Jak rychle se váš web nebo aplikace zpočátku načítá, je první dojem, který vaši uživatelé získají. V této příručce uvedeme osvědčené techniky, jak ušetřit cenné sekundy při prvním načtení stránky.
Table of Contents
Doba počátečního načítání
Čas, který uplyne od okamžiku, kdy uživatel nebo zákazník zadá název domény vašeho webu, do okamžiku, kdy uvidí obsah, je nejdůležitějších pár sekund, které musíte udělat, abyste udělali dobrý první dojem.
Amazon zjistil, že každých 100 milisekund latence je stojí 1 % tržeb.
A přesto to mnoho webových vývojářů považuje za dodatečný nápad. Přidává se stále více knihoven pro stále více funkcí a postupně v průběhu času začnou zaznamenávat méně konverzí. Ještě horší je, že tyto ztráty v konverzích je těžké odhalit, protože opouštějí pomalu se načítající stránku dříve, než stihne odeslat jakékoli metriky.
Některé z nich jsou techniky, které lze implementovat na front-end a některé na back-end. Bez ohledu na to se webové aplikace musí načítat rychle.
Přidejte správné míry
První věc, kterou musíte udělat, je přidat míry. Proces načítání má mnoho fází a bez měření správných segmentů nepoznáte, kde je úzké hrdlo.
Níže jsou uvedeny nejdůležitější milníky procesu načítání:
Měření | Diagram vytvořen dne Terrastruct
To znamená, že byste měli sledovat metriky pro každý segment tohoto diagramu.
Pojďme si projít, jak to můžete udělat.
Odeslaný požadavek prohlížeče na odpověď:
Změřte to na svém serveru. Chcete se dostat do okamžiku, kdy vaše API dostane požadavek, když obslouží odpověď. V závislosti na tom, zda se uskutečňují externí volání například do databází, to může být buď velmi krátké, nebo významné úzké hrdlo.
Odeslaná odpověď na obdrženou odpověď:
To se měří obtížněji, ale jedním ze způsobů, jak to udělat, je přidat časové razítko, když vaše odpověď opustí váš server, a změřit to s aktuálním časem na straně uživatele v první možný okamžik (značka skriptu v hlavičce HTML kódu strana).
Obdržená odpověď na první spokojený nátěr:
První obsahové vybarvení odkazuje na to, kdy je první prvek vykreslen na DOM. Může to být něco tak jednoduchého, jako je nějaký text, pozadí nebo načítání. To lze měřit spuštěním Lighthouse v nástrojích pro vývojáře Chrome.
První obsahové vybarvení k největšímu obsahovému vybarvení:
Největší vykreslení obsahu označuje, kdy je největší prvek vykreslen ve výřezu prohlížeče uživatele. To obvykle signalizuje konec části „vykreslování“ načtení stránky a uživateli se zobrazí vyplněná obrazovka. To se také měří spuštěním Lighthouse.
Největší obsahové malování v čase až po interaktivní:
A konečně čas na interaktivní označuje, kdy může uživatel provádět akce, jako je posouvání, kliknutí a psaní. Může to být obzvláště frustrující, pokud je toto trvání dlouhé, protože před sebou uvidí vykreslenou obrazovku, ale nemohou nic dělat, když očekávají, že budou schopni! Toto je další metrika, kterou nám Lighthouse pomáhá měřit.
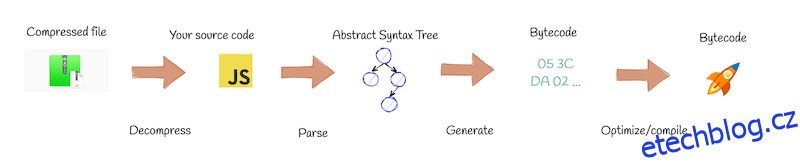
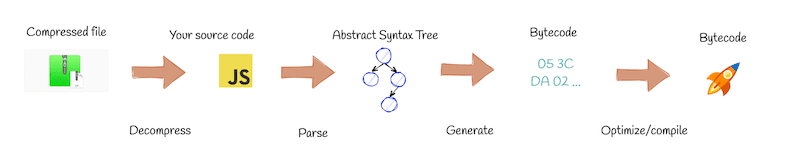
Snížit kód
Nyní, když máte měření, můžete začít s optimalizací. Optimalizace mají své kompromisy a měření vám řeknou, které z nich stojí za to.
Nejrychleji se načítá prázdná stránka, ale do aplikace lze přidat spoustu kódu, než si někdo všimne rozdílu v rychlosti načítání mezi ní a prázdnou stránkou. Často se stává, že přírůstky jsou tak nepatrné, že až jednoho dne pocítíte rozdíl od sestavení k sestavení, prostě vám to začne připadat pomalé. Uvědomujete si, že vaše aplikace je nafouknutá, a právě v tomto bodě bude snížení kódu znamenat změnu.
Když snížíte kód, získáte dvě vylepšení rychlosti:
- Vaše aplikace se po síti přenese rychleji.
