Jako programátor si uvědomuji, jak zásadní je volba vhodného webového frameworku. Nejde pouze o zefektivnění vašeho kódu, ale také o zajištění škálovatelnosti vašeho projektu.
Dnes vám představím několik předních webových frameworků, které vám usnadní tvorbu robustních aplikací a API s vysokou úrovní zabezpečení.
Ještě než se do toho pustíme, mám pro vás malou ochutnávku pro začínající vývojáře! Začněme tím nejdůležitějším. Zamysleli jste se někdy nad tím, co vlastně webový framework je? Nebo jak může zefektivnit pracovní postupy vývojáře?
Zůstaňte naladěni a společně tyto otázky objasníme!
Webový framework je podobný softwaru, který funguje jako soubor nástrojů pro vývojáře. Je navržen tak, aby zjednodušil proces vývoje aplikací.
Díky předem napsanému kódu, knihovnám a dalším funkcím, poskytuje vývojářům snadné řešení pro každodenní úkoly.
Potřebujete se připojit k databázi? Žádný problém.
Směrování URL adres? Zařízeno.
Validace formulářů, autentizace uživatelů, nebo zvýšení bezpečnosti?
Vše je k dispozici.
Pojďme se do toho ponořit a naučme se, jak být o krok napřed!
Účel webových frameworků

Webové frameworky zvládnou většinu běžných a opakujících se úkolů, což vývojářům umožňuje soustředit se na jedinečné funkce jejich aplikací. Zde je přehled toho, k čemu se webové frameworky používají:
- Efektivita: Frameworky nabízí předem připravené komponenty a nástroje, které eliminují nutnost psát základní funkce od základu.
- Konzistence: Podporují jednotné postupy kódování, což usnadňuje spolupráci týmů a údržbu kódu.
- Zabezpečení: Většina populárních frameworků má zabudované bezpečnostní prvky, které chrání před běžnými zranitelnostmi, jako jsou SQL injection nebo cross-site scripting.
- Škálovatelnost: Mnoho frameworků je navrženo s ohledem na škálovatelnost, což aplikacím umožňuje zvládat zvýšené zatížení uživateli, jak rostou.
- Rychlý vývoj: Díky standardnímu kódu se vývojáři mohou soustředit na tvorbu jedinečných funkcí a urychlit proces vývoje.
Magie webových frameworků

Pojďme se ponořit do magie webových frameworků, dokonalé sady nástrojů pro vývojáře! Díky abstrakci zjednodušují komplexní úkoly, jako je připojení k databázi.
Middleware funguje jako strážce, který prověřuje požadavky a odpovědi. Frameworky také řídí webové adresy pomocí směrování a upravují obsah pomocí šablon.
S ORM mohou vývojáři komunikovat s databázemi bez nutnosti hlubokého ponoru do SQL. Potřebujete zvýšit funkčnost? Jednoduše připojte rozšíření.
Tyto frameworky jsou intuitivní, často nastavené s výchozími postupy, ale dostatečně flexibilní pro úpravy. Je to jako mít švýcarský nůž pro vývoj!
Představte si, že se pustíte do přípravy gurmánského jídla, ale použijete špatné ingredience. Takový je výběr špatného webového frameworku. Správná volba zvyšuje výkon, šetří drahocenný čas a peníze a umožňuje elegantní škálování vašeho projektu.
A nezapomínejme na bezpečnost – s dokonalým frameworkem zůstane vaše digitální pevnost nedotčena.
Prozkoumejte některé z nejlepších webových frameworků pro vytváření výkonných aplikací a rozhraní API.
Astro
Čekání skončilo, protože vám představím nejlepší webový framework typu vše v jednom: Astro. Astro je špičkový nástroj v oboru, který vám zjednoduší vytvoření úspěšné webové stránky nebo aplikace.
Astro je webový framework, který klade obsah na první místo. Načítá data z vašeho CMS nebo používá lokální Markdown a MDX, odstraňuje zbytečný JavaScript a převádí jej na HTML. To zlepšuje web vitals, konverzní poměry a SEO.

