Správná dokumentace kódu je důležitým, ale často přehlíženým aspektem vývoje softwaru. Jako vývojář budete zvyklí psát čistý a efektivní kód, ale možná budete méně zkušení v psaní dobré dokumentace.
Dobrá dokumentace je užitečná pro každého, kdo pracuje s vaším kódem, ať už se jedná o další členy vašeho týmu, nebo vás později. Může vysvětlit, proč jste něco implementovali konkrétním způsobem nebo jak používat konkrétní funkci nebo API.
Pro vývojáře JavaScriptu je JSDoc dobrý způsob, jak začít dokumentovat svůj kód.
Table of Contents
Co je JSDoc?
Dokumentování kódu může být složité a únavné. Stále více lidí si však uvědomuje výhody přístupu „docs as code“ a mnoho jazyků má knihovny, které pomáhají tento proces automatizovat. Pro jednoduchou, jasnou a stručnou dokumentaci. Stejně jako jazyk Go má GoDoc pro automatizaci dokumentace z kódu, tak JavaScript má JSDoc.
JSDoc generuje dokumentaci tím, že interpretuje speciální komentáře ve zdrojovém kódu JavaScriptu, zpracovává tyto komentáře a vytváří dokumentaci na míru. Poté tuto dokumentaci zpřístupní v přístupném formátu HTML.
Tím je dokumentace uložena v kódu, takže když aktualizujete svůj kód, je snadné aktualizovat dokumentaci.
Nastavení JSDoc
Tvůrci JSDoc usnadnili začátek a nastavení JSDoc ve vašem projektu JavaScript.
Chcete-li lokálně nainstalovat JSDoc, spusťte:
npm install --save-dev jsdoc