- Prohlížeč uživatele dokončí analýzu kódu rychleji.
První zrychlení je malé; protože požadavky jsou komprimovány přes drát, pokud ukrojíte 1 MB zdrojového kódu, může to představovat úsporu pouze 10 KB na šířce pásma. Zrychlení z menší analýzy je však významné. Vaši uživatelé pravděpodobně používají vaši aplikaci na celém spektru prohlížečů a počítačů, z nichž mnohé nemají výpočetní výkon, který by mohl analyzovat kód tak rychle, jako to děláte sami.
Nebo mohou běžet na mobilních zařízeních s ještě menším výpočetním výkonem. Rozdíl může být v řádu sekund.

Čím méně kódu tedy máte, tím rychleji může prohlížeč dokončit analýzu a spustit vaši aplikaci. I když chcete zobrazit načítací obrazovku, kterou řídí Javascript, předcházela tomu analýza tohoto kódu.
Ale nechcete vyjmout funkce nebo skutečně odstranit kód. Naštěstí existuje několik standardních postupů, jak snížit kód, aniž byste to museli dělat.
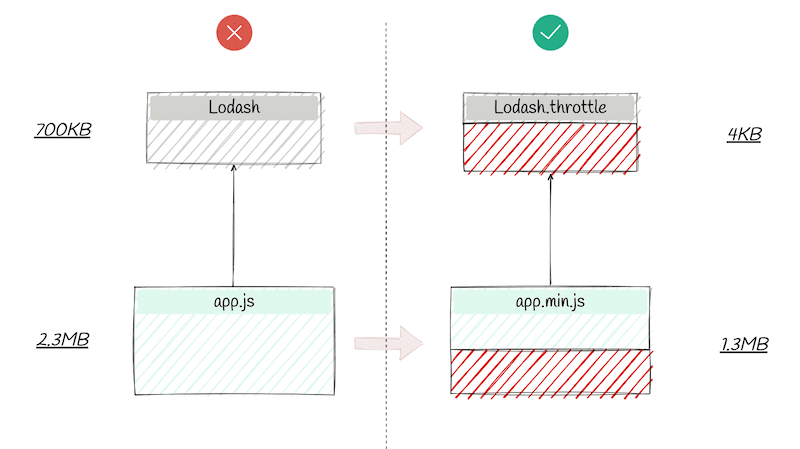
- Spusťte svůj kód prostřednictvím minifikátorů. Minifikátory provádějí optimalizace, jako je zkrácení dlouhých názvů na krátké (signUpDarkModeButton se změní na ss), odstranění prázdných znaků a další, aby byl váš kód co nejkompaktnější, aniž byste cokoli ztratili.
- Import částí. Knihovny jsou často přeplněné věcmi, které nepotřebujete, ale jsou zabalené společně pod deštníkem. Možná chcete pouze konkrétní funkci knihovny nástrojů, takže místo importu celé knihovny můžete importovat pouze kód, který potřebujete.
- Mrtvý kód při otřesu stromu. Někdy necháte kód pro účely ladění nebo jste důkladně nevyčistili zastaralou funkci, a přestože je ve vašem zdrojovém kódu, nikdy se nespustí. V řetězci nástrojů JavaScriptu jsou nástroje, jako je Webpack, které dokážou detekovat mrtvý kód nebo nepoužívané závislosti a automaticky je odstranit z produkčního sestavení.

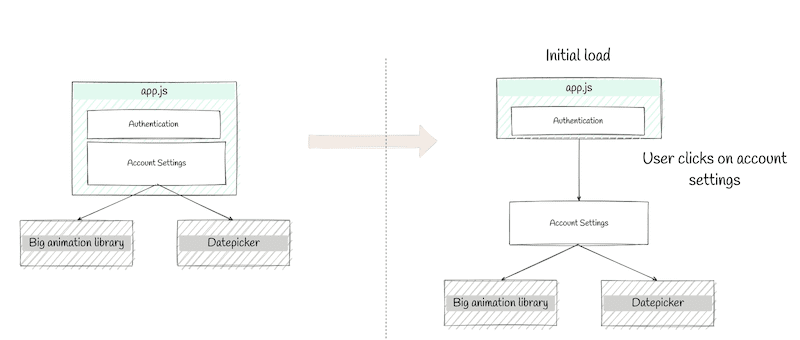
Rozdělte kód na části
Po snížení co největšího množství kódu z vaší celkové aplikace můžete přemýšlet o dalším zmáčknutí této myšlenky a snížení kódu potřebného pro počáteční načtení.
Řekněme, že 20 % vašeho kódu pohání nějakou funkci vaší aplikace, ke které se uživatelé dostanou pouze po několika kliknutích. Pro prohlížeč by bylo ztrátou času analyzovat tento kód před zobrazením obrazovky načítání. Rozdělení kódu na části může výrazně zkrátit dobu potřebnou k interakci.
Namísto propleteného grafu závislosti importů pro všechny vaše soubory Javascript identifikujte oblasti, které lze snadno oříznout. Například, možná komponenta načte nějaké těžké knihovny. Tuto komponentu můžete izolovat do jejího vlastního souboru a importovat pouze tehdy, když je uživatel připraven s touto komponentou pracovat.