Vývojáři mohou podle potřeby přidat výkonné SPA a PWA. Navíc můžete mít své backendové API a front-endový kód pohromadě v jedné kódové základně.
Podle nejnovějších údajů o světovém výkonu archivu HTTP, Astro vyniká na špičce ve své kategorii.
Pojďme se podívat na některé klíčové body, aby bylo Astro jasnější.
- Uživatelsky přívětivé: Ať už jste začátečník, nebo expert, Astro se snaží být snadno použitelné, podporuje známé jazyky uživatelského rozhraní a nabízí svůj jazyk .astro inspirovaný HTML.
- Bohaté na funkce a přizpůsobitelné: S více než 100+ integracemi je Astro plně funkční, ale také flexibilní, což vám umožňuje přenést svůj framework uživatelského rozhraní a v případě potřeby kombinovat různé frameworky.
- Content-First: Astro je přizpůsobeno pro weby bohaté na obsah, jako jsou marketingové stránky, blogy a některé weby elektronického obchodování.
- Fast by default: Astro je navrženo tak, aby zabránilo pomalým webovým stránkám a téměř znemožnilo vytvoření webu se špatným výkonem.
Vyzdvižené funkce tohoto neuvěřitelného webového frameworku na vás udělají dojem a podnítí vás k dalšímu prozkoumávání.
Next.JS
Next.JS je předním hráčem ve webovém světě, který je známý svou efektivitou. Tento balíček all-in-one nabízí řadu optimalizací téměř pro vše – od dynamického streamování HTML a podpory CSS po směrování, middleware a vykreslování.
Dokonce pomáhá vývojářům s komponentami serveru React. Next.JS je v podstatě framework React navržený pro vytváření full-stack webových aplikací.

Next.JS je chytrá sada nástrojů pro vytváření rychlých a plynulých webových stránek. Provádí uživatele jako GPS pomocí inteligentního směrování a stylově zpracovává vzhled webových stránek.
Načítá data jako průvodce, udržuje věci aktuální a zajišťuje rychlé načítání vašeho webu pomocí chytrých obrázků a triků se skripty.
Hlavní přednosti Next.js:
- React Server Components: Poskytuje podporu pro komponenty na straně serveru v aplikacích React.
- Optimalizace obrázků a skriptů: Zkracuje dobu načítání díky pokročilé manipulaci s vizuálním obsahem a kódovými skripty.
- Podpora TypeScript: Zajišťuje robustní aplikace s kontrolou chyb a vylepšenými funkcemi TypeScript.
Pro ty, kteří používají TypeScript, je to ostrý pomocník, který zajistí, že vše bude ve špičkové formě. Next.JS je váš spolehlivý partner pro úhledný a rychlý web.
Hugo

Tohle vás, moji čtenáři, oslní. Je napsán v nejvýkonnějším a nejrychlejším jazyce a je to jeden z nejrychlejších generátorů statických stránek.
Vytvořeno s ohledem na flexibilitu, seznamte se s Hugo – nejrychlejším frameworkem na světě pro tvorbu webových stránek. Hugo se uplatnil v různých oblastech, jako jsou korporátní, vládní, neziskové organizace, vzdělávání, zprávy, události a projektové stránky.
Je také oblíbený pro dokumentační weby, portfolia obrázků, vstupní stránky, firemní, profesionální a osobní blogy, životopisy a CV.
Toto široké využití je dáno jeho flexibilním frameworkem, vícejazyčnou podporou a výkonným taxonomickým systémem. Hugo se hojně využívá k tvorbě rozmanitého webového obsahu.
Klíčové vlastnosti Hugo:
- Shortcodes for Markdown: Vylepšuje jednoduchost Markdown s další flexibilitou prostřednictvím shortcodes.
- Výkonný a rychlý jazyk: Hugo je vytvořen v jazyce, který mu umožňuje rychle generovat statické stránky.
- Flexibilita: Hugo, navržený s ohledem na přizpůsobivost, je vhodný pro různé typy webových stránek.
- Ohromná rychlost: Hugo, známý svou mimořádnou rychlostí, dokáže sestavit stránky za méně než sekundu.
- Tvorba rozmanitého obsahu: Ideální pro dokumentaci, obrazová portfolia, vstupní stránky, různé blogy a životopisy.
- Vícejazyčná podpora: Nabízí plnou internacionalizaci pro webové stránky ve více jazycích.
- Všestranné použití: Hugo slouží mnoha sektorům, včetně korporátních, vládních, neziskových, vzdělávacích a mnoha dalších.
Hugo je proslulý svou bleskovou rychlostí a dokáže sestavit stránky za méně než sekundu. Posiluje Markdown flexibilními shortcodes a nabízí plnou podporu internacionalizace pro vícejazyčné stránky.
Spring
Pokud jste vývojář zaměřený na Javu, pak je tento program pro vás. Spring je speciálně navržen tak, aby programování v Javě bylo jednodušší, rychlejší a především bezpečnější pro každého.
Spring přináší revoluci ve vývoji Java se svými širokými nástroji, rychlým výkonem a silným zabezpečením.

