Cascading Style Sheets, CSS, zůstává jedním ze základních kamenů front-endového vývoje. CSS není programovací jazyk, ale deklarativní jazyk, který popisuje, jak by měly být barvy, písma a rozvržení prezentovány ve značkovacích jazycích, jako jsou HTML a XML.
CSS je velmi široké. Rozvržení mřížky CSS představuje systém rozložení založený na mřížce se sloupci a řádky. Rozvržení mřížky usnadňuje vytváření rozvržení než při použití tabulek.
Abychom demonstrovali, jak CSS Grid Layout funguje, můžeme vzít tento kód;
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.the-grid {
display: grid;
grid-template-columns: auto auto auto;
background-color: #2196F3;
padding: 10px;
}
.grid-item {
background-color: rgba(30, 148, 38, 0.8);
border: 1px solid rgba(0, 0, 0, 0.8);
padding: 10px;
font-size: 20px;
text-align: center;
}
</style>
</head>
<body>
<div class="the-grid">
<div class="grid-item">1</div>
<div class="grid-item">2</div>
<div class="grid-item">3</div>
<div class="grid-item">4</div>
<div class="grid-item">5</div>
<div class="grid-item">6</div>
</div>
</body>
</html>
Když vykreslíte výše uvedený kód aplikace, získáte následující;
Table of Contents
Co je generátor rozložení mřížky CSS a proč jej používat?
Výše uvedený přístup můžete použít k vytváření a vytváření komplexních vizuálních rozvržení. Místo psaní celého kódu však můžete použít generátory rozvržení mřížky; tyto nástroje poskytují připravené k použití, snadno přizpůsobitelné bloky kódu CSS Grid Layout, které můžete použít ve své webové aplikaci.
Při používání generátorů rozvržení mřížky CSS můžete těžit z následujícího;
