pomohl dozvědět se o schématu, jeho důležitosti a generátorech, které můžete zdarma využívat.
Nezapomeňte se podívat na naše další SEO průvodce, které vám pomohou překonat vaši konkurenci.