Klíčové momenty Spring:
- Versatile Tools: Spring poskytuje robustní knihovny a rozšíření, které vývojářům umožňují vytvářet různé Java aplikace.
- Zvýšená produktivita: Spring Boot zjednodušuje programování v Javě pomocí funkcí, jako je automatická konfigurace a vestavěné webové servery pro rychlý vývoj mikroslužeb.
- Špičkové zabezpečení: Díky Spring Security získají vývojáři standardní ochranu a proaktivní záplaty zranitelnosti.
- Komunita a podpora: Rozsáhlá celosvětová komunita nabízí rozsáhlé zdroje, od tutoriálů po profesionální školení, které uspokojí všechny úrovně dovedností.
S podporou globální komunity a hlavních technologických hráčů nabízí efektivní programování, snadné cloudové nasazení a spolehlivá bezpečnostní opatření, to vše pro zajištění bezproblémového kódování.
Phoenix
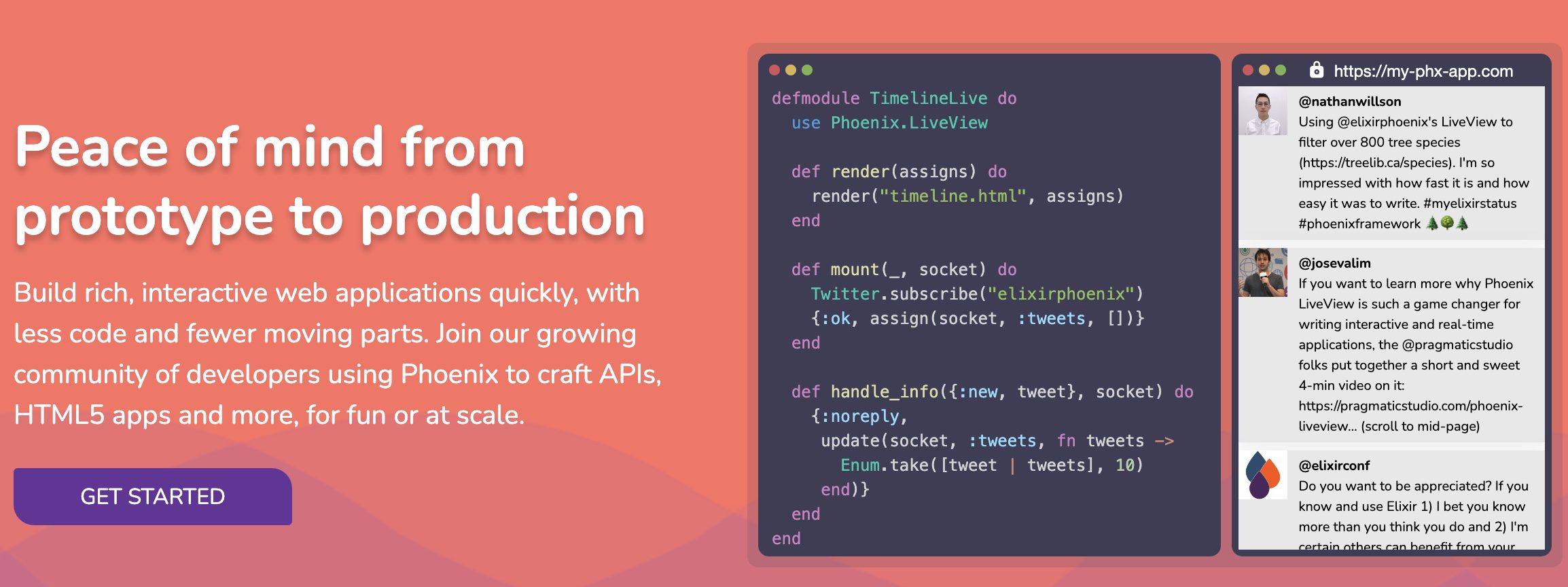
Seznamte se s Phoenix: rychlý webový framework postavený na Elixir, který se řídí vzorem MVC, podobně jako Ruby on Rails nebo Django.
Je navržen pro produktivitu a rychlost, s vynikajícími funkcemi, jako jsou kanály v reálném čase a rychlé předkompilované šablony.