Tím se knihovna nainstaluje do vašeho projektu jako dev dependence.
Chcete-li použít JSDoc, použijete ve zdrojovém kódu speciální komentáře k syntaxi. Všechny své poznámky k dokumentaci budete psát do značek /** a */. V nich můžete popsat definované proměnné, funkce, parametry funkcí a mnoho dalšího.
Například:
* Gets User by name.
* @param {string} name - The name of the User
* @returns {string} User
*/function getUser(name) {
const User = name;
return User;
}
Značky @param a @returns jsou dvě z mnoha speciálních klíčových slov, která JSDoc podporuje pro vysvětlení vašeho kódu.
Chcete-li vygenerovat dokumentaci pro tento kód, spusťte npx jsdoc následovaný cestou k vašemu souboru JavaScript.
Například:
npx jsdoc src/main.js
Pokud jste nainstalovali JSDoc globálně, můžete vynechat příznak npx a spustit:
Tento příkaz vygeneruje výstupní složku v kořenovém adresáři vašeho projektu. Uvnitř složky najdete soubory HTML představující stránky vaší dokumentace.
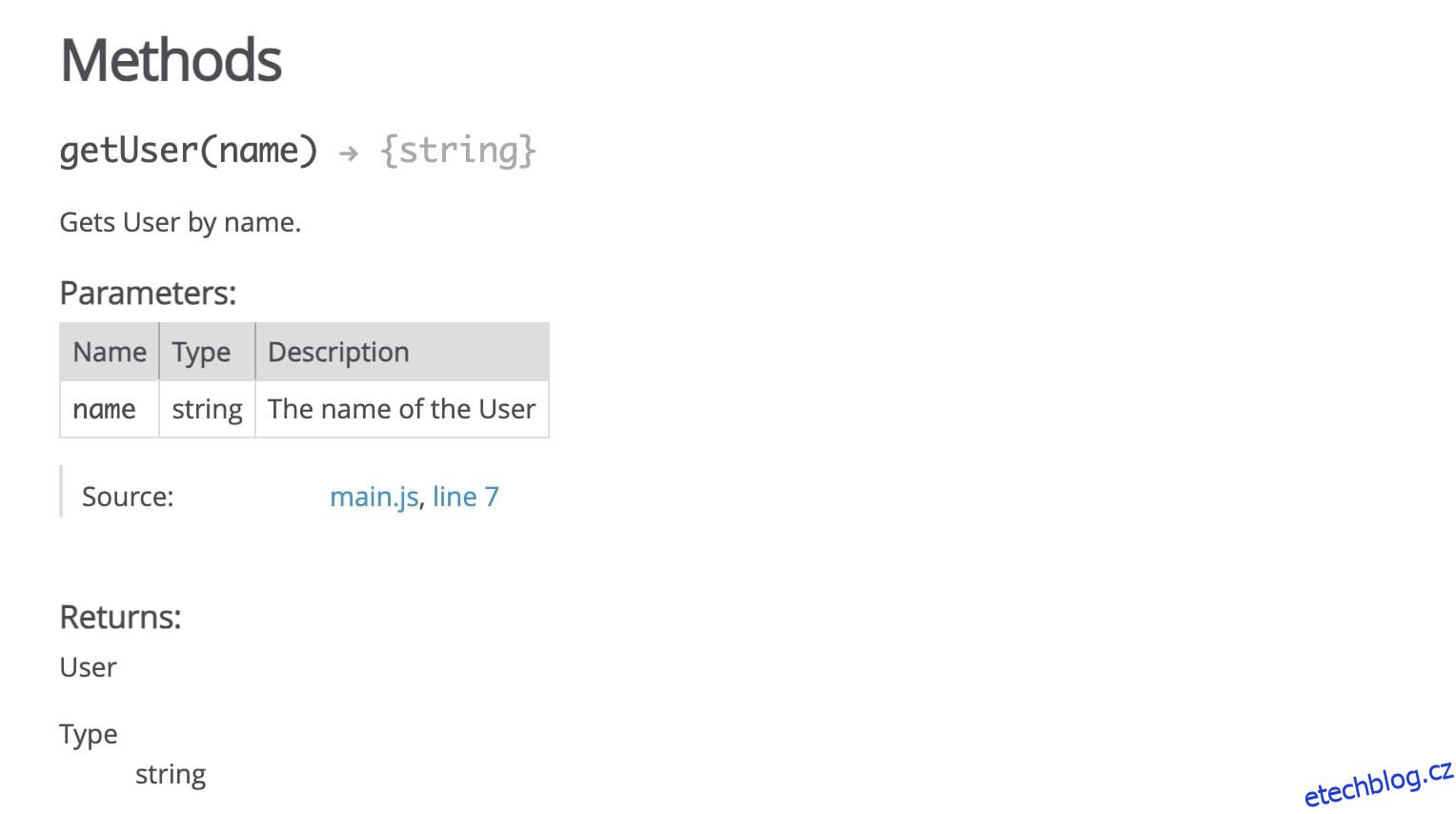
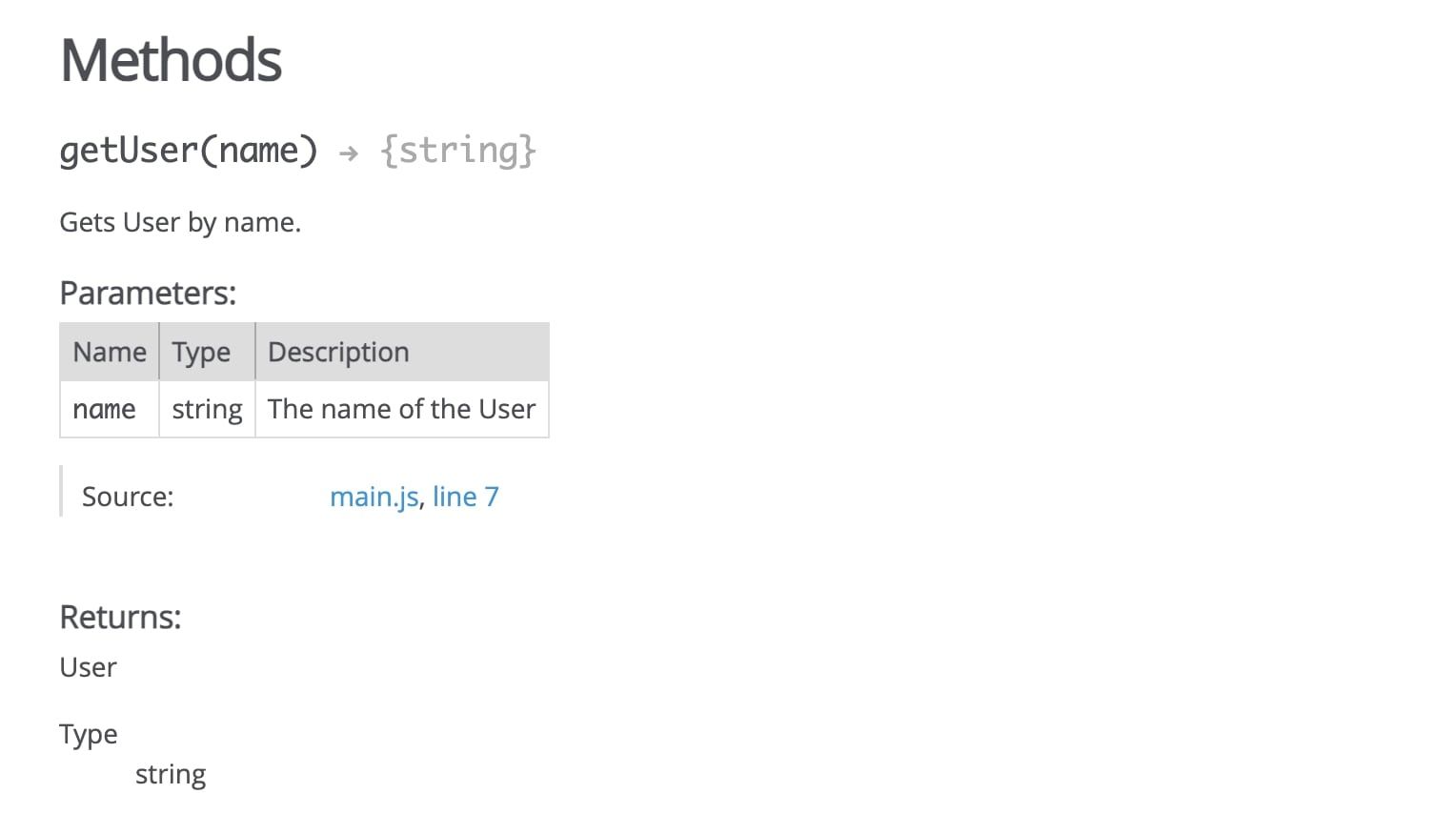
Dokumentaci můžete zobrazit nastavením místního webového serveru, který ji bude hostovat, nebo jednoduše otevřením souboru out/index.html v prohlížeči. Zde je příklad toho, jak bude stránka dokumentace ve výchozím nastavení vypadat:

Konfigurace výstupu JSDoc
Chcete-li změnit výchozí chování JSDoc, můžete vytvořit konfigurační soubor.
