Při tvorbě videoher je klíčové zaujmout hráče a vtáhnout je do příběhu, aby zážitek byl nezapomenutelný. Jedním z mocných nástrojů, který vám v tom může pomoci, je systém dialogů.
Dobře navržený systém dialogů umožňuje postavám komunikovat, předávat informace a interagovat s hráčem, čímž dodává hře hloubku a pohlcení.
Základní nastavení hry v Godotu
Nejprve si připravte základní strukturu vaší hry. Pro tento případ vytvořte jednoduché 2D prostředí s postavou, kterou lze ovládat pomocí šipek na klávesnici.
Kód použitý v tomto článku je volně dostupný na úložišti GitHub pod licencí MIT a můžete ho bezplatně využít.
Začněte tím, že vytvoříte novou scénu pro postavu hráče. V této scéně přidejte potřebné komponenty. Vytvořte uzel CharacterBody2D, který bude představovat tělo hráče. K němu připojte CollisionShape2D s obdélníkovým tvarem, který definuje oblast, ve které postava reaguje na kolize.
Nyní pomocí GDScript implementujte pohyb postavy a její interakci s platformami. Nahraďte stávající skript uzlu CharacterBody2D tímto kódem:
extends CharacterBody2D
var speed = 300
func _physics_process(delta):
var input_dir = Vector2.ZERO
if Input.is_action_pressed("ui_left"):
input_dir.x -= 1
if Input.is_action_pressed("ui_right"):
input_dir.x += 1
if Input.is_action_pressed("ui_up"):
input_dir.y -= 1
if Input.is_action_pressed("ui_down"):
input_dir.y += 1
velocity = input_dir.normalized() * speed
move_and_collide(velocity * delta)
Tento skript umožňuje hráči pohybovat se doleva, doprava, nahoru a dolů pomocí šipek. Funkce move_and_collide zajišťuje, že postava interaguje s platformami a reaguje na kolize.
Přidání okna pro dialog
Nyní se můžeme pustit do tvorby systému dialogů. Prvním krokem je přidání okna, ve kterém se bude zobrazovat text, když postava hráče interaguje s jinými objekty nebo postavami (NPC).
Do skriptu CharacterBody2D přidejte několik proměnných pro práci s dialogovým oknem a jeho obsahem:
var dialogue_box: Label var close_button: Button var dialogue_lines: Array = ["Ahoj, dobrodruhu!", "Vítej v naší vesnici."] var current_line: int = 0 var line_timer: float = 0
Proměnná dialogue_box bude sloužit pro zobrazení textu a tlačítko close_button umožní hráči okno s dialogem zavřít.
Ve funkci _ready vytvořte a inicializujte dialogové okno:
func _ready():
dialogue_box = Label.new()
dialogue_box.visible = false
add_child(dialogue_box)
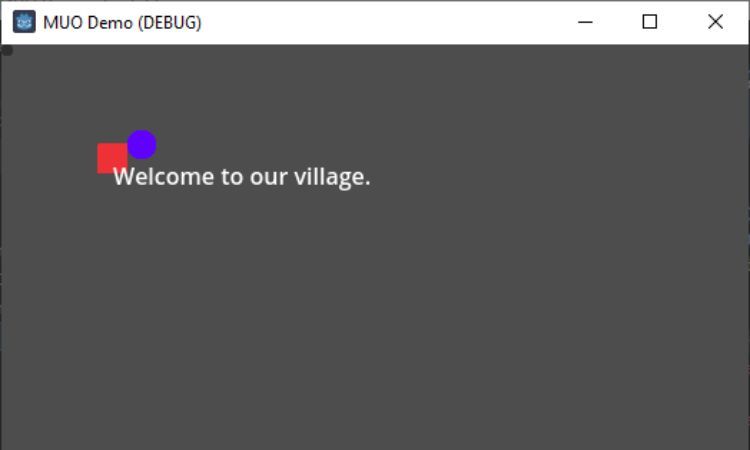
Zobrazení textu dialogu
Nyní se zaměřte na zobrazení textu v dialogovém okně. Text může být rozdělen do více řádků a může se zobrazovat postupně, jeden řádek po druhém.
Upravte funkci _physics_process tak, aby se starala o zobrazování jednotlivých řádků dialogu:
if line_timer > 0:
line_timer -= delta
elif current_line < dialogue_lines.size():
show_next_dialogue_line()
Tento kód kontroluje, zda line_timer (časovač pro zobrazování řádku) má hodnotu větší než 0. Pokud ano, tak se časovač snižuje o hodnotu delta. Pokud časovač nebeží a existují další řádky dialogu, tak se volá funkce show_next_dialogue_line.
Funkci show_next_dialogue_line implementujte takto:
func show_next_dialogue_line():
dialogue_box.text = dialogue_lines[current_line]
current_line += 1
line_timer = 3.0
Tato funkce aktualizuje text v dialogovém okně aktuálním řádkem dialogu a zároveň zvyšuje index aktuálního řádku. Proměnná line_timer zajišťuje, že každý řádek se zobrazí na určitou dobu před přechodem na další.