Hlavní přednosti Phoenixu:
- Interakce v reálném čase a push událostí.
- Komplexní autentizační systém.
- Škálovatelné rozhraní GraphQL a JSON API.
- Integrace Dockeru pro snadné nasazení.
- Vestavěné metriky výkonu a živý řídicí panel.
Spring zjednodušuje vývoj webu pomocí interakce uživatelů v reálném čase, robustní autentizace a škálovatelné podpory rozhraní GraphQL a JSON API. Snadné nasazení s Dockerem, přehledné metriky výkonu a schopnost zvládnout velké množství připojení zdůrazňují jeho efektivitu.
Meteor
Meteor je webový framework navržený tak, aby pomáhal vývojářům vytvářet webové, mobilní a desktopové aplikace.
Je zaměřený především na frontend a nabízí podporu TypeScript, což je pro vývojáře významné lákadlo.
Některé klíčové přednosti Metero.js:
- Vytváří webové, mobilní a desktopové aplikace.
- Front-end zaměřený s podporou TypeScript.
- Používají ho významné společnosti jako Rocket.chat a CodeSignal.
Důvěřují mu velké společnosti jako Rocket.chat, CodeSignal a Lovebox. Je také oceňován pro svou robustní integraci, což je zobrazeno na doprovodném obrázku.
Hapi
Moji kolegové vývojáři, pokud hledáte framework, který zjednodušuje vytváření výkonných a škálovatelných aplikací, pak Hapi je volba pro vás.
Architektura Hapi je speciálně vytvořena tak, aby podporovala bezproblémovou spolupráci velkých, distribuovaných a vzdálených vývojových týmů. Podporuje hladký a kolektivní pracovní tok na sdílených kódových základnách, čímž eliminuje problémy s konflikty nebo zbytečným úsilím.

Posuňte svůj technologický stack na další úroveň s dokonalou integrací pluginů Hapi! Náš systém zajišťuje spolehlivou sekvenci provádění zásuvných modulů, bez ohledu na to, v jakém pořadí jsou registrovány. Schopnosti vaší aplikace můžete s jistotou vylepšit s vědomím, že priorita rozšíření zůstává konzistentní a není ovlivněna žádným budoucím přidáním.
Klíčové vlastnosti Hapi:
- Navrženo pro velké, distribuované a vzdálené týmy pro efektivní spolupráci.
- Bezproblémová integrace pluginu se zaručeným pořadím provedení.
- Stabilní priority rozšíření, které nejsou ovlivněny následnými změnami.
- Robustní ochrana jmenného prostoru, aby se zabránilo náhodnému přepsání.
Dejte sbohem neúmyslným přepsáním díky naší robustní ochraně jmenného prostoru pro mezipaměti, pluginy, dekorátory a serverové metody. Užijte si jistotu, která přichází bez konfliktů směrování; naše cesty jsou pečlivě zorganizované tak, aby byla vždy zachována jednotná priorita.
Využijte výhod dobře organizovaného a bezpečného přístupu ke správě pluginů a rozšíření s frameworkem Hapi.
Koa
Koa představuje inovativní přístup pro Node.js, který nabízí framework HTTP middlewaru, který transformuje vývoj webových aplikací a API na příjemnější zážitek.

Jeho middleware funguje v jedinečné sekvenci podobné zásobníku, která umožňuje následné akce před filtrováním upstream a manipulací s odezvou.
Klíčové přednosti Koa:
- Vylepšuje tvorbu webových aplikací a API.
- Middleware pracuje v sekvenci podobné zásobníku pro efektivní následné a upstream akce.
- Minimalistické jádro s přibližně 570 řádky zdrojového kódu (SLOC).
- Integruje standardní metody HTTP serveru přímo do svého frameworku.
- Zvládá vyjednávání obsahu, normalizaci nekonzistencí Node.js a přesměrování.
Koa se pyšní svým stručným jádrem – minimalistickým ~570 řádkovým zdrojovým kódem, který obsahuje pouze nejčastěji používané metody serveru HTTP. Tato základní funkce zahrnuje základní úkoly, jako je vyjednávání obsahu, vyhlazování idiosynkracií Node.js a zpracování přesměrování, kromě několika dalších funkcí.
Gatsby
Vývojáři, kteří hledají růst a silné zabezpečení, nyní spoléhají na Gatsby Framework. Je postaven na Reactu a společnost říká, že ať už děláte web se 100 nebo 100 000 stránkami, zvládne to.