- Zkrácená doba vývoje: Generátory umožňují kopírovat a vkládat bloky kódu, které můžete použít ve své webové aplikaci.
- Konzistentní design: Dobrá aplikace by měla mít konzistentní design na všech svých stránkách. Můžete toho dosáhnout, když použijete CSS Grid Generator pro mřížky ve vašich aplikacích.
- Můžete je použít jako výukové nástroje: Můžete prozkoumat možnosti a nastavení, které generátor poskytuje, abyste pochopili, jak fungují rozvržení mřížky CSS pod pokličkou.
- Může vám pomoci vytvořit složitá rozvržení: Vytváření složitých rozvržení může být časově náročné. Naštěstí můžete získat generátory, které vám pomohou vytvořit rozvržení s několika úpravami.
Toto jsou některé generátory mřížky CSS, které můžete použít k vytvoření rozvržení, které se vám líbí
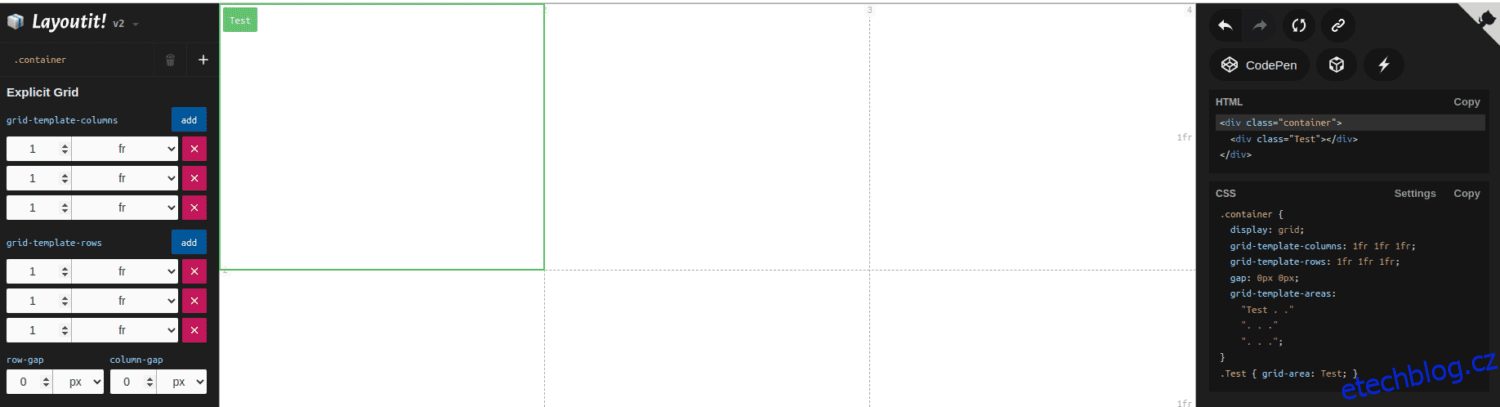
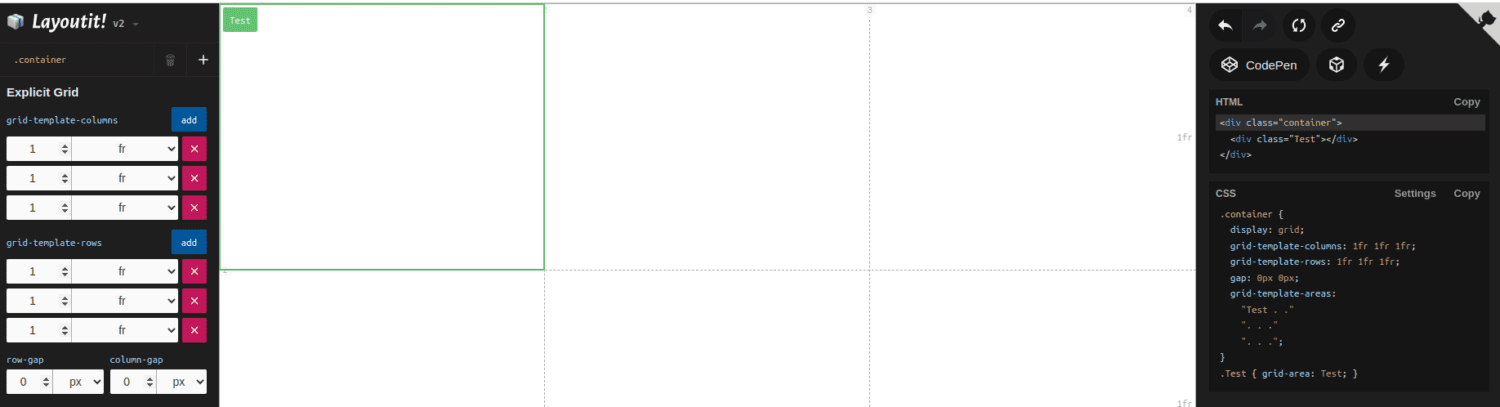
Rozložení mřížkyIt
Grid LayoutIt generuje kód rozvržení CSS tím, že umožňuje návrhářům definovat mřížky a vybrat oblasti pro své aplikace.

Klíčové vlastnosti:
- Rozmanitost rozvržení: Rozvržení mřížky Umožňuje vám vytvořit explicitní mřížku nebo implicitní mřížku podle vašich potřeb.
- Přizpůsobitelné: Tento nástroj vám umožňuje přepisovat kód, přepisovat a přidávat prvky tak, aby vyhovovaly vašim potřebám.
- Snadné použití: Generátor Grid LayoutIt můžete použít, i když nerozumíte psaní kódu.
- Režim náhledu: Můžete si představit, jak bude kód vypadat ve vaší aplikaci, když popisujete rozměry.
Grid LayoutIt je open-source nástroj, jehož kód je hostován na GitHubu.