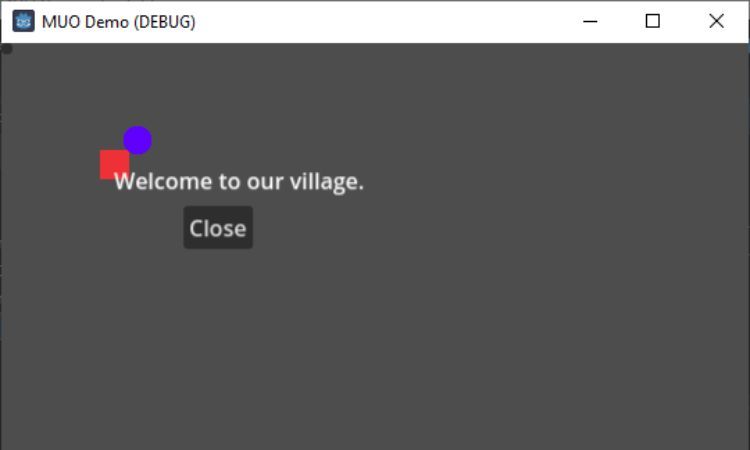
Přidání tlačítka pro zavření
Nyní dáme hráči možnost dialogové okno zavřít a pokračovat ve hře. To provedeme pomocí tlačítka, které po stisknutí okno skryje a umožní hráči volně se pohybovat.
Nejprve upravte funkci _ready, aby vytvořila tlačítko pro zavření a připojila k němu odpovídající funkci.
func _ready():
dialogue_box = Label.new()
dialogue_box.visible = false
add_child(dialogue_box)
close_button = Button.new()
close_button.text = "Zavřít"
close_button.position = Vector2(50, 30)
close_button.visible = false
close_button.pressed.connect(_on_close_button_pressed)
add_child(close_button)
Tento kód vytvoří instanci tlačítka (Button), upraví jeho text, pozici a připojí signál stisknutí tlačítka k funkci _on_close_button_pressed.
Nyní implementujte funkci _on_close_button_pressed. V této funkci nastavte viditelnost dialogového okna i tlačítka zavřít na hodnotu false, čímž se dialogové rozhraní skryje před hráčem. Nezapomeňte resetovat index current_line na 0, aby dialog začal od začátku při příští interakci:
func _on_close_button_pressed():
dialogue_box.visible = false
close_button.visible = false
current_line = 0
S těmito změnami se hráči budou moci zapojit do dialogu a následně ho zavřít, až budou připraveni pokračovat ve hře.

Osvědčené postupy pro váš systém dialogů
Při dalším vývoji a zdokonalování vašeho systému dialogů mějte na paměti následující osvědčené postupy, které vám pomohou maximalizovat pozitivní dopad na příběh a zapojení hráčů.
Konzistence je klíčová
Udržujte konzistentní tón, styl psaní a slovní zásobu v celém systému dialogů. Konzistence pomáhá hráčům ztotožnit se s postavami a herním světem a vytváří tak bezproblémový a pohlcující zážitek.
Vytvářejte hlasy postav
Každá postava by měla mít odlišný hlas a osobnost, které se odrážejí v jejích dialozích. Při psaní dialogových řádků zvažte pozadí postav, jejich motivaci a emoce.
Tato odlišnost dodává postavám hloubku a interakce jsou díky ní zapamatovatelnější. V Godotu můžete pro různé postavy snadno přidat různé zvuky.
Smysluplné volby
Navrhněte volby v dialozích, které mají smysluplné důsledky. Volby, které ovlivňují příběh, vztahy nebo herní mechanismy, povzbuzují hráče, aby se do systému dialogů aktivně zapojili a emočně investovali do svých rozhodnutí.
Testování a iterace
Důkladně otestujte dialogové sekvence, abyste odhalili případné překlepy, gramatické chyby nebo problémy s tempem. Zapojte do testování i hráče, abyste získali zpětnou vazbu, a proveďte nezbytné úpravy, které zajistí plynulý a pozitivní dopad systému dialogů na celkový zážitek ze hry.
Konzistence uživatelského rozhraní
Zajistěte, aby design a prezentace systému dialogů odpovídaly celkovému designu uživatelského rozhraní (UI) hry. Konzistentní prvky uživatelského rozhraní, písma a barvy vytvářejí vizuálně soudržný zážitek, který přispívá k pohlcení do hry.
Dodržováním těchto osvědčených postupů můžete vytvořit systém dialogů, který nejen vylepší vyprávění vaší hry, ale také vytvoří pro hráče nezapomenutelný a pohlcující zážitek.
Pozvedněte vaše hry v Godotu pomocí dialogových systémů
Začlenění dialogového systému do vašich her v Godotu může zvýšit zapojení hráčů a zcela proměnit vyprávění příběhu. Tím, že postavám umožníte komunikovat, vyjadřovat emoce a reagovat na rozhodnutí hráčů, vytvoříte poutavější a interaktivnější herní svět.
Díky uživatelsky přívětivému prostředí Godotu a síle GDScript máte k dispozici nástroje, které vám umožní vytvořit působivé dialogové systémy, které vtáhnou hráče do příběhu a vylepší jejich celkový herní zážitek.