Existuje několik knihoven, které mohou odložit načítání v závislosti na tom, který rámec používáte. Není třeba to přehánět a rozdělovat každou komponentu, protože pak má uživatel rychlé počáteční zatížení a musí čekat na každou další interakci. Najděte největší části, které můžete segmentovat, a rozdělte tam svůj zdrojový kód.
Vykreslování na straně serveru
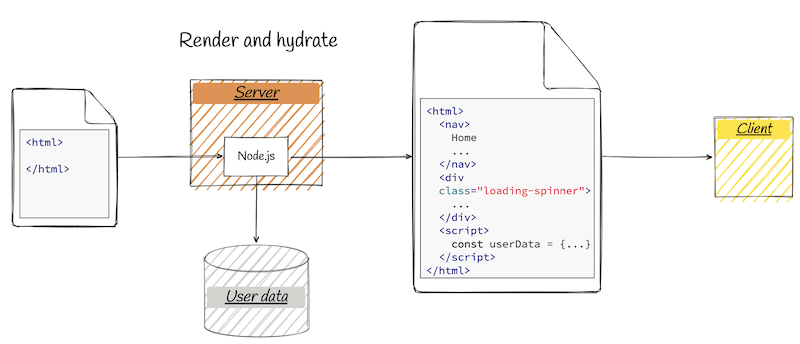
Vzhledem k tomu, že prohlížeče musí provádět všechnu tu intenzivní analýzu a kompilaci a mají uživatele na Chromeboocích a mobilních zařízeních, jednou z běžných technik, jak zkrátit dobu načítání, je, že část této zátěže převezmou vaše servery. To znamená, že namísto zadání prázdné stránky a následného použití Javascriptu k vyplnění veškerého obsahu, jak to dnes dělá většina jednostránkových aplikací, můžete na svém serveru spustit stroj Javascript (obvykle Node.js) a vyplnit co nejvíce dat a obsahu.

Vaše servery budou mnohem rychlejší a předvídatelné než prohlížeče uživatelů. Nevyhnutelně budou muset ještě analyzovat nějaký kód Javascript, aby byla aplikace interaktivní. Přesto může vykreslování na straně serveru vyplnit velkou část počátečního obsahu, takže když uživatel stránku dostane, už se na ní zobrazuje minimálně obrazovka načítání nebo ukazatel průběhu.
A pokud jsou data potřebná pro počáteční zobrazení, klient k jejich získání nemusí podávat samostatný požadavek; bude již hydratovaná v aplikaci, aby ji klient mohl použít.
Komprimovat aktiva
Díly stránku oživí a stránka se nezdá být úplně načtená, dokud se tyto položky nedokončí vykreslování. Může to být vaše pozadí, ikony uživatelského rozhraní, obrázek uživatelského profilu nebo dokonce číselník načítání. Podklady mohou často také změnit rozvržení, takže pokud se uživatel začne s něčím pokoušet interagovat, stránka se může při načítání podkladů i nadále přeskakovat. Někdy jsou tyto podklady tím největším obsahem.
Ale aktiva jsou také jednou z nejtěžších částí aplikace. Obrázek může mít několik megabajtů a načítání mnoha ikon může snadno překročit maximální limit souběžných síťových požadavků prohlížeče, což způsobí ohromující frontu načítání.
Téměř nikdy nechcete stáhnout obrázek z internetu a poté na něj odkazovat ve své aplikaci. Obrázky by měly být zmenšeny na nejmenší možné rozměry, ve kterých se budou zobrazovat. Pokud máte uživatelský profil zobrazený v malém prvku o rozměrech 50 x 50 pixelů, bez změny velikosti bude vaší aplikaci chvíli trvat, než si stáhne celý obrázek, který vypadá ostře jako tapeta na ploše, a poté jej zmenší na malou velikost.
Za druhé, obrázky lze komprimovat v závislosti na jejich formátu. V dnešní době je preferovaným formátem webm, ale oblast komprese na webu se neustále zdokonaluje a na obzoru je mnoho nových formátů. Vzhledem k měnící se povaze formátů některé prohlížeče nemusí podporovat ty novější! Naštěstí technologie prohlížeče umožňuje prohlížeči uživatele načíst jakýkoli formát, který podporuje.
Komprimujte tedy na nejnovější a nejlepší formát, ale ponechte si také méně moderní verzi a používejte prvky obrázků a videa, které podporují klesající formáty.
Závěr
Toto je pět nejúčinnějších technik, jak uživatelům poskytnout bleskově rychlé první načtení vaší aplikace. Ty zlepší vaši míru konverze, spokojenost uživatelů a dokonce i hodnocení ve vyhledávání, protože SEO odměňuje rychlé načítání. V Terrastructpoužíváme tyto a další techniky, aby uživatelé mohli vytvářet a zobrazovat diagramy, které vidíte v tomto článku, co nejrychleji.