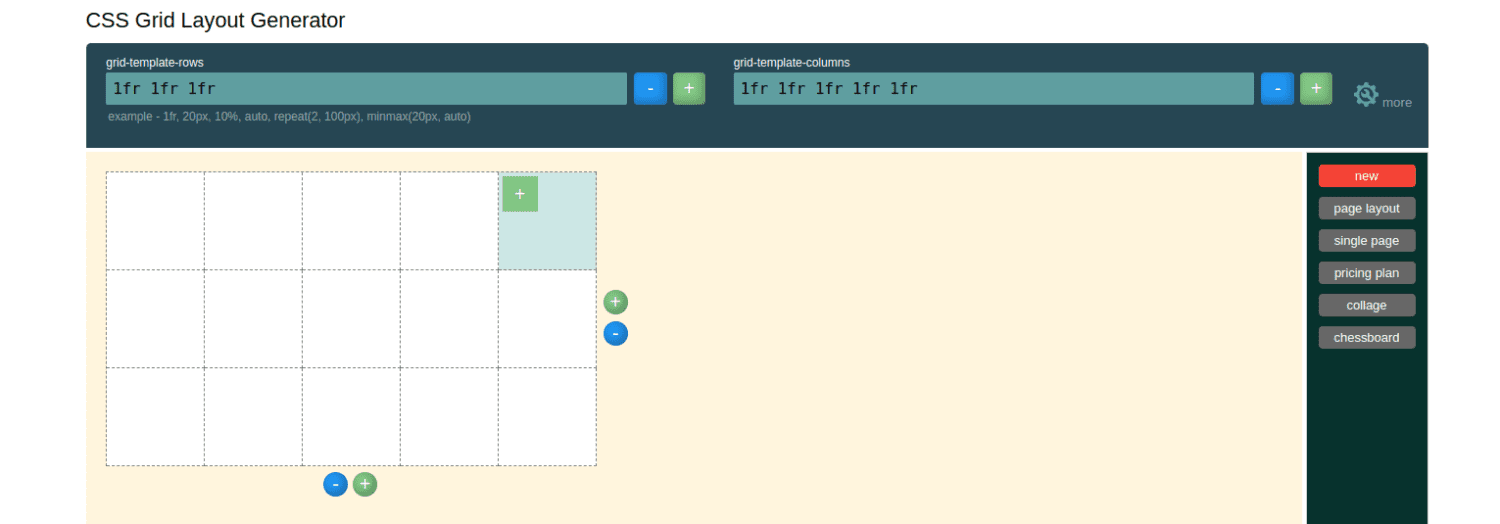
CSS Grid Layout Generator od Angry Tools je nástroj, který umožňuje návrhářům vytvořit dvourozměrné rozložení na webové stránce. Tento nástroj přivede uživatele k základům mřížek CSS vysvětlením základů rozložení mřížky; kontejner mřížky a položku mřížky.

Klíčové vlastnosti
- Snadné použití: Generátor rozložení mřížky CSS má jednoduché uživatelské rozhraní, které můžete použít k výběru ideálního rozložení mřížky.
- Přizpůsobitelné: Můžete nastavit sloupce šablony mřížky, řádky šablon mřížky a způsob, jakým má mřížka zobrazovat mezeru a výšku vašich mřížek.
- Několik rozvržení na výběr: Rozvržení mřížky nástrojů pro různé funkce, jako jsou rozvržení stránek, cenové plány, aplikace na jednu stránku, šachovnice a koláže.
- Režim náhledu: Tento nástroj má online kompilátor, který vám umožňuje zobrazit náhled rozvržení mřížky před exportem do vaší aplikace.
CSS Grid Layout Generator od Angry Tools je bezplatný nástroj.
CSS Grid Layout Generator.pw
CSS Grid Layout Generator.pw je generátor mřížky s implicitními mřížkovými stopami. Tento nástroj je dodáván s online kompilátorem, který vám umožní vizualizovat, jak bude váš kód vypadat, než jej exportujete do aplikace.

Klíčové vlastnosti
- Přizpůsobitelné: Tento nástroj má kartu nastavení, která umožňuje konfigurovat rozvržení mřížky tak, aby vyhovovala vašim potřebám. Můžete přidat, upravit nebo odstranit položky z prezentovaného standardního kódu.
- Responzivní: Tento nástroj vám umožňuje navrhovat rozvržení mřížky reagující na různé velikosti obrazovky.
CSS Grid Layout Generator.pw je bezplatný projekt s otevřeným zdrojovým kódem.
