Většina moderních webových stránek obsahuje JavaScript, díky čemuž jsou dynamické a interaktivní. Přestože jsou roboti vyhledávačů poměrně inteligentní, stále nemusí vykreslovat mnoho obsahu JavaScriptu, což má vliv na hodnocení stránky.
Obsah JavaScriptu hodně závisí na tom, jak váš web vykresluje kód.
Například při vykreslování na straně serveru server obsahuje obsah webu. Na požádání prohlížeč obdrží plně vykreslený HTML.
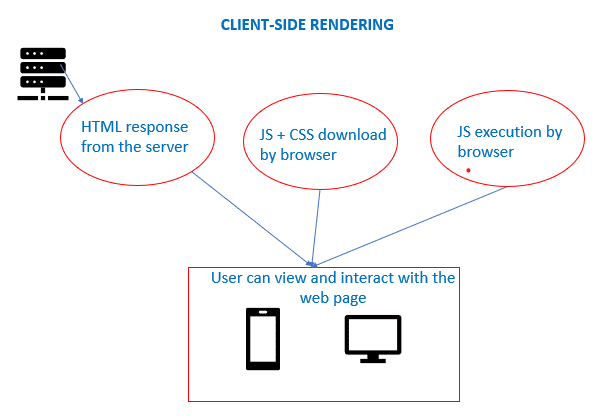
Při vykreslování na straně klienta však JavaScript vykresluje prohlížeč pomocí DOM.

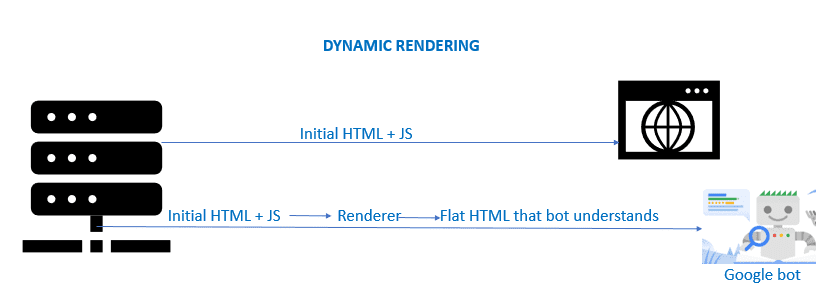
Třetí možností vykreslování je dynamické vykreslování, kdy obsah vykreslený na straně klienta jde do prohlížeče, zatímco obsah vykreslený na straně serveru jde do vyhledávače (vyhledávačů).

Techniky vykreslování ovlivňují způsob vykreslování JS a tím i hodnocení stránek.
Chcete-li zajistit vykreslení veškerého kódu JS vašeho webu, měli byste dodržovat správné postupy SEO pro JavaScript. Nejdříve si ale ujasněme, co je JavaScript SEO.
Table of Contents
Co je JavaScript SEO?
JavaScript SEO usnadňuje vyhledávačům procházet a indexovat JavaScriptový kód (dynamický obsah) webové stránky (nebo webové stránky). Google nebo jakýkoli jiný vyhledávač zpracovává JavaScript ve třech fázích, tj. procházení, vykreslování a indexování. Aby Google toto vše provedl, obsah JavaScriptu by měl být přátelský k SEO, tj. viditelný a dostupný.
Jak Google zpracovává obsah JavaScript na stránce
Zde jsou kroky, kterými se Googlebot řídí při zpracování JavaScriptu:
- Načte adresu URL z fronty procházení prostřednictvím požadavku HTTP
- Zkontroluje soubor robots.txt, zda neobsahuje adresy URL, jejichž procházení web neumožňuje
- Přeskočí „nepovolené“ adresy URL, analyzuje odpověď pro jiné adresy URL a přidá je do fronty procházení
- Zařadí stránky do fronty pro vykreslení, kromě těch, které jsou označeny jako neindexované
- Chromium vykreslí stránku, spustí JavaScript a indexuje stránku
- Znovu analyzuje vykreslený HTML pro odkazy
- Zařadí adresy URL do fronty pro procházení
Kdy Google neindexuje obsah JavaScriptu?

