Zjistěte, jak dlouho trvá načtení webové stránky z mobilních zařízení z více míst.
Mobilní zařízení jsou všude a více než 50 % vyhledávání Google pochází z mobilních zařízení. Podívejte se na níže uvedené statistiky růstu uživatelů chytrých telefonů.
Jste připraveni na to, aby se váš web zobrazoval na mobilních zařízeních? Poskytování mobilní verze vašeho webu je zásadní a má to svůj důvod.
Rychlost mobilní sítě (2G/3G/4G/5G) není tak rychlejší jako širokopásmový/optický internet. Webová stránka se tedy může načítat rychleji na počítači, ale pomaleji na mobilních zařízeních. Musíte zajistit, aby byl váš web optimalizovaný pro mobily, responzivní a zobrazoval mobilní verzi webové stránky.
Jak říká Google:
- Lidé mají pětkrát vyšší pravděpodobnost, že opustí mobilní web, pokud není uživatelsky přívětivý.
- Přibližně polovina návštěvníků odejde, pokud se stránka nenačte do 3 sekund.
Chcete-li optimalizovat svou webovou stránku pro mobilní uživatele, můžete zvážit následující.
Buďte responzivní – nechte svou webovou stránku responzivní, abyste zajistili zobrazení prvků stránky, jako je menší obrázek, aby se zmenšila celková velikost stránky, a výstup stránky je přizpůsoben velikosti/rozlišení zařízení pro lepší uživatelský dojem.

Zajistěte, aby byly mobilní – to je nutnost. Google to zohledňuje ve svém hodnocení ve vyhledávání, takže zajistěte, aby byla webová stránka navržena tak, aby vyhovovala mobilu.
Nyní je čas předvést nástroje.
Table of Contents
Vzestupné trendy
Uptrends vám umožní otestovat vaše stránky na více mobilních zařízeních (Apple, Google, Samsung, LG, Nokia, Amazon Kindle) a okamžitě zobrazit výsledky.

Můžete si vybrat k testování z Asie, Evropy a Severní Ameriky. Také máte možnost vybrat si rychlost mezi nativní a 2G/3G/4G simulací.
etechblog.cz
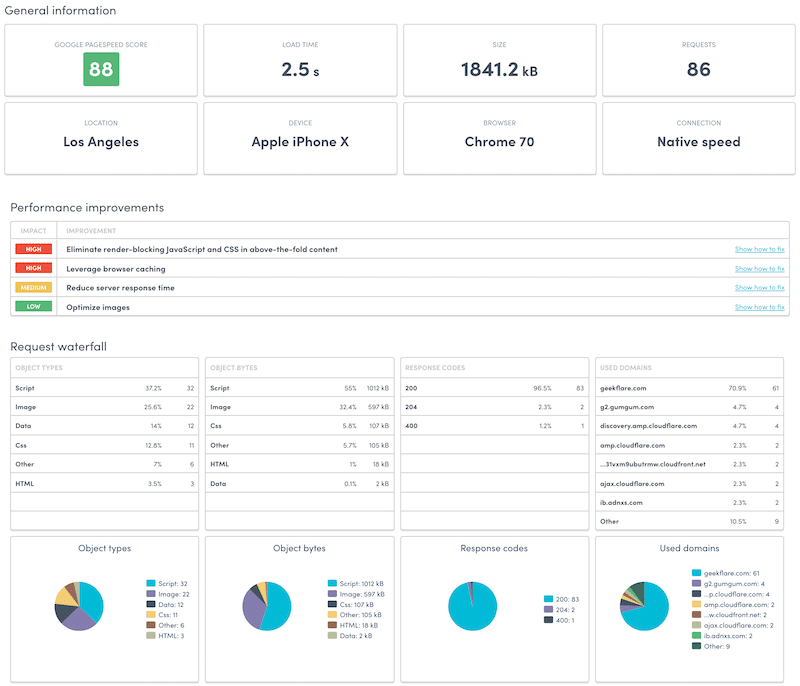
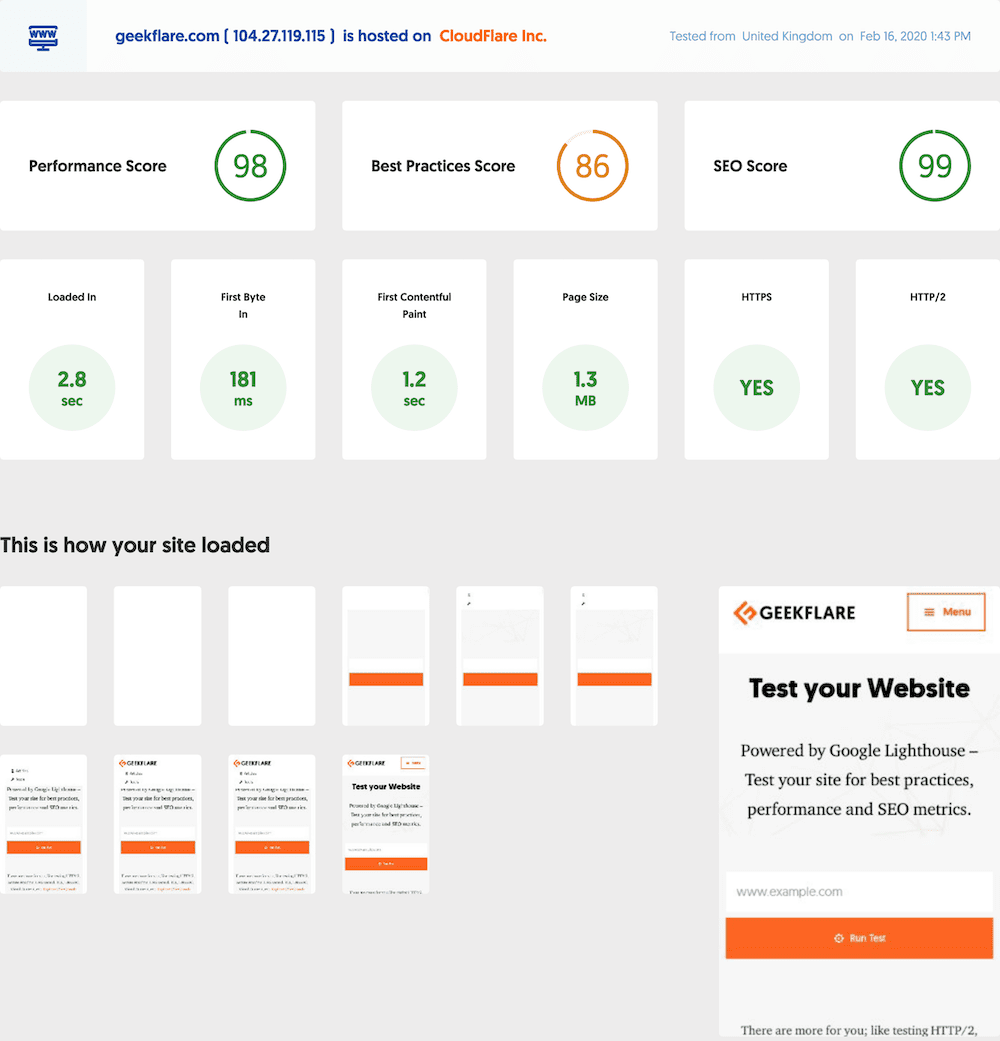
Website Audit by etechblog.cz vám umožní testovat web na mobilu. Nástroj využívá Google Lighthouse a testuje více než 50 základních metrik v oblasti výkonu, SEO a zabezpečení.

Některé z metrik jsou uvedeny níže.
- Odpovídající požadavky vodopádu
- Načtení trvá
- Čas do prvního bajtu
- Velikost stránky
- První spokojený nátěr
- Snímek celé stránky
A mnoho dalšího…
GTmetrix
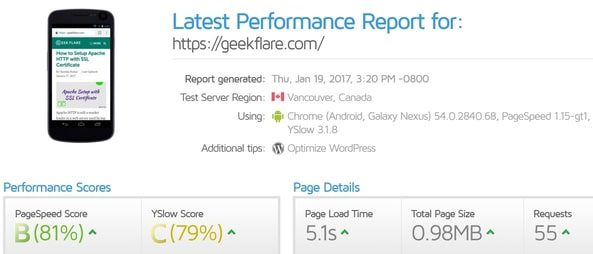
GTmetrix je jedním z nejpopulárnějších nástrojů pro testování výkonu webových stránek pro stolní počítače. Pokud však provedete bezplatnou registraci, budete moci testovat z mobilu pomocí prohlížeče Chrome.
V současné době je testování z mobilního prohlížeče dostupné pouze z Kanady v rámci bezplatné registrace.

Získáte všechny metriky výkonu, které získáte pomocí prohlížeče pro stolní počítače.
- Skóre testu PageSpeed/YSlow
- Načtení trvá
- Velikost stránky
- Počet požadavků HTTP
- Vodopádový graf
Pokud vám nevadí provést bezplatnou registraci, pak bude GTmetrix užitečný k získání praktických výsledků testování.
Dotcom-Monitor
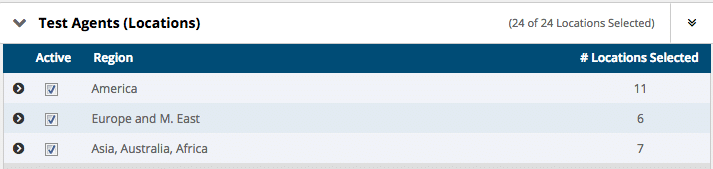
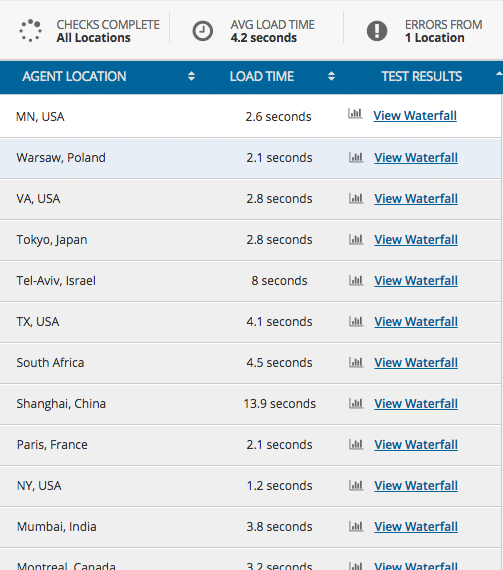
Dotcom-Monitor získal jedno z největších čísel umístění pro výběr testu. Můžete si vybrat k testování až z 24 míst po celém světě.

Dotcom-Monitor podporuje více klientů:
- iPhone
- iPad
- Android
- Nokia lumia
- Ostružina
Po dokončení testu můžete zobrazit průměrné výsledky testu nebo zobrazit vodopád pro každé místo.

Každý přehled výkonu obsahuje souhrn, rozpis výkonu, grafy požadavků, podrobnosti o hostiteli a případné chyby. Vypadá to velmi slibně a prostě se mi to líbí.
Přemýšlejte s Googlem

Google je známý svými produkty a službami bohatými na funkce a jedním z takových příkladů je služba Test My Site. Je to šikovný nástroj pro testování rychlosti vašeho webu na mobilních zařízeních a řekl bych, že odvádí poctivou práci, pokud jde o výsledky. Zobrazuje váš čas načítání spolu s hodnocením, které uvádí, zda je čas rychlý nebo pomalý. Kromě toho níže můžete vidět, co způsobuje zpomalení vašeho webu, a kroky, které musíte podniknout k nápravě.
Nakonec můžete porovnat rychlost svého webu s rychlostí svých konkurentů a vidět rozdíl. Až budete hotovi, můžete požádat o zaslání přehledu na vaši e-mailovou adresu.
MobiReady

Další bezplatný nástroj, MobiReady, ukazuje, jak se vaše webové stránky načítají na různých mobilních zařízeních a také na počítači. Jakmile se posunete dolů, uvidíte malý popis a celkové hodnocení rychlosti, které shrnuje výsledek.
Kromě toho si můžete také prohlédnout, jak si váš web vede ve srovnání s top 1000 weby Alexa, což jistě dává lepší představu. Pokud byste chtěli znát hlavní požadovaná vylepšení, můžete to také vědět úplně dole na stránce.
Test vhodnosti pro mobily

Mobile-Friendly Test, samostatná služba od společnosti Google, vám může pomoci zjistit, jak snadné je pro mobilní uživatele zobrazit a používat váš web. Zadáním adresy URL můžete rychle zkontrolovat, zda je váš web vhodný pro mobily či nikoli.
Nejen to, ale dostanete také zprávu, která uvádí problémy s načítáním vaší stránky (pokud existují) a také s JavaScriptem. Tento nástroj, na rozdíl od druhého v tomto seznamu, klade o něco větší důraz na problémy s načítáním stránek než jen na rychlost, takže se zcela vyplatí použít kombinaci obou.
DareBoost

DareBoost je skvělý, pokud jde o drobné detaily. Můžete zobrazit spoustu různých metrik a výsledků, například:
- Nalezené problémy
- Potřebná vylepšení
- Váha stránky
- Tipy pro zvýšení rychlosti stránky
- Fakta o vašem webu, jako je datum vypršení platnosti certifikátu SSL
- Věci, které se vašemu webu osvědčily
Jak jsem nikdy neobjevil tento fantastický nástroj pro analýzu a doporučení…‽ @Dareboost Web Speed Test & Website Analysis #SEOhttps://t.co/Jfuu3I3aL4
— Rich Tatum »∵« (@RichTatum) 28. srpna 2019
To vše zdarma a celý přehled si můžete vyžádat zadáním své e-mailové adresy.
WebPageTest

Při použití WebPageTest si můžete vybrat z tuny různých konfigurací, například požadovaný prohlížeč a umístění. Vzhledem k tomu, že se vedou nekonečné debaty o tom, že některé prohlížeče jsou rychlejší než ostatní, problém pro vaše testování to zcela vyřeší. Z rozbalovací nabídky si můžete vybrat umístění a zařízení, ze kterého chcete svůj web otestovat.
Na kartě „Pokročilá nastavení“ můžete také nastavit typ a rychlost připojení a různé další předvolby. Jakmile je vše vybráno, získáte po zadání adresy URL 3 testovací běhy. Každý test odhalí sadu informací, jako je doba načítání, začátek vykreslování, počet požadavků a spoustu dalších.
Tento nástroj se může ukázat jako zásadní při určování doby načítání stránky a případných nedostatků.
Závěr
Svět se stal mobilním a měli byste zvážit, co všechno je potřeba k optimalizaci pro lepší uživatelský dojem z mobilních zařízení. Pokud ještě ne, můžete zvážit použití CDN jako MaxCDN, Cloudflare, SUCURI, které poskytují mnoho optimalizací výkonu ze své sítě.