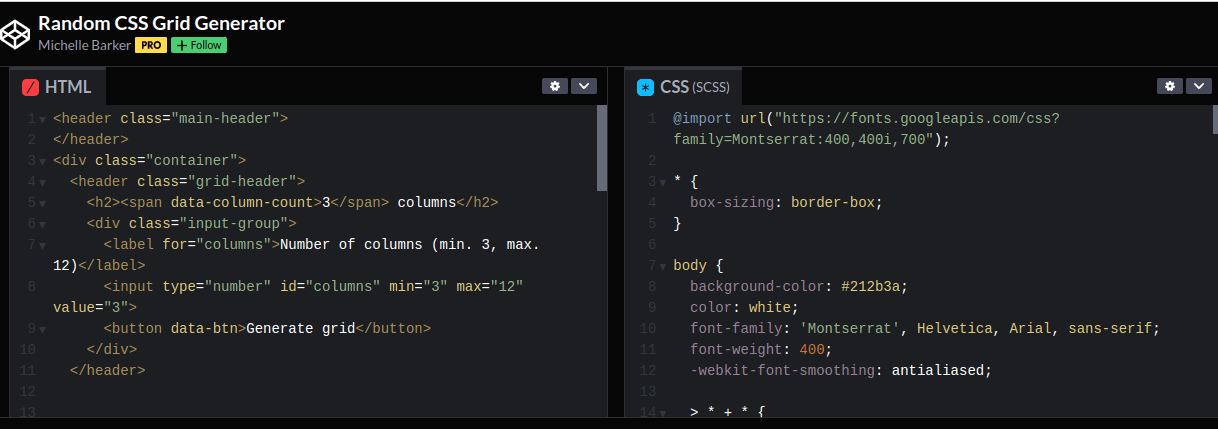
Náhodný generátor CSS mřížky
Random CSS Grid Generator je generátor mřížky hostovaný na Codepen.

Klíčové vlastnosti:
- Snadné použití: Kód z tohoto nástroje můžete jednoduše zkopírovat a vložit do své aplikace.
- Přizpůsobitelné: Náhodný generátor mřížky CSS vám umožňuje přidávat nebo odebírat prvky podle vašich potřeb. Můžete také nastavit počet sloupců v mřížce, přičemž tři jsou nejméně a 12 je maximum.
- Vložitelný: Namísto kopírování a vkládání kódu jej můžete vložit do aplikace pro snadné odkazování.
Random CSS Grid Generator je bezplatný nástroj.
CSS Grid Generator
Tento CSS Grid Generator umožňuje webovým designérům nastavit počty a jednotky sloupců a řádků pro generování CSS mřížek. I když je nástroj jednoduchý, můžete vytvářet složitá rozvržení, která se přizpůsobí různým velikostem obrazovky.

Klíčové vlastnosti:
- Snadné použití: K použití tohoto nástroje nemusíte být webový vývojář nebo designér. Nástroj je přímočarý; stačí zadat čísla a vygenerovat kód.
- Přizpůsobitelné: CSS Grid Generator je dodáván s výchozím kódem. Můžete jej však přizpůsobit tak, aby určoval počet řádků a sloupců, které má mřížka obsahovat.
- Režim náhledu: Před exportem kódu si můžete představit, jak budou mřížky vypadat ve webové aplikaci.
CSS Grid Generator je bezplatný projekt s otevřeným zdrojovým kódem.
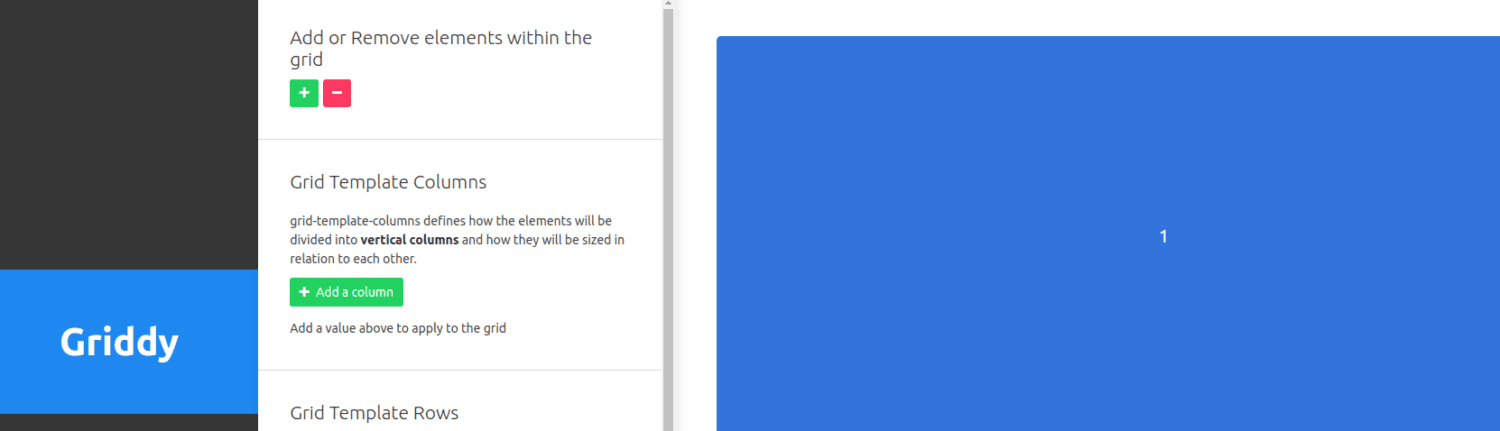
Griddy
Griddy je jednoduchý nástroj pro výuku mřížky CSS a přidávání rozložení mřížky do vaší aplikace. CSS Grids z tohoto nástroje lze použít ve všech hlavních prohlížečích, jako je Chrome, Safari a Firefox.