Chcete-li tak učinit, vytvořte soubor conf.js a exportujte modul JavaScriptu uvnitř tohoto souboru.
Například:
module.exports = {
source: {
includePattern: ".+\\\\.js(doc|x)?$",
excludePattern: ["node_modules"],
},
recurseDepth: 5,
sourceType: "module",
opts: {
template: "path/to/template",
destination: "./docs/",
recurse: true,
},
};
Uvnitř konfiguračního souboru jsou různé Konfigurace JSDoc možnosti. Možnost šablony vám umožňuje použít šablonu k přizpůsobení vzhledu dokumentace. Komunita JSDoc poskytuje mnoho šablony které můžete použít. Balíček také umožňuje vytvářet vlastní personalizované šablony.
Chcete-li změnit umístění vygenerované dokumentace, nastavte volbu cílové konfigurace na adresář. Výše uvedený příklad určuje složku docs v kořenovém adresáři projektu.
Tento příkaz použijte ke spuštění JSDoc s konfiguračním souborem:
jsdoc -c /path/to/conf.js
Chcete-li usnadnit spuštění tohoto příkazu, přidejte jej jako položku skriptů do souboru package.json:
"scripts": {
"dev": "nodemon app.js",
"run-docs": "jsdoc -c /path/to/conf.js"
},
Nyní můžete spustit příkaz npm script uvnitř terminálu.
Příklad dokumentace generované pomocí JSDoc
Níže je jednoduchá aritmetická knihovna s metodami sčítání a odečítání.
Toto je příklad dobře zdokumentovaného kódu JavaScript:
* A library for performing basic arithmetic operations.
* @module arithmetic
*/
module.exports = {
* Adds two numbers.
* @param {number} a - The first number.
* @param {number} b - The second number.
* @return {number} The sum of the two numbers.
* @throws {TypeError} If any of the arguments is not a number.
*
* @example
* const arithmetic = require('arithmetic');
* const sum = arithmetic.add(5, 10);
* console.log(sum);
*/
add: function(a, b) {
if (typeof a !== 'number' || typeof b !== 'number') {
throw new TypeError('Both arguments must be numbers.');
}return a + b;
},
* Subtracts the second number from the first number.
* @param {number} a - The number to subtract from.
* @param {number} b - The number to subtract.
* @return {number} The result of the subtraction.
* @throws {TypeError} If any of the arguments is not a number.
*
* @example
* const arithmetic = require('arithmetic');
* const difference = arithmetic.subtract(10, 5);
* console.log(difference);
*/
subtract: function(a, b) {
if (typeof a !== 'number' || typeof b !== 'number') {
throw new TypeError('Both arguments must be numbers.');
}return a - b;
}
};
Komentáře JSDoc poskytují jasný a komplexní popis knihovny a jejích metod, včetně:
- Popis knihovny a jejího účelu.
- Parametry každé metody včetně jejich typu a stručného popisu.
- Hodnota a typ, které každá metoda vrací.
- Chyby, které může každá metoda způsobit, a podmínky, které ji způsobují.
- Příklad použití jednotlivých metod.
Komentáře také obsahují značku @module, která označuje, že tento soubor je modul, a značku @example, která poskytuje příklad kódu pro každou metodu.
Dokumentování vývojářského kódu správným způsobem
Jak můžete vidět, JSDoc je velmi užitečný nástroj, který vám pomůže začít dokumentovat kód JavaScript. Díky snadné integraci můžete při psaní kódu vytvářet rychlou a podrobnou dokumentaci. Dokumentaci můžete také udržovat a aktualizovat přímo ve svém pracovním prostoru.
Nicméně, jakkoli je automatizace JSDoc užitečná, měli byste stále dodržovat určité pokyny, abyste mohli vytvářet kvalitní dokumentaci.