Google může indexovat JavaScript, pokud je implementován správně. Pokud jsou například některé vaše soubory JS a CSS skryté, Google nemusí být schopen web správně procházet. Podobně, pokud máte odkazy v nezpracovaném kódu HTML, které nejsou přítomny ve vykresleném kódu HTML, může Google tyto odkazy z procházení nebo indexování přeskočit.
Pokud JavaScript není přímo vložený do kódu HTML, Google musí soubor stáhnout a spustit. Kromě toho mohou mít vyhledávače verzi webové stránky uloženou v mezipaměti (pro lepší výkon) a JavaScript na stránce s ní nemusí být synchronizován.
Vzhledem k tomu, že by se měl číst každý kousek kódu JavaScript, nadměrné používání JavaScriptu může zpomalit rychlost stránky nebo způsobit chyby vypršení časového limitu.
Proč je JavaScript SEO důležité?
JavaScript SEO je důležité, protože ovlivňuje mnoho prvků na stránce a hodnotících faktorů, které Google (nebo vyhledávače) vyhledávají pro SEO:
Prvek na stránce
Potenciální problém se SEO
Možné SEO řešení
Renderovaný obsah
Vyhledávače (jako Google) nemohou vykreslit vaši stránku, pokud jsou její zdroje blokovány v souboru robots.txt vašeho webu. Google také nemůže indexovat ani vykreslovat soubory JS a CSS, které jsou blokované nebo skryté.
Omezte JavaScript v základním obsahu stránky a postupujte podle alternativních přístupů k vykreslování na straně klienta, jako je vykreslování na straně serveru, dynamické vykreslování, hybridní vykreslování (kombinace vykreslování na straně klienta a na straně serveru)
Odkazy
Pokud jsou některé odkazy interní nebo JavaScript generuje odkazy na URL, když na něj uživatel klikne, Google takové odkazy nemůže objevit.
Používejte kotevní odkazy s atributem href, popisné kotevní texty pro odkazy. Pseudo odkazy jako značky
Metadata
Pokud web nepoužívá balíčky Node.js, jako je vue-meta, vyhledávače mohou procházet stejná nebo v horším případě žádná metadata pro každý pohled nebo stránku.
Používejte balíčky Node.js, jako jsou response-helmet, vue-meta, respond-meta-tags
Líně načtené obrázky
Prohledávač vyhledávače nevybírá žádný obsah, který je označen pro líné načítání. Vyhledávač nemůže posouvat obsah, a proto se některý obsah nemusí nikdy vykreslit.
Použijte rozhraní IntersectionObserver API, které rozumí viditelnosti a poloze prvků DOM, jakmile jsou k dispozici. Můžete také použít nativní funkci líného načítání prohlížeče (Chrome).
Doba načítání stránky
Stránka s velkým množstvím obsahu JavaScriptu se může načítat pomalu, což může ovlivnit její hodnocení ve vyhledávání.
Přidejte kritický kód JS do textu a odložte nekritický kód JS, dokud nebude vykreslen hlavní obsah, čímž se sníží celkový kód JS.
Doporučené postupy pro JavaScript SEO
Dodržováním některých osvědčených postupů můžeme vyhledávače přimět k lepšímu procházení a vykreslování stránek:
Přidejte odkazy a obrázky podle definovaných webových standardů
Přidejte všechny odkazy pomocí ahreftag spíše než onclick, #pageurl nebo window.location.href=’/page-url. Google může snadno procházet odkazy a sledovat je.
<a href=”http://etechblog.cz.com”>Welcome to Geek world</a>
Stejným způsobem přidejte obrázky pomocí značky img src a nikoli značky img data-src:
<img src=”myimg.png” />
Preferujte vykreslování na straně serveru
Ujistěte se, že obsah vašeho webu je dostupný na serveru kromě uživatelského prohlížeče.
Ujistěte se, že váš vykreslený HTML obsahuje veškerý důležitý obsah, který chcete zobrazit
Vykreslený HTML by měl mít správný název, meta roboty, meta popisy, obrázky, strukturovaná data a kanonické značky.
Upravte svůj JavaScriptový web pro SEO

Chcete-li otestovat implementaci JavaScript SEO na své webové stránce, můžete provést následující kroky:
- Zjistěte, kolik JavaScriptu váš web používá: Za tímto účelem můžete JavaScript ve svém prohlížeči jednoduše zakázat. Pokud nevidíte mnoho obsahu, znamená to, že váš web z velké části závisí na JavaScriptu.
- Zkontrolujte, zda Googlebot dostává veškerý důležitý obsah a značky: Můžete použít Testovací nástroj Google pro mobilní zařízení nebo nástroj na testování rozšířených výsledků, abyste zjistili, jak Googlebot používá nezpracovaný kód HTML k vykreslování obsahu.
- Můžete také použít chrome rozšíření jako Zobrazit vykreslený zdroj abyste pochopili, jak JavaScript mění stránku a porovnává zdrojový HTML a vykreslený.
- Můžete zkontrolovat důležité značky (název, meta popis atd.) ve vykresleném HTML pomocí Rozšíření SEO Pro Chrome.
Závěr
V tomto článku jsme se dozvěděli o tom, jak JavaScript může trochu zkomplikovat zpracování SEO, a o přístupech k řešení potenciálních problémů způsobených přidáním velkého množství JavaScriptu do vašeho kódu.
Viděli jsme také některé osvědčené postupy a nástroje, díky kterým bude váš web v JavaScriptu optimalizován pro SEO. Další skvělé nástroje, které Googlu pomáhají rozpoznat a procházet váš dynamický obsah, jsou Prerender, AngularJSa Huckabuy.
Můžete se také podívat na některé z nejlepších způsobů, jak zkrátit dobu načítání webových stránek.
Užili jste si čtení článku? Co takhle sdílet se světem?