Klíčové vlastnosti:
- Snadné použití: Griddy můžete používat, i když nejste obeznámeni s CSS.
- Online kompilátor: Před zkopírováním kódu do vaší aplikace si můžete vizualizovat mřížky prostřednictvím online kompilátoru tohoto nástroje.
- Přizpůsobitelné: Tento nástroj umožňuje přidávat sloupce a řádky a upravovat mezeru mezi řádky mřížky a mezerou mezi sloupci.
Griddy je bezplatný nástroj.
Grid Wiz
Grid Wiz je nástroj, který můžete použít k vytvoření frameworků CSS Grid.

Grid Wiz je balíček npm; který můžete nainstalovat pomocí tohoto příkazu;
npm install grid-wiz
Chcete-li tento nástroj začít používat, musíte jej importovat jako;
import gridWiz z „grid-wiz“;
Klíčové vlastnosti:
- Přizpůsobitelné: Můžete přizpůsobit různé aspekty vašich mřížek, jako je velikost, počet sloupců, okap a okraj.
- Responzivní: Rozvržení mřížky generované pomocí tohoto nástroje můžete použít na zařízeních s různou velikostí obrazovky.
- Dodává se s online kompilátorem: Grid Wiz vygeneruje kód a spustí vývojový server, který vám pomůže vizualizovat váš kód.
Grid Wiz je bezplatný projekt s otevřeným zdrojovým kódem.
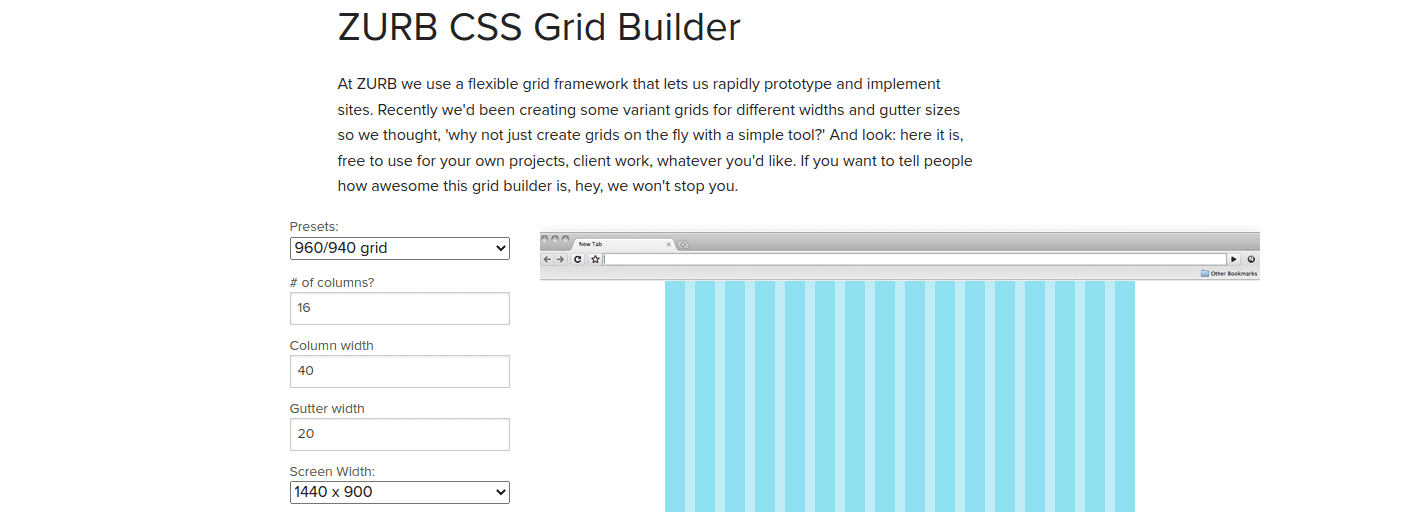
ZURB CSS Grid Builder
ZURB CSS Grid Builder je flexibilní grid framework, který pomáhá uživatelům navrhovat a prototypovat gridy ve webových aplikacích.

Klíčové vlastnosti:
- Jednoduché použití: Abyste mohli používat ZURB CSS Grid Builder, nemusíte do své aplikace nic instalovat. Upravte mřížky podle svých představ a zkopírujte a vložte kód do své aplikace.
- Přizpůsobitelné: Můžete změnit různé věci, jako je počet sloupců, šířka mezery, šířka obrazovky a šířka sloupce.
- Režim náhledu: Pomocí online kompilátoru si můžete prohlédnout, jak budou mřížky vypadat ve vaší finální aplikaci.
ZURB CSS Grid Builder je bezplatný nástroj.
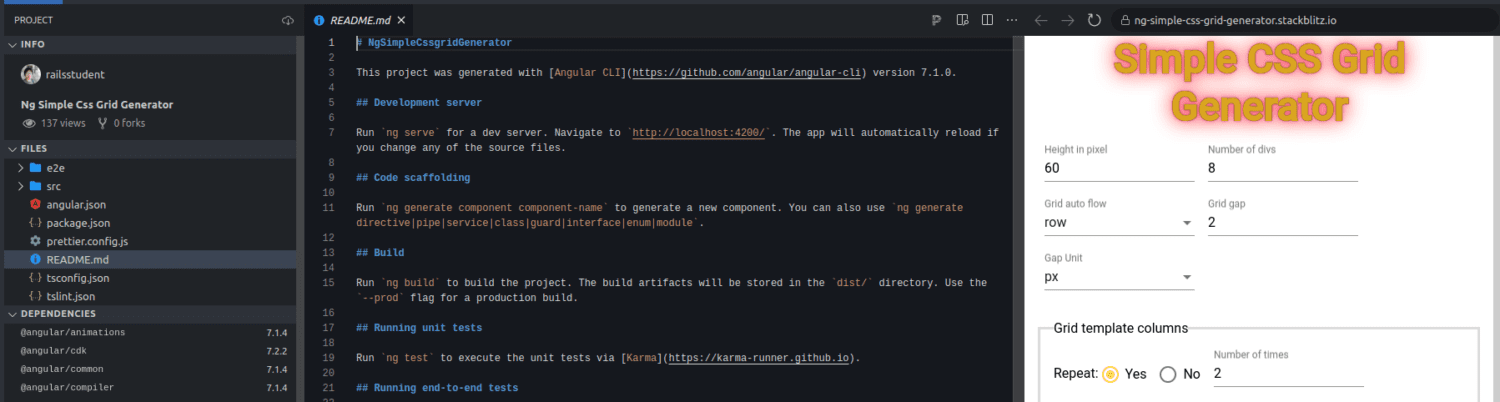
Ng Jednoduchý generátor CSS mřížky
Ng Simple Css Grid Generator je úhlový generátor CSS mřížky, který můžete použít ve svých Angular projektech.

Klíčové vlastnosti:
- Snadné použití: K použití Ng Simple CSS Grid Generator nepotřebujete znát Angular nebo CSS.
- Přizpůsobitelné: V online editoru tohoto nástroje můžete přidávat/odebírat prvky div, nastavovat řádky a sloupce šablony a nastavovat výšku prvků div.
- Dodává se s online kompilátorem: Můžete si představit, jak se mřížky objeví ve vaší aplikaci, protože tento nástroj spouští vývojový server.
Ng Simple CSS Grid Generator je bezplatný nástroj s otevřeným zdrojovým kódem.
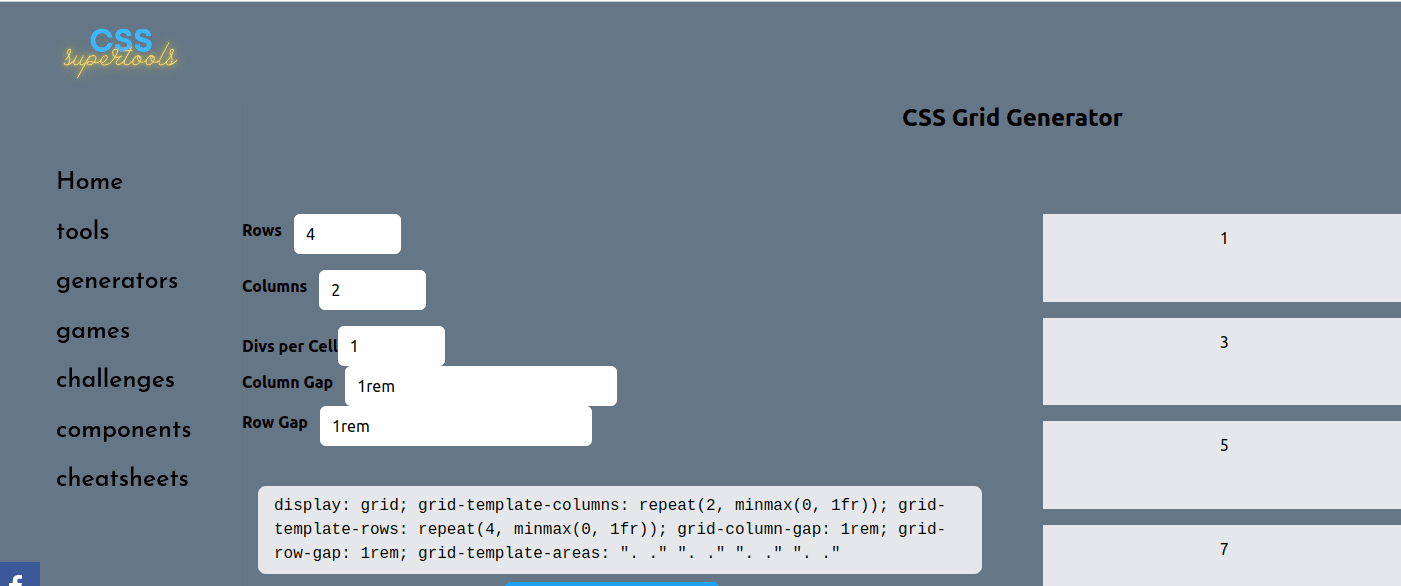
Tento CSS Grid Generator od CSS Supertools umožňuje generovat komplexní rozvržení mřížky po zadání řádků a sloupců.

Klíčové vlastnosti:
- Snadné použití: Nástroj má výchozí standardní kód pro mřížku se dvěma řádky a třemi sloupci. Tento kód můžete zkopírovat a vložit tak, jak je, a použít jej ve své aplikaci.
- Přizpůsobitelné: Můžete upravit počet řádků a sloupců a změnit rozdělení na buňku, sloupec a mezery mezi řádky.
- Responzivní: Rozvržení mřížky vytvořené pomocí CSS Grid Generator od CSS Supertools reagují na různé velikosti obrazovky.
CSS Grid Generator od CSS Supertools je bezplatný nástroj.
Závěr
CSS Grid Layouts mohou být cennými nástroji pro vývojáře/designéry, kteří hledají snadno použitelná, vizuálně přitažlivá a konzistentní rozvržení ve svých webových aplikacích. Přítomnost generátorů mřížky CSS vám umožní oživit vaši představivost.
Výběr generátoru bude záviset na vašich konečných cílech, vkusu a preferencích. Existují případy, kdy můžete použít více než jeden generátor ve stejné aplikaci.
Můžete také prozkoumat některé špičkové knihovny animací CSS pro projekty webdesignu.