Klíčové vlastnosti Gatsby:
- Škálovatelnost: Zvládá webové stránky libovolné velikosti, od 100 do 100 000 stránek.
- Založeno na React: Používá moderní a populární framework.
- Deferred Static Generation (DSG): Optimalizuje načítání stránky.
- Cloudové funkce: Rozšiřte funkčnost o cloudové zpracování.
Myslím, že si Gatsby zajistil svou pozici v IT oboru silným produktem.
Gatsby vám umožňuje vytvořit robustní a bezpečné webové stránky. Poskytuje také funkce SSR (Server-Side Rendering), DSG (Deferred Static Generation) a cloudové funkce.
Vercel
Tento nástroj se rychle stává oblíbeným mezi vývojáři. Pokud chcete rychlý, bezpečný a hlavně personalizovaný webový zážitek, můžete se na něj plně spolehnout.
Vercel Front-end Cloud nabízí vývojářům potřebné nástroje a infrastrukturu pro budování, rozšiřování a zabezpečení rychlejšího a více přizpůsobeného online prostředí.

Hlavní přednosti Vercelu:
- Rychlé nasazení: Spouštějte aplikace AI rychle a efektivně.
- Zero Config Streaming: Zefektivněte výkon bez potíží s nastavením.
- Vylepšená uživatelská zkušenost: Poskytněte uživatelům plynulejší zážitek.
- Oblíbené u vývojářů: Nejlepší volba pro vytváření personalizovaných webových zážitků.
- Bezpečné & Rychlé: Upřednostňuje zabezpečení a rychlost webových projektů.
Vercel umožňuje rychlé nasazení aplikací AI. Nabízí streamování s nulovou konfigurací, což vede k lepší uživatelské zkušenosti.
TailwindCSS
TailwindCSS je jedním z nejlepších frameworků CSS, který dnes pomáhá mnoha předním vývojářům v oboru.
To nejlepší z TailwindCSS:
- Přístup na prvním místě: Použijte třídy pro obsluhu, abyste zachovali konzistenci návrhu bez náhodných hodnot stylu.
- Svoboda návrhu: Vytvářejte jedinečné návrhy, aniž byste byli uzamčeni do jediného vzhledu, dokonce i se stejnou barevnou a velikostní škálou.
- Efektivita: Nízká úroveň funkcí Tailwindu znamená, že jen zřídka navrhujete stejný web dvakrát.
- Optimalizováno pro rychlost: Automaticky odstraňuje nepoužívané CSS pro produkci a vytváří velmi lehké soubory CSS.
- Lehká váha: Většina projektů Tailwind odesílá klientovi méně než 10 kB CSS.
- Zjednodušený responzivní design: Vytvářejte responzivní rozvržení přímo v HTML pomocí tříd nástrojů pro různé velikosti obrazovek.
- Interaktivní stavy: Snadno aplikujte styly pro umístění kurzoru, zaměření a další interaktivní stavy s předdefinovanými pomocnými třídami.
- Přizpůsobitelné body přerušení: Implementujte responzivní návrhy s nástroji pro konkrétní body přerušení přímo ve vašem HTML.
Je to utilitami řízený CSS framework nabitý téměř vším, co lze použít k návrhu a vytvoření perfektně vytvořeného webu, přímo ve vašem značkování.
Vitest
Vitest stojí v popředí moderních testovacích frameworků. Vitest představuje špičku v testovacích frameworků a využívá schopnosti Vite.

Hlavní přednosti Vitestu:
- Jednotná konfigurace
- Efektivní testování
- Pokročilé funkce
- Robustní nástroje
Závěr
Výběr správného webového frameworku závisí na potřebách vašeho projektu a odbornosti vašeho týmu.
Astro je skvělý pro weby zaměřené na SEO, Next.js pro fullstack aplikace založené na Reactu a Hugo pro rychlé statické weby.
Spring je ideální pro zabezpečené podnikové aplikace, zatímco Phoenix vyniká v aplikacích v reálném čase.
Meteor.js nabízí všestranné full-stack JavaScriptové prostředí, Hapi vyniká ve spolupráci a integraci pluginů, Koa pro minimalistický backend Node.js a Gatsby pro dynamické statické stránky.
Vercel poskytuje snadné nasazení a TailwindCSS umožňuje flexibilní návrh.
Přizpůsobte rámec požadavkům vašeho projektu s ohledem na budoucí škálovatelnost a podporu komunity.
Můžete se také podívat na některé z nejlepších a jedinečných frameworků pro vytváření interních nástrojů a panelů